
はじめまして
Tech Divの山口です。
最近、実務の中でAWSのサービスを触ることが多くなってきたので、初めとしてAWS Lambdaの記事を書きたいと思います。
書きたいこと
- AWS Lambdaで関数の作成
- Amazon API Gatewayと連携させてブラウザからLambda関数を呼び出す
AWS Lambdaで関数の作成
さっそく作成していきます!
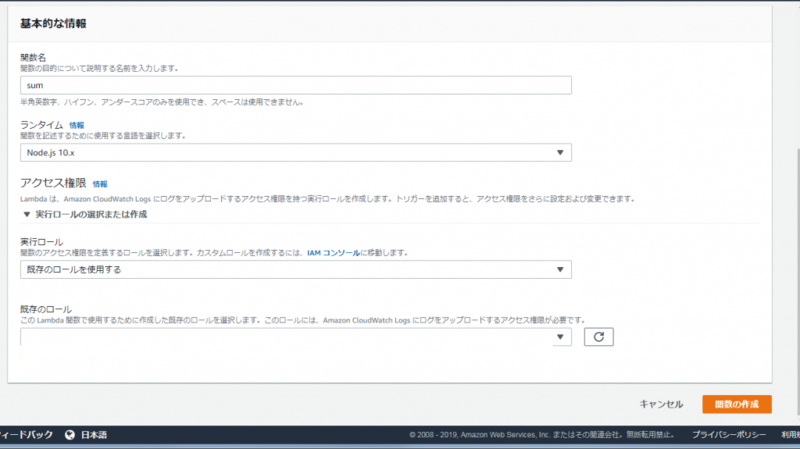
今回は1から作成していくので、下の画像の「一から作成」を選択していきます。
関数名はテキトーに「sum」とします。
ランタイムはNode.jsを選択します。
※ちなみにGo言語やJava、Python、Rubyなんかも選べます。
実行ロールについては会社のアカウントがあるので、「既存ロールを使用する」で会社で作成したロールを選択します。
で、関数作成ボタンをポチッ!


「コードエントリタイプ」をコードをインラインで編集で直接編集します。
冒頭でも言った通り、パラメータを足し算するだけの簡単なプログラムです。
exports.handler = async (event) => {
let x = event.key1;
let y = event.key2;
let total = parseInt(x) + parseInt(y);
const response = x + " + " + y + " = " + total;
return response;
};
Amazon API Gatewayと連携させてブラウザからLambda関数を呼び出す
サービスからAmazon API Gatewayを選択し、「APIの作成」ボタンを押します。
下記を入力したら 「APIの作成」 ボタンを押します。そうするとAPIが作成されます

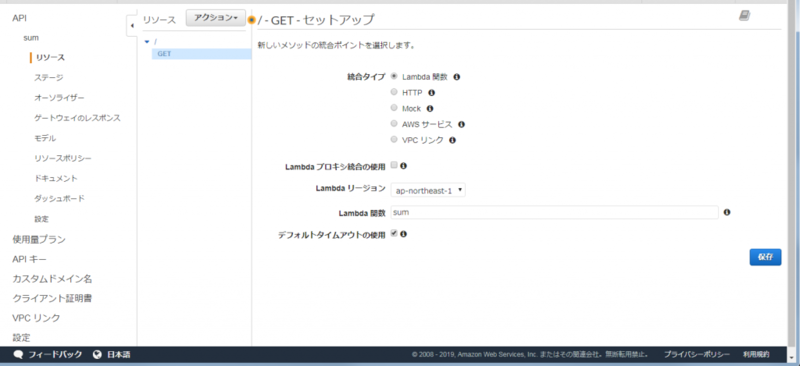
APIが作成できましたら、アクションボタン>API作成>GETメソッドを選択してGETメソッドを作成します。作成する際に、下記のように先ほど作成したLambda関数を指定します。保存ボタンを押します。

GETメソッドが作成されました!!

ただ、これだけではまだエンドポイントなどがない状態なので、細かい設定をしていきます。
細かい画像は省略させていただきますが、統合リクエストのリンクからマッピングテンプレートを選択し、マッピングテンプレートの追加>Content-Typeをapplication/jsonに設定し、下記JSON記述を行います。
{
"key1": "$input.params('key1')",
"key2": "$input.params('key2')"
}これで準備が整いました!
アクション>APIのデプロイからデプロイを実施します。
今回は[新しいステージ]を選択してステージ名をtestにしました。

エンドポイントが発行されました!!
最後の/testはステージ名なのでproductionなどの本番提供用のステージを分けることもできます。
ということでさっそくURLたたいてAPIを呼び出したいと思います!
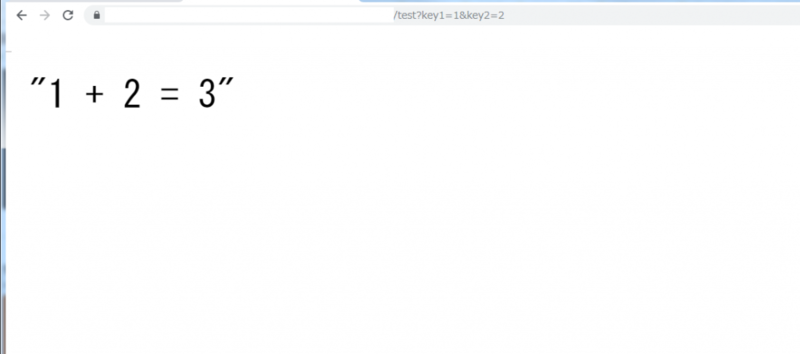
URLの最後に下記パラメータを付けてブラウザから呼び出します。
https://発行されたエンドポイント/test?key1=1&key2=2
無事に呼び出しが成功して、パラメータに渡した値が足し算されました
まとめ
今回はAWS Lambdaでの関数作成とAmazon API Gatewayへの連携を書きました。
次回はDBも絡めた構成やAWS Step Functionsも触ってみたいと思います。
ありがとうございました!



