こんにちは! SmartHRで基本機能の開発をしているプロダクトエンジニアの@yurikoです。
SmartHRの開発、既存プロダクトの運用においてはプロダクトエンジニア以外の人たちとの協働、つまりコラボレーションが欠かせません。
今回はプロダクトエンジニアである私がコラボレーションの観点で取り組んだことや普段考えていることについて紹介していきたいと思います。
なぜコラボレーションが大事なのか
一つの機能をリリースして、使ってもらうまでには多くの人が関わっています。組織が拡大した今のSmartHRにおいて、自分ひとりだけで提供できる価値というのはそれほど多くありません。それゆえに、コラボレーションが今のSmartHRの開発においては重要になっています。
そうした中で他職種の人たちとのコラボレーションの障壁となる問題を解決することは、拡大する組織の中ではレバレッジの効く問題解決だと考えています。
今回はコラボレーションを意識して取り組んだ事例を2件紹介します。
世界一簡単な環境構築手順でプロダクトデザイナーやUXライターを支援する
基本機能ではデザインや文言の修正に関わる部分をプロダクトデザイナーやUXライターと共に開発しています。その中でデザインや文言のレビュー依頼をすることがあります。レビュー専用の環境も存在しますが、デプロイに時間がかかるため、ちょっとした修正はローカル環境を立ち上げてレビューしてもらうようになっています。
しかし、普段一緒に働いているプロダクトデザイナーやUXライターから「環境構築手順通りにやったんですけど上手くローカル環境が構築できてなくて…」、「環境構築したのはいいんですけど、これってパソコン再起動したときはどのコマンドを打てば立ち上がるんですか?」といったお悩みを相次いで聞きました。
よくよく確認してみると、基本機能の環境構築手順はプロダクトエンジニアであれば読み解けるものの、ある程度Node.jsやRubyの事前知識がないと難しい内容になっていました。そのため、プロダクトデザイナーやUXライターにローカル環境で環境構築をしてもらう場合、プロダクトエンジニアとペア作業で進めることが多いようでした。
とはいえ、環境構築作業は定型化したものなので、既存の環境構築手順書を噛み砕き、わかりやすく整理し直すことで、常にペア作業をしなくても良い状態を作り出せるのではないかと思いました。それによって、拡大していくSmartHR全体の環境構築に伴う工数の削減に繋がることも期待しています。
そして実際に作成したのが、「世界一簡単なSmartHR基本機能ローカル環境構築手順」です。
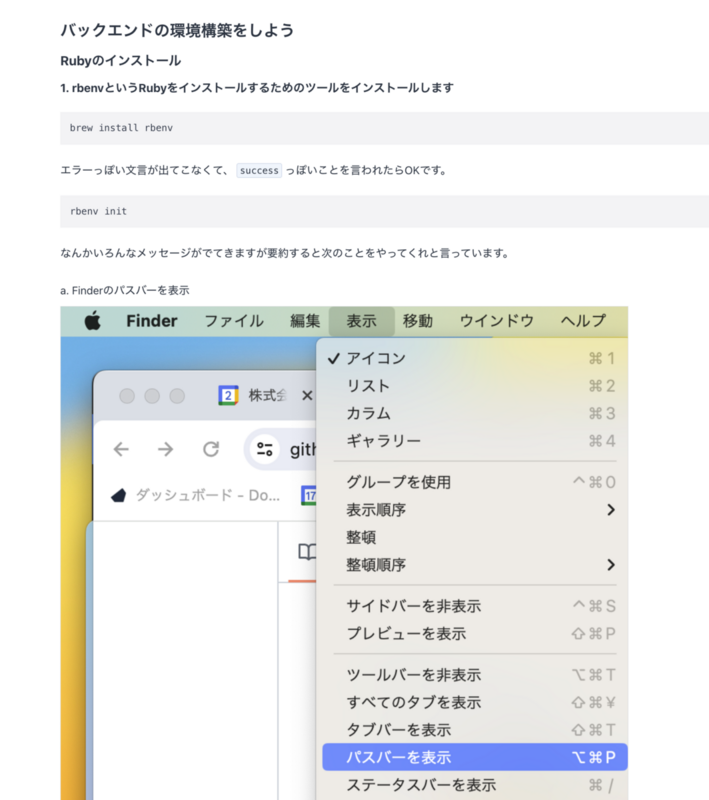
どのくらい簡単か例をお見せします。例えばRubyのインストールに必要な rbenv のインストール手順です。


