
アジャイルやDevOpsなど迅速なシステムの改善~リリースが求められる開発で、懸念されることはデグレードを起こしてしまうことかと思います。
今回はそういったミスを軽減させるためのブラウザテストの自動化に関して書いていこうと思います。
自動テストのサービスとしてDatadogのSynthetic Testのブラウザテストを使用します。
ブラウザテストのテストシナリオとしては複雑な条件を使用しないことが大事です、テストデータが必要、単体試験で検知されるべきレベルのシナリオをここで作成することはメンテナンスの限界が発生して、余計に時間を掛けてしまうことになります。
今回は下記のシナリオをテストします。
・画面遷移が問題なくできること
・画面に期待通りのテキストが表示されていること
さらに今回は最終的に自動化したブラウザテストがCI/CDの一部として組み込まれ、
毎回のリリースでデグレが発生していないかの確認を自動化できることを目標とします。

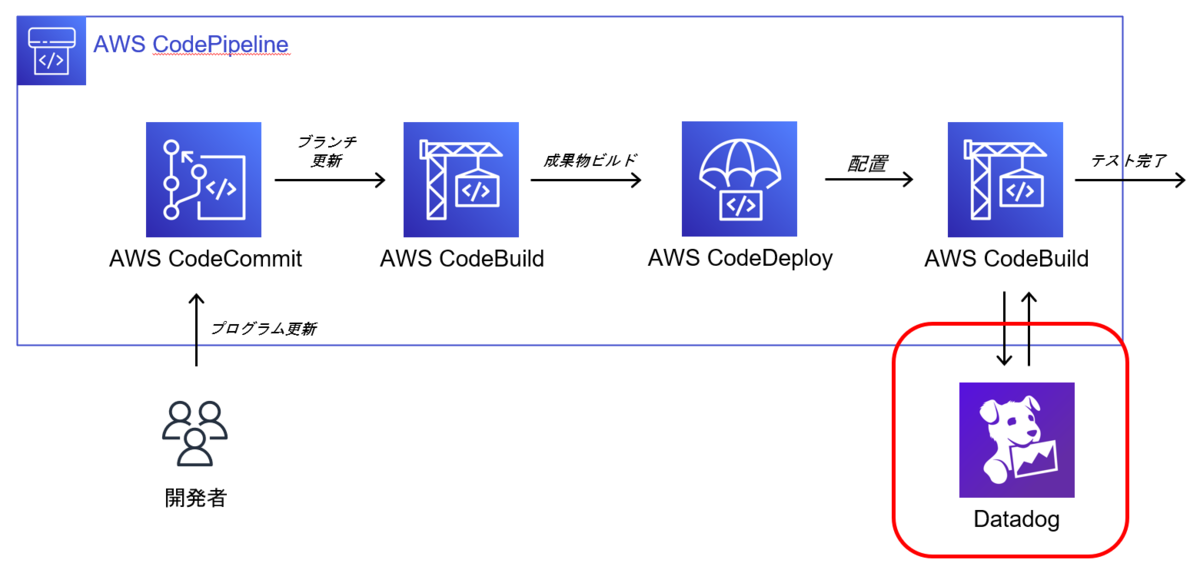
また今回はシステムの構成を下記のように想定しておりDatadogのブラウザテストをnpmによるコマンドラインで実行しますが、ブラウザテスト自体は環境に依存することなくそれ単独で実行することも可能です。(「②-ex. standalone実行に関して」を参照)
・パブリッククラウド:AWS
・アプリケーション:Node.js
・CI/CD:AWS CodePipeline
・統合開発環境:Visual Studio Code
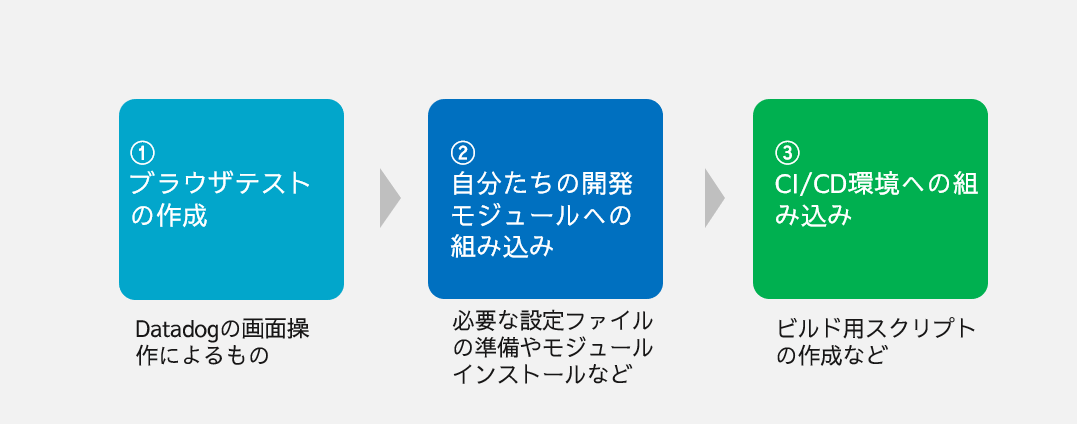
今回作業の全体の流れとしては下記のような流れになります。

①ブラウザテストの作成
1. ブラウザテスト追加
UX Monitoring -> Synthetic Test をクリックし”Synthetic Monitoring”画面を開きます。

