こんにちは。ユーザーファースト推進室の元山です。
みなさんはスマートフォンアプリケーションやWebサービスの開発・改善をするときにどのようなプロセスで行っているでしょうか?アジャイルやリーンなどの最近では一般的なよくある開発プロセスの中で、今やプロトタイピングは当たり前に行うものとなっていると思います。プロトタイピングを支援するアプリやWebサービスも数多くありますが、ただ闇雲にプロトタイプを作ればいいわけではありませんし、プロトタイプモックを作ること自体が目的化されては意味がありません。
クックパッドでもプロトタイピングを取り入れた開発プロセスを行っていますが、開発のフェーズであったり、または目的によってどのようなアウトプットとしてプロトタイピングするのかは変わってくると思います。今回はクックパッドで実際に行っているプロトタイピングについてフェーズや目的ごとにご紹介しようと思います。
コンセプト・仮説をたてる
そもそもプロトタイピングとは何でしょうか?紙にワイヤーを描いたり、プロトタイピングツールを使ってテストすることだけが必ずしもプロトタイピングだとは限らないと思います。プロトタイプは完成品を作る前に試行錯誤するための叩き台のようなものですし、それ自体は何か一つのアウトプットに縛られるものではないと思います。
新しいアプリ・Webサービスもしくは既存サービスなどへの改善をしようと思った時に必ず最初に行うべきことはコンセプトや仮説をきちんとたてて大まかな方向性を立てることです。この場合の方向性とは一言で言える程度のことだけでなくもっと詳細に考え組み立てたものを指します。
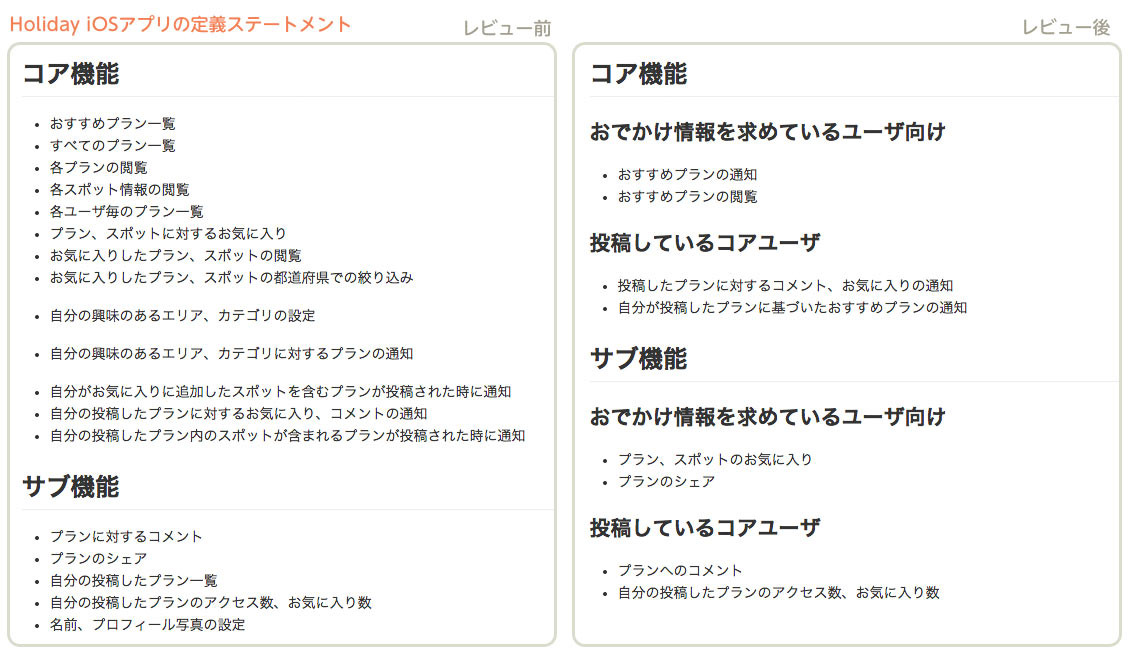
アプリケーション定義ステートメントシート
クックパッドでは最近スマートフォンアプリケーションの開発に取り組むことも多いので、プロジェクトメンバーで話し合った上でアプリケーション定義ステートメントを書くことから開発をはじめるようにしています。クックパッドでは以下のような項目を設定しています。
サービス名称
仮でも良いので最初に決めておくサービスの価値
ステートメント(サービスの概要を一言で書く)
キラー要素ターゲットユーザー
必ずしも事細かく書く必要はないが、実際にこのサービスを使うところがイメージできるようなユーザーの属性や特徴を書くユースケース
メインのユースケースを2〜3つコアタスク(コア機能)
これがなくなってしまうとサービスの価値が変わってしまうもの
機能名ではなく、ユーザーがやりたいこと・欲求をベースに書くのが良い
多くても2つくらいまでサブタスク(サブ機能)
これがなくても良いが、あるとより効果的にサービスの価値を届けられるもの
必ずしもすべての項目を書き出す必要はない諦めること
最初にブレストをする中で今回の開発でやらないことも決めておく競合や参考になるアプリ・サービス
どう差別化していくのかや市場調査、メンバーやユーザーとコミュニケーションをとるための言語として使用したりするので、あれば書き出す
