
Kendo UI for jQuery
jQuery TimePicker
- Give users an easy and visual way to select time from a list of available slots.
- Part of the Kendo UI for jQuery library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
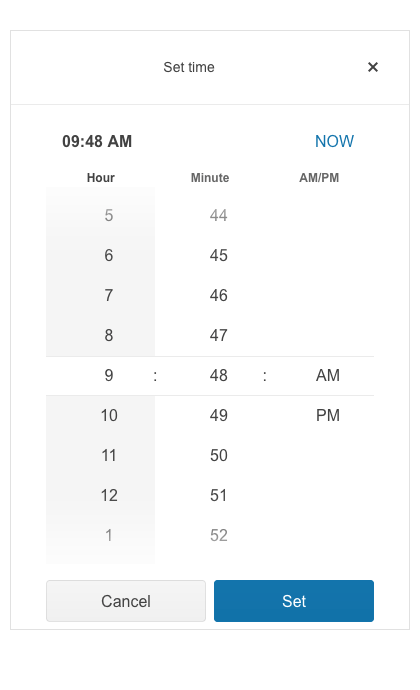
The Kendo UI for jQuery Time Picker component represents a list of available time slots. With a large array of configuration options, the TimePicker is a versatile component for allowing users to select any time of the day.

-
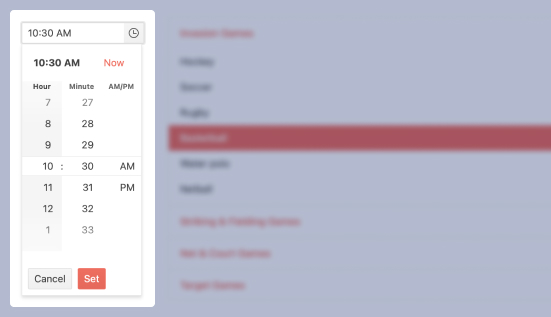
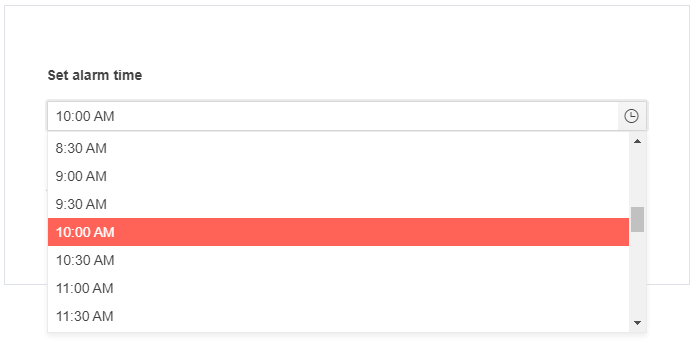
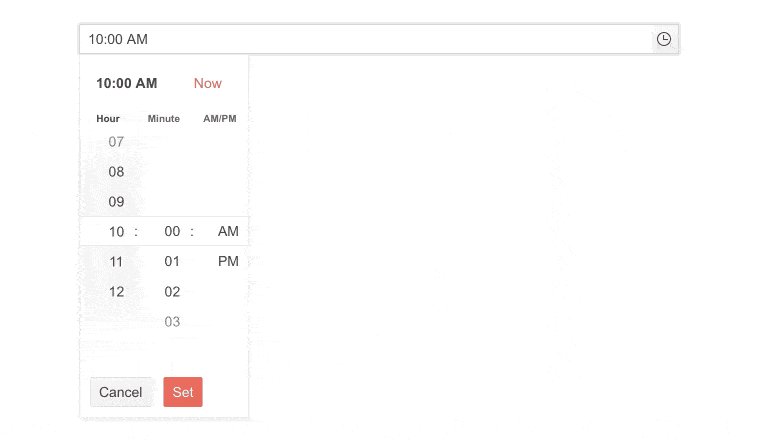
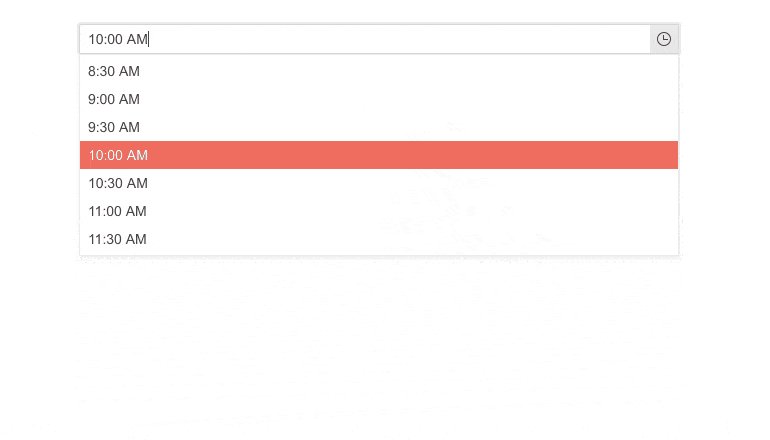
Classic and Modern Modes
Make the jQuery TimePicker fit your look and feel by choosing from a traditional or modern layout and design.

-
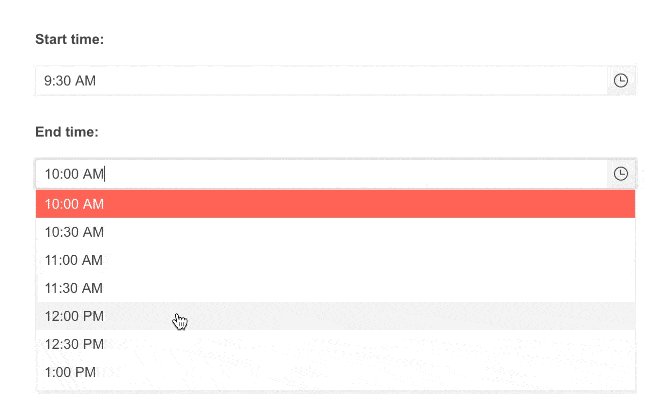
Range Selection
Combine two TimePickers to allow users to select start and end dates and times of a range. Furthermore, set limits on the min and max dates to prevent users from selecting dates outside a particular range.

-
Adaptive Mode
The jQuery TimePicker UI component supports an adaptive mode that provides a mobile-friendly rendering of its popup. When enabled, the component will automatically adapt to the current screen size and will change its rendering accordingly.

-
Formats
The Kendo UI for jQuery TimePicker has a format property to set the time format of the component. It can use any standard time format string for custom formats and help you easily switch between 12-hour and 24-hour clocks.
-
Globalization
The jQuery TimePicker supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with times.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2 Updated
- PropertyGrid New
- Spreadsheet Updated
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete Updated
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox Updated
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree Updated
- Image Editor
- ListBox
- MaskedTextBox Updated
- MultiColumnComboBox Updated
- MultiSelect Updated
- NumericTextBox Updated
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor Updated
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox Updated
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