“New Test”ボタンよりNew Browser Testを選択します。

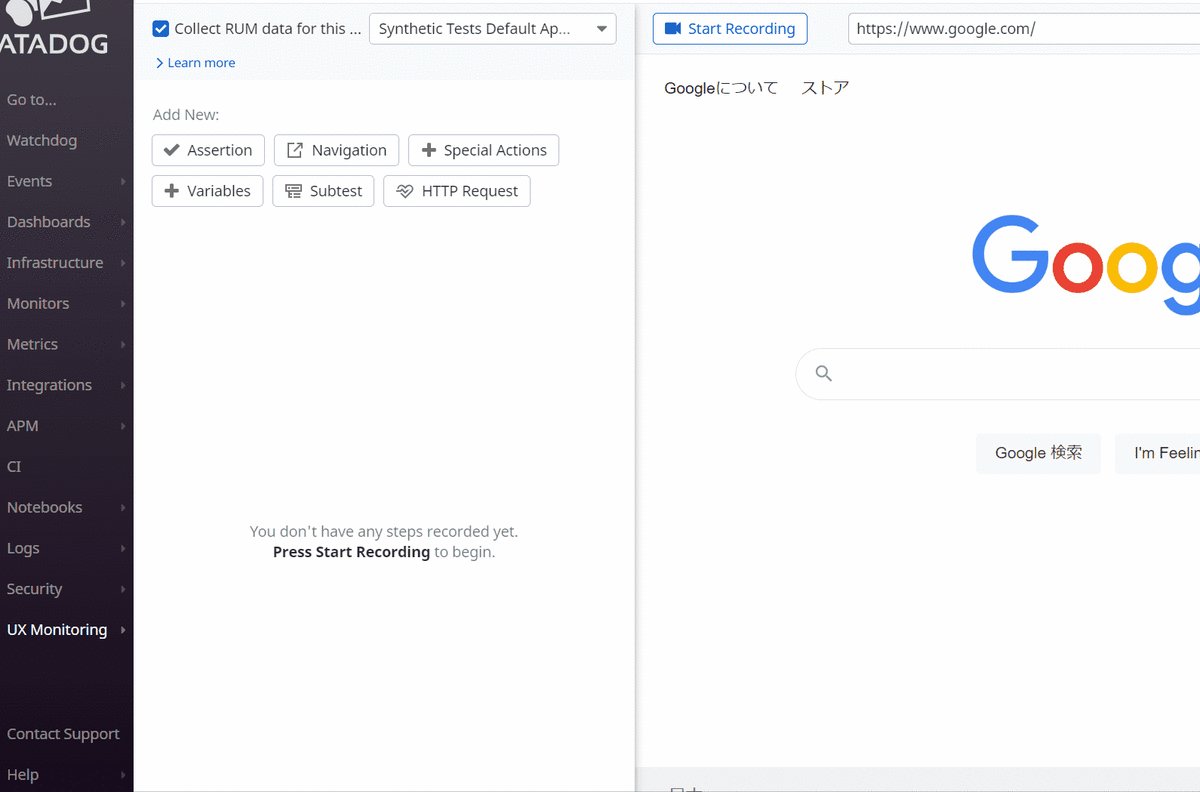
“Save & Edit Recording”ボタンをクリックし、ブラウザテストを作成開始します。