クックパッドでは開発の各プロセスを進めていく上でデザイナー同士でレビューしあいながら進めています。基本的にはGithubのissueを使って行っており、まずはプロジェクトメンバーでステートメントシートを書いてそれをissueとしてアップし他のデザイナーなどがレビューし、気になる点・改善点があればコメントをして修正していくというような流れです。
これを書くことによって得られたメリットではクックパッドでも多くあり、例えば開発の途中で方向性の違いが発生する、コア機能が多かったりしてサービスの軸がぶれるといったことを防ぎ、解決すべき課題を明確化しフォーカスされたアウトプットにつながっていると思います。 このように叩き台を作ってそれを元に試行錯誤を重ねていくというプロセスがプロトタイピングであると思います。

おでかけサービス「Holiday」のiOSアプリの定義ステートメントは最初チームメンバーに考えて作成してもらったが、コア機能がフォーカスされておらず機能の羅列になっていたのを、レビュー後ターゲットユーザーにそって2つの軸でかき分けるように変更しました。 その後も開発しながら検証し、必要に応じて定義ステートメントも少しずつ修正していきました。
シナリオライティング
アプリケーション定義ステートメントを作る前後にはシナリオライティングをすることもプロジェクトによってはあります。想定されるユーザーがどのようなシーンでどのような欲求や課題を持っているのかをストーリーだてて記述していくものです。
ここで重要なのは「おでかけプランをお気に入りに追加します」のようにサービスやアプリの機能名で書かずに「気になったおでかけプランは後から見返して検討できるようにキープしておきます」というようにユーザーの欲求ベースで書くことです。その課題を解決したりや欲求を満たすための方法は必ずしも一つの解決方法ではないため、その場面で何を提供するのが良いか選択肢を含めて考える事ができるようにしておきます。 欲求をベースにしたシナリオ(アクティビティシナリオ)を書いた上で、各シーンごとに具体的にどのようなアクションをとるのか(欲求を満たすための機能名など・インタラクションシナリオ)を書いていきます。
ターゲットとなるユーザーや利用シーンなどが複数パターンある場合は各ユーザーやシーン別にシナリオを書きます。例えば、週末に友だちと行くおでかけ場所を探す・決めるとき、実際におでかけをするとき、おでかけした場所の記録を残すときなどに分けて書いて行きます。 シナリオをきちんと書いておくと後にユーザーテストのシナリオとしても利用することができます。
捨てることを前提とした動作モック・アプリケーション
最初に仮説をたてるタイミングで、ユーザーが具体的にどのような課題を感じているのかわからない、本当に仮説で立てたような欲求を持っているのか確証がもてないということもあるかもしれません。
