最近、Proxymanというツールを使い始めました。
Proxyman は、アプリの開発時の通信デバッグに便利なツールで、アプリからの通信を Proxyman 経由 で行うようにすることで、通信内容を確認したり、書き換えたり、通信環境が悪い状況を再現したり、様々なデバッグに便利な機能を利用することができます。
弊社Tech Blogでは、以前「Flutter & Proxymanで通信デバッグをする」という記事で、Proxyman のセットアップの方法や、 Map Local という機能をご紹介しました。
本記事では、Map Local の発展的な機能である、 Scripting Tool という機能の紹介をします。
Map Local とは?
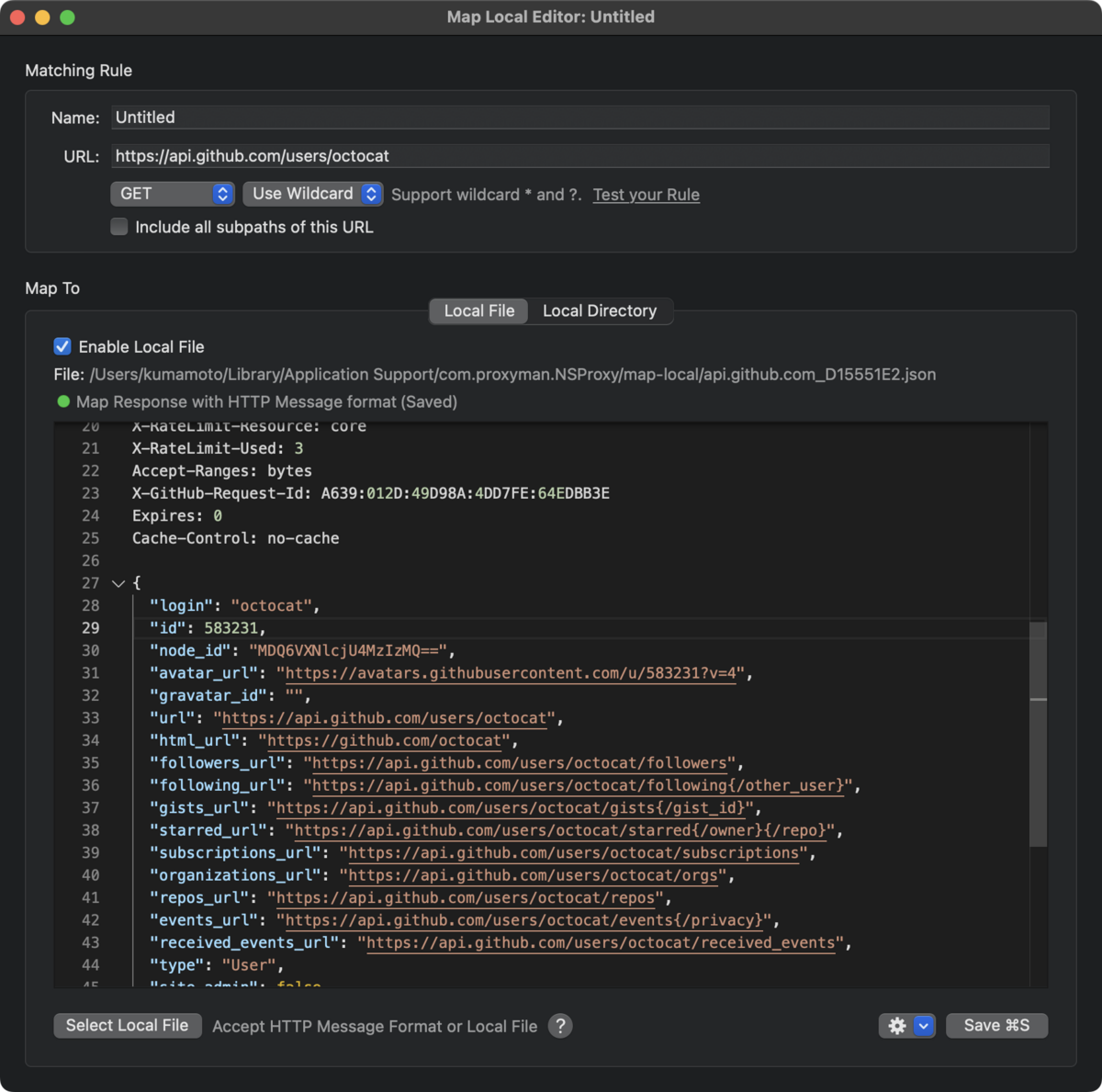
HTTPレスポンスを特定の内容に置き換える機能です。
たとえば https://api.github.com/users/octocat のレスポンスの内容を書き換えたい場合は、 Map Local Editor を開き、レスポンスの内容を指定することで、実際のレスポンス内容に関わらず、指定した内容のレスポンスを返すようにすることができます。

Scripting Tool とは?
