SNS向けコミックエッセイを描いてみよう!【漫画の描き方】

最近、SNSでコミックエッセイ(エッセイ漫画)をたくさん見かけるようになりましたね! 育児や学校での出来事など普段の生活のちょっとしたネタをマンガで表現してみたいと思っている方も多いのではないでしょうか。今回は、コミックエッセイの描き方と制作する際のポイントを、マンガ家・イラストレーターの宮部サチさんが解説します。
TwitterやInstagram等のSNS向けのエッセイ漫画(コミックエッセイ)を、自分の場合どのように描いているかを紹介します。
今回は、CLIP STUDIO PAINT(クリスタ)を使用して漫画制作を行います。
前半は漫画の内容の作り方について、後半はCLIP STUDIO PAINTを使用して漫画を制作する際のポイントを解説します。
マンガ(漫画)の内容の作り方
①ネタ探し
漫画にするテーマを決めます。
基本的には何でもいいと思っています。
自分の場合は、ただ文字でつぶやいただけでは読み流されてしまいそうなことを、より効果的に伝えたい場合や、アピールしたい場合に簡単な漫画にすることが多いです。

②内容を考える
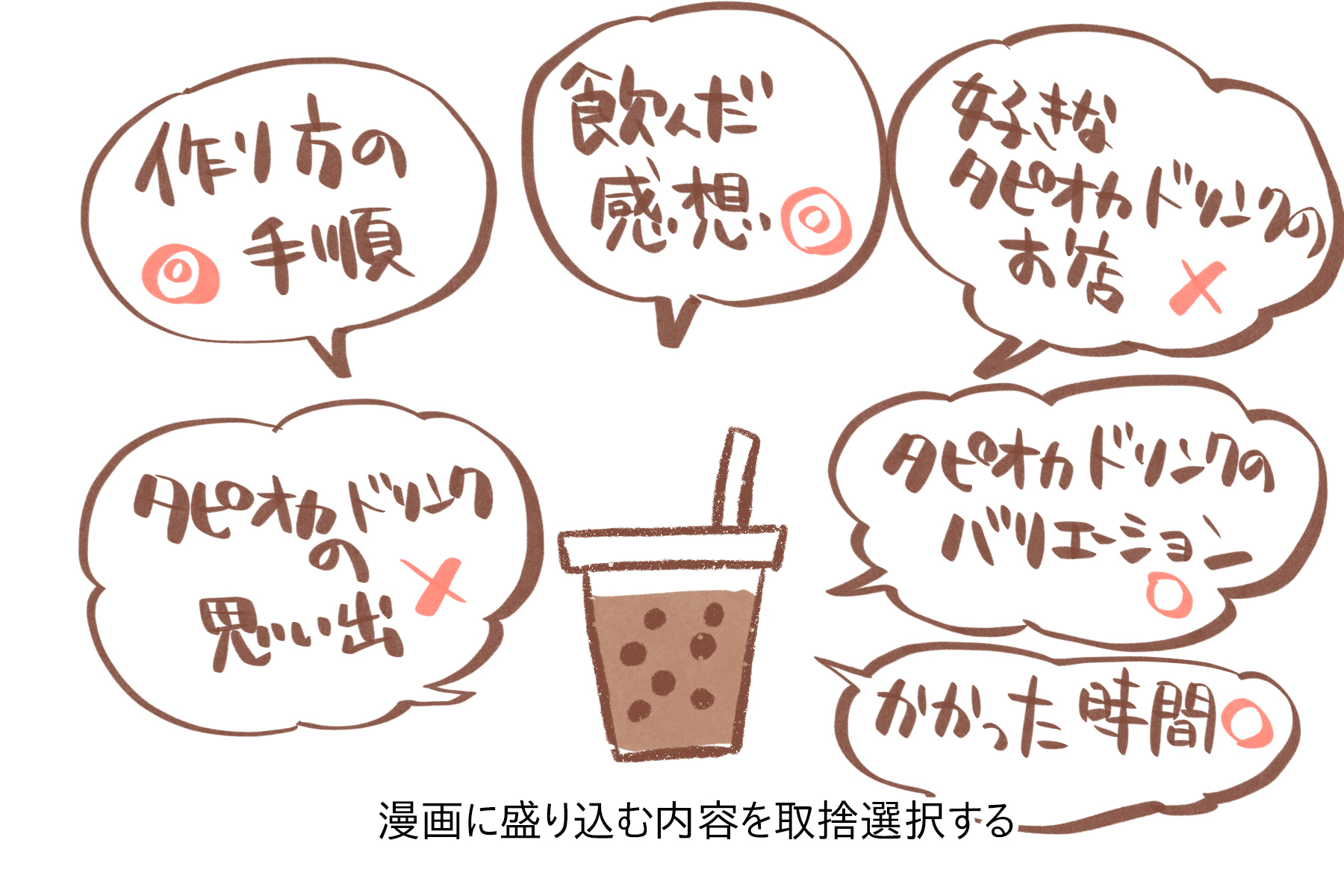
テーマを決めたら、漫画に盛り込む内容を考えます。
SNSでは画像を4枚まで投稿できるものが多いため、4枚以内に収まる内容を考えます。
多くのことを伝えられないので盛り込む情報は最低限にします。