.zshrc をGUIで開く部分まで手順書に落とし込んだのがポイントです。
この手順書を作るにあたっては、実際にSmartHR基本機能を担当しているUXライターの環境構築を見守りながら、どの手順がわかりづらくひとりでは解決できていないのかといった部分を確認しました。
その上で、
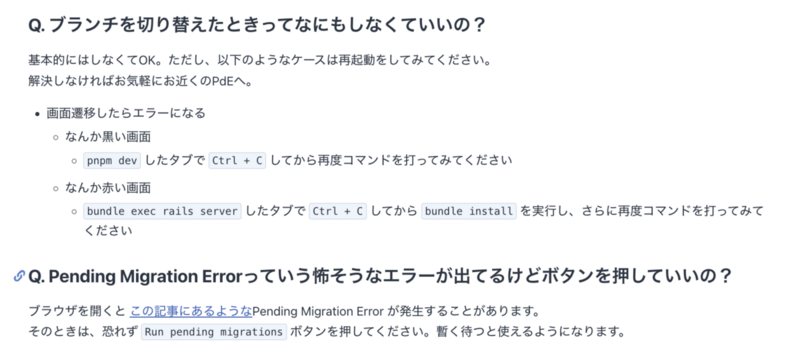
- ひとりでも最初から最後まで環境構築を完走できる
- その後の環境の停止・立ち上げができる
- 頻出するトラブルに対処できる
ことを目指して作成しました。

実際に手順書を使ってもらった結果、「めちゃくちゃわかりやすかったです」、「今日の立ち上げは超スムーズにできて感動しています」といった感想をもらいました。
Slackワークフローを活用してCSからわかりやすく情報収集する
私のいるチームでは、現在β版となる機能を開発しており、利用を希望される顧客企業に対して手動でβ版機能を有効にするという作業をしてます。
このβ版機能を有効にする作業はCS(カスタマーサクセス)を通して依頼がきます。この依頼を通して私たち開発側が知りたいのは以下の内容です。
- β版機能を有効化する企業の情報
- β版機能は有効化しないが上記の機能に関わる企業の情報
このうち「β版機能は有効化しないが上記の機能に関わる企業の情報」はβ版機能の有効化には直接関係しないものの、パフォーマンス検証のために開発側ではウォッチしたいという内容になります。
最初のワークフロー
これらの情報を収集するため、当初のフローは以下の様になっていました。
1. CSにSlackワークフローから自由記述で埋めてもらう

