イベント概要
2024年2月21日に「GENBA #2 〜Front-End Opsの現場〜」と題してタイミー、Sansan、ココナラ、X Mileの4社でFront-End Opsに関する合同勉強会を開催しました。 今回はそちらの勉強会からタイミーフロントエンドエンジニアの西浦太基さんの発表をイベントレポートでお伝えします。

こんにちは、西浦 太基です。家族で北海道札幌市で暮らす33歳です。 Javaでキャリアをスタートし、今はフロントエンドエンジニアとして3年目になります。趣味はカレー作りとゲームです。
本日は「いつか来たる大改修のために備えておくべきこと」について、実際に大きな改修を経験して学んだこと、泥臭い現場の話や反省点を、エピソードベースでシェアします。

1. どんな大改修だったか
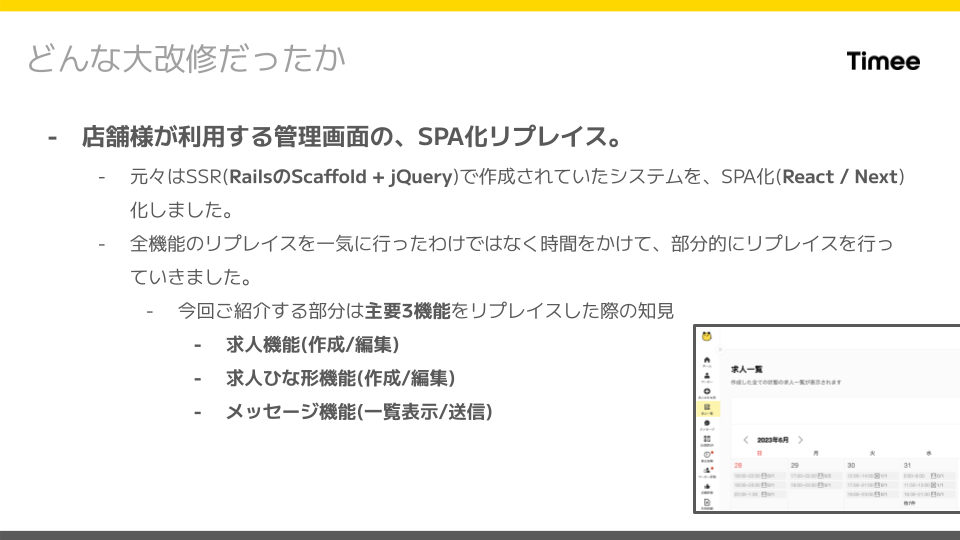
店舗向けの管理画面をシングルページアプリケーション(SPA)へ移行する改修でした。もともとサーバーサイドレンダリング(SSR)で構築されていたシステムを、ReactとNext.jsを使用したSPAに段階的にリプレイスしていきました。改修した機能は大きく下記3つです。
- 求人機能(作成/編集)
- 求人ひな形機能(作成/編集)
- メッセージ機能(一覧表示/送信)

2. 泥臭かったこと
既存機能の仕様調査に苦労 既存のSSR画面の詳細なドキュメントが残っておらず、非常に苦労しました。これは、タイミー入社前のSler時代もよく経験したことで、 “あるある” なのですが、状況を打開するためには非常に泥臭い調査が必要です。もちろんドキュメントが全く残っていないわけではなく、Figma や Notion に部分的に残されてはいたのですが、完全にはカバーされていません。おまけにソースコードの情報が必ずしも正確でないこともあり、かなりの時間と労力をかけ、調査を行いました。

E2E自動化の仕組みがなく、431件のE2Eテスト項目に自動テストを実施した
ユニットテストはコンポーネント単位で存在していましたが、E2E自動化の仕組みが存在しませんでした。VRT(Visual Regression Testing)は、Storybook を用いて行われていたのですが、今回のプロジェクトの規模や顧客への影響を考えると、軽い検証を行うだけではリスクが大きいと判断し、結果的に 431件の E2Eテストを手動で泥臭く実施する道を選びました。

レビュー体制がなく、レビューコストが大きくなった
当時のフロントエンドチームはレビュー体制の整備が不十分で、メンバーも限られており、レビューコストが高くなってしまいました。チームは僕を含めてわずか2人と、非常勤の業務委託1人。レビューに十分な時間を確保するのが難しく、プロジェクトの進行に影響が出ていました。そのため、レビューを効率的に進めるために、一人のエンジニアの時間をまとめて確保し、一気にレビューを完了させる方法を取りました。本来は、フルリモートでの非同期レビューを行える体制が理想的だと思います。

3. 備えておくべきと感じたこと
機能の仕様は背景込みで残しておく 詳細なソースコードコメントや定義書があれば、将来の改善に役立ちます。特に複雑な機能や多くの入力項目を持つ場合、実装の背景を理解することで、後々の改善が容易になり、属人化を避けることができます。最近は、Figma や Notion に仕様と背景を含めて記録するよう心がけています。

自動化テストの仕組みを導入する
これまでUTやVRTが充実していれば、そこまでE2Eは重要ではないと考えていました。しかし、今回のリプレイスを経て、自動化テストの重要性を再認識しています。E2Eによって、UTで検知できない問題をリリース前に特定できることがあり、改めてE2Eの重要性と自動化の利点を実感しました。

レビュー時の観点を整備
- レビューの文化を根付かせておく
- 同時にレビュー時の観点や視点に関してチーム内で明文化
- ドキュメント化することで普段からレビューコストを下げておく
レビュー文化をしっかり根付かせつつ、レビューのポイントをチーム内でしっかりドキュメント化しておくことが大事です。ドキュメント化してないと、都度のすり合わせで時間を取られ、レビューコストが増えます。その結果、リリースサイクルも遅れたりするわけです。現在はフロントエンドチームの拡大もあり、レビュールールを明文化する作業を進めています。

まとめ
私がSler時代に直面した、「ソースコードを見なければ仕様が理解できない」といった “あるある” な内容も含め、日頃から大きなリプレイスに向けた心構えや備えが必要性を共有できたら嬉しいです。泥臭い作業を発見したら、悲観的になるのではなく「これは考え直すタイミングだな」というマインドを持つことも大切かと思います。
- n個と言いつつそこまで数は挙げられなかった
- 日頃から大規模リプレイスに備えた心構えをしておくことは大事
- (何が起こるかもわからないので)かもしれない運転
- あるあるな内容になったと感じている
- Timee以外のプロジェクト(SES就業時代)でも直面した事が多かった
- 泥臭いこと゠備えておくべきこと、に繋げるマインドが大事に感じた