ブラウザのクライアントの認証情報が無駄に効いてしまう場合があり(Googleに会社用アカウントでログイン済みになってしまっているなど)、これを避けたい場合はシークレットブラウザによるレコーディングをお勧めします。
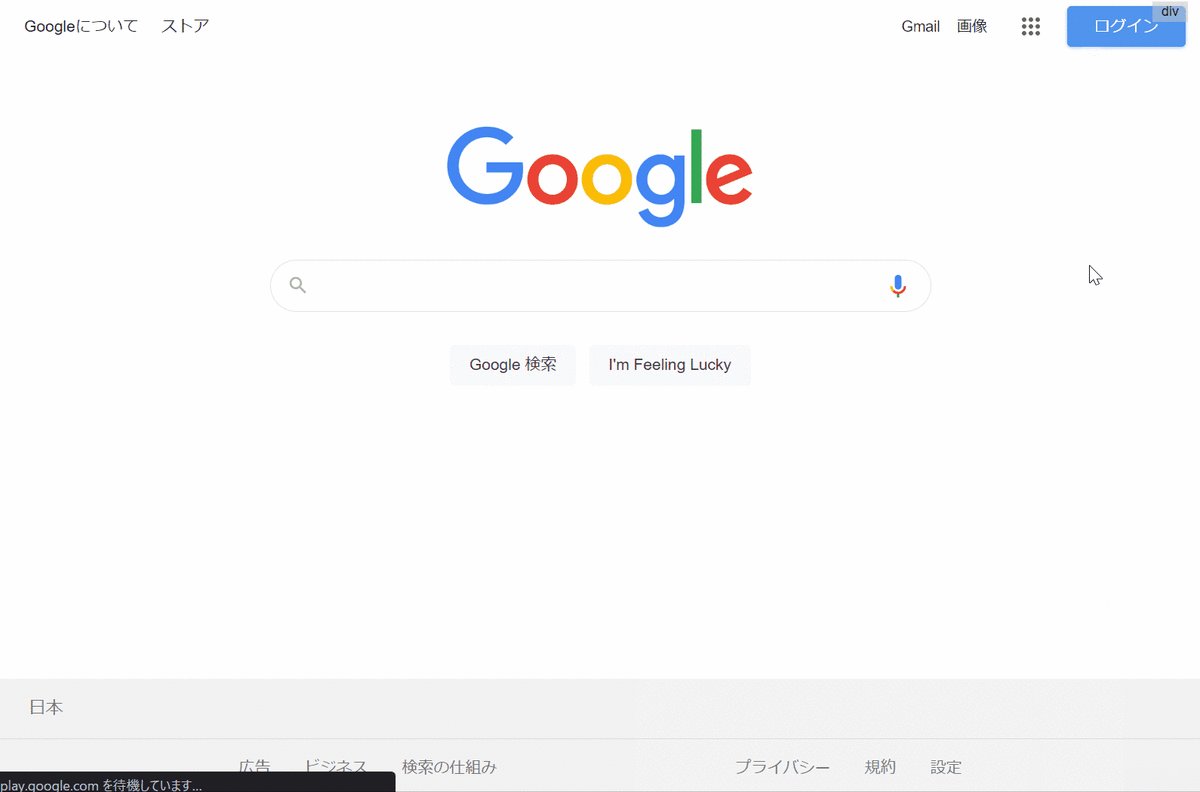
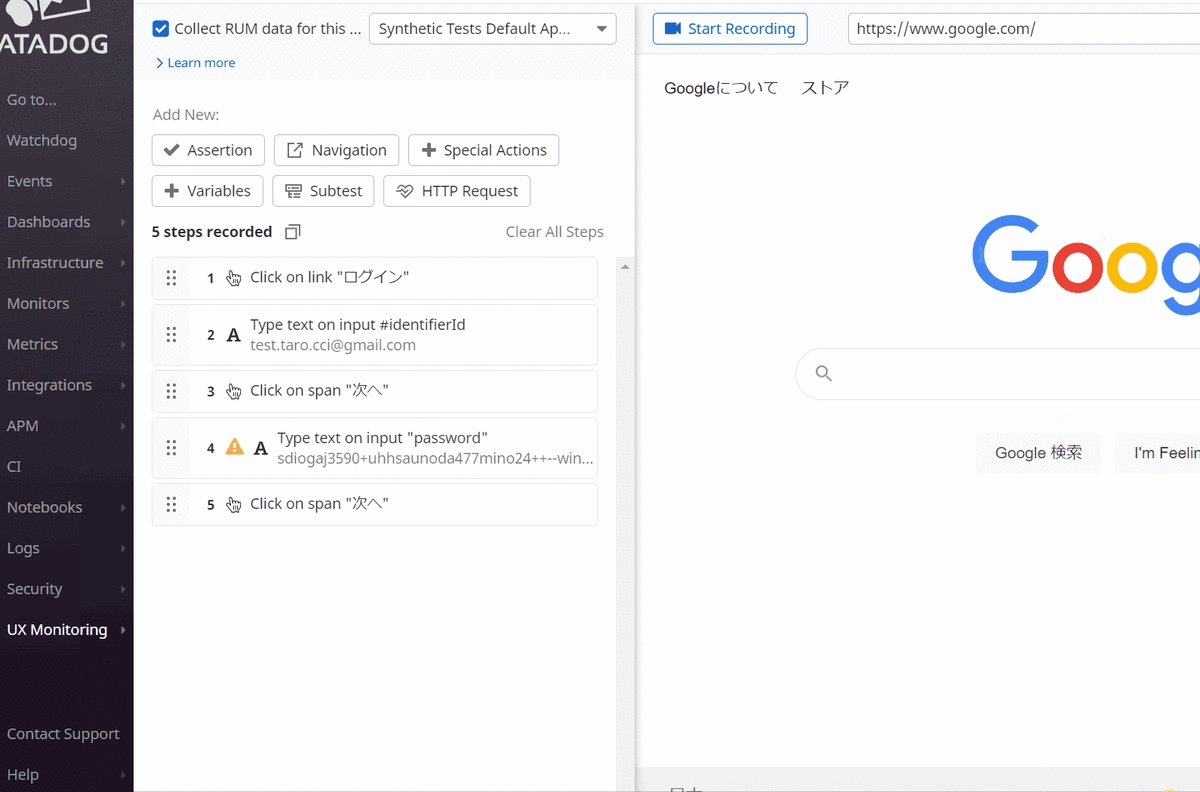
“Start Recording“ボタンをクリックし、操作を記録します。