Map Local と同じく、レスポンスの内容を書き換えることができる機能ですが、JavaScriptのコードでそのロジックを書くことができます。1 また、 Map Local は レスポンスを書き換える機能ですが、 Scripting Tool では、ほぼ同じ要領でリクエストも書き換えることができます。
使い方
1. Script Editor を開く
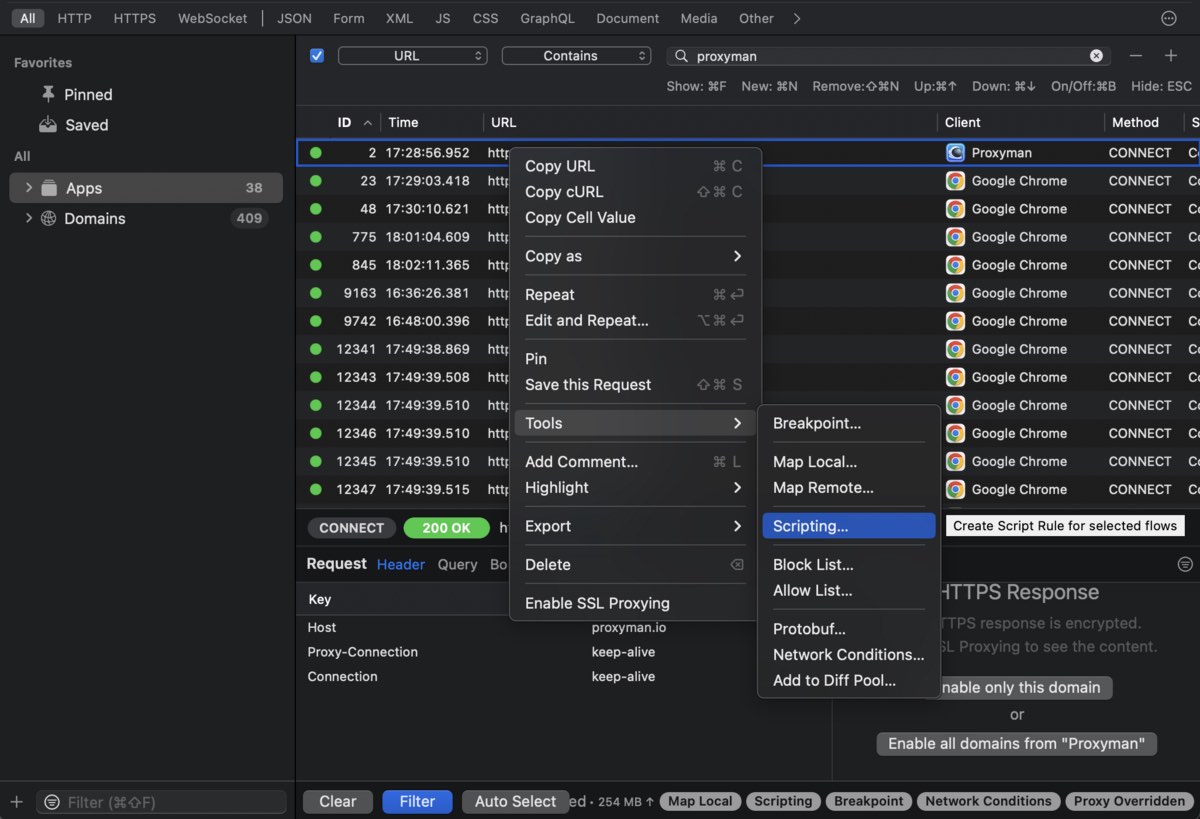
リストからリクエストを右クリック→ Tools -> Scripting... を選択します。

2. リクエストとレスポンスを設定する
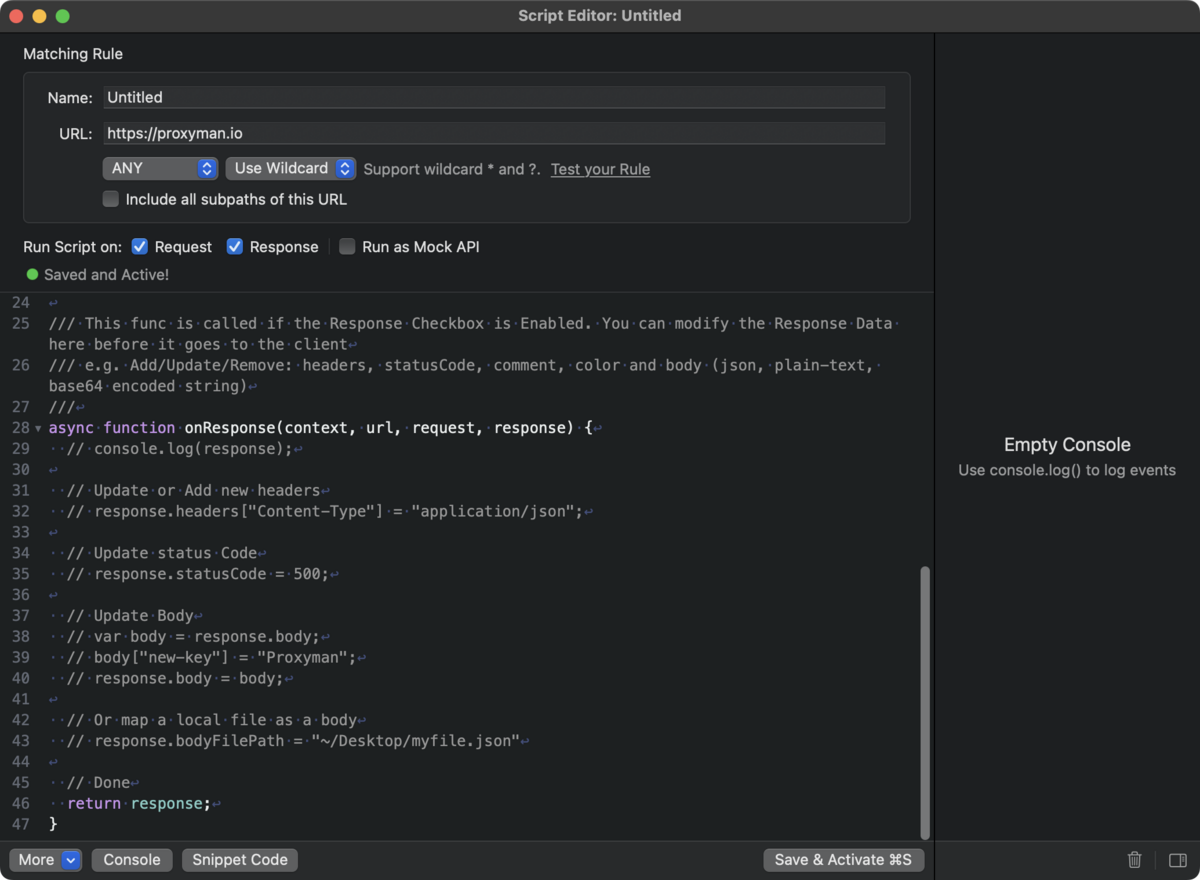
画面左下のエディタ欄で、リクエスト/レスポンスをどう書き換えるのかを設定します。

たとえば、レスポンスに新しい key を追加したいときは、以下のように書くことができます。
async function onResponse(context, url, request, response) { response.body["new-key"] = "Proxyman"; return response; }
このコードでは、レスポンスの body に new-key: "Proxyman" が追加されます。すでに new-key がある場合は上書きされます。
