
Kendo UI for Vue
Vue FloatingActionButton
- Add a multi-functional button designed to present the most primary action for a screen. A common example is the add (“+”) in email apps.
- Part of the Kendo UI for Vue library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
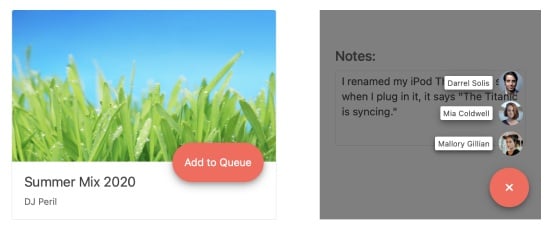
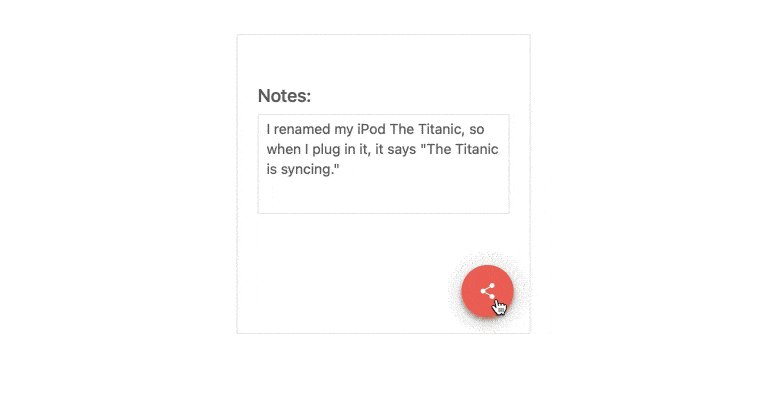
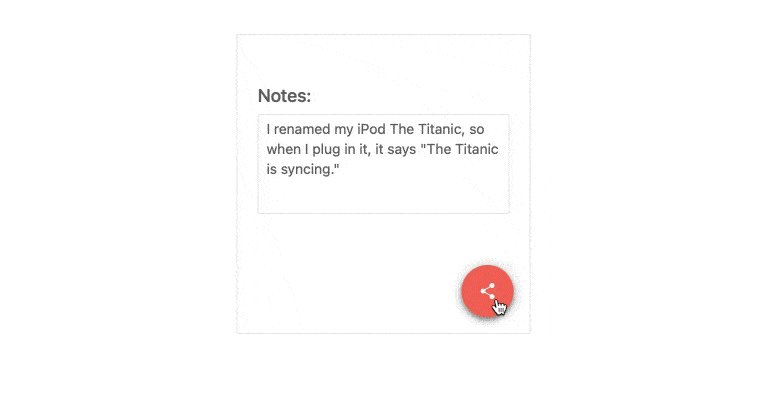
The Kendo UI for Vue FloatingActionButton presents the user with the most primary action on a screen by appearing in front of all other content. When clicked, it shows additional options on a dial. It is commonly used to create new items, such as emails or records.

-
Icon Floating Action Button
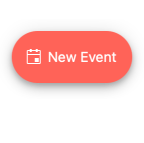
You can enhance the textual content of the Vue Floating Action Button by adding a predefined or custom icon to it. Choose an icon from our icon libraries like FontAwesome or upload a custom image.

-
Appearance and Position
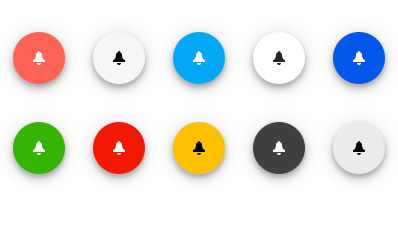
Make the Vue Floating Action Button fit into any design with a huge array of options such as theme colors, shapes, and size. You can also control positioning with settings for fixed/absolute, alignment, and offset. Additionally, your default theme will automatically be applied.

-
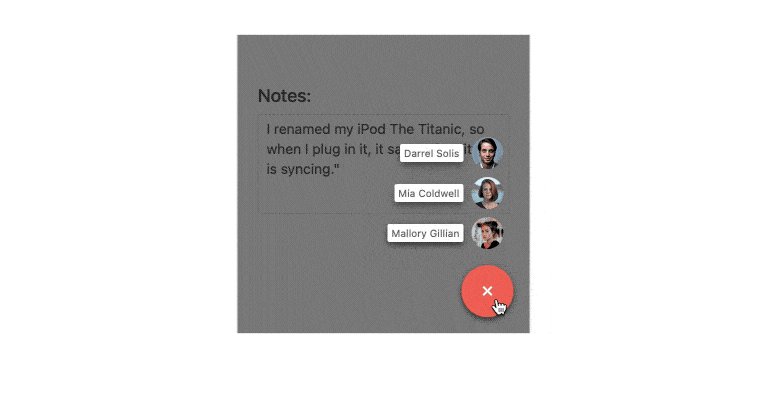
Items
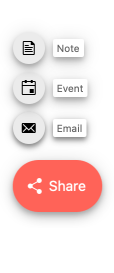
The item is an integral part of the Vue Floating Action Button. When clicked, it displays a collection of related items. You can control the disabled/enabled state, item animation, and display overlay.

-
Keyboard Navigation
The FloatingActionButton supports keyboard navigation such as up and down arrow to navigate through the items and open and close the popup.
-
Accessibility
The Kendo UI for Vue FloatingActionButton is WAI-ARIA and Section 508 compliant.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram Updated
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
