CSS 入門その4
いよいよYouTubeのこの講座の最終回。
最後の授業は、
第4回 基礎から覚えたい人のためのCSS入門講座【レイアウト編 2】
ということで、
うさは、CSSをつかったレイアウトの基礎、とくに3つ個別の調整方法を学んだ。
その1:
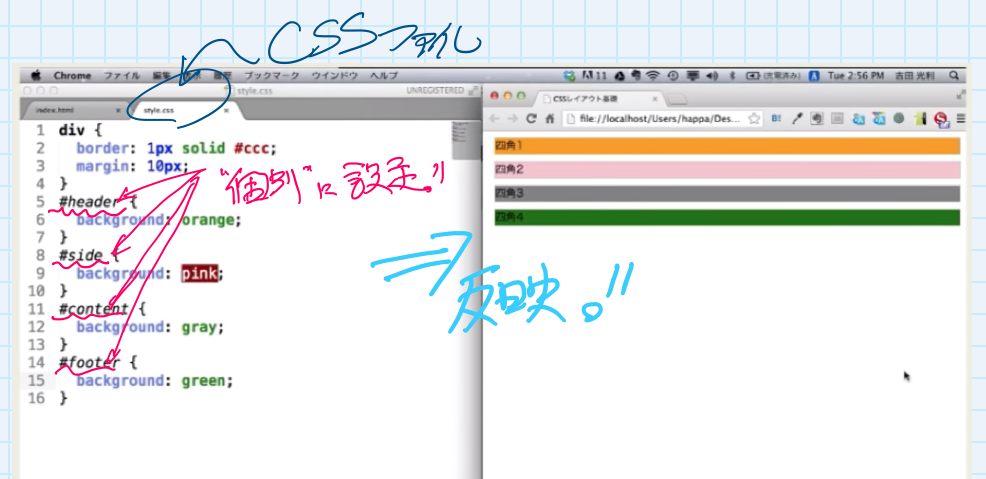
まず、HTMLファイルにある、
4つあるdivタグにそれぞれid =“~”
と書くとそれぞれ個別にプロパティが設定できるようになる
~には名前が設定できる。ただし、半角英数。

そして、
style.cssで例えば、
#header{
background: orange;
}
と書いてやると、

このように、反映することが解った。
その2:
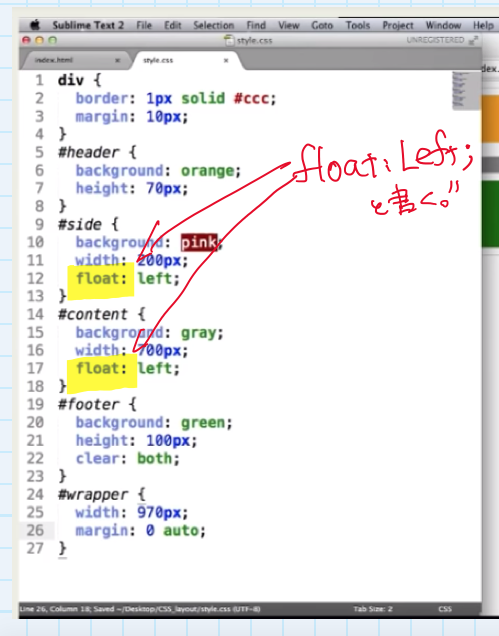
つぎに、四角を横に並べるには、並べたい四角に対して、
下の図のように書くと、

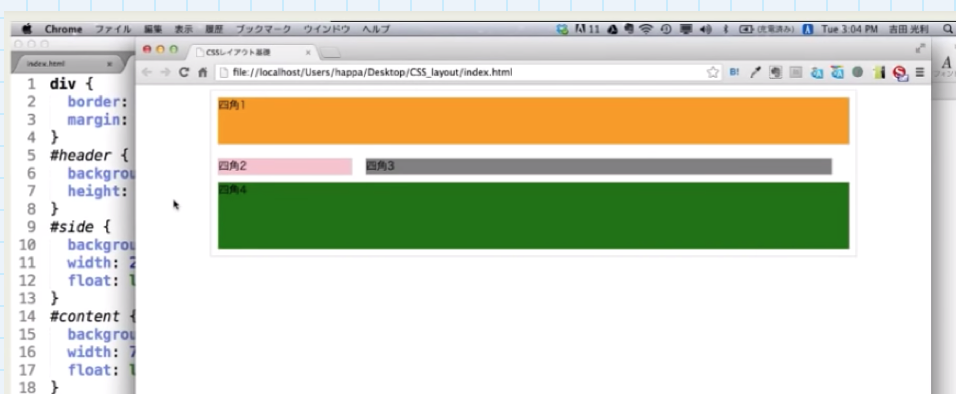
四角がきちんと並ぶ!

その3
このときに、ポイントになることは、
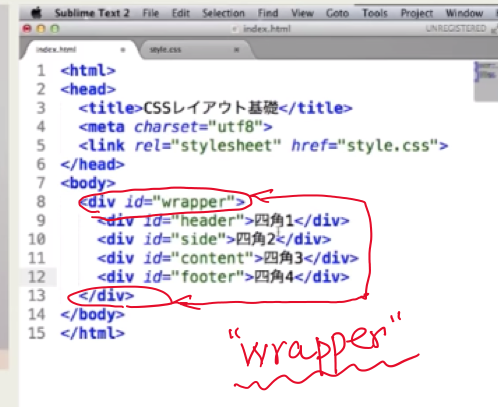
<body>タグのすぐ下に、
<div id=“wrapper”>

このdivタグで挟むことにより、
ページの幅を狭めても、
ページのフォーム、デザインが崩れない!
最後にページの真ん中寄せは、CSSファイルにこのように、書けば🆗。

これで大まかな仕組みが理解できたので、
次はテキスト編にチャレンジします!