
Kendo UI for jQuery
jQuery TextBox
- Use the jQuery TextBox component for a themeable and customizable HTML text box element.
- Part of the Kendo UI for jQuery library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
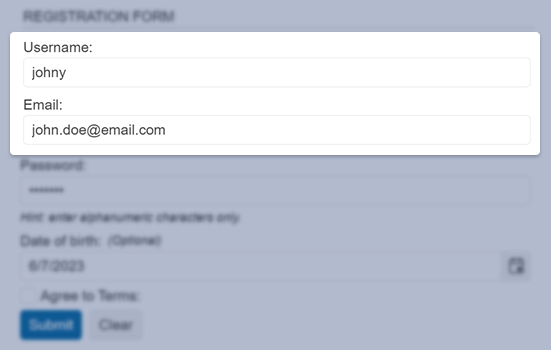
The jQuery TextBox is an implementation of the standard HTML text <input> field. With features like easy styling, built-in labels and even support for floating labels, it goes the extra mile.

-
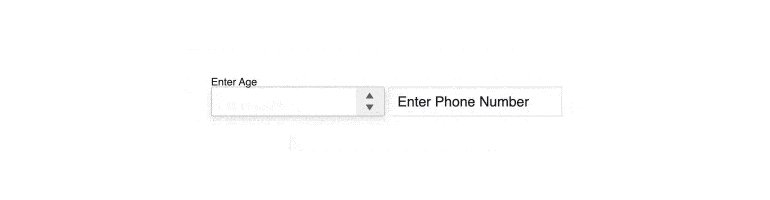
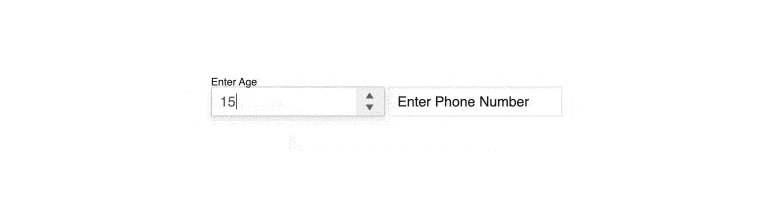
Floating Label
Thanks to integration with the Kendo UI for jQuery Floating Label, the text box can use its functionality.

-
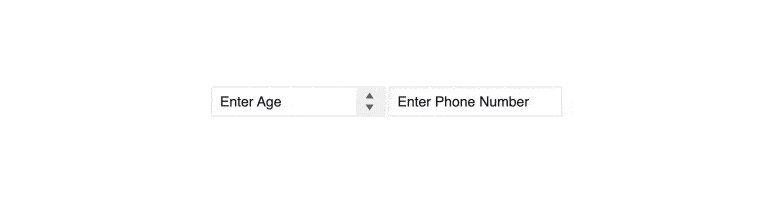
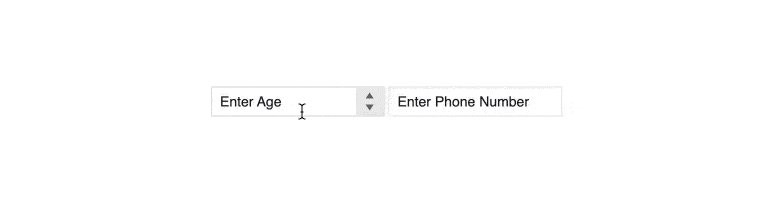
Prefix and Suffix Adornments
Elevate user interactivity leveraging the option for adding prefix and suffix adornments. These are custom items, usually an icon or button, inside the field before or after the input area. Typical prefix adornments are currency symbols or unit indicators, while suffix adornments are often used for password visibility toggles, formatting or clearing the input.

-
RTL Support
Right out of the box, the jQuery TextBox provides RTL support for languages such as Arabic and Hebrew. You can adjust for local preference by changing just a few settings.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2 Updated
- PropertyGrid New
- Spreadsheet Updated
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete Updated
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox Updated
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree Updated
- Image Editor
- ListBox
- MaskedTextBox Updated
- MultiColumnComboBox Updated
- MultiSelect Updated
- NumericTextBox Updated
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor Updated
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox Updated
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
