Category: clreq
Posts
FOR REVIEW: How to make list markers stand upright in vertical text
The article How to make list markers stand upright in vertical text. is out for wide review. We are looking for comments by Friday 29 April.
In Chinese, Japanese, Korean, and Mongolian vertically-set text it is normal for list counters to sit upright above the start of the list. Until recently this was problematic, because browsers would only show the numbers lying on their side. This article describes how to make them stand upright, and the currently remaining issues to make this look perfect.
Please send any comments as github issues by clicking on this link, or on “Leave a comment” at the bottom of the article. (That will add some useful information to your comment.)
New First Public Working Drafts: Latin, Arabic, Hebrew, Chinese
The Internationalization Activity has just published the following FPWD documents.
- Latin Script Resources
- Latin Gap Analysis
- Arabic Script Resources
- Hebrew Script Resources
- Chinese Script Resources
The documents related to language enablement at the W3C are being refactored to represent scripts, rather than individual languages. These newly published -lreq documents should be a first port of call for information related to a given script. They point to descriptions about how the scripts work, to tests, to discussions, to type samples, and more, all organised by topic.
Comments welcome, via the GH links indicated at the top of each page.
WEB I18N GAP FIXED: Interoperable emphasis marks
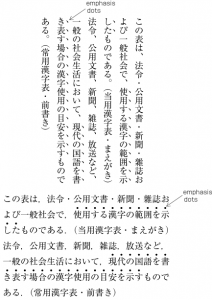
Chinese and Japanese have a native way of indicating emphasis for short ranges of inline text which involves placing a small mark above or below the characters being emphasised in horizontal text, and to the right/left in vertical text.
This is now supported, using CSS, in all 3 major browser engines.
See the Gap report.
See also CSS Text Decoration for how to use this feature.
WEB I18N GAP FIXED: Interoperable custom counter styles
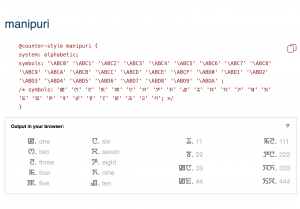
All 3 major browser engines now support the ability to create custom counter styles.
This is a significant step forward in enabling fully interoperable list numbering and other counters that reflect local approaches, especially for languages with smaller speaker populations.
See the Gap report.
See also Ready-made Counter Styles to use or adapt almost 200 suggested patterns from around the world.
WEB I18N GAP FIXED: Upright alphanumerics in vertically-set text
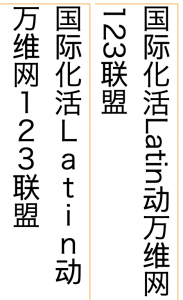
By default, in runs of Latin alphanumeric text the letters are rotated 90º and run down the page. However, in some instances the alphanumerics need to stand upright. For example, this is important for acronyms.
This is now supported, using CSS, in all 3 major browser engines.
See the Gap report.
Updated: Ready-made Counter Styles
The Ready-made Counter Styles document provides ready-made definitions for counter styles and covers the needs of a range of cultures around the world. The code snippets provided in the document can be included in style declarations by simply copying and pasting, or they can be use as a starting point and modified as desired.
This update brings the total number of style templates to 177, covering 44 writing systems.
Substantial changes were also made to the styling and presentation. Each template is now accompanied by a set of examples, as well as an icon that copies the template to your clipboard in a single click. Another icon points to MDN’s roundup of browser support for named styles. Extensions to cover affix variants are now expressed in terms of the extends syntax.
Fixes were applied for tai-lue and warang-citi styles.
Finally, a button is provided to allow you to turn off all counter styling for the examples. That then allows you to see which styles have built-in support in the browser you are using.
New article: Font styles & font fallback
The article Font styles & font fallback has now been published.
This article provides a non-exhaustive set of examples where choice of a font style may have a practical application. The existence of these distinct styles, with their practical influence on the reading of the text, has implications for fonts on the Web – you would typically want to choose a fallback font that has the same style, if one is available. We look at some implications for generic fonts and fallback mechanisms near the end.
For review: Font styles & font fallback
The article Font styles & font fallback is out for wide review. We are looking for comments by Thursday 3 November.
This article provides a non-exhaustive set of examples where choice of a font style may have a practical application. The existence of these distinct styles, with their practical influence on the reading of the text, has implications for fonts on the Web – you would typically want to choose a fallback font that has the same style, if one is available. We look at some implications for generic fonts and fallback mechanisms near the end.
Please send any comments as github issues by clicking on this link, or on “Leave a comment” at the bottom of the article. (That will add some useful information to your comment.)
Updated article: Styling vertical Chinese, Japanese, Korean and Mongolian text
The article Styling vertical Chinese, Japanese, Korean and Mongolian text has been updated in the following ways:
- The sections Sideways values of writing-mode and The sideways value of text-orientation have been rewritten to replace content with more up-to-date and accurate information.
- Browser support information has been overhauled and brought up to date.
- In-page live code has been added to show how each feature behaves in your browser.
New article: Ruby Styling
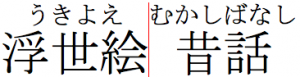
The article Ruby Styling provides guidance for content authors on CSS features available for styling ruby text in Japanese, Chinese, Korean, and Mongolian. It is a companion article to Ruby Markup. It includes information about what is and isn’t currently supported in major browsers.
Translators are invited to provide translations.
Please raise any comments as github issues by clicking on the “Leave a comment” link at the bottom of the article.
W3C® liability, trademark and permissive license rules apply.
Questions or comments? ishida@w3.org