
Kendo UI for Vue
Vue Dialog
- Communicates specific information and prompts users to take specific actions by interacting with a modal dialog.
- Part of the Kendo UI for Vue library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
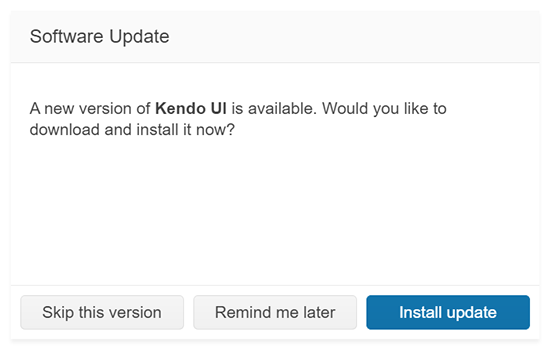
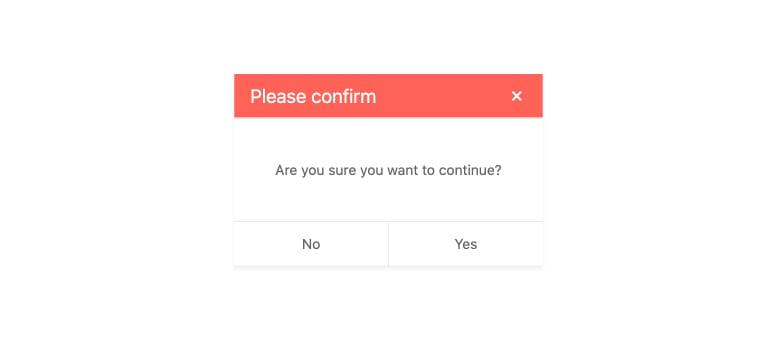
The Kendo UI for Vue Dialog component is a modal window that appears over the page content and prompts the user to take specific action by clicking on pre-defined buttons. The component is ideal for scenarios in which the user’s attention has to be focused on a specific informational message or when they should decide what to do in a specific situation.
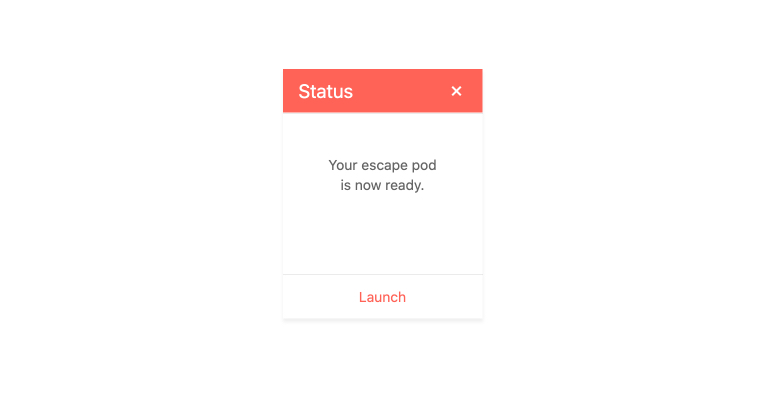
Kendo UI for Vue – Basic Usage Demo
-
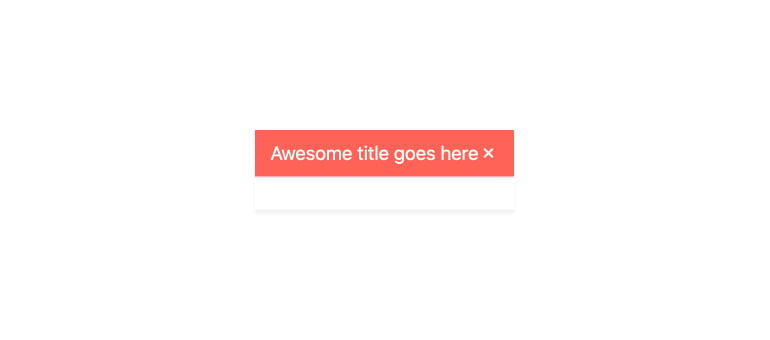
Title
The Dialog component has a title area. Its idea is to give the users a context of what is the purpose of the current Dialog. The title can be configured with custom text or left blank if the business logic requires it.

-
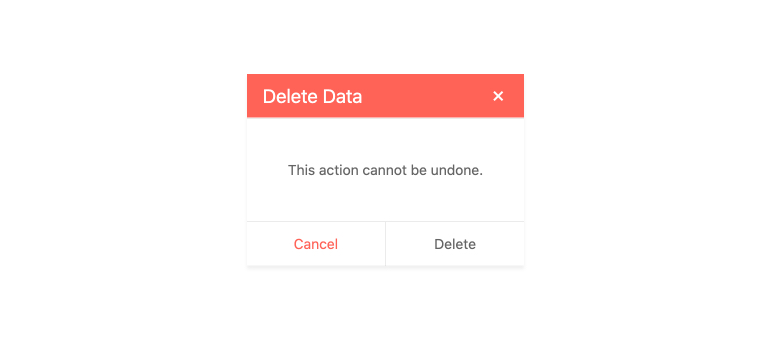
Action Buttons
The Vue Dialog Action Buttons are the buttons that appear at the bottom of the component and prompt the user to take an action. The text of each of the buttons can be pre-defined and based on the user’s interaction with the component, you can configure the further actions for each button click.
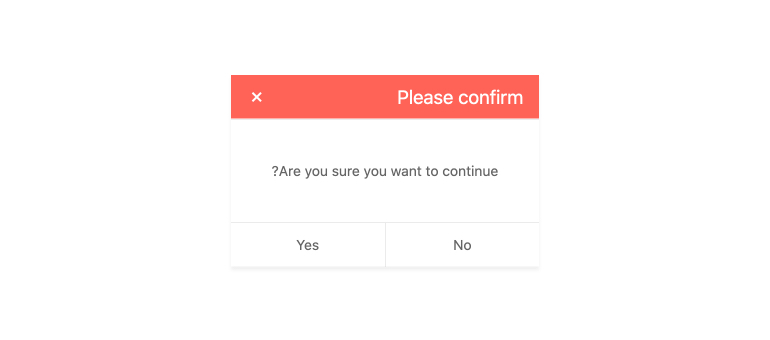
Kendo UI for Vue – Action Buttons Demo
-
Visibility
The visibility of the Dialog can be controlled with a single property helping you to easily show or hide the component.
Kendo UI for Vue – Visibility Demo -
Dimensions
The default width and height of the Kendo UI for Vue Dialog component can be easily configured to different values, helping you implement the design that best fits the needs of your application.

-
Globalization
In today’s globalized world, many apps require support for Right-to-Left, or RTL text direction. The Kendo UI for Vue Dialog has built-in Right-to-Left support that can be configured with a single property setting.
Kendo UI for Vue - Right-to-Left Support Demo
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram Updated
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
