
KendoReact
React Signature
- Easily capture handwritten signatures from users via a mouse or a touch interface.
- Part of the KendoReact library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Collect Signatures in Your React Apps
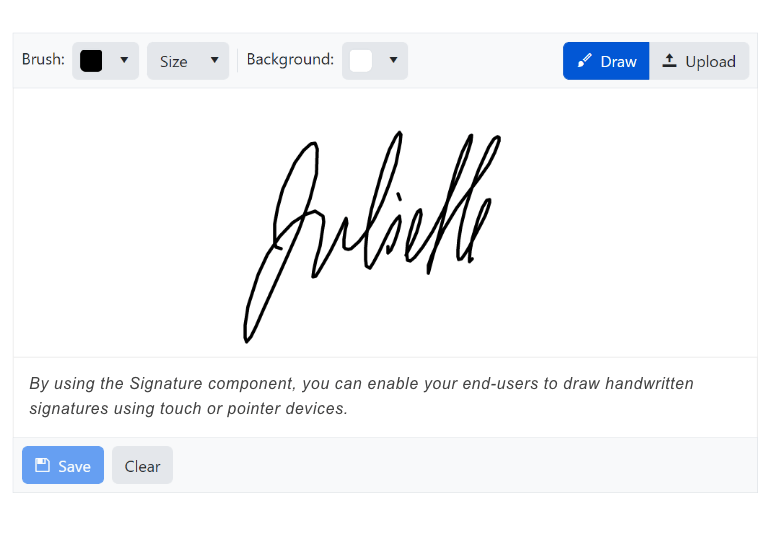
The React Signature component makes it easy to capture handwritten signatures from users via a mouse or touch interface and submit them as part of a form. This component comes in handy whenever you’re working on an application that requires the user to sign a document via touch or point devices—for example, financial documents or delivery receipts.

-
Appearance
You can configure different aspects of the React Signature’s appearance through a predefined set of options. The styling options you have available are: strokeWidth, color, backgroundColor, size, fillMode and rounded.

-
React Form Integration
The Signature component can be easily integrated with the KendoReact Form as well as other React/HTML Forms. This integration enables you to do a variety of things with your Signature component—for example, display error messages or fully customize the behavior of the rendered component by using the additional properties of the Field component.
-
Line Smoothing
To improve the appearance of the captured signatures, you can take advantage of the optional line smoothing feature.
-
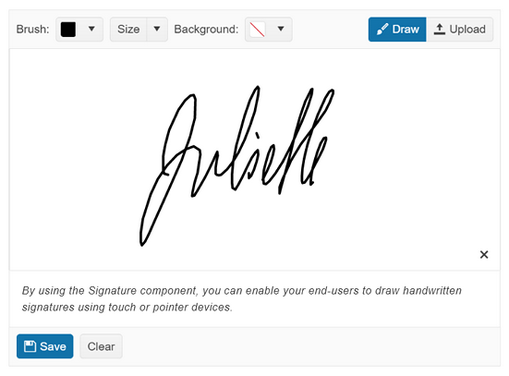
Popup
The Signature can be opened in a modal popup, which, when maximized, makes it easier to collect signatures on devices with smaller screens.
-
Disabled and Read-Only Signature
By default, the React Signature component is enabled and active. However, if you require that the KendoReact Signature component is disabled until certain conditions are met, you can quickly enable or disable the component through a single configuration option. Similarly, if you need the Signature to be read-only, say, to prevent an existing signature to be edited, just change the respective property.
-
Events
The React Signature component offers a set of events that developers can handle. This gives flexibility to trigger additional actions as the component goes through its lifecycle, or end-users interact with the component.
All KendoReact Components
Animation
Barcodes
Buttons
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap Chart
- Line Chart
- OrgChart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram New
- Scatter Chart
- Sparkline
Common Utilities
Conversational UI
Data Grid
Data Query
Data Tools
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Editor
Excel Export
File Manager
File Saver
Form
Gantt Chart
Gauges
Indicators
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
Labels
Layout
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- ContextMenu
- Drawer
- ExpansionPanel
- Grid Layout
- Menu
- PanelBar
- Splitter
- Stack Layout
- Stepper
- TabStrip
- TileLayout
- Timeline
ListBox
ListView
Map
Notifications
PDF Processing
PivotGrid
Popup
Progress Bars
Ripple
Scheduler
ScrollView
Sortable
Taskboard
Tooltips
TreeList
TreeView
Upload
Navigation
