ポイント1:端的に答える
FAQの記事を改善するポイントの1つ目は、質問に対して「端的に答える」ということ。
悪い例としてよく陥りがちなのが、「余計な情報を詰め込んでしまう」ケースです。親切心で例外的なケースなどを書きすぎてしまい、それが逆に本題をわかりづらくさせてしまうということもあります。
担当者の立場としては、「マニュアルに記載の備考欄の情報もFAQに入れておかなきゃ」といった思いもあるのかもしれません。しかしユーザーの目線に立ち、できるだけ「1つの記事につき1トピック」を意識し、疑問に対して即答するような記事を心がけましょう。
ポイント2:専門用語の説明をお忘れなく
改善ポイントの2つ目は、サービス特有の専門用語や固有名詞の説明を丁寧にするということです。
例えば「ロードサービス」という言葉の意味をご存知でしょうか?これは自動車保険に関する専門用語ですが、車を運転しない私には意味がわかりませんでした。
その用語がどれくらい身近なものか、どれほど内容を理解しているかは、ユーザーによって異なります。例えばサービスを利用したばかりの初心者や、その業界への理解度が低いユーザーがいることを想定すると、専門用語を説明することは必須といってよいでしょう。
ポイント3:関連情報の説明は「リンク」で
記事を改善するポイントを2つご紹介しましたが、「余計な情報は書かず端的に答える」ことと「専門用語の説明を丁寧にする」ことというのはなんだか矛盾していると感じる方もいるでしょう。
この矛盾を解消するのが「リンク」を使うという手法です。文中にリンクを貼り、例外的な内容や専門用語の解説を別ページに外出しすることで、回答本文はシンプルにしつつ、必要な人だけ関連情報にもアクセスできるという、ユーザビリティに優れたFAQになります。
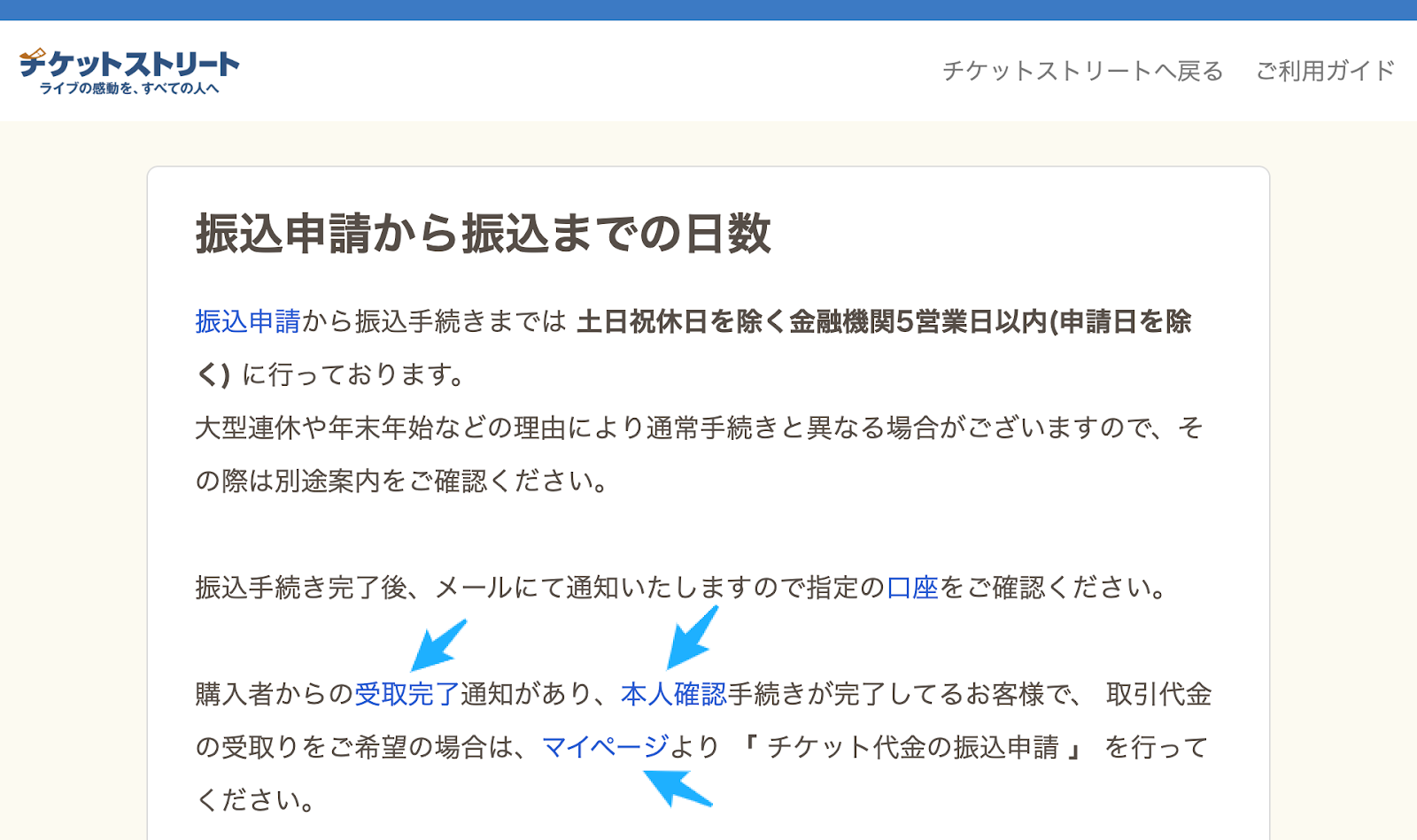
リンクを使用したFAQの具体例

