こんにちは、ブロックチェーンチームのソフトウェアエンジニアの ![]() id:odan3240 です。
id:odan3240 です。
ブロックチェーンチームでは、 NFT を販売するためのUniqysマーケットプレイス(以下、ユニマ)と、NFT サービス構築支援プラットフォームのユニキス ガレージ(以下、ガレージ)を開発しています。ユニマはブロックチェーン上の NFT を日本円で売買可能なマーケットプレイスです。
以下の記事でユニマとガレージの技術スタックを紹介しました。 tech.mobilefactory.jp
この記事では触れていませんでしたが、どちらのサービスも単一のリポジトリ(いわゆるモノレポ)で開発しています。
この体制の上で見つけた TypeScript のインポートの書式のミスマッチの問題とその解決策を紹介します
インポートの書式のミスマッチ
技術スタックの記事でも言及している通り、フロントエンドの実装には NuxtJS を使用しています。NuxtJS はファイルのインポートのパスのエイリアスを設定する思想のフレームワークです1。そのためファイルのインポートは絶対パスを使用しています。
一方でバックエンドは、tsconfig.json の paths を設定するとビルド設定に変更が必要になりプロジェクトの構成のシンプルさがなくなるという問題があります。そのためファイルのインポートには相対パスを使用しています。
このようにフロントエンドでは絶対パス、バックエンドを相対パスを使用していて書式にミスマッチが存在します。
VSCode の Quick Fixes
VSCode は解決ができない変数や関数を見つけると、Quick Fixes でファイルのインポートを提案する場合があります。

この提案で提示されるインポートの書式は typescript.preferences.importModuleSpecifier で決定されます。この設定はデフォルトだと、提案するときに絶対パスと相対パスのどっちを使うかを空気を読んでくれます。しかしモノレポのパッケージごとにインポートの書式が決まっている場合、期待している書式とは別の書式が提案されると開発体験を損ねます。
Multi-root Workspaces による解決
この問題を解決するために VSCode の Multi-root Workspaces を使用した方法を紹介します。VSCode の Workspace には様々な機能、役割がありますが、その1つに設定ファイルの .vscode/settings.json と1:1対応する点があります。
つまり Multi-root Workspaces を使用すると各フォルダごとに .vscode/settings.json を用意できます。
以下はサンプルリポジトリです。
Multi-root Workspaces のために sample.code-workspace を用意します。
{ "folders": [ { "path": "packages/backend" }, { "path": "packages/frontend" }, { "name": "root", "path": "." } ] }
これにより、バックエンドとフロントエンドごとに .vscode/settings.json を用意することができます。
packages/backend/.vscode/settings.json は次のとおりです。
{ "typescript.preferences.importModuleSpecifier": "relative" }
packages/frontend/.vscode/settings.json は次のとおりです。
{ "typescript.preferences.importModuleSpecifier": "non-relative" }
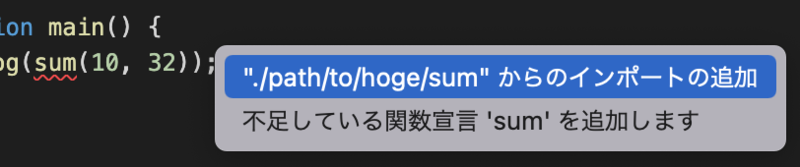
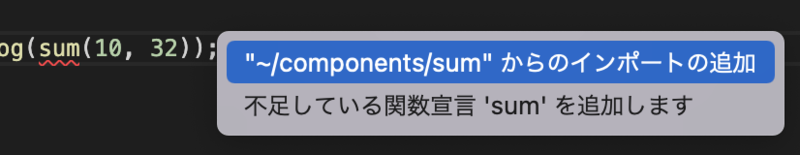
これによりバックエンドでは相対パス、フロントエンドでは絶対パスのインポートができるようになりました。
バックエンドの例

フロントエンドの例

まとめ
モノレポ構成において、Multi-root Workspace を使うことで VSCode の設定を各パッケージごとに出し分ける例を紹介しました。
VSCode の設定の競合に困っている方はぜひ検討してみてください。