そのような場合はその仮説を検証するためだけのプロトタイピングを行うこともあります。例えば「日々作った料理を写真に撮って記録する」というようなことはしているが、それを何のために行っているのか?その行動の裏にはどのような欲求があるのか?といったことを確かめたり、見つけ出したりというようなことです。このような場合は仮説や欲求を検証するためだけに最低限の動くモックや実際に使えるプロトタイピングを作って使っているところを観察したり、インタビューをしたりということを行います。そこで得られた結果をもとに別の仮説を立てなおしたり、方向性を微修正したりといったことを行います。
このように仮説やコンセプトを定めるという段階でもその状況に応じてどのようなプロトタイピングをするのかというのを考える必要があります。
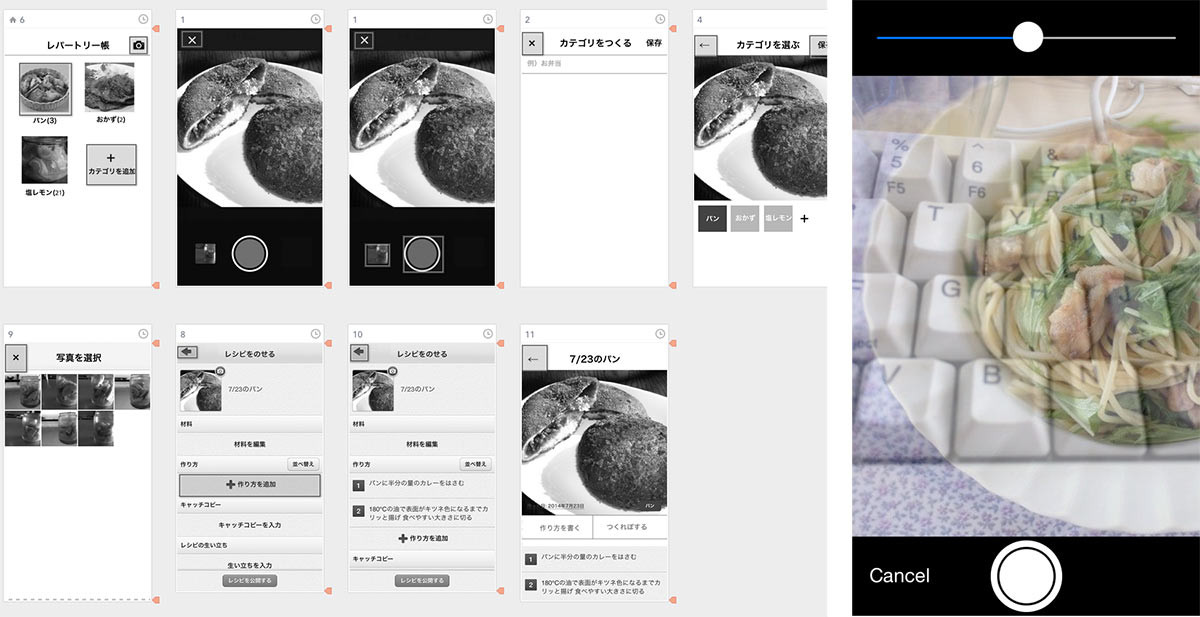
 これはお料理アルバムというアプリを開発する際に作成したプロトタイプです。コンセプトを決めるためにワイヤーフレームを触れるようにしたインタラクションモック(左:ワイヤーフレームをflintoを使ってプロトタイピング)や実際に使うことができるテスト用のアプリ(右:お手本の構図を参考に写真を撮ることができる)を作成したりしてテスト&インタビューをしました。
これはお料理アルバムというアプリを開発する際に作成したプロトタイプです。コンセプトを決めるためにワイヤーフレームを触れるようにしたインタラクションモック(左:ワイヤーフレームをflintoを使ってプロトタイピング)や実際に使うことができるテスト用のアプリ(右:お手本の構図を参考に写真を撮ることができる)を作成したりしてテスト&インタビューをしました。
客観視してアイディアを考える
コンセプトや仮説がたてられたらそれを徐々に具体化していきます。ある機能を一つ提供するにしてもそれをどのようなアプローチ・見せ方にするのかというのは無数にあるため、それを適切に導き出す必要があります。頭の中だけで考えていて良さそうと思っていても、いざ作って見たらイマイチだったという経験はデザイナならかならずあると思います。
この時できるだけ頭で考えていることを外化*1して客観視できるような状態にしていくと、素早く適切な方法を導き出せると考えています。
スケッチ&ペーパーモック
 一般的なプロトタイピングとしてペーパープロトタイピングというものがありますが、クックパッドでもまずは手でスケッチすることから始めています。スケッチならすぐに形にすることができるので、アイディアベースでできるだけ多くのパターンをこの段階で考えてアウトプットします。
一般的なプロトタイピングとしてペーパープロトタイピングというものがありますが、クックパッドでもまずは手でスケッチすることから始めています。スケッチならすぐに形にすることができるので、アイディアベースでできるだけ多くのパターンをこの段階で考えてアウトプットします。