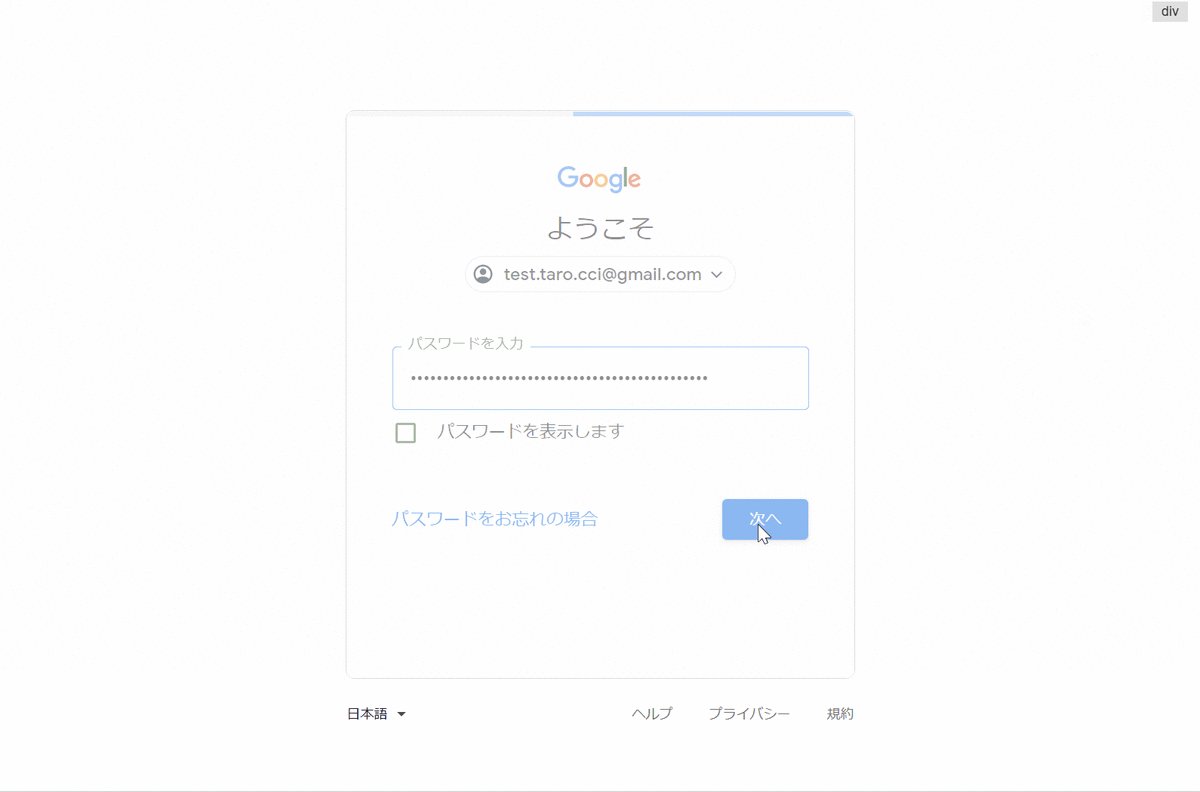
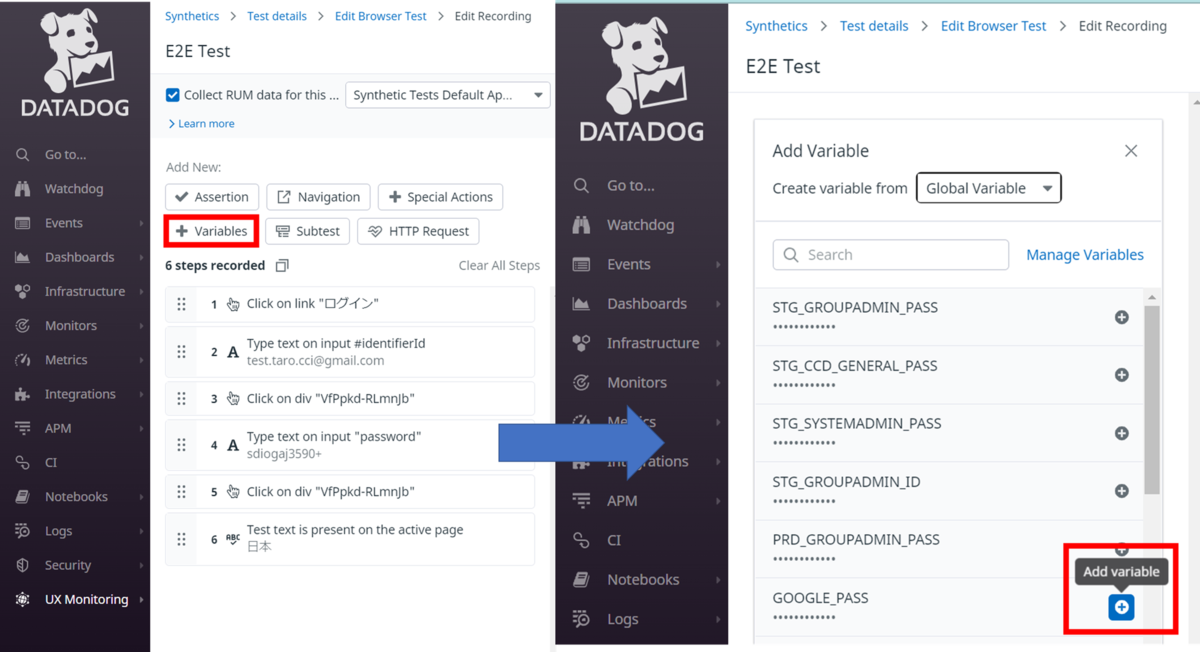
操作記録が完了すると、左側に行った操作が記録されますが、ここで気を付けたいのが、パスワードの情報が平文で表示されてしまっている点です、
そういった場合の対処の一つとしてグローバル変数の使用があります。
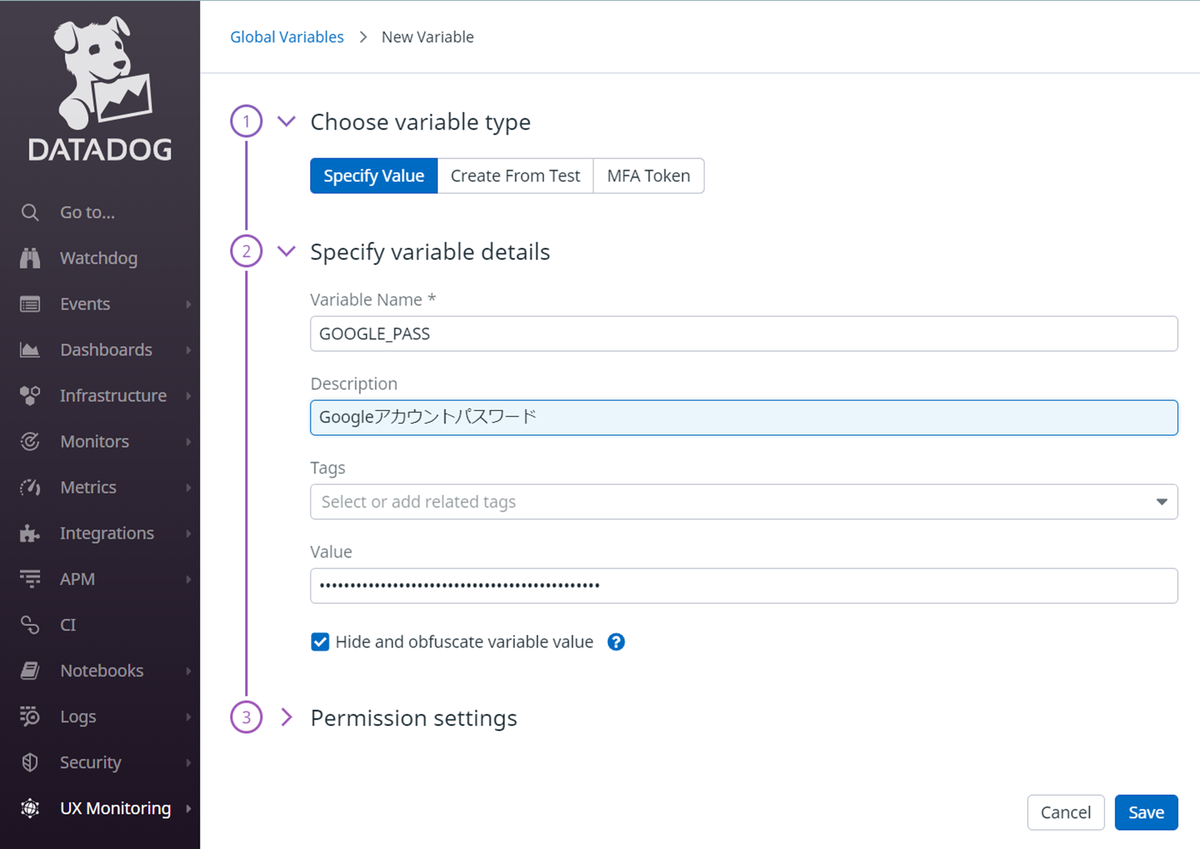
UX Monitoring → Settings の”Global Variables”タブよりグローバル変数を追加します。
”Hide and obfuscate variable value”にチェックを入れておきます。