2. 開発側がそこから必要な情報を抽出する
「2. 開発側がそこから必要な情報を抽出する」では、β版機能を有効にしたうえで、関連するテナントのサブドメインをGoogle スプレッドシートに集約していました。
しかし、β版機能リリースからありがたいことに多くの問い合わせをもらっており、このうちの「2. 開発側がそこから必要な情報を抽出する」を開発側で行うのが大変になってきました。
改善その1: スプレッドシートに集約してみる
最終的な情報はスプレッドシートに集約されるのだから、最初からスプレッドシートに集約してみようと改善したのが以下の手順です。
- CSにスプレッドシートに情報を埋めてもらう
- CSにSlackワークフローからスプレッドシートを埋めたのでβ版機能の有効化をするように依頼してもらう
これで開発側の作業が減少…とはなりませんでした。
要因としてはいくつかあります。
- スプレッドシートをわざわざ開かないとβ版機能の有効化作業ができない
- スプレッドシートにはβ版機能に関わる全てのテナントの情報が載っていて、β版機能をオンにするべきテナントがわかりづらい
- スプレッドシートの記入方法をCSに伝えるのが難しい
- 人によって記入の仕方にブレが出て見づらい
スプレッドシートにまとめている目的はパフォーマンス検証のために対象となる企業の情報を収集するためなのです。つまり、β版機能の有効化自体には必要のない情報も含まれます。
速やかにβ版機能の有効化をするにあたって、いちいちスプレッドシートを開くというのは、CSにとっても開発側にとってもストレスでした。
改善その2: Slackワークフローで完結させる
そこで次の案として、すべてをSlackワークフローで完結させる方法にたどり着きました。
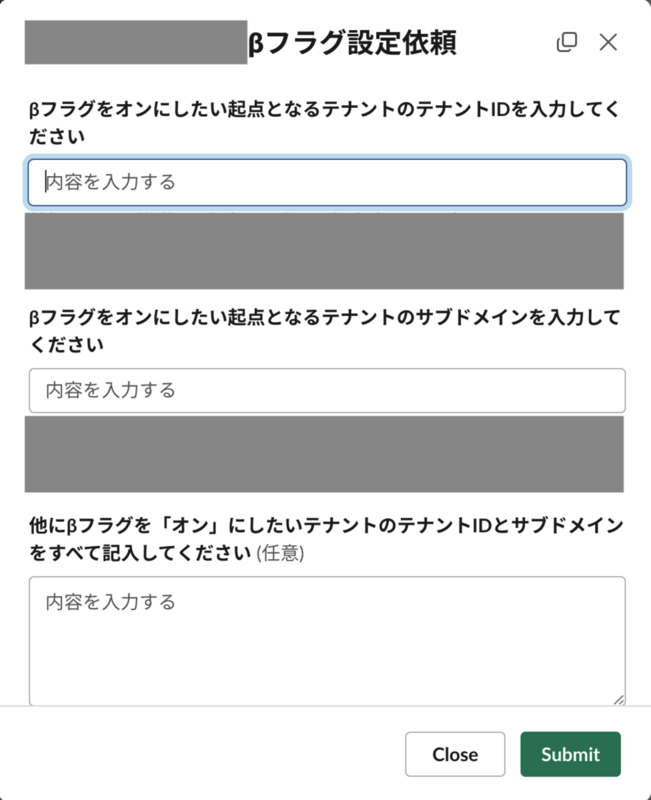
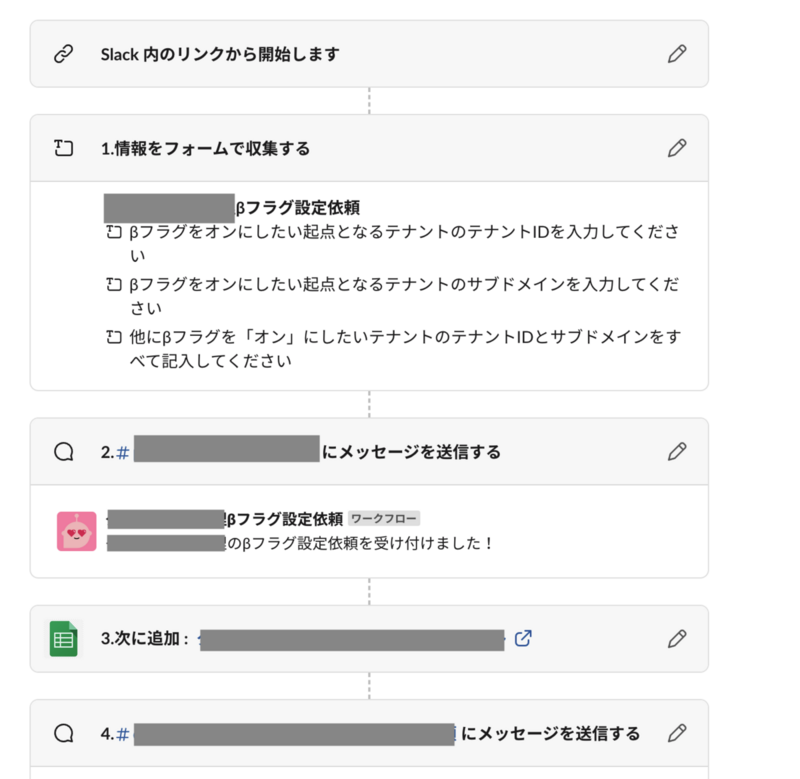
1. CSにSlackワークフローからβ版機能をオンにする企業のテナントIDなどの情報を収集する
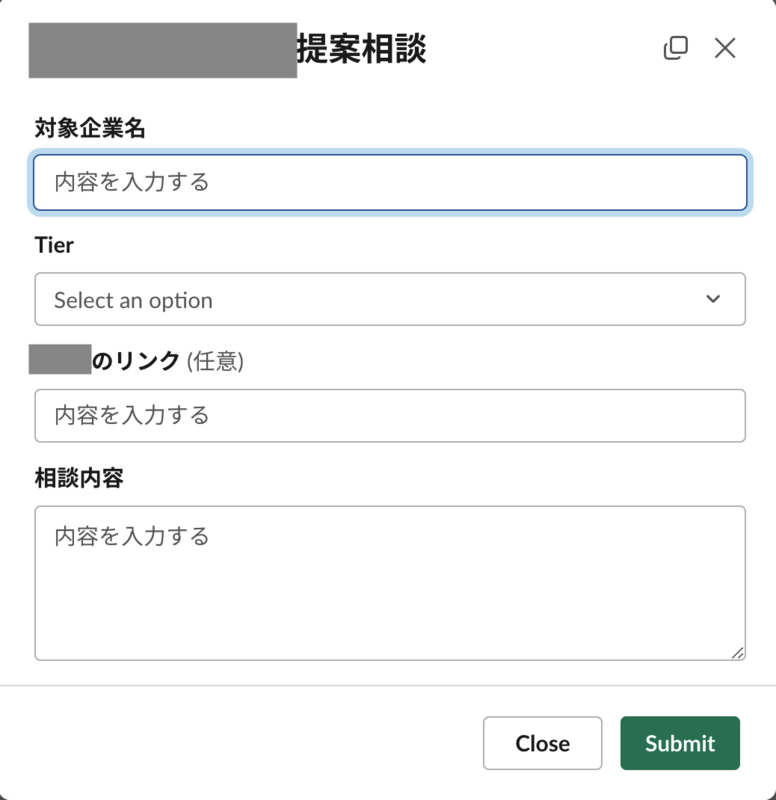
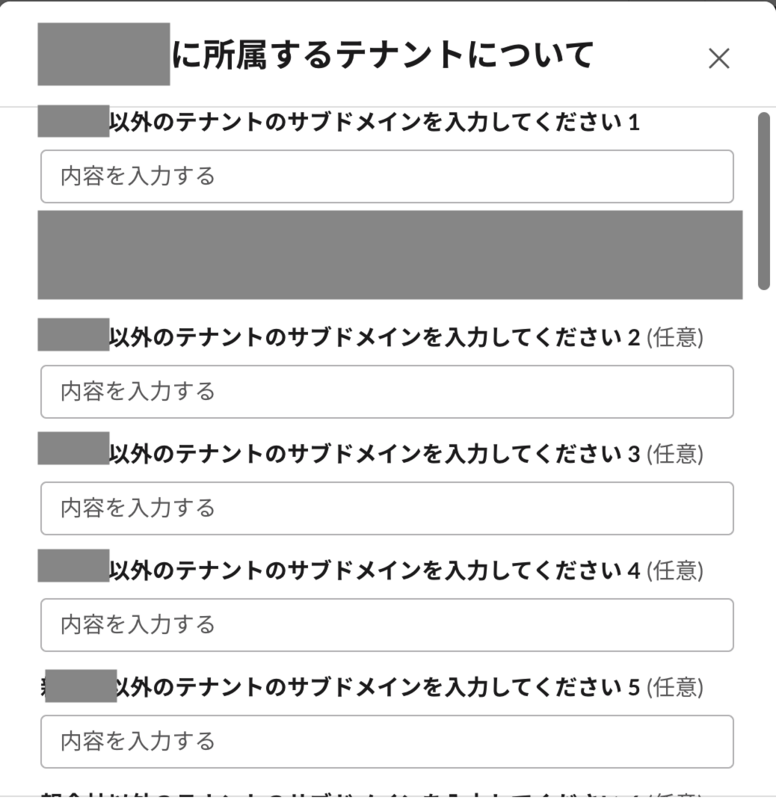
ワークフローのフォームは自由記述ではなく、質問形式に変更しました。