特に私の場合は紙ではなくてハンディーサイズのホワイトボードでやるのが好みです。 ホワイトボードでスケッチする利点はいくつかあり、まずすぐ書いてすぐ消せること。紙と鉛筆の場合だと消しゴムに持ち替えてゴシゴシってしないといけないですが、ホワイトボードなら指でもさっと消せるのでいろんなパターンをガンガン描いて思考していくのには適していると思っています。
描くときに細いペンは使わずに普通くらいの太さのペンで書くのがおすすめです。ディテールを書き込み過ぎず、ワイヤーや大枠を描くのに適しています。良さそうなスケッチがかけて思考がまとまったら、それを紙に書いてもう少しディテールに落としこんでいきます。
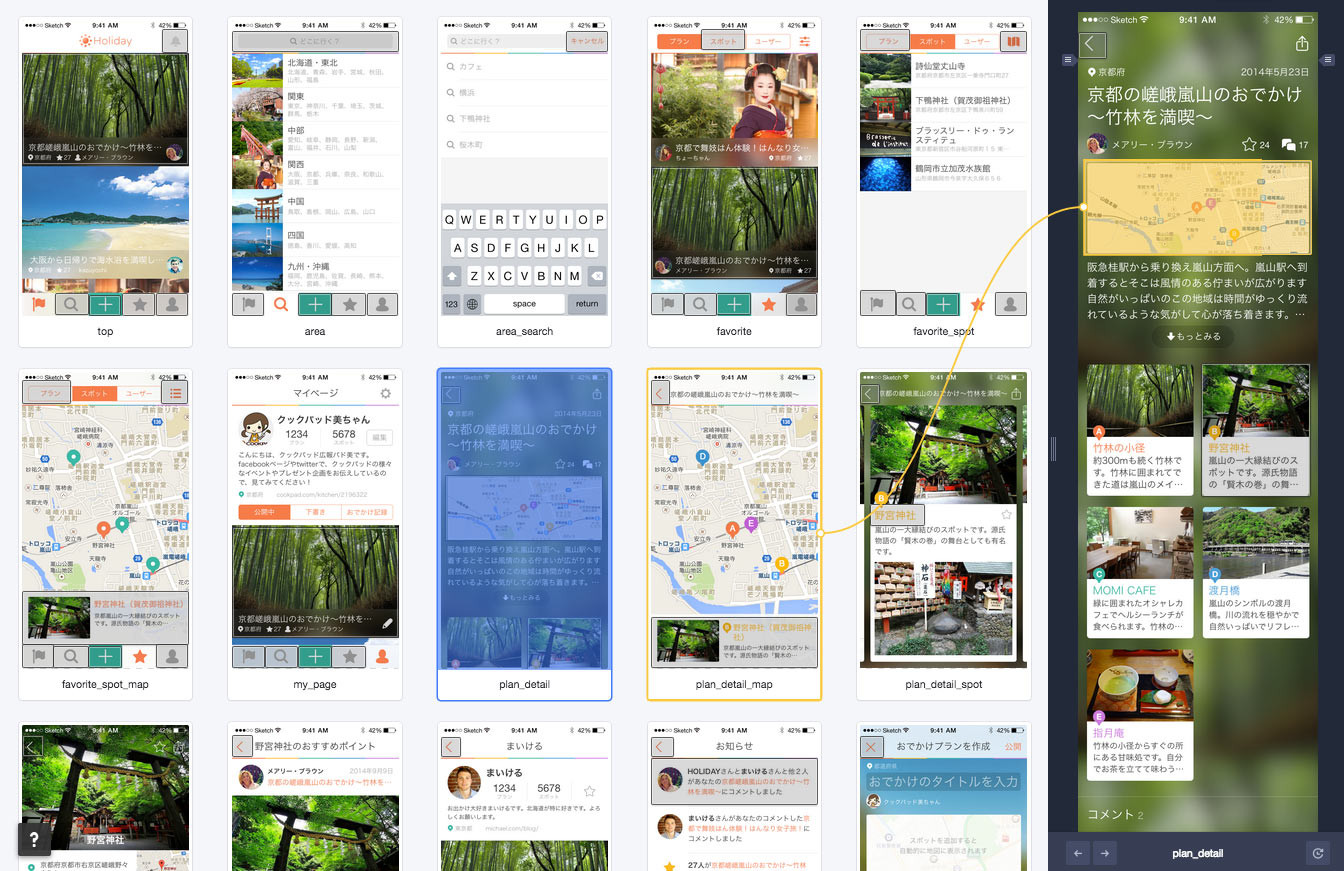
画面遷移図
ペーパーモックは画面遷移図としてまとめて、実際に使うフローや全体の規模感・優先度をわかりやすくしています。 達成したいこととUI・フローが合っているか、コアな機能にちゃんとアクセスしやすい形になっているか、遷移に矛盾しているところはないかなどを確認します。 シナリオが複数ある場合は、シナリオ別に遷移図を作ったりして想定通りに使えそうかなどを確かめるとわかりやすくできます。
ユーザに使ってもらって検証する
画面遷移図ではある程度想像して見る必要があるため、ある程度ワイヤーフレームが決まったら実際に触って見ることができるようにします。そしてUIが使いやすいものになっているか、どう使うかが分かりやすいものになっているかをユーザーを通してテストします。プロトタイピングツールを使ってまずはペーパーモックをつなげて大まかな方向性など全体の流れにユーザーが戸惑うことがないかテストし、徐々にビジュアルを作りこんで置き換え、ディテールのわかりやすさやユーザビリティの検証をしたりしています。実際にものとして作る前に何度も検証できることで出戻りが少なく結果的に品質的にもスピード的にも改善されていると感じます。
気になることがあれば割りと頻繁にユーザーテストをするようにしているので、毎回テストのためのリクルーティングをしているわけではなく、ターゲットユーザーに近い社内のスタッフなどにお願いしてテストすることも多くあります。 すべての画面遷移を網羅する必要はなく、一つのシナリオを通して体験できるような画面・遷移を用意できれば良いと思います。例えば、「レシピを探す」「レシピをのせる」といった具合にその都度必要なシナリオ別に用意して検証します。 ある程度触れるようにしたものはプロダクトマネージャーなどとの共有といったメンバーのコミュニケーションにも役立っています。
インタラクションモック(prott, inVision)
クックパッドではプロトタイピングツールとしてprottやinVisionを利用しています。スマートフォンアプリの場合でprottを使用することが多いですが、PCサイトの時にはinVisionを使用したりしています。 これらはプロトタイプ上にコメントを残せる機能があるので、非同期な(メンバーもしくはレビュワーが任意のタイミングで見る)レビューやリモートワークでのコミュニケーションなどでもスムーズに行うことができていると思います。