発行が完了したら、テスト作成のページに戻り、Add New → Variables から追加を行います。

参照はマスタッシュ記法(中括弧いっぱい入れて髭みたいなやつ)を用いるようです。
まずはここまででパスワード入力画面からGoogleの検索画面を表示するという流れを構築できたかと思います。冒頭で述べた「画面遷移が問題なくできること 」を満たしたことにしたいと思います。
2. アサーション追加
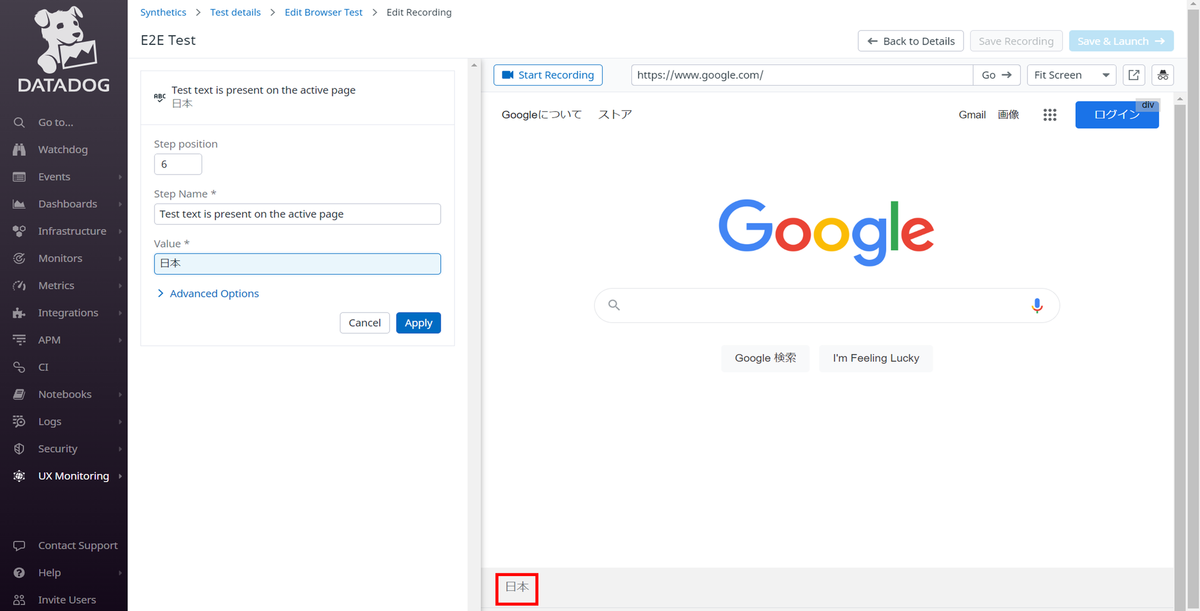
続いてアサーションの追加を行います。
アサーションの追加によって操作後の期待動作を追加することが可能になります。
今回は「Test text is present on the active page」というあるテキストがページ内に表示されているかというテストを行います。よくある例としてシステム管理者と一般利用者で同じページにアクセスした場合でも見え方が違うという場合があると思います。
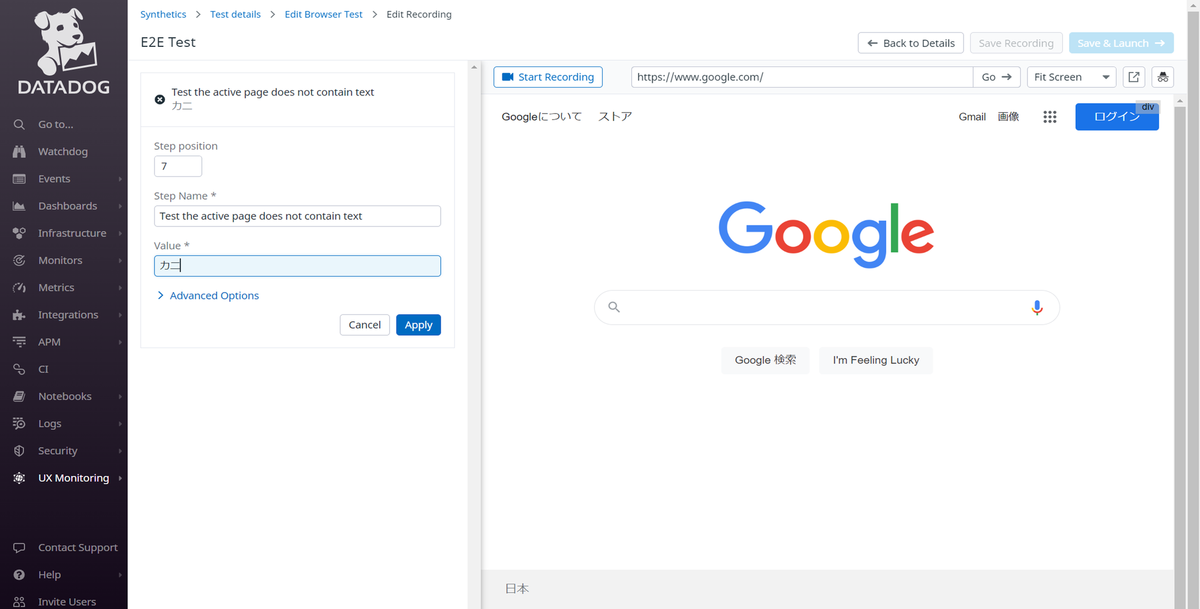
例として「日本」「カニ」の文字列が画面に表示されていることを確認します。


