
Kendo UI for Vue
Vue ScrollView
- Also referred to as a Carousel, the Vue ScrollView component is a container that organizes content, usually images, and allows users to navigate through it like a set of slides.
- Part of the Kendo UI for Vue library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
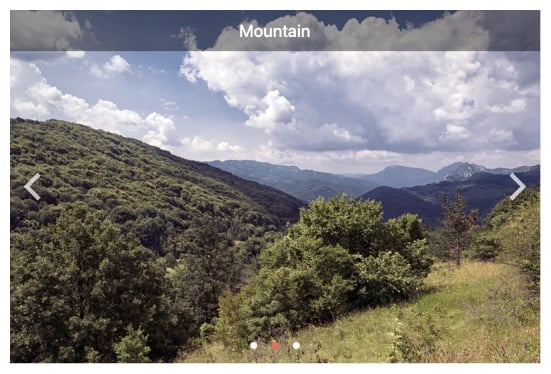
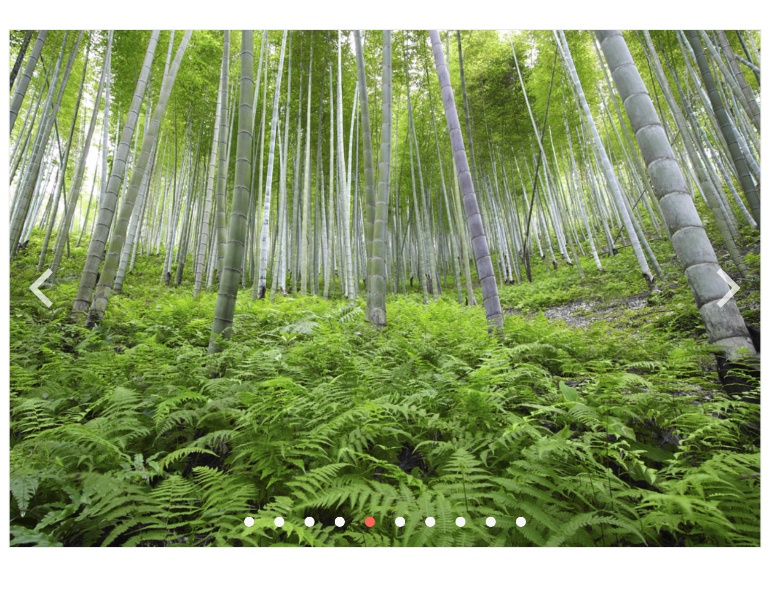
The Vue ScrollView displays a horizontal collection of content or images with built-in navigation tools, automatic scrolling and visual indicators to help users keep track of their location in the collection at any time.

-
Arrows
Allow your users to navigate forward or backwards through the collection with built-in arrows that appear on either side of the container.
See the Vue ScrollView Arrows demo
-
Paging
Choose to enable or disable the built-in pager. This navigation element represents individual slides of contents dots. Clicking on one opens that slide.
See the Vue ScrollView Paging demo
-
Endless Scrolling
Choose to enable a mode in which the Vue ScrollView components cycles through its slides infinitely on a loop rather than stopping at the beginning or end.
-
Automatic Scrolling
Rather than requiring users to explicitly navigate the content, choose to automatically scroll it on an interval of your choosing using the automaticaViewChange property.
See the Vue ScrollView Automatic Scrolling demo
-
Keyboard Navigation
Like the rest of the components in Kendo UI for Vue, this component includes built-in keyboard shortcuts for all its essential functions.
See the Vue ScrollView Keyboard Navigation demo

-
Accessibility
The Kendo UI for Vue team strives for the best accessibility support by complying with WAI-ARIA and Section 508 standards.
Read the Vue ScrollView Accessibility details

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram Updated
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
