【Vue.js(ビュージェイエス)とは】
Vue.jsは、Webアプリ開発用のJavaScriptフレームワークです。
比較的小規模の開発から利用でき、さらにWebアプリ開発で主流になりつつある、
シングルページアプリケーション(SPA)を構築することもできるため、
Web開発で大人気のフレームワークです。
【本書の概要】
Vue.jsの基本機能を押さえたサンプルを元に、Webアプリ開発手法を学ぶことができます。
具体的には、ニーズの高い、データバインディング、イベント、ライブラリの利用、コンポーネントなど
開発の現場でニーズの高いトピックを中心に解説。
さらに現在、主流になりつつあるSPAの作成に役立つポイントも盛り込みます。
【ターゲット】
フロントエンドエンジニア初心者
【著者】
森巧尚(もり・よしなお)
この世にパソコンが誕生したばかりの時代からミニゲームを作り続けて30数年。
現在は、iPhoneアプリやFlash、HTML5などのオリジナルゲームのコンテンツ制作、執筆活動、
関西学院大学非常勤講師などを行う。
最近は、IchigoJamで小学生向けのプログラミングを行うPCN大阪やCoder Dojoなどでも活動している。
著書:『Python1年生』『Java1年生』(翔泳社)、『小学生でもわかるiPhoneアプリの作り方』(秀和システム)、
『SwiftではじめるiPhoneアプリ開発の教科書』(マイナビ)、『iPhoneのゲームアプリをつくろう!』(秀和システム)
『よくわかるiPhoneアプリ開発の教科書』(マイナビ)など、多数。



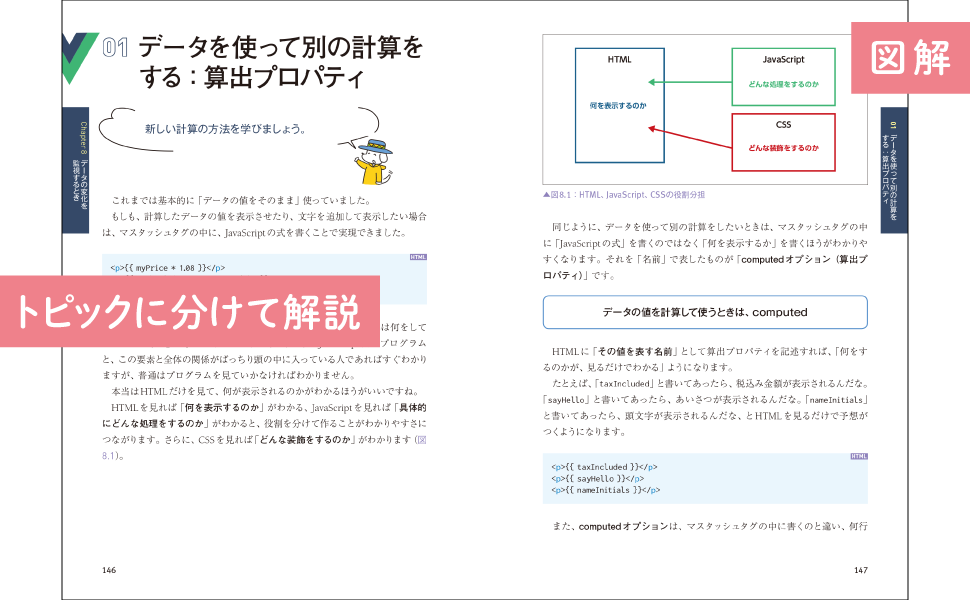
細かくトピックに分けて、ていねいに解説。1つ1つ習得していくことで、Webアプリ開発手法が確実に身につきます。

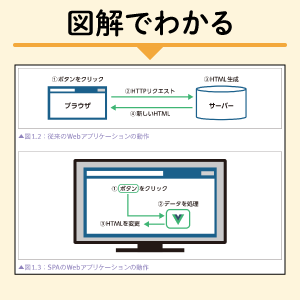
文章だけでは理解しにくい事柄は図で解説します。具体的にイメージできるので、頭にスッと入ってきます。

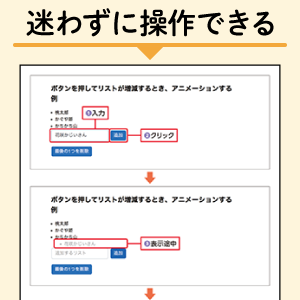
操作の手順を画像で丁寧に解説。番号順に操作すれば、迷わずにゴールにたどり着けます。
Chapter 1 Vue.jsって何?
01 Vue.jsって何?
02 Vue.jsは「データと表示をつなげる仕組み」
03 インストールしてみよう
04 試してみよう
05 まとめ
Chapter 2 データを表示するとき
01 Vue インスタンスを作る:new Vue
02 データをそのまま表示する:{{ データ }}
03 使えるデータの種類
04 まとめ
Chapter 3 属性を指定するとき
01 要素の属性をデータで指定する:v-bind
02 まとめ
Chapter 4 ユーザーの入力をつなぐとき
01 入力フォームをデータとつなぐ:v-model
02 まとめ
Chapter 5 ユーザーの操作をつなぐとき
01 イベントとつなぐ:v-on
02 まとめ
Chapter 6 条件とくり返しを使うとき
01 条件によって表示する:v-if
02 くり返し表示する:v-for
03 まとめ
Chapter 7 Google Chartsと連動させてみよう
01 Google Chartsとは?
02 Google Chartsと連動させる
03 まとめ
Chapter 8 データの変化を監視するとき
01 データを使って別の計算をする:算出プロパティ
02 データの変化を監視する:監視プロパティ
03 まとめ
Chapter 9 Markdownエディタを作ってみよう
01 Markdown エディタとは?
02 Markdown エディタを作る
03 まとめ
Chapter 10 アニメーションするとき
01 表示/非表示時にアニメーションする:transition
02 リストのトランジション:transition-group
03 リストの並びが移動するトランジション
04 まとめ
Chapter 11 ToDoリストを作ってみよう
01 ToDoリストとは?
02 仮データでToDoリストを表示する
03 改良する:追加&削除機能
04 まとめ
Chapter 12 部品にまとめるとき
01 部品にまとめる:コンポーネント
02 コンポーネントのdata はfunction にする
03 値を渡す:props
04 まとめ
Chapter 13 JSONデータを表示させてみよう
01 JSONファイルの読み込み方
02 JSONデータを読み込んで、コンポーネントで並べる
03 改良する:トランジションをつける
04 まとめ