この記事は、Tech KAYAC Advent Calendar 2016 の23日目の記事です。
はじめまして!今年春に入社した、HTMLファイ部の @beeeeinto です 👩
今回は、CSSプロパティの一つであるperspectiveについて説明していこうと思います。
もくじ
perspectiveプロパティとは- ブラウザ対応状況
perspectiveプロパティで出来ること- 気をつける点など
- さいごに
perspectiveプロパティとは
perspectiveは、ユーザーの視点を指定するためのプロパティです。
z=0平面からどれだけ離れた視点から要素を見るかを指定します。
詳しくは、MDNやW3Cなどのドキュメントを参照するのをおすすめします。
perspectiveプロパティで出来ること
簡単にいうと、perspectiveを使うことで、平面的なWebサイトで「奥行き」を表現することができます。
今ではよく見るパララックススクロールも、このプロパティを使っていい感じにスタイリングすれば、JSを使用しなくても作ることが可能です。
ということで、実際にどんなものがつくれるか試しに作ってみました。
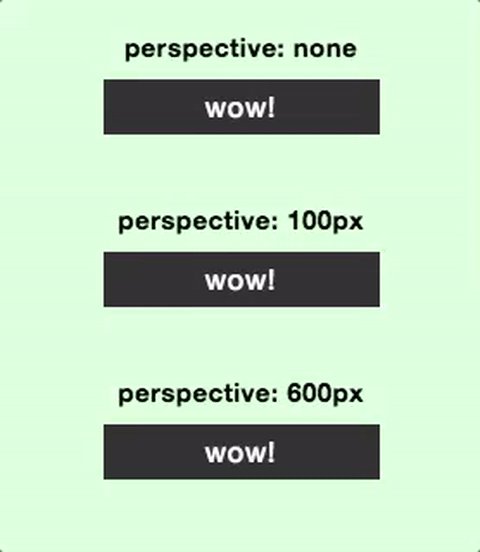
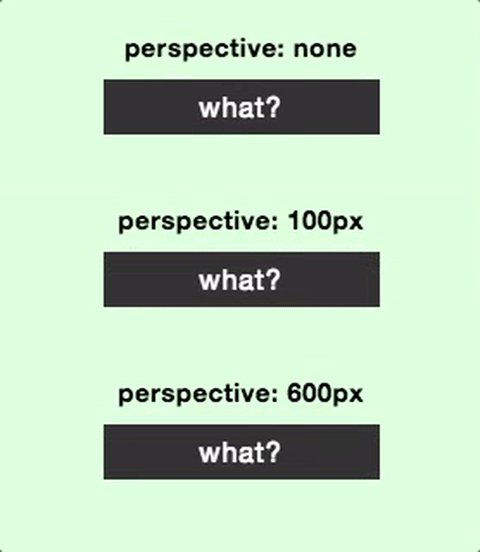
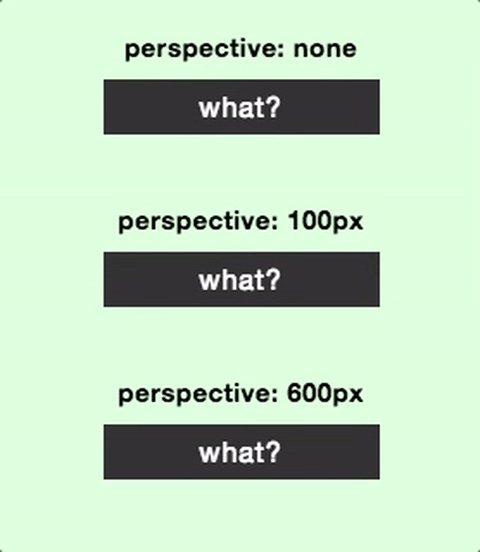
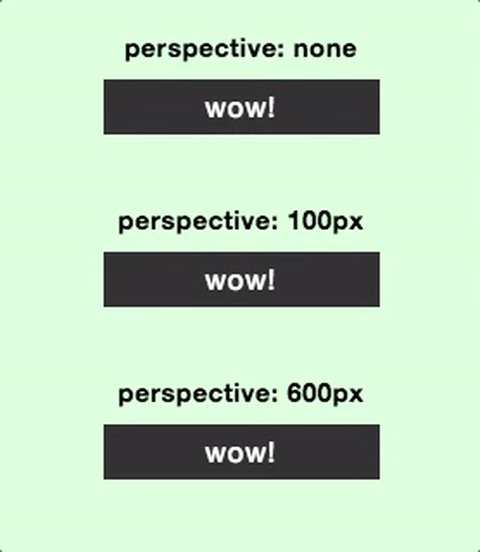
クルッと回るボタン
ホバーすると、くるっとなります。
※このボタンで用いているtransform-style: preserve-3dは、IE10/11では非対応となっています。
perspectiveの値が大きいほど、要素から遠い位置から見ていることになるので、回転する際の奥行きの距離が短く見えることになります。

奥から入ってくるサイドバー
いわゆる「off-canvas menu」や「drawer menu」と言われるものでも、perspectiveプロパティを使うことでリッチな演出になりえます。
奥の方からぱたんとスクリーン上に入ってくるようなアニメーションを実装することができます。
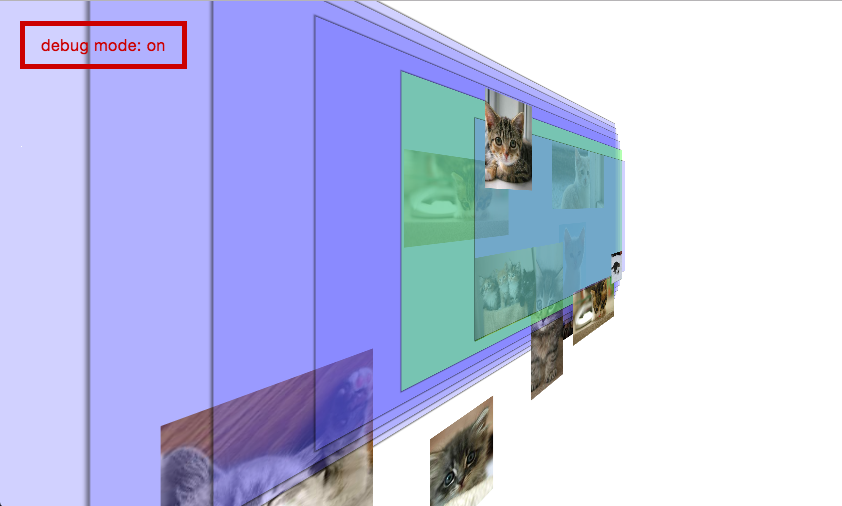
スクロールによる視差効果(パララックス効果)
perspectiveプロパティを使うことで、よくみるパララックス効果を作ることができます。
JavaScriptを書く必要は無いですが、今回はdebug用の横からの視点を見せるためにJSを使用しています。
CSSにかかれているtransform-style: preserve-3dも同様です。
ネコかわいい...
左上のデバッグモードをクリックすると、レイヤーの重なりを横から見ることができます。

また、値とレイヤーの位置を調整することで、Skyworksのような背景に奥行きの出た演出も可能になります。
値を変えることで空間を横断させる
JSを使うことで、空間を横断するような演出も可能になります。
学校に集う学生たちです。
左上のバーを操作することで、perspectiveの値を調整することができます。
指定方法