今回入れ込む内容としては、
- 目的→タピオカドリンクを手作りしたいと思った理由
- 説明→タピオカドリンクを手作りする手順
- 感想→タピオカドリンクを飲んだ感想
に絞ることにしました。
内容を盛り込みすぎず、大筋に関係ない内容は切る勇気を持ちましょう。
③ラフを作成する
取捨選択した内容を元に漫画のラフを作成していきます。
今回はラフからCLIP STUDIO PAINT(クリスタ)を使用して作成しましたが、ラフの段階では紙と鉛筆で簡単にまとめる形でもかまいません。
ここで作るラフは、入れたい絵と文章を簡単に入れ込む程度のものです。
実際にコマを割って絵と文章を入れ込み、1ページにどのくらいの情報が入れられるかを確認します。
文字量が多すぎたりする場合はここで調整します。
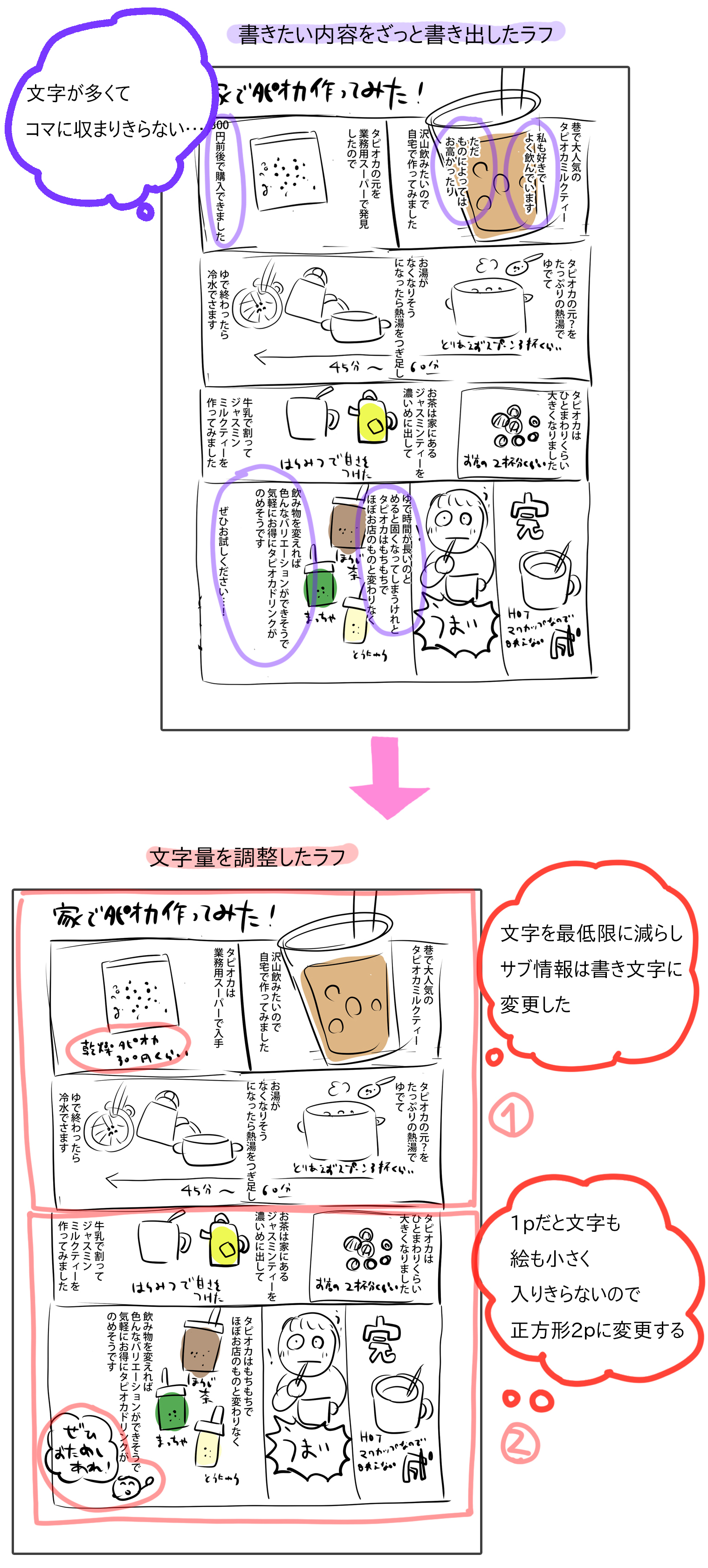
最初に描きたい内容をざっと書き出したラフでは文字が多く、コマに収まりきりませんでした。
そこで、文字数を最低限に減らし、サブ情報は描き文字に変更します。
また、1ページでは文字も絵も小さくなってしまいSNSで見映えがしないため、2ページに分けることにしました。

④ラフを元に作画計画を立てる
改めてラフの全体を見て、作画の計画を立てます。
コマ割り、構図をより良く見せられないか検討します。
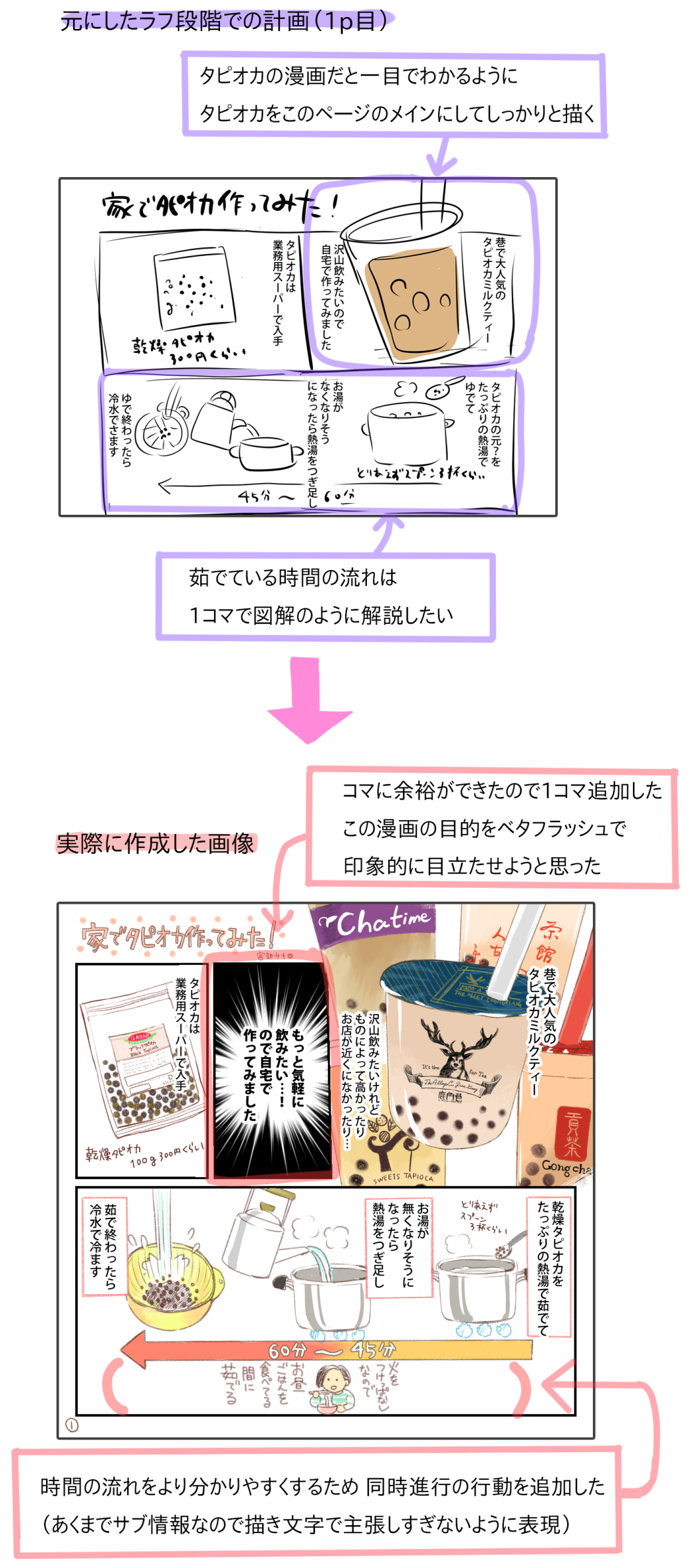
<1ページ目>