こちらは日本最大級のチケットフリマサイト「チケットストリート」様のFAQにHelpfeelを導入した実際のページです。青字で表示された箇所をタップすると別ページに移動できます。
- 「受取完了」通知とは?
- 「本人確認」手続きって私は完了している?
- 「マイページ」とは?
こうした疑問にリンクで答えられています。
▼FAQシステム「Helpfeel」では、編集画面で外出しする情報のページを作成したうえで、本文中の該当箇所を[ ]で囲むだけで、リンクの設定が簡単に行えます。
コールセンターの目線で言葉を選ぶ
FAQの記事を改善するポイントとして、最後にひとつ伝えたいのが、本文中のちょっとした“気配り”です。
例えば、ECサイトを利用していて「今日までに商品が欲しかったのに、まだ届いていない」というユーザーの場合、焦っていたり、苛立っているかもしれません。しかしながら、FAQの回答としては「ご注文後〇日以内に発送します」と簡潔な表現になってしまいがちです。
FAQは基本的には端的な表現で書くべきですが、コールセンターでユーザーに直接対応することをイメージし「もうしばらくお待ちください」「問題ございません」「ありがとうございました」など、ユーザーを安心させたり、お詫びや感謝を伝える一言も添えてみても良いでしょう。
これは各社考え方はさまざまで賛否はあり、書き方も慎重に検討する必要があると思いますが、私たちはFAQにおいて、「ユーザーの目線に立つこと」が何よりも大切だと考えます。
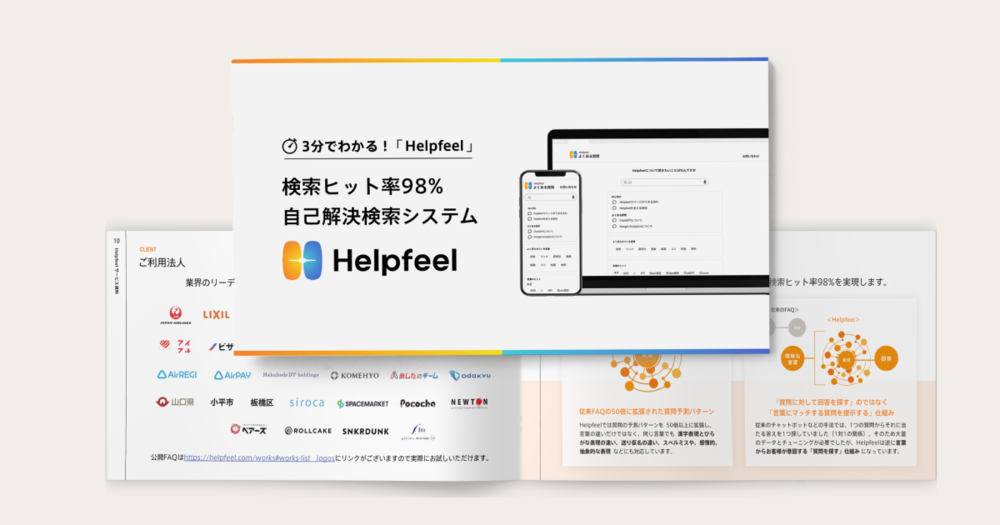
問い合わせ削減も、CX改善も実現できるFAQシステム
Helpfeelは画期的な検索技術と圧倒的な検索スピードを備えたFAQシステムです。
ユーザーの不明点や課題をスピーディかつ的確に答えへと導き、個別に寄せられる問い合せを削減し、CX(カスタマーエクスペリエンス)を改善します。
すでに業界のリーディングカンパニー含め400サイト以上で採用されており、顧客向け・社内向け・コールセンター向けなど幅広くご利用されています。
▼検索型FAQシステム「Helpfeel」の活用方法や利用事例はこちら
①独自技術で圧倒的な検索ヒット率と検索スピード
Helpfeelは「どんな表現で検索してもすぐに見つかる」を実現します。
FAQに寄せられる質問1つに対して表現パターンを50倍以上に拡張し、漢字とひらがなの違い、送り仮名の違い、スペルミスや、感情的、抽象的な表現などのパターンに対応します。

検索結果の表示スピードにもこだわり、従来のFAQに比べ1,000倍速い高速応答を実現し、ユーザーの欲しい回答を瞬時にお届けできます。
②AI搭載で検索も作成も分析も効率的に
Helpfeelは検索機能の調節や、FAQのドラフト作成、FAQサイトの利用分析に生成AIの技術を活用しています。
信頼性の必要な部分には人の手を介する仕組みを備えているため、間違った情報を伝える心配はありません。金融、医療、行政など、情報の正確性が求められる業界でも安心してご利用頂いています。

③導入〜運用〜改善まで支える充実の伴走支援
システム導入する際はHelpfeelで専門チームを立ち上げ、スピーディーな作成・移行を実行します。
導入して終わりではなく、定例会にてレポート分析と目標達成までの改善策をご提案し、継続的な改善を通じて使いやすい・お客様の目標達成につながるFAQを実現します。

「問い合わせ数が多くて困っている」「FAQの運用に課題がある」「既存FAQに大きな不満はないが見比べたい」という方は、ぜひ一度Helpfeelのサービス資料をご覧ください。