3. 書き換えられていることを確認
リクエストは実際に送り直してもいいですし、リストから変更したいリクエストを右クリック →
Repeat (⌘↵) で再度送ることもできます。
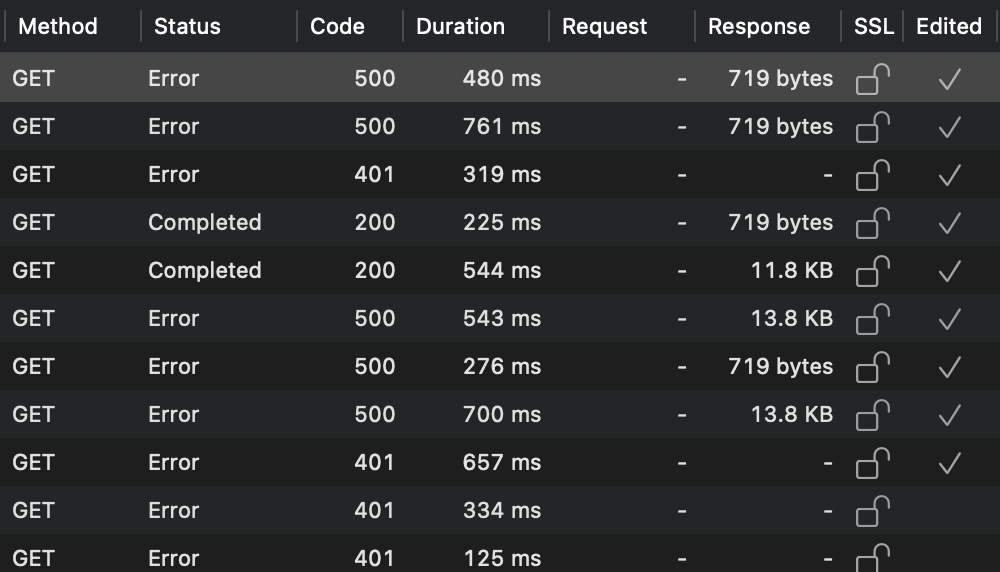
書き換えられているかどうか自体は、リストの右の方に Edited という列があるので、そこで簡単に確認することができます。

使用例
公式のサンプルをもとに、いくつか使用例を考えてみました。
ステータスコードを変更する
async function onResponse(context, url, request, response) { response.statusCode = 500; return response; }
レスポンスコードを 500 で上書きします。エラー時の挙動を見たいときに使えると思います。
新しいJSONで置き換える
async function onResponse(context, url, request, response) { const newBodyJSON = ` { "new-key": "Proxyman", "another-key": "Another Value", "yet-another-key": "Yet Another Value" } `; response.body = JSON.parse(newBodyJSON); return response; }