前章のコードを読んでくださった方はお気づきかと思いますが、perspectiveプロパティは、立体的に見せたい要素の親要素に指定します。
例えば立体のダイスを作る場合、下のようにマークアップしたとして...
<div class="dice-box"> <div class="dice--1"></div> <div class="dice--2"></div> <div class="dice--3"></div> <div class="dice--4"></div> <div class="dice--5"></div> <div class="dice--6"></div> </div>
perspectiveは.dice-boxの方に記述します。(ダイスを作るCSSは省略します👸)
各.diceに、transformZやscaleを指定すると、立体的なダイスを作り上げることができます。
(裏面が表示される場合は、transform-style: preserve-3dが必要です。)
.dice-box { perspective: 100px; } %dice { /* ダイスを作るためのCSS */ } @for $i from 1 through 6 { .dice--#{$i} { @extend %dice; /* 各目を作るためのCSS */ @if $i == 1 { transform: translateZ(-100px) rotate(90deg); } // ... } }
ブラウザ対応状況
「perspectiveプロパティ便利そうだけど、実際どのブラウザでも使えるの?」
と気にするのが、昨今のフロントエンジニアの常だと思います。
Can I Useのtransform3dのセクションによると、
- PCブラウザ: IE10以上
- Android OSの標準ブラウザ: Android OS 3以上
で利用可能となっています。十分利用できる範囲だと思います。
ただし、併用して使われることのあるtransform-style: preserve-3dはIEでは非対応となっています。
気をつける点など
perspectiveの値は0より大きく、%ではない単位をとる
仕様として書かれています。
Where
values must be positive.
CSS Transforms Module Level 1より
%は基準とする尺度がないので納得です。
scaleの値によっては画像がボケるので注意が必要
perspectiveプロパティでパララックス効果を実装しようとする場合には、scaleの値を調整する必要があります。
しかし、scaleの値を1未満にした場合、IE/Edgeだとbackground-imageに指定した画像がボケて見える現象が発生します。
これはIE/Edgeの画像のレンダリング形式による問題なので、対策を別途考える必要があります。
さいごに
perspective プロパティを使ってウェブサイトをどんどん作っていきましょう 👸
最後まで読んでいただき、ありがとうございました。
参考文献
明日は...
次回 Tech KAYAC Advent Calendar 2016 最後の記事は、ISUCONでもご活躍されている @fujiwara さんです!