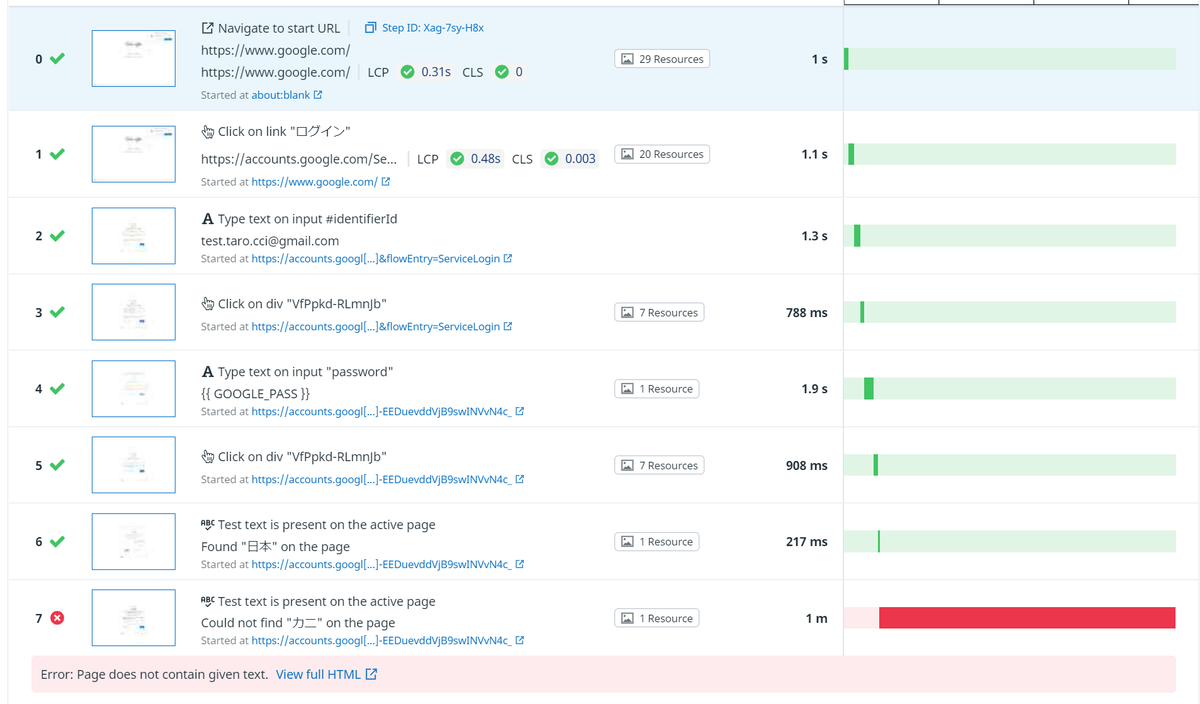
こちらを実行すると下記のように画面に「カニ」は表示されていなかったため、そこでエラーとなります。

⇒これで「画面に期待通りのテキストが表示されていること」ということを確認するテストも作成できたため、テストシナリオ作成が完了です。
②開発モジュールへの組み込み
1. npmモジュールをダウンロード
bash やpowershell コンソールから下記コマンドを実行します。
npm install --save @datadog/datadog-ci
2. API Key&Application Keyを発行
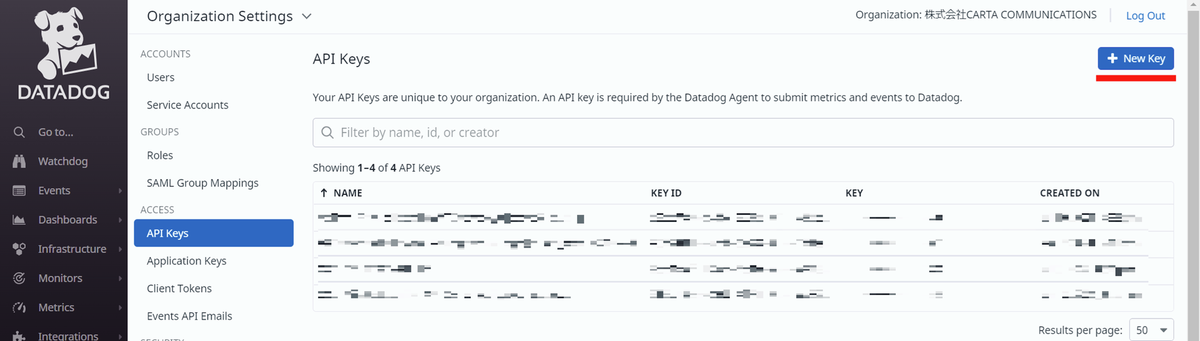
Organization Settings -> API Keys の"New Key"よりキーの発行を行います。

