
デザイナー倉光です。先日ついに日本語に対応した Amazon Echo!エンジニア山田の記事に引き続き、今日は音声操作のデザインプロセスについて紹介します。
💬 Amazon Echoとは

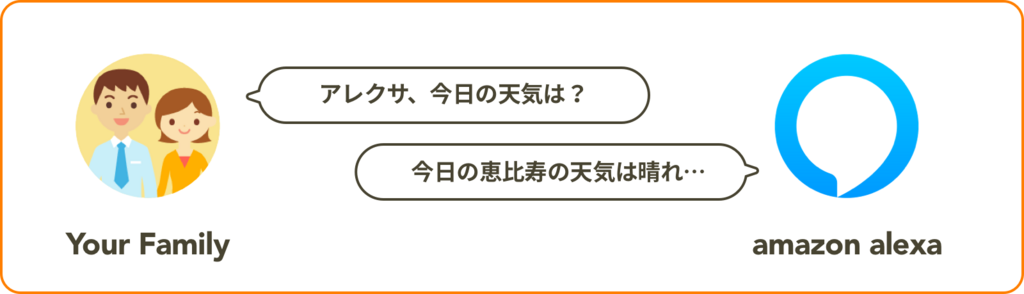
Amazon Echoは、音声だけでリモート操作できるスマートスピーカーです。「アレクサ」と話しかけることで、様々なスキルを実行することができます。音声操作の特徴は「命令はことばで実行し、結果は音声で受け取る」こと。そのため、視覚や触覚の情報なしでもコンピューターと対話可能なデザインが求められます。
🍳 クックパッドのスキルについて
「使いたい材料だけで、すぐに作れる人気の料理レシピ提案」
このスキルでは、Amazon Echoを使って使いたい材料だけですぐに作れる人気の料理レシピを教えてくれます。

「晩ごはん用意したけどなんかちょっと物足りない...」 「冷蔵庫になすが余っているけど、スマホでレシピさがすのは面倒…」
そんな時は使いたい材料をクックパッドに呼びかけてください。クックパッドが材料にあった食べ方やレシピを一緒に考えて、今日作る料理を考えているあなたに提案します。レシピが決まったらiOS/Androidアプリへ自動でそのレシピを送信します。*1
✍️ 初期コンセプト
日々の料理に役立つスキルとしては、レシピ読み上げ/調理補助/ニュースなどいくつかの構想がありましたが、
- 日常で繰り返し使える
- インスピレーションを与えることで、「今日は料理するぞ!」というモチベーションを与える
- クックパッド上にある278万品のレシピを活用
といった点を念頭に置き、検証活動を通し現在のスキルができあがりました。
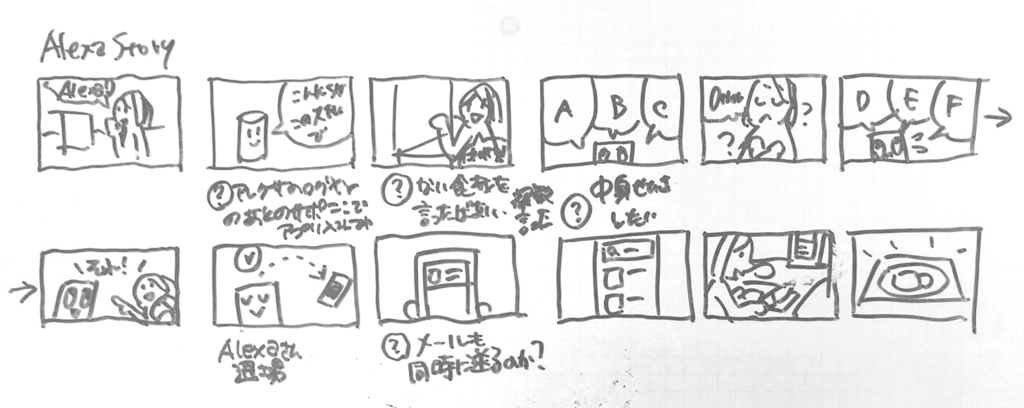
[図]初期に構想していたユーザーストーリー図

