はじめに
Power Apps のコンテナー コントロールの投稿におまけとして載せた計算問題の解説をします。
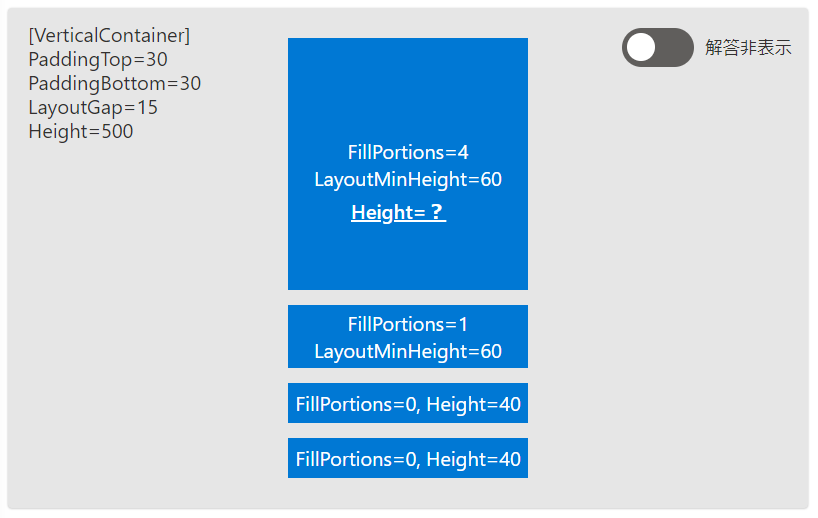
問題(再掲)

今回の記事で初めて見たよ、という方は、解説を見る前にぜひ挑戦してみてください。
(以下、余白)
解説
Height がわからない四角形を、四角形A(FillPortions = 4)、四角形B(FillPortions = 1) とします。
四角形A,B 以外の領域を求める
まず PaddingTop, PaddingBottom, 明示されている四角形の Height 2つの合計は、
30 + 30 + 40 + 40 = 140 です。
ギャップ(子コントロール同士の間隔)は、コンテナー内の子コントロールの数から1を引いた数だけ発生します。
その間隔の大きさが LayoutGap なので、全部合わせると、
15 * (4 - 1) = 45 です。
上記2つの値の合計が四角形A,B が配置されない領域であり、
140 + 45 = 185 です。
四角形A,B の Height を求める
画面全体の Height = 500 からそれらの領域を除いた、
500 - 185 = 315 が、四角形A,B の Height の合計になります。
四角形A,B の Height は、この 315 を FillPortions の合計数で割り、それぞれの FillPortions を掛けた値になります。
四角形Aは、
315 / (4 + 1) * 4 = 252 、
四角形Bは、
315 / (4 + 1) * 1 = 63 となります。
LayoutMinHeight と比較する
それぞれの計算結果が LayoutMinHeight(高さの下限値) を下回っていないので、LayoutMinHeight ではなく、計算結果の方が適用されます。
※もし 四角形B の LayoutMinHeightが 70 とか 80 とかだったら、計算結果が LayoutMinHeight を下回ることになり、LayoutMinHeight が適用されます。
解答

四角形A の Height は 252 です。
おわりに
通常、こんなに細かい単位で Height を計算する必要はないでしょう…
実用上でおさえておきたいのは、FillPortions の考え方と、 LayoutMinHeight が適用されているかどうかを意識する、このあたりかなと思います。