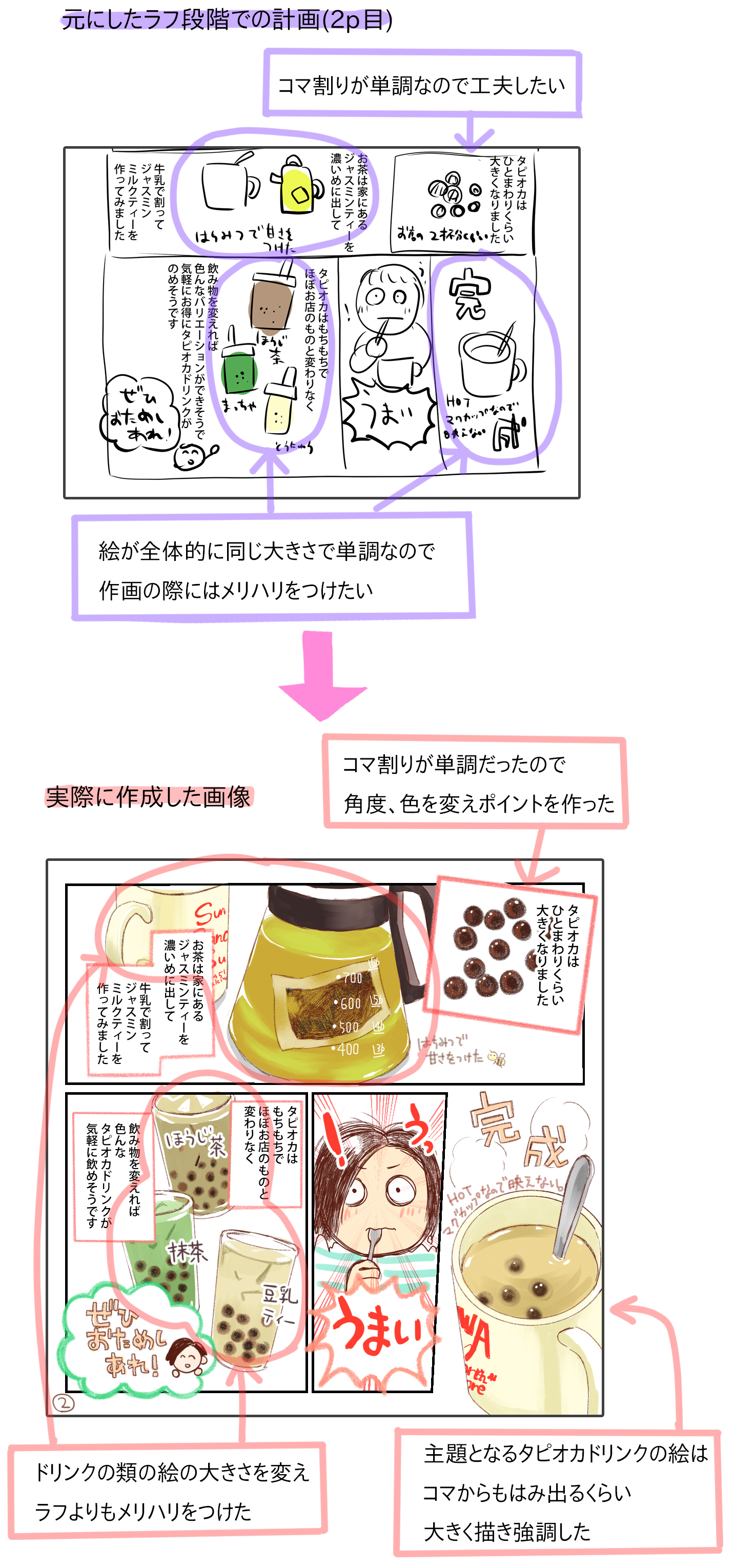
<2ページ目>

今回の作画のポイントは、
- メインを決めてそこだけをがっつり描くことにする(メインが描き込まれていると他がゆるい絵柄でも見せられる)
- 時系列の箇所はわかりやすく時間の流れで見せる
- 絵の構図やコマ割りが単調にならないよう工夫する
以上を心がけて進めていきました。
ペイントソフトでマンガを描く
ここからは、デジタルでマンガを描く機能が備わったペイントソフト、CLIP STUDIO PAINT(クリスタ)を使用して漫画を作成する際の具体的な作業のポイントを説明します。
①キャンバスサイズを設定する
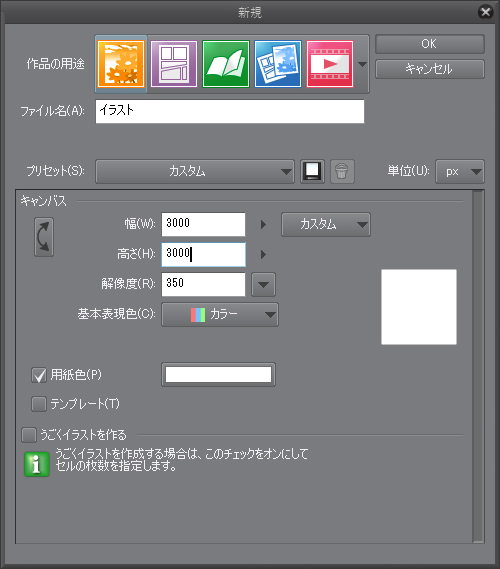
[ファイル]メニュー→[新規作成]で漫画を描くためのキャンバスを作成します。
ダイアログ上部の[作品の用途:イラスト](黄色いアイコン)を選択し、キャンバスサイズを設定します。
実際投稿するサイズより、元のデータは少し大きめのサイズで作成しておきます
今回は、幅3000×高さ3000pxに設定しました。