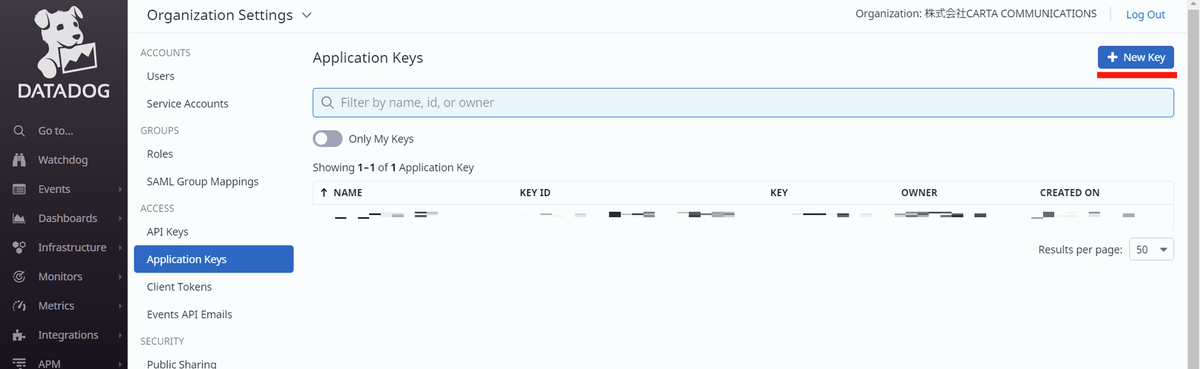
Organization Settings -> Application Keys の"New Key"よりキーの発行を行います。

新規で「datadog-ci.json」という名称でファイルを作成し、下記の記載を行います。
{ "apiKey": "発行したAPI Key", "appKey": "発行したApplication Key" }
作成したファイルはプロジェクト内の直下に配置します。
3. テスト用設定ファイルの作成
新規で「e2etest.synthetics.json」というファイル名で下記のように記載を行います。
※尚ファイル名の”e2etest”の部分は好きな名称で構いません。「*.synthetics.json」形式のファイルであることが条件のようです。
{ "tests": [ { "id": "メモしたテストID" }, { "id": "メモしたテストID" }, ] }
4. テスト用コマンドの定義
プロジェクト内の”package.json”ファイルの scripts内に下記の記載を行います。
"scripts": { ~~ 中略~~ "datadog-ci-synthetics": "datadog-ci synthetics run-tests" }, ~~ 中略~~
まとめます下記のようなディレクトリ構成となっていればよいです。
/ ルートディレクトリ - package.json - datadog-ci.json - testフォルダ - e2etest.synthetics.json
ex. standalone実行に関して
現在(2022/07/11)ベータ版のようですが、
スタンドアローンなアプリケーションがこちらに情報が記載されています。
これを使用すればブラウザテストをローカルクライアントからお手軽実行できます。
アプリケーションのダウンロードはPowershellで下記コマンド実行します。
Invoke-WebRequest -Uri "https://github.com/DataDog/datadog-ci/releases/latest/download/datadog-ci_win-x64.exe" -OutFile "datadog-ci.exe"
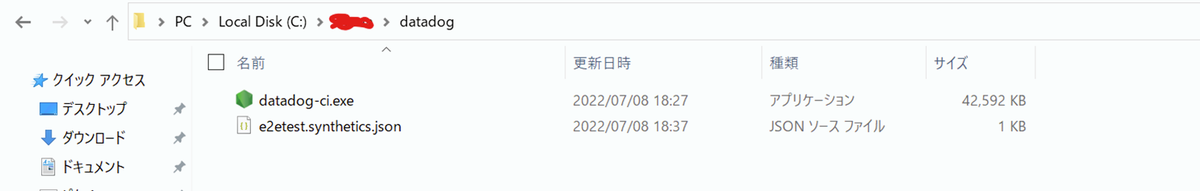
コマンド実行後、exeファイルがダウンロードされるので、前述した3.で作成したテスト設定ファイル(何をテスト対象とするか)を同時に格納します。

Powershellを使って下記コマンドを実行します、Keyに関しては前述の手順で発行したものと同様で構いません。
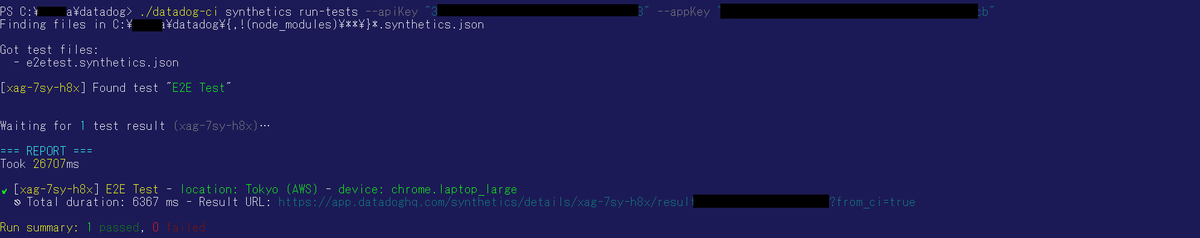
./datadog-ci synthetics run-tests --apiKey "発行したAPI Key" --appKey "発行したApplication Key"

