
Kendo UI for Vue
Vue ProgressBar
- Track the progress of a task in any Vue application with this customizable vertical or horizontal progress bar.
- Part of the Kendo UI for Vue library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Vue ProgressBar component displays and tracks the progress of a task or process in your applications. Various configuration options to control the orientation and direction of the component and styling options to help make it your own are built in.

-
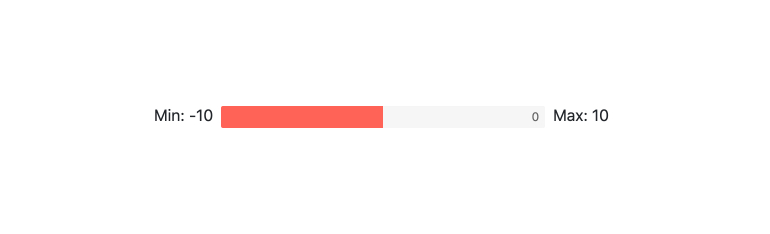
Value and Ranges
Properties to allow you to set the initial displayed value and min/max ranges are included for quick configuration.

-
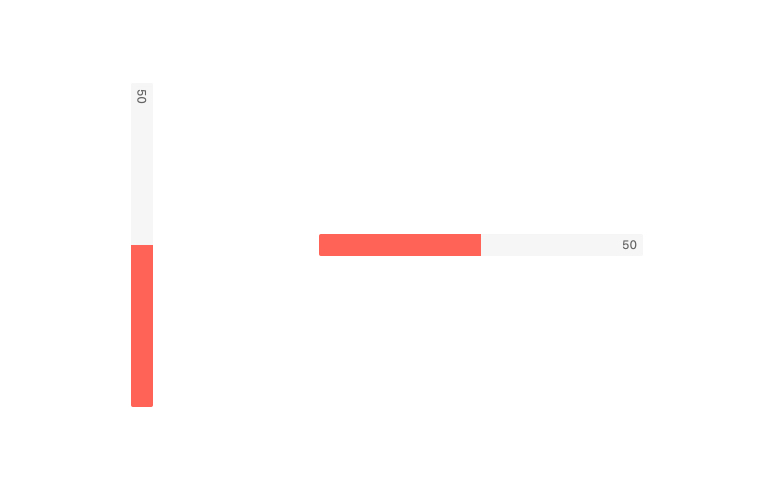
Orientation
The Vue ProgressBar helps you fit the component into your layout with choices to rend horizontally (default) or vertically).

-
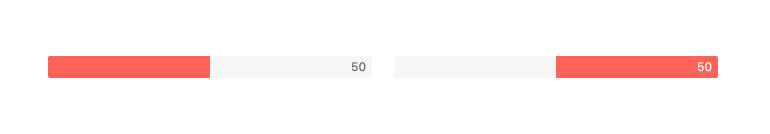
Direction
While the default behavior of the Vue ProgressBar is for the gauge to fill from left to right, you can choose to reverse the direction.

-
Labels
The Vue ProgressBar allows you to choose the position and visibility of the data label that indicated the status of the task in progress.

-
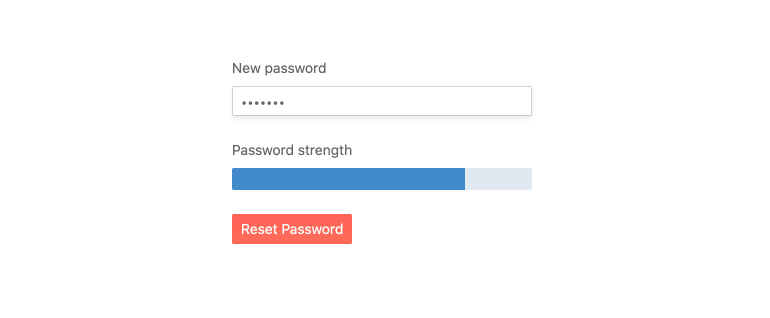
Appearance
Quickly customize your Vue ProgressBar by setting its size and customizing the label and status indicator.

-
Globalization
The Vue ProgressBar helps you easily adapt to specific locals by using to appropriate symbols, allowing for the easy customization of messaged, and by supporting right-to-left display.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram Updated
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