🏃 Let's プロトタイピング
音声操作の可能性を探るために、さまざまな検証活動を行いましたが、その中で特徴的だったものを紹介します。
Case1. Alexaになりきる
登場人物は、作り手役とAlexa役の2名。作り手役は、Alexa役に話しかけてレシピを読み上げてもらいながら料理してみるといったもの。人間が擬似的にAlexa役をする*2ので、一行もコードを書かずとも検証可能です。(音声アシスタントの検証方法としては、相性が良いですね)
結果は…あまり芳しくはありませんでした。音声入力は便利でも、音声出力はやはり認知の面でハードルがあります。とはいえ実際に体験してみると、「食材を切って…と言われてもどう切るの?写真がないとわからない」「想像していた見た目と全然違った」など、何がどう不便なのかが可視化された点では収穫がありました。
Case2.音声対応レシピを自分で書いてみる
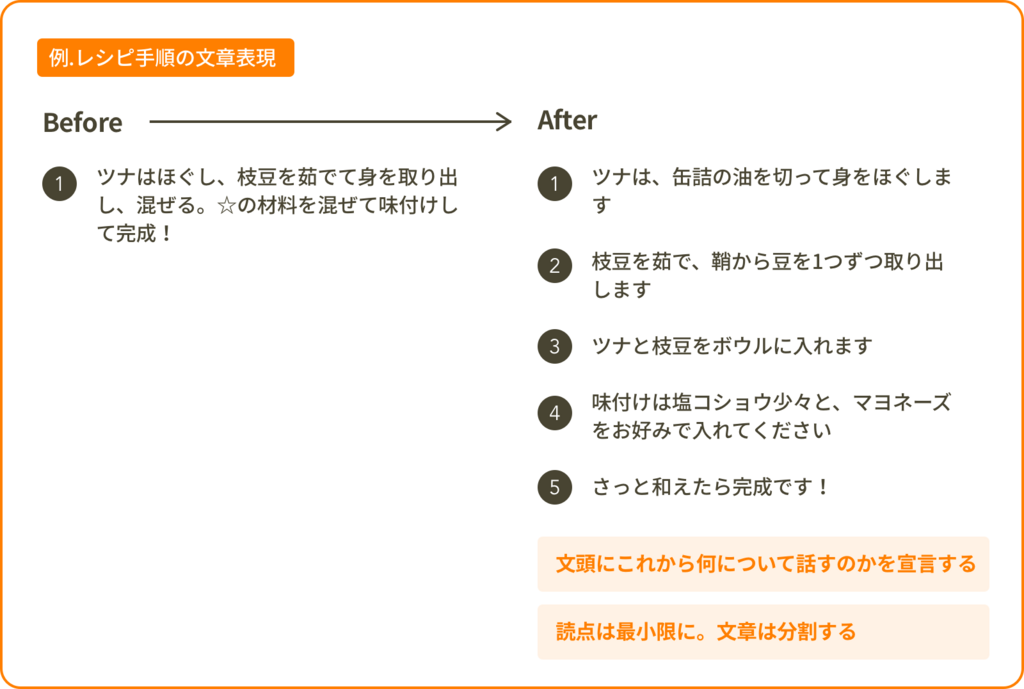
つぎに「音声で聴いた時に理解しやすい料理の表現とは何か?」を知るために、自分で音声対応レシピを書いてみました。以下は「ツナと枝豆のマヨネーズ和え」というレシピの手順です。音声で聞き取りやすいようリライトしてみると、いくつかの表現のコツが見えてきます。

