
登録できて、削除できて、編集できて、移動できて、
これで調べることないかなーって思ってたのですが、まだありました・・・。
予定毎に色を付けたい!
正確に言うと予定の種類毎ではありますが・・・
登録、削除、編集、移動 の記事は以下に貼っておきます。
今回は、予定の色を変えたいだー。
どうやってやるのかなー?

Demo ページ を巡ってたら色付きを見つけました!
プレミアムプラン用のデモだけど・・・
プレミアムなのはタイムラインビューであって色は関係ないだろう!
たぶんできるはず!!
そんなことを思いながら、
いそいそと調べていたら Event Display という Docs を発見しました。

しかも Event color customization のデモページ付き!
今回は予定全体の色を変えたいわけではなく、予定毎に変えたいのでイベントそれぞれに設定してあげれば良さそうだ!
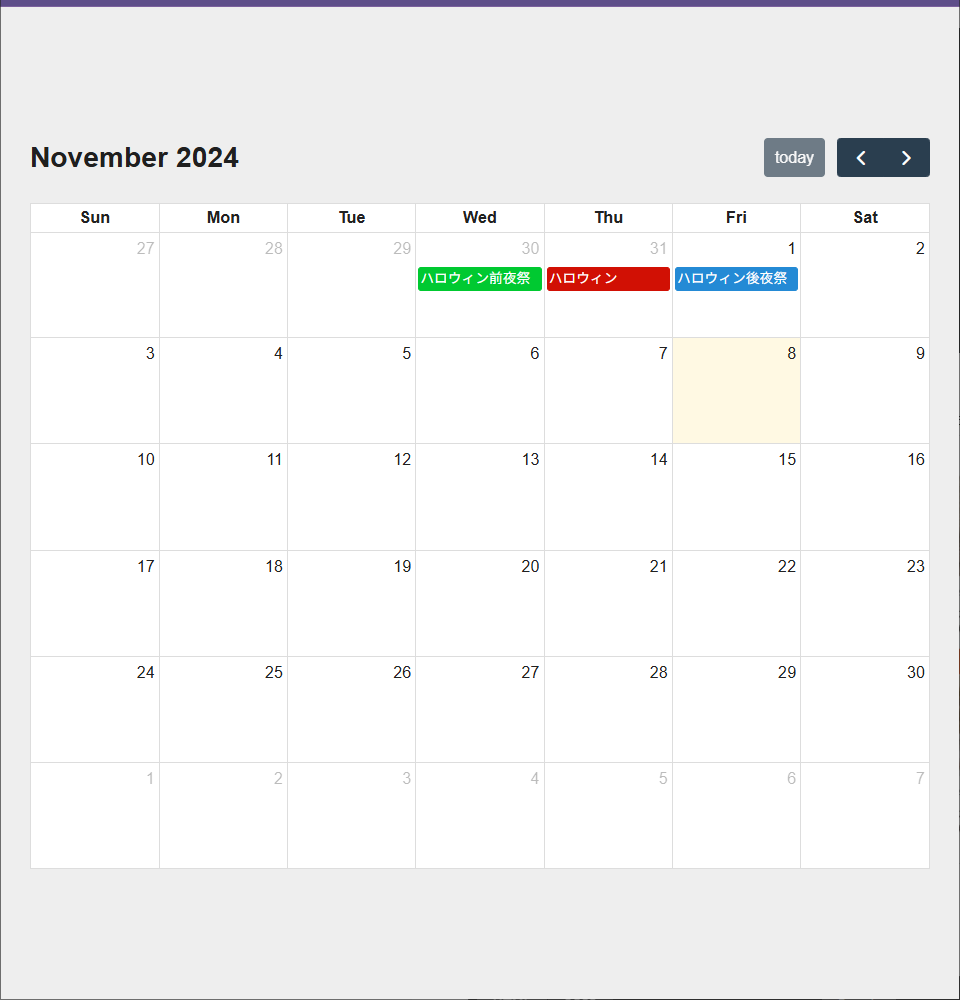
やってみた

勝った...!!
対応方法
<FullCalendar
plugins={[dayGridPlugin, interactionPlugin]}
initialView="dayGridMonth"
events={[
{
title: 'ハロウィン前夜祭',
start: '2024-10-30',
+ color: '#0c0',
},
{
title: 'ハロウィン',
start: '2024-10-31',
+ color: '#c00',
},
{
title: 'ハロウィン後夜祭',
start: '2024-11-01',
},
]}
/>
メッチャ簡単だった・・・🙃
まとめ
カラフルなカレンダーになりますね!