2. Slackワークフローのボタンから引き続き「β版機能はオンにしないが上記の機能に関わるテナントのサブドメイン」の情報を収集する

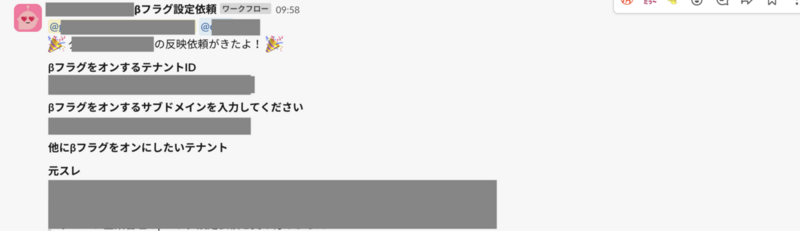
3. 開発側にβ版機能を有効化するのに必要な情報をSlack通知する

4. パフォーマンス検証のために収集したい情報を自動的にスプレッドシートに書き込む
これら1〜4はすべてSlackワークフローを使って設定することができます。 スレッド内に会話として投稿したり、ボタンを設置して更に別のフォームを起動して追加情報を収集するといったことも可能です。

設問が具体的になったことで「聞かれたことを入力すれば良い」という状態にしたことで、依頼時の入力コストを削減することができました。
改善の結果は!?
2度の改善を経て、作業時に見るべき箇所が減り、β版機能の有効化の作業がかなりやりやすくなりました。
また、スプレッドシートについてもフォームの内容が転記されるため、入力の粒度が揃うようになりました。さらに、必要なとき以外は開く必要がなくなったのも嬉しいポイントです。
とはいえ、まだまだ改善の余地はあります。
例えば入力を間違えてしまった場合や、取り消したい場合にCSから開発側にどのようにコミュニケーションすれば誤解なく作業が進められるのかといった点は今後改善していきたいと思っています。
最後に
この記事では他職種とのコラボレーションに目を向けた改善活動について紹介してきました。
どちらも不便ではあるものの、しくみ化せずとも今までは互いのコミュニケーションや優しさで解決してきた課題でした。しかし、このちょっとした不便さが組織が拡大していく中で大きくなっていくと感じています。
今回の事例以外にも改善できそうなところがたくさんあるのが今のSmartHRです。これからもコラボレーションファーストな取り組みを進めていきたいです。
We Are Hiring!
SmartHR では一緒に SmartHR を作りあげていく仲間を募集中です! 少しでも興味を持っていただけたら、カジュアル面談でざっくばらんにお話ししましょう!