クックパッドに存在するレシピは基本的に目で読み取りやすいフォーマットで書かれたレシピが大半です。先ほどのCase1の検証結果も合わせて、既存レシピをそのまま音声で読み上げるだけでは実際に料理をする行動まで導くことは現段階では難しいことがわかりました。
そのため、今回のスキルではAmazon Alexaは料理するきっかけを生み出す存在として捉え、全ての行動を音声で完結させるのではなく、スマートフォンのクックパッドアプリと連携することでユーザーの目的を達成する設計に変更しました。
Case3.いざ食材を目の前にすると、人々はどう行動するのか?
スマートフォンのクックパッドアプリと連携をするという方針も決まり、理想的な発話フローは設計できました。つぎに確かめたのは「スキルを使ってみようかなと思う場面に遭遇した時、人は何を話しかけるのか?」についてです。
開発中のスキルのユーザーテストを実施するにあたって、Amazon Echo/スキルページ…そしてちょっとした小道具を用意しました。

段ボールを横置きして食材を入れただけの簡易冷蔵庫です(紙で書いた冷蔵庫をつかうことをもありました)。こんな粗末な小道具でも、テストユーザーは真剣に食材と向き合ってくれて自由にAlexaに話しかけ始めます。
- 「(スキル紹介ページを見ながら恐る恐る)アレクサ、クックパッドでアボカドでできる料理教えて…?」
- 「アレクサ、高野豆腐で作れる料理を教えて…あ!クックパッドって言ってない!」
- 「アレクサ、たまご わかめ スープ 作りたい」
数人のユーザーテストの結果、1つの問題が発覚しました。全員が複数食材からレシピを探す発話を試みたのです。当初このスキルはレシピ提案の精度の問題から食材1つだけからレシピを探す仕様だったのですが、複数食材対応の作業優先をあげて集中的に改良を加えることにしました。
なおリリース後の現在、ユーザーからの全発話のうち44%が複数食材からレシピを探すリクエストだったため、これは事前に発見できてよかった気づきでした。
💡 音声デザインのポイント
音声に関するデザインプロセスについては、amazonが提供している音声デザインガイドを一読していただくのが良いと思いますが、今回の開発を通して特にポイントと感じたのは以下です。
音声認識結果はユーザーにフィードバックしよう
音声操作UIはまだまだ発展途上であり、ありとあらゆる問いかけに万能に対応できるわけではありません。また、環境音やユーザーのイントネーションなど様々な要因で誤認識が発生してしまうこともあります。
ユーザーテストの中でも、ユーザーとアレクサが違う食材を想起したまま気づかず会話が進んでしまい、最終的にレシピを見たときに「間違ってた!」と気づく例もありました。
音声の認識結果は、「…ナスですね。それでは次の中から気になる食べ方を教えてください。」など、つぎの応答で伝えるなどの工夫をしましょう。
シングルタスク、シンプルセンテンス
音声操作UIは、人とコンピューターの対になる言葉のキャッチボールで成立します。そのためスキルの全体像を俯瞰して見るのは難しく、ユーザーは今この瞬間の応答に神経を集中しています。モバイルスクリーン上で動作するUIと違い、前の画面に戻る/中断/スキップといった行為が容易にはできません。3つ以上の長い文章が連なると、何をしていたのかわからなくなります。
極力シンプルなフィードバックを心がけましょう。前述のガイドラインでは「普通に会話する速度で一息にそのセリフを読み上げることができたら、適切なセリフの長さと考えてよいでしょう。」とされています。
人間味のあるセリフはほどほどに
実は開発当初は「人っぽい対話感」を重視するあまり、返答のたびに「それではこちらはいかがでしょうか?」といったコンシェルジュのような丁寧な問いかけを使っていました。
しかしスキルの利用回数を重ねると「もうわかってて、早く次の命令を出したいのに、話しかけるのを待たなければならない…」とWebページのローディング待ちのような苛立ちを感じるようになったため、あまり意味を持たないフィードバックテキストは極力カットしました。
…以上、是非Amazon Echoをお持ちの方はクックパッドを使ってみて、何か気になる点ございましたら是非私たちにフィードバックをいただければ幸いです。 それでは、皆さん楽しいスマートスピーカーライフを。
様々な領域でデザインしたい仲間を募集中です
クックパッドでは、新しい領域におけるインターフェイスデザインも手掛けたいデザイナーを絶賛募集中です。 こちらから是非コンタクトお待ちしています。