JSON 文字列を記述して、JSON.parse でパースしたもので置き換えています。
新しいJSONファイルで置き換える
async function onResponse(context, url, request, response) { response.bodyFilePath = "~/Desktop/myfile.json" return response; }
ファイルパスを指定して、そのファイルの内容で置き換えることもできます。
配列のすべての要素にランダムな値を追加する
これは実際に業務で使用した例です。
新しくチャットルームの「お気に入り」機能を実装することになり、サーバーの方でルームの配列のすべての要素に is_bookmarked という bool の要素を追加してもらえることが決まっているが、サーバーでまだ実装されていないというケースを考えます。
配列のすべての要素を手作業で行うのは大変ですが、JavaScriptなのでforやmapなどを使って繰り返し処理を行うことができます。
async function onResponse(context, url, request, response) { var body = response.body; if (Array.isArray(body["chat_rooms"])) { body["chat_rooms"] = body["chat_rooms"].map(room => ({ ...room, is_bookmarked: Math.random() >= 0.5 })); } return response; }
現在のレスポンスはそのままに、is_bookmarked から適当な値が返ってきてほしいので、Math.random() >= 0.5 でランダムに true が設定されるようにしました。

感想
Map Local や Breakpoint を使ってレスポンスやリクエストを書き換える方法と比べて 、 柔軟かつ統一的な方法で設定できて、とても良い機能だと思いました。
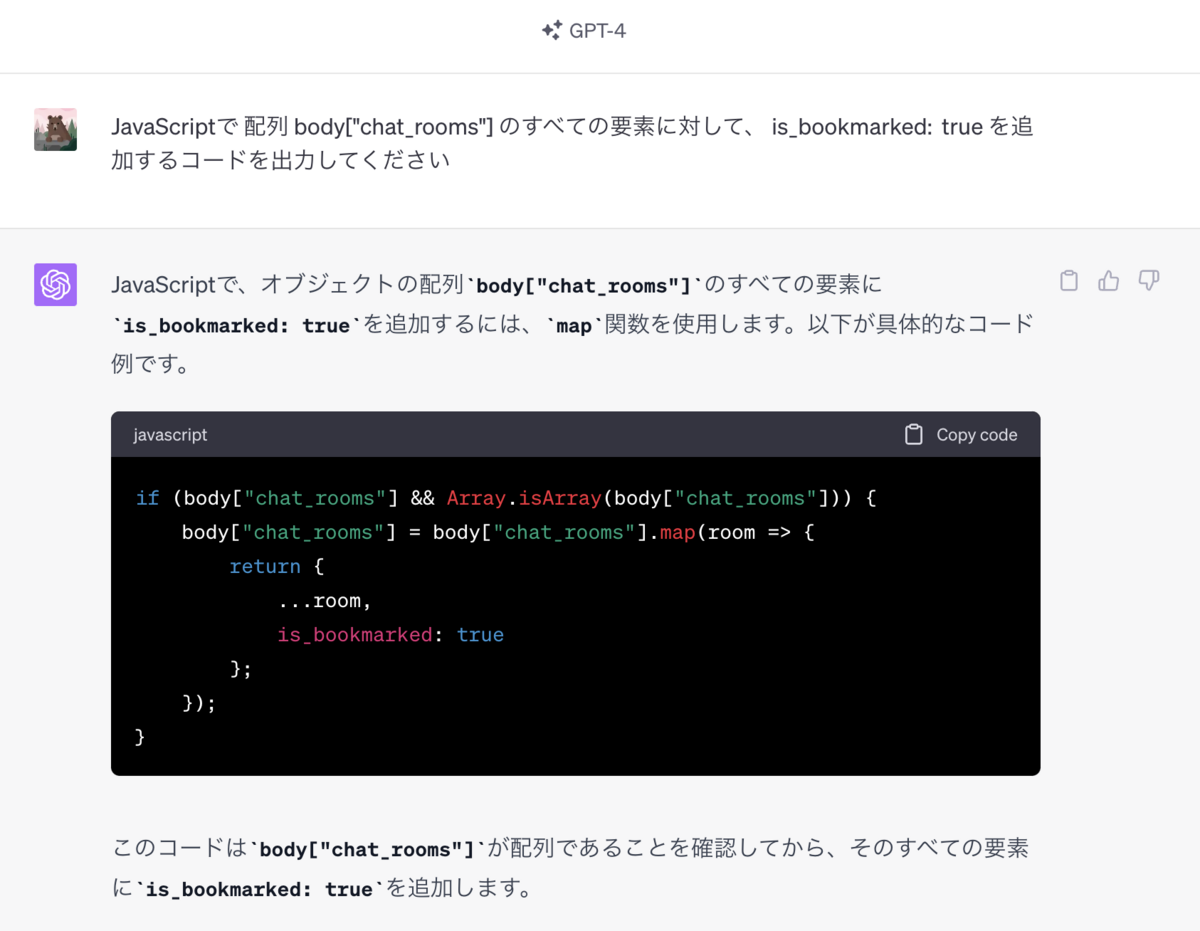
一方で、コードを書くハードルはありますが、現代は簡単な JavaScript のコードなら ChatGPT にかなりの精度で出力してもらうことができるので、そのハードルも下がってきているのではないかと思います。気になった方はぜひ試してみてください!
おわりに
株式会社YOUTRUSTでは、モバイルアプリエンジニアを含む多くのポジションで新しいメンバーを募集しています!