⇒単独での実行に成功しました!
③CI/CD環境への組み込み
CodePipelineの使用方法の詳細に関しては割愛(このあたり
パイプラインを開始するCodePipeline - AWS CodePipeline
が参考)しますが、下記のようにステージを作成します。

CodeBuildに下記Buildspecを記載します。
②-4の手順で定義したテストコマンドを11行目のところで実行しているのがポイントです。
version: 0.2 phases: pre_build: commands: # 評価ECR へログイン - echo Logging in to Amazon ECR... - $(aws ecr get-login --region $AWS_DEFAULT_REGION --no-include-email) # 対象の ECR イメージ の取得 - docker pull $REPOSITORY_URI_TEST_COMPLETED:$イメージタグ # 対象の ECR イメージ のE2Eテスト実行 - docker run --rm $イメージ:$イメージタグ npm run datadog-ci-synthetics build: commands: # ここは無視 post_build: commands: # ここは無視
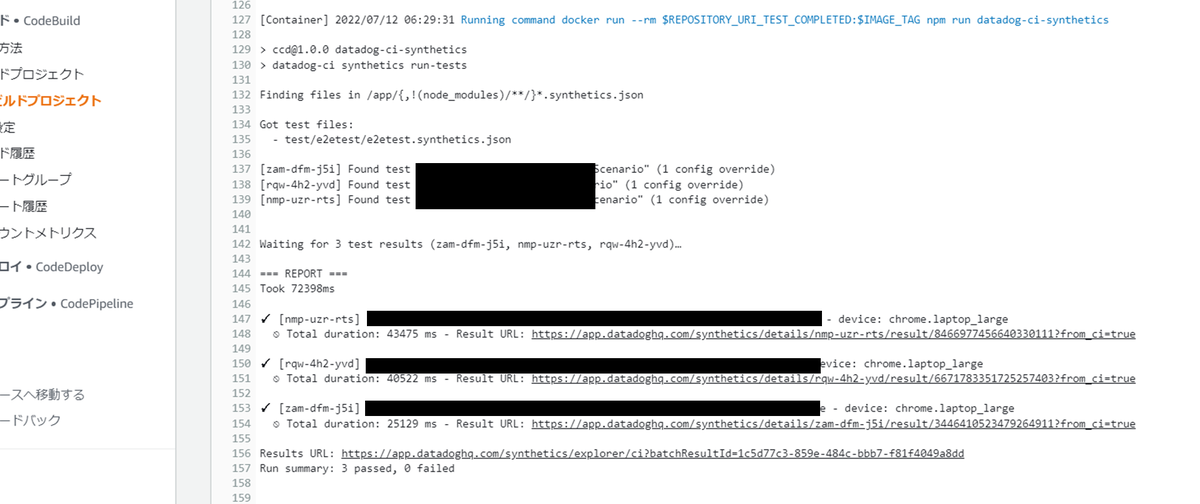
あとはCodePipelineを実行するとブラウザテストが開始し、AWSコンソール上でもこのように結果が確認できました!

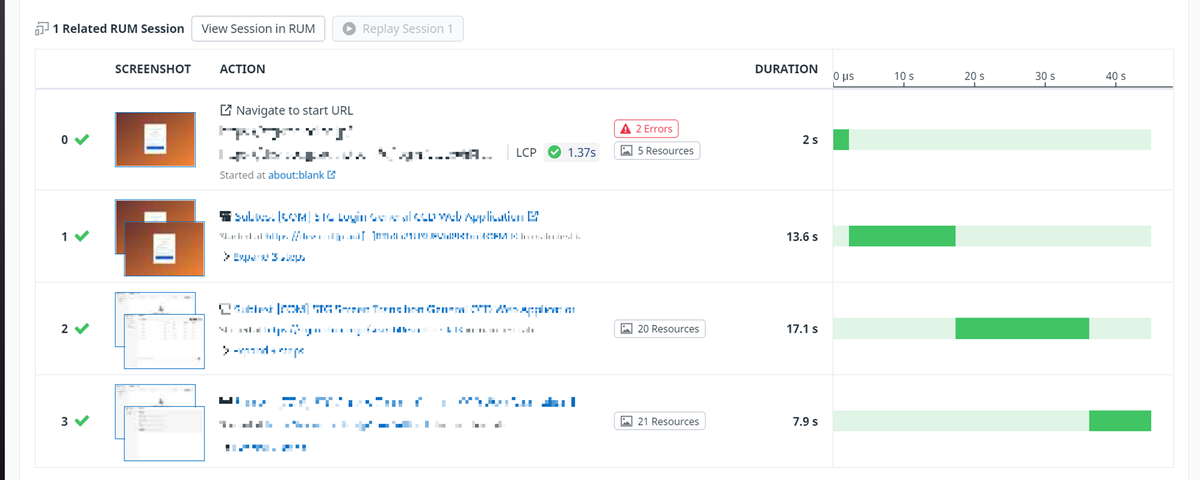
また、Datadog上ではどの操作にどれだけの時間が掛かったか、どこのテストで失敗したか、操作後どういった画面(HTML)が表示されていたかなど様々な情報を確認できます!

これでシステムのアップデートをリリースする際、
デグレを確認するテストをある程度自動化することができました!
ここまで読んでいただきありがとうございました!
よければ読者登録よろしくお願いします!