また、今後、予定はなくても印刷などに転用することも考えて解像度を350dpiに設定します。
(モノクロの場合は600dpiに設定します)

今回は正方形の画像なので[作品の用途:イラスト]で作成しましたが、長方形の画像でSNSに投稿する場合や、後々漫画を冊子にしたい場合などは、[作品の用途:コミック](紫色のアイコン)で新規作成することもあります。
※ラフでCLIP STUDIO PAINTを使用する場合は、ラフの段階でキャンバスの解像度を設定し、より実際の形に近いように作成しても良いです。
②コマ割り
今回コマ割りは、CLIP STUDIO PAINT(クリスタ)のコマ割り機能を使用します。
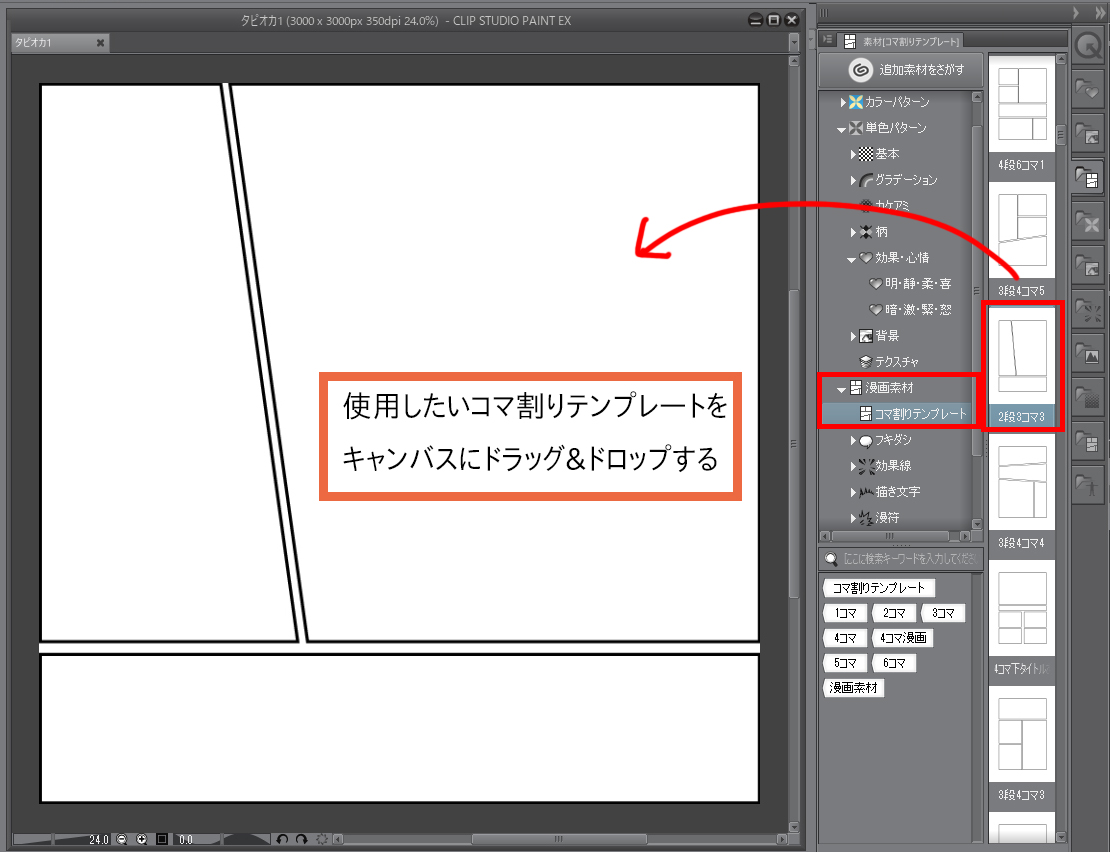
まずは、ラフのコマに近い形の[コマ割りテンプレート](※)を、[素材]パレットの[漫画素材] →[コマ割りテンプレート] からキャンバスにドラッグアンドドロップして配置します。※汎用的なコマ割り(漫画の枠線)があらかじめ設定されたテンプレート素材。キャンバスに適用するとそのキャンバスサイズに合った形に調整される。

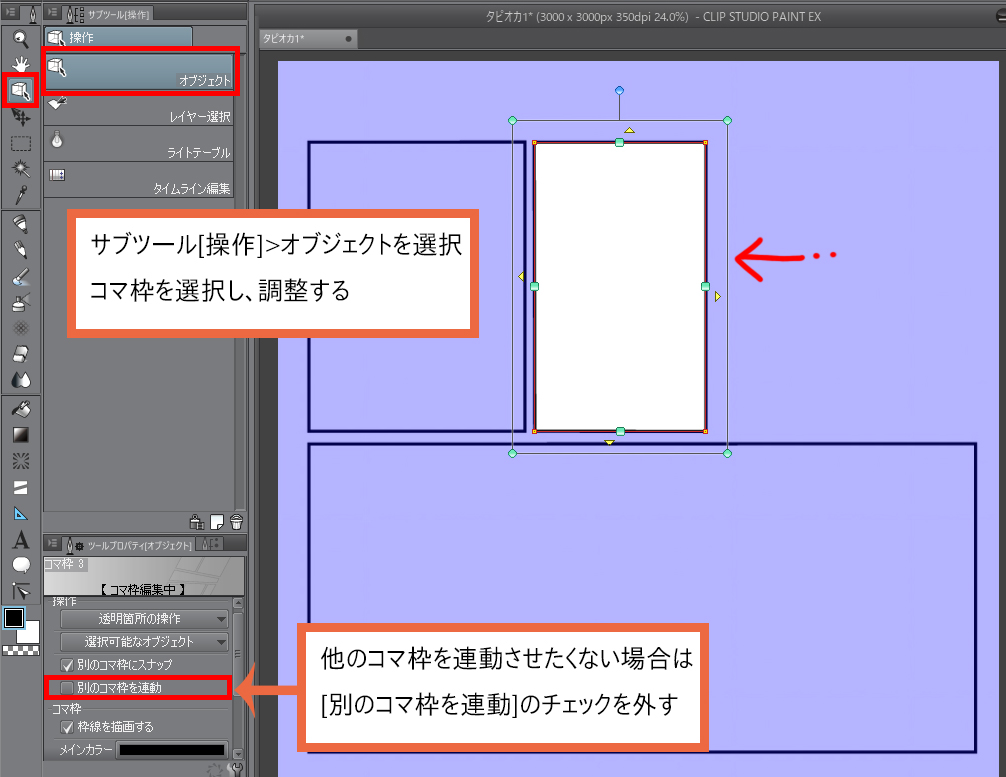
[操作]ツール→[オブジェクト]サブツールを選択し、キャンバスに貼り付けたコマ枠を選択してコマの形を調整します。
他のコマ枠を連動させたくない場合は、コマ枠を選択した状態でツールプロパティを開き、[別のコマ枠を連動]のチェックを外します。

CLIP STUDIO PAINTのコマ枠は、コマ外の部分をマスク(非表示)できるため、コマの中の描画のはみ出しを気にしないで作業できます。
今回は、このあとの工程で素材や機能を使って作画するためコマ枠機能を使いましたが、ゆるい作風にしたいときはコマ枠を手描きにするなど、臨機応変に使い分けています。
CLIP STUDIO PAINTのコマ枠の詳しい使い方についてはこちらで解説されています。
③作画
ラフを元に作画をします。
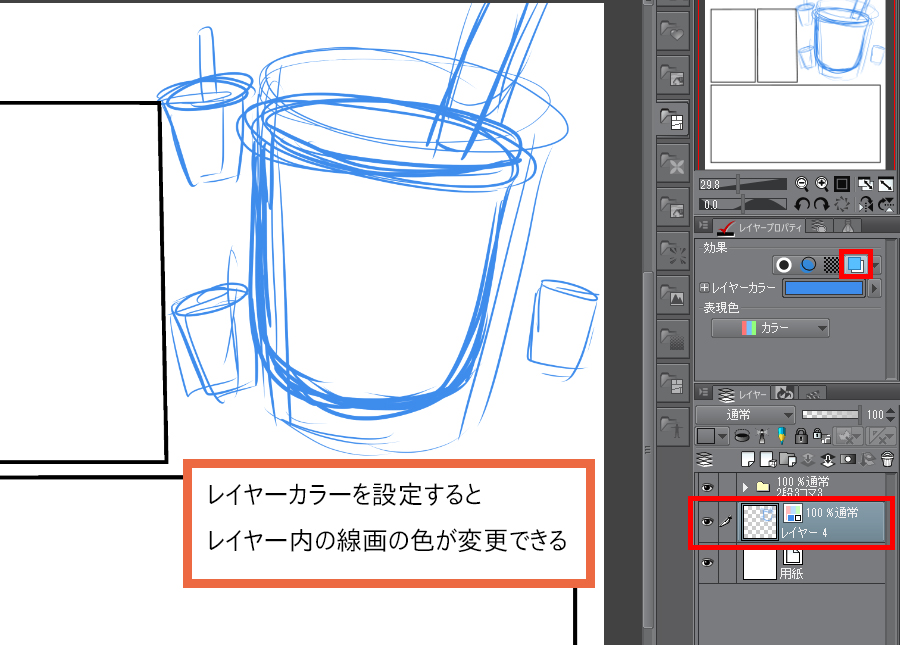
下書きが必要な場合は、下書き用レイヤーを作成し、[レイヤープロパティ]パレット→[効果]→[レイヤーカラー]を設定すると、レイヤー内の線画の色が変更できます。

線画用レイヤーを別途新規作成し、[レイヤーカラー]を設定した下書きレイヤーに重ねながら線画を入れるとわかりやすく作業ができます。
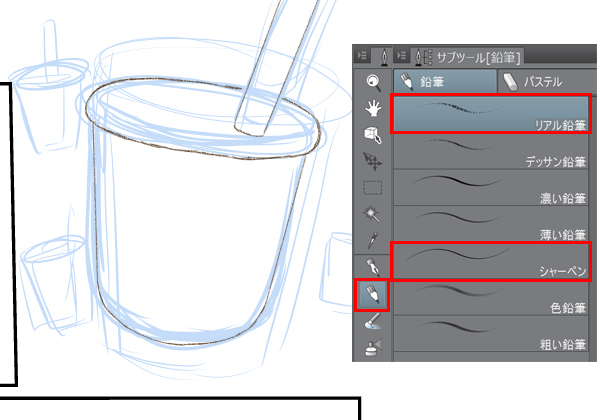
線画は、今回は鉛筆画っぽいテイストにしたかったので[鉛筆]ツール内の[リアル鉛筆]と[シャーペン]を主に使用しました。

線画レイヤーと色塗りレイヤーは分けて作画します。
④効果を付ける
1.画像素材を使用する場合
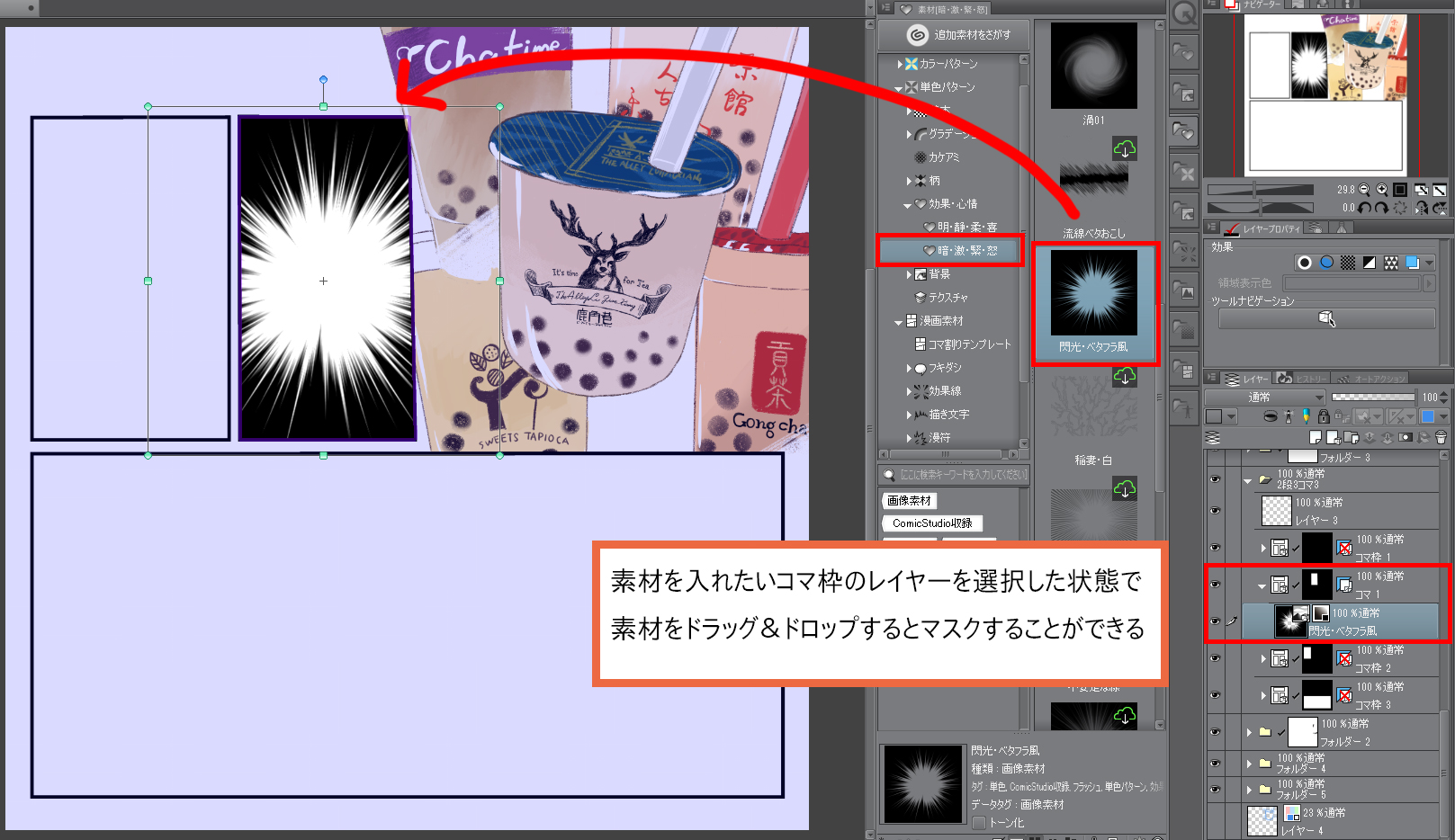
ベタフラッシュの効果には、CLIP STUDIO PAINTに初期収録されている素材を使用しました。
[素材]パレットから使用したいものを探します。
素材が決まったら、入れ込みたいコマ枠フォルダー(コマ枠のレイヤー)を選択した状態で、素材をドラッグアンドドロップします。
コマ枠フォルダーを選択しているため、コマからはみ出さずに画像を表示できます。

※CLIP STUDIO PAINTで使用する素材は、ASSETSという素材をダウンロードできるサービスがあり、そこから探して使用することもできます。
2.サブツールを使用する場合
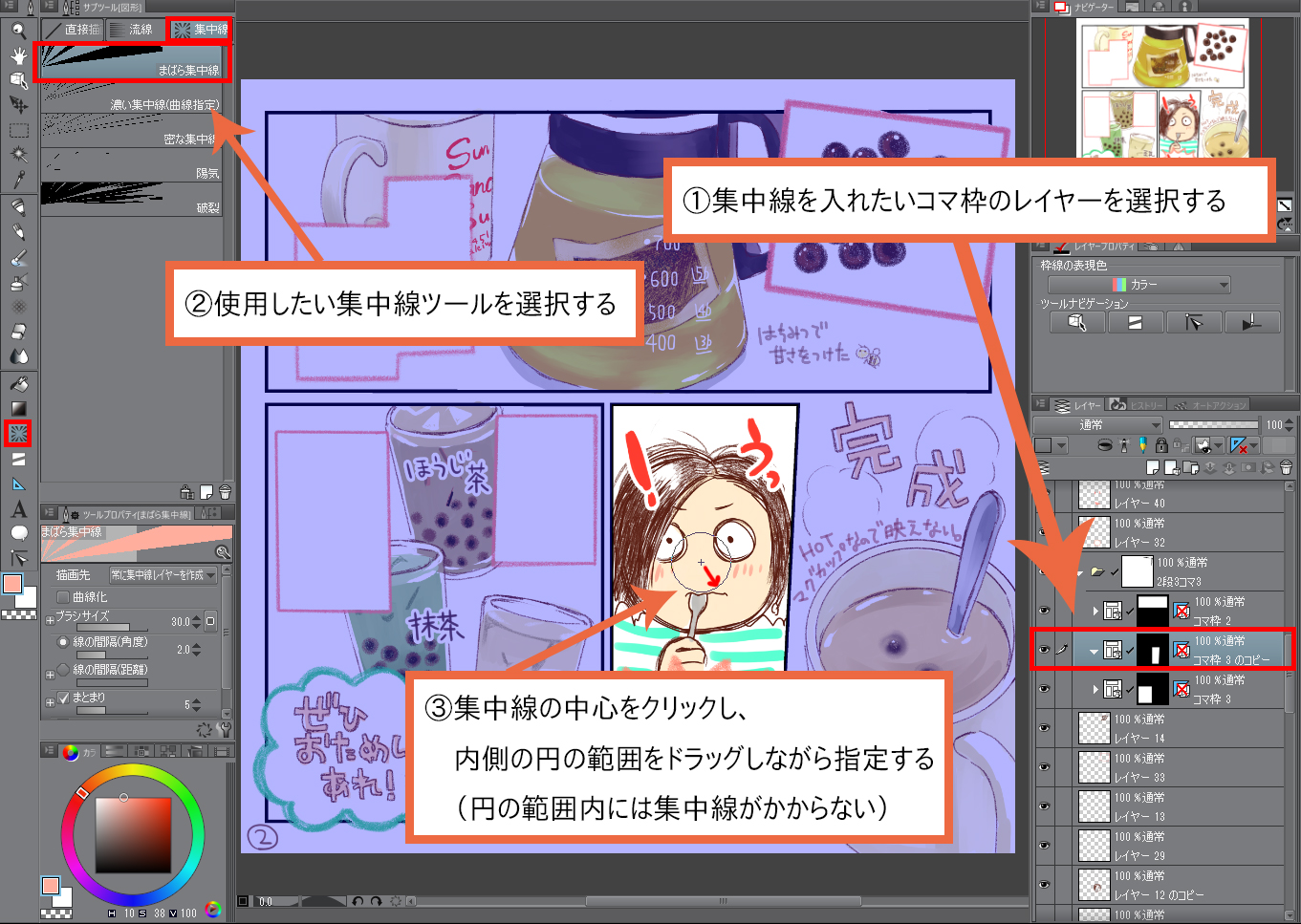
CLIP STUDIO PAINTには、簡単に集中線が描けるツールがあります。
集中線を入れ込みたいコマ枠レイヤーフォルダを選択した後、[図形]ツール→[集中線]→[まばら集中線]サブツールを選択します。
キャンバスにカーソルを移動すると+マークが出てくるので、集中線の中心と内側の円の範囲をドラッグしながら指定します。(円の範囲内には集中線がかかりません)

ドラッグを離すと集中線が作成できます。集中線も、画像と同様にコマ枠フォルダーに入れているため、コマからはみ出さずに表示できます。

⑤文字入れ
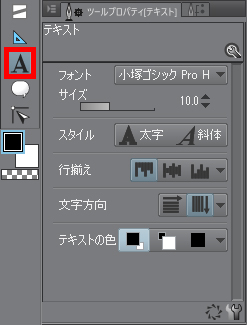
漫画の雰囲気によっては手書きの文字を使用するのも良いですが、今回文字は[テキスト]ツールを使用して作成します。
テキストの大きさや縦書き、横書きの切り替えはテキストの[ツールプロパティ]パレットで設定します。

絵の上に文字を重ねる場合は、読みにくさを防止するために文字のフチ取りをします。
レイヤー上で縁どりをしたいテキストを選択し、[レイヤープロパティ]パレットの[効果]→[フチ]を設定します。
フチの太さは、読みやすい大きさに設定します。

[テキストレイヤー]はレイヤーフォルダーを作って、ひとつにまとめておくと作業がしやすいです。
⑥書き出し
漫画が完成したら、SNSに掲載できる形式に画像を書き出します。
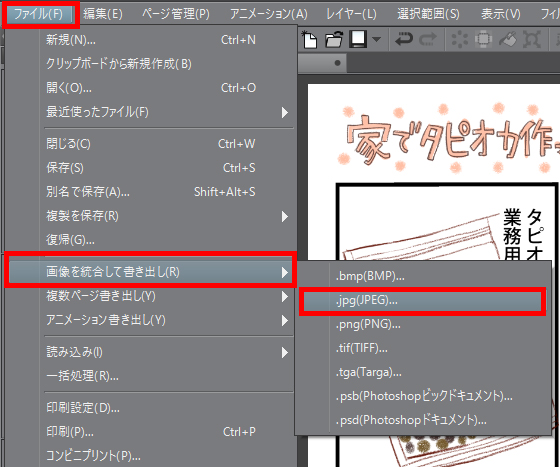
1. [ファイル]メニュー→[画像を統合して書き出し]からファイルの拡張子を選択します。
WEB掲載用には、jpgやpngなどの形式が一般的です。
今回はjpg形式で書き出します。

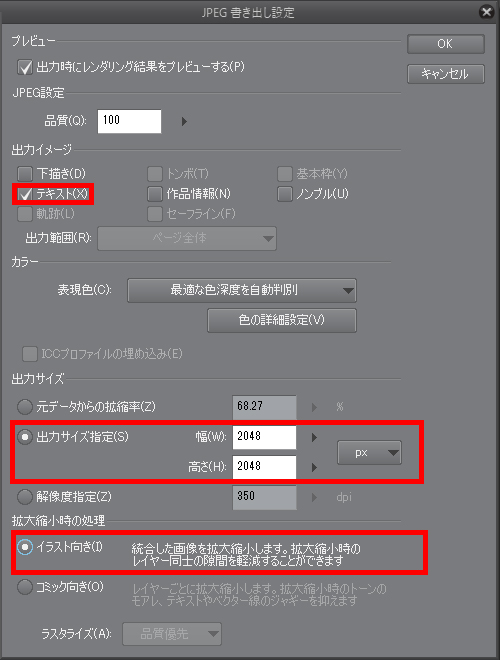
2. jpg書き出し設定ウィンドウ内で、出力形式を設定します。
今回は、テキストを使用しているので、[テキスト]にチェックが入っていることを確認します。
キャンバスサイズは、元々大きめに作成しているので[出力サイズ]→[出力サイズ指定]で出力する画像の幅と高さのpixel数を設定します。今回は2048×2048pxに設定しました。
Point:
Instagramの最大表示サイズ :1080px
Twitterの最大表示サイズ:2048px(投稿時の画像サイズ5MB以内)
※2019年2月現在の情報を元に記載。どちらも、それ以上のサイズで投稿しても自動的に最大表示サイズに縮小されます。
[拡大縮小時の処理]は、イラスト向きを選択します。

設定が終わったら、OKボタンを押し書き出しをします。
jpgファイルが作成されたら、書き出し成功です。
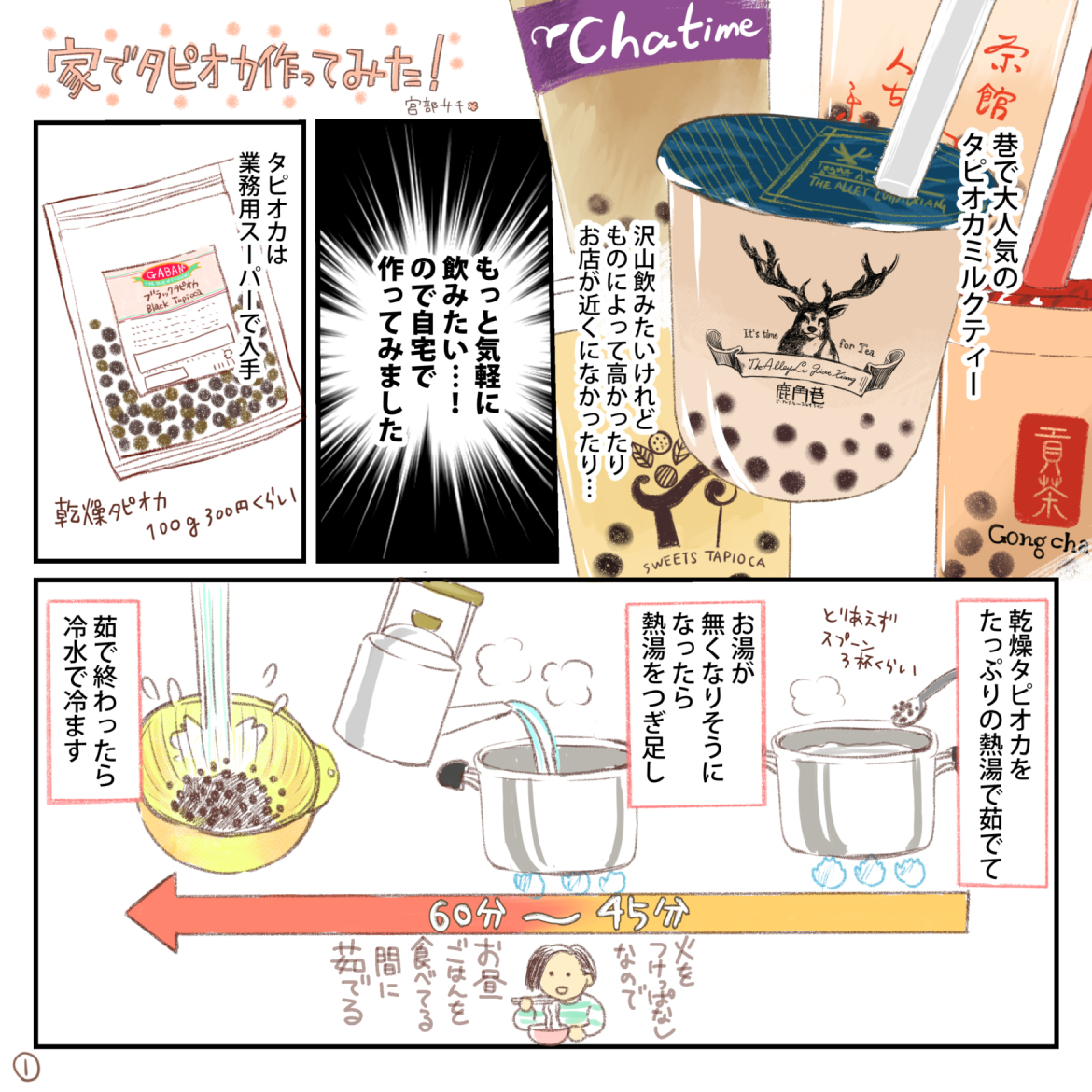
〈完成画像〉


実際にTwitterでツイートしてみました!
家でタピオカドリンクを手作りしてみた pic.twitter.com/m2m9T52F1q
— △宮部サチ▽ (@miyabe_s) 2019年2月5日
今回紹介させていただいた作例はあくまで一例です。
たくさんの方に楽しく、気軽に漫画を描いていただくきっかけになればよいなと思います。
構成・イラスト・解説:宮部サチ
(イラストレーター/マンガ家)