メンバーで作るイメージを共有する
動作モックを作ることで全体の大まかなイメージはメンバー(社内のデザイナ・エンジニア・ディレクタやその他の部署との)間で認識を合わせることができると思います。ただよりディテールによった(もしくは一般的なトランジションとは違う特殊な遷移などの)検証やメンバー間の確認・コミュニケーションが必要な場合は、これらのツールでは表現できないので別途それにフォーカスしたモックを作成することもあります。 どうしても平面だけのデザインだと、メンバー間で意図が伝わらなかったり、想定していたものと実際とは違うものができたりしてしまうことがあるので、重要だと思う部分に関しては共通認識をとれるように精巧なものも作ります。
これは実際におでかけサービス「Holiday」のiOSアプリを開発している段階で作成しました。Keynoteを使って細かい部分までトランジションやアニメーション再現し、実際に作るエンジニアなどとのコミュニケーションに役立ちました。
アニメーションモック(Keynote, HTML)
よりディテールなプロトタイプはKeynoteやHTMLで作ったりしています。 Keynoteの場合はIllustratorやSketchなどで作った画面から動かしたいパーツごとにコピペするなどした要素を、トランジッションのマジックムーブを使って細かいトランジション・アニメーションを表現します。
インタラクションも伴うディテールモックを用意する場合はHTML・CSS・JSで作ることもあります。特殊なトランジションで実際に触って検証したり、認識を合わせたりするのに使ったりというものですが、作成する手間もかかるのであまり多くは行われていません。

まとめ
今回ご紹介したのはクックパッドでのプロトタイピングの実例ですが、目的や用途に応じて必要なプロトタイピングの方法は他にも多くあると思います。重要なのはプロトタイプモックを作ること自体を目的化させず、検証をする・メンバーとコミュニケーションをとるなど何を目的にするかによって考える必要があると思います。どの開発でも共通で利用できるような汎用的な手法は多く知られていると思いますが、特殊な目的によった事例(例えばゲームのレベルデザインを検証するなど)も多く共有されていくとプロトタイピングについてより広く深く考えることができるのではないかと思っています。
またプロダクト開発はデザイナーだけが行うものではないですし、メンバー全員がプロトタイピングに参加することで方向性や認識の統一が図れようにしていけるとよりスピード感をもって開発に取り組めるのではないかと思います。 プロトタイピングをもっともっとして改善していきたい、ユーザーさんに提供していきたい価値はまだまだあります。クックパッドではこういった開発に取り組んでみたいと思っていただけるデザイナ・エンジニアを募集しています!
*1:外化とは自分の考えを他者に説明するために文章を書いたり、図を作ったりして理解の過程を見えるようにすること。「脳から出してみる」こと。