こんにちは!
Misoca開発チームのめろたん(@renyamizuno_)です!
暖かくなってきて眠いですね。
最近は、「0.8秒と衝撃。」というバンドが活動を終了するってことを聞いて、まじかーとなってます。
はい。
今回はMisocaでReactを使い始めたことについて書きたいと思います。
React
詳しく書かないですが、ReactはFacebookで作られたユーザインタフェースを構築するためのライブラリです。
仮想DOMでJS界隈を賑わせていましたね。
class HelloMessage extends React.Component { render() { return <div>Hello {this.props.name}</div>; } } ReactDOM.render( <HelloMessage name="John" />, document.getElementById('container') );
JSのなかにXMLみたいな感じでタグを書けるJSXっていうのも特徴的かなと思います。
jQueryとかでそこらじゅうでDOM操作してわけがわからなくなる。ということがなくなってとても良いですね。
どこにつかっているのか
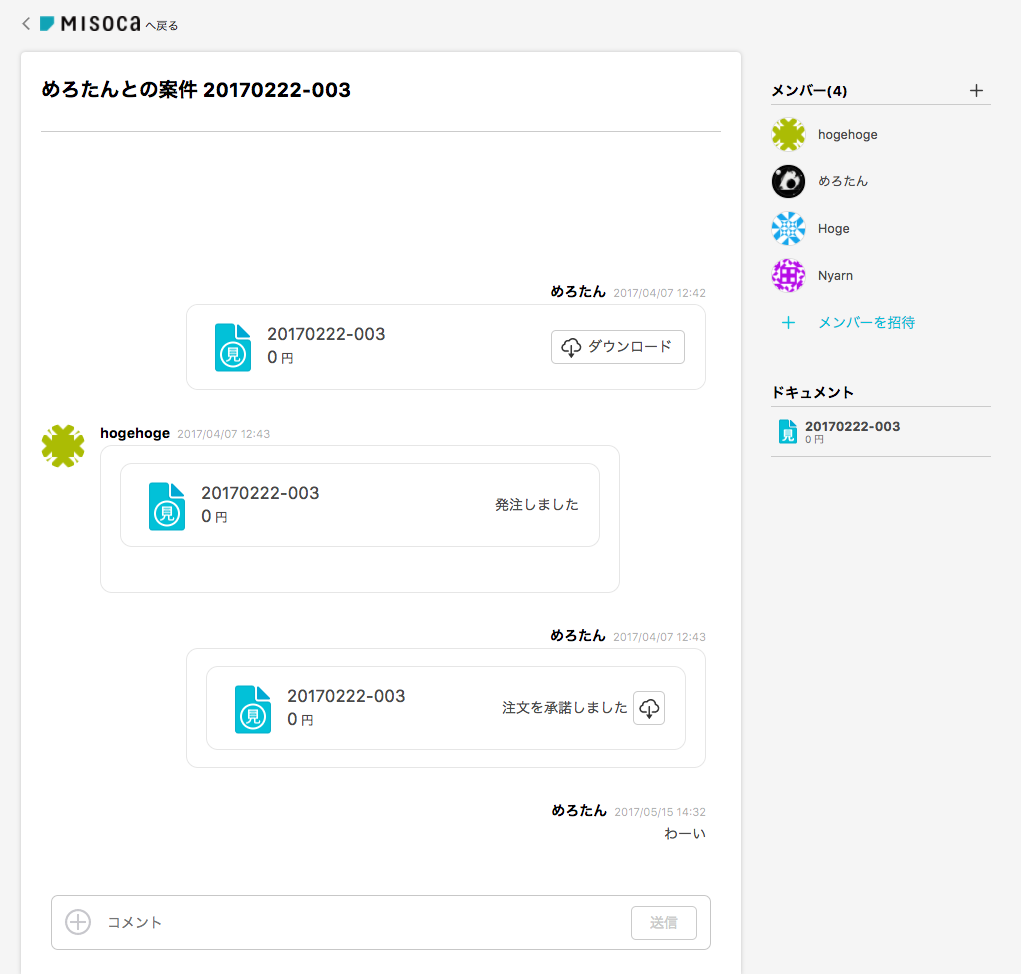
ここで紹介されている、受発注機能の画面でReactを使っております。

当時から機能も足されて画面もリニューアルされてだいぶ変わってますね。
この画面は上の「Misocaへ戻る」以外はすべてReactで作ってます。
またこの画面に限ってはSPA (Single Page Application)として作られており、見積書とかを開くとナウい感じで開きます。
stateの管理はReduxを使っています。
Reduxにした理由は一番使われてるのでは?という感じですかね…。
Redux DevToolsはとても助かりました。
おすすめです。
よかったこと
大きい利点はUIをコンポーネントで管理できるようになったことですