ハッカソンやものを作っているときにWEBサービスの入出力がJSONということはあるのですが、 毎回毎回調べていたのでそろそろ自分でまとめておこうと思ったのでメモをとることにしました。
Webサービス化されているものを探してみた
検索してみると以下のようなサービスがありました。
TM - WebTools
JSONの整形以外にも、HTML・XMLの整形、XML・JSON相互変換、BASE64変換、QRコードの生成などがあり意外と便利です。ブログなどに乗せる場合にはこれでもいいかもという感じですが、社内のデータとかはちょっとつかえないですね。
Validationもチェックしてくれます。っていうかそれできないと整形できないか…

JSONきれい ~JSON整形ツール~
JSONきれい ~JSON整形ツール~ - instant tools
こっちもいくつああるツールの人のようです。文字コードのチェックとかCSV, TSVデータをTEXTの表に変換するなんていうのは便利かもと思います。

他にもありそうでsが、キリがないのでここまで。
Chrome拡張も探してみた
JSONViewという拡張がありました。

URIにアクセスしてJSONを返すようなRestサービスには便利。
テスト用にJSONを返してくれるような便利なサービスがあるので、それを使ってみます。(会社のデータとかは使っちゃだめですが)
Myjson - A simple json storage and hosting service
上記のURLにアクセスして、すでに準備してあるJSONを入力します。

下にある【SAVE】ボタンをクリックすると入力されたJSONが返されるURIが発行されます。

発行されたURIにアクセスすると先程のChrome拡張が有効化されていればへ整形された表示となります。

他にもJSONを返すサービスは以下もあります。JSONファイルの説明やサンプルコードなどもかいてあるので勉強にはおすすめだと思います。
最短30秒でJSON形式のWEB APIを公開 | JSON OKIBA
Visual Studio Codeでの整形
あとはエディタですが、最近はVisualStudioCodeを使用することが多いのでそちらで整形してみます。以下の記事を参考にしましたが、バージョンアップされて表現などが変わっているようですが、誤差の範囲です
http://blog.snowcait.info/2016/07/09/format-json-on-visual-studio-code/
JSONモードにしておいて(ウインドウの右下の部分がプレーンテキストのモードでは駄目)

マウスの右クリックをしてメニューを開き、メニューから【ドキュメントのフォーマット】を選択する(またはキーボードのショートカットで【Shift+Alt+F】を押す)と…

このように整形されます。便利! (一応【Ctrl+z】で元に戻せます。)

これで編集中の整形は可能なのですが、自動整形する機能もVisualStudioCodeにはあるようです。その場合には以下を参照して作業を行ってみます。
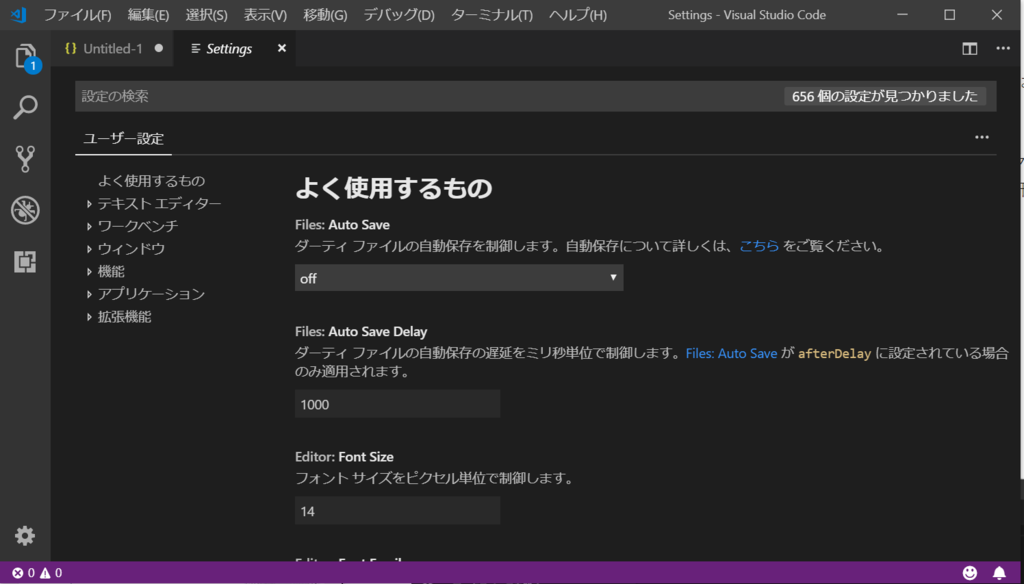
メニューから【ファイル】→【基本設定】→【設定】を選択します。またはキードードで【Ctrl+,(カンマ)】を押します。

すると以下のようなユーザ設定のタブが表示されます。

続いて【設定の検索」の入力ボックスからformatonを入力して検索してみます。すると選択肢が絞られていきます。

表示された画面内でEditor.formatOnXXXのチェックボックスをクリックすると設定が有効化されます。昔はここからテキスト編集だったのに!全然違ってる!
必要そうなのは以下の3つぐらいかなと思います。このあたりの選択は負荷は上がるので個人の判断かなと思います。
- Editor.FormatOnPaste
- Editor.FormatOnPaste
- Editor.FormatOnType
チェックボックスにチェックを入れてみます。

ペーストすると整形されるはずなので、

上記のようなテキストを一度カット&ペーストしてみます。

自動整形できました!やばい、VisualStudioCode素敵すぎる。
LinuxなCLIでもやってみたい。
デバックのときなどでCURLコマンドを使用してでてきたJSONも整形されていると嬉しいなあということはよくあります。実はpythonがインストールされていればワンライナーで書くことができるようです。
$ echo '{"json":"obj"}' | python -m json.tool { "json": "obj" }
くっそ便利。なんでこんなことおしえてくれねーんだよ。毎回pythonで変換するコード書いてたよ…くっそー。
部分の抜粋としてはこんな感じ(一回Dictionary型にしてから整形している。)
with outfile: json.dump(dict, outfile, sort_keys=True, indent=4, separators=(',', ': ')) outfile.write('\n')
書いている時間返してほしい…
ほかにも
$ python -m json.tool input.json
$ python -m json.tool input.json output.json
なんていうのもできるようです。いろいろ自分が残念に思えてなりません。
Linuxには更に素敵なCLIツールがある
JQというCLIツールが有名のようです。ハイライトやGrepなどのフィルタリングもできるとのこと。サイトにはWindowsにもOSXも動作するようです。
jq Manual (development version)

$ echo '{"json":"obj"}' | jq '.' -C | less -R` { "json": "obj" }
Webでのオンラインテストサイト準備されています。

Windowsのcmdで動かしてみましたが、JSONの整形はされるけどカラーハイライトなどはカラーコードが出てくるだけでかなり残念な感じ。WindowsでのJQはやめておいたほうがいい状況です。

終わりに
いろいろ知らないことが多かったなあ。一度ちゃんと学んだほうが時間短縮できるのでインプットがんばります。