Created by the W3C, the WCAG 2.1 checklist and the WCAG 2.0 checklist provide specific information on the success criteria for making digital content accessible. Follow the links below as a starting point.
W3C WCAG Checklist Resources:
- WCAG 2.0 Checklist
- WCAG 2.1 Checklist (Quick Reference)
The challenging nature of WCAG checklists
While the checklists themselves are simple to follow, the more difficult aspect is understanding how your digital content conforms to the requirements. Checking a single page or a small section of new content against these resources is a good start. However, your website or application likely uses multiple templates and pages (possibly in the thousands), which can make checking conformance a very difficult and laborious task.
First, you have to understand all the success criteria in those checklists, know what to look for, and how to evaluate your content against the success requirements. Accessibility engineers constantly review these requirements and have the experience and expertise required to apply them to content. Depending on the risk tolerance for non-conformance, you may not want to rely on novice understanding or interpretations of the guidelines.
Second, the number of guidelines and resources needed to actually assess your digital content against the checklist is not insignificant. As you produce new content and assets, you introduce the potential for new issues and can get stuck in a constant cycle of manually checking.
How to automate your WCAG checklist efforts
While having an accessibility engineer perform a full manual assessment is one of the most effective methods of ensuring significant WCAG conformance, that isn’t always an option. One of the best alternatives to that or to using a WCAG 2.1 or WCAG 2.0 checklist is to use an automated scanning tool to evaluate your digital content. These systems use a rules engine to check against the actual WCAG conformance requirements. It’s like using a comprehensive WCAG checklist but automating the checking procedures across a wide selection of digital content. The TPGi ARC Monitoring rules engine can automate part of WCAG conformance testing and surface the issues identified across thousands of pages in fractions of the time it would take for a human being to do so.
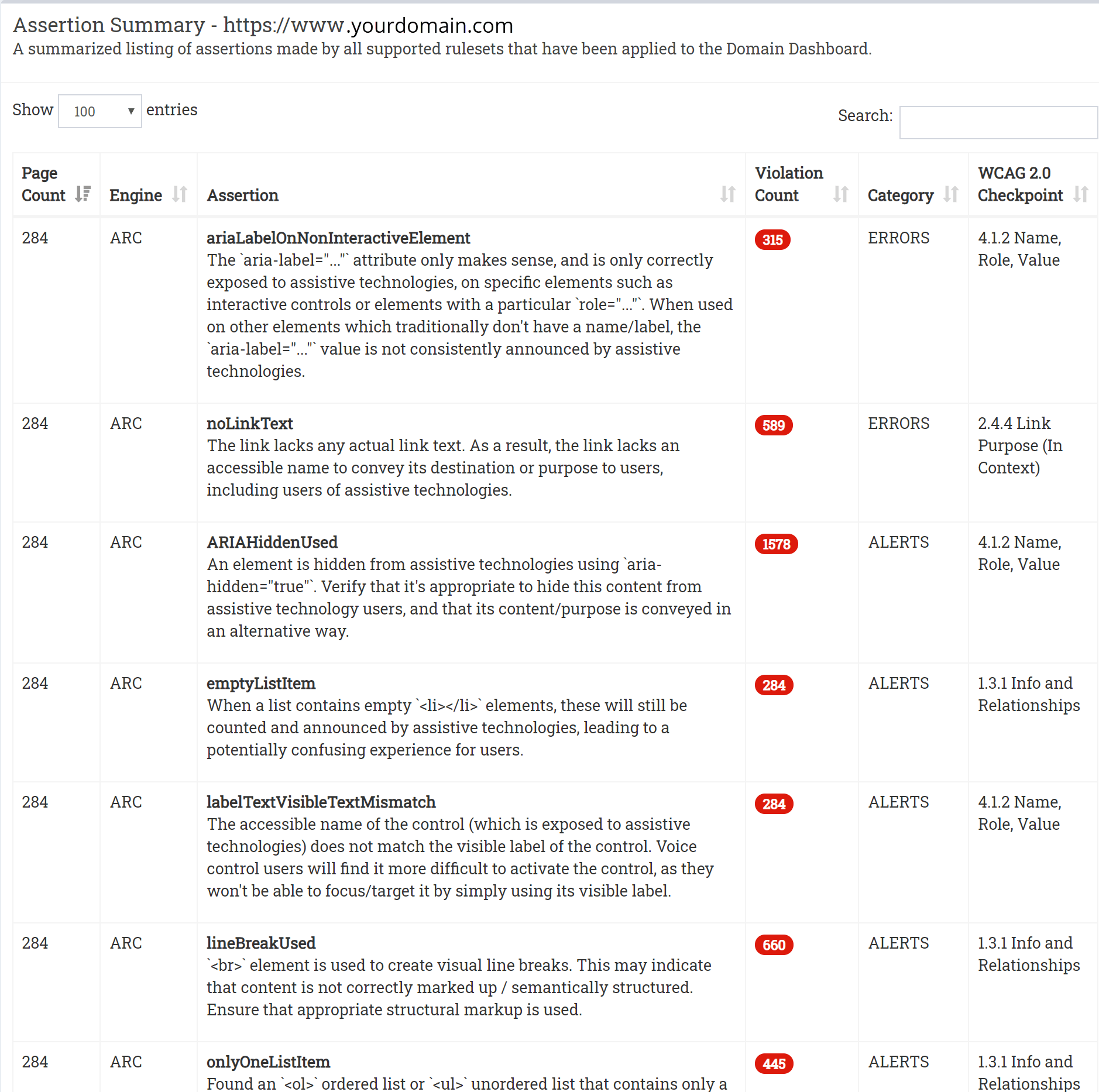
An example assertion summary from ARC Monitoring below shows how it captures and organizes errors and alerts, automatically showing you how many pages are impacted. The assertion summary also provides the specific WCAG 2.0 or WCAG 2.1 guideline to which the violation applies.
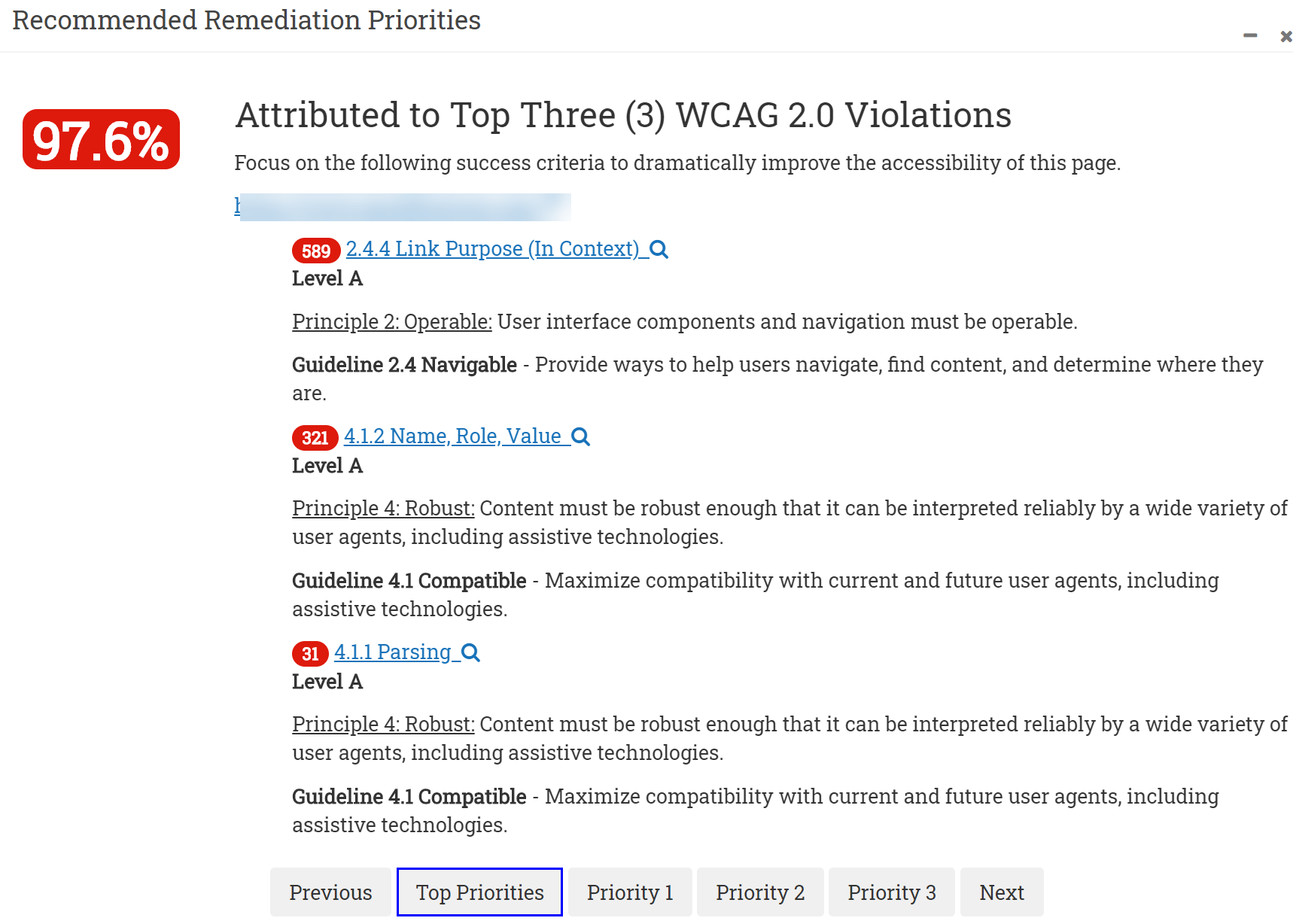
Unlike a traditional WCAG checklist, a key benefit of ARC Monitoring is that it also prioritizes specific issues that will allow you to make the largest impact on your digital content with the least effort. For example, you may be missing a single alt tag on an image present on a template that is widely used across your site. Adding that one tag to the image can significantly reduce issues across your entire website.
Another significant benefit is that ARC Monitoring scans on a recurring basis. When you introduce new content or assets, they will automatically be included in the future scans so you don’t have to keep track of all the URLs in a separate spreadsheet.
Getting your own free website scan is easy and only takes a couple of minutes of your time. You can submit your website or application for an initial domain analysis here and get your automated “WCAG checklist” scanning against your digital content so you can see how your digital content stacks up against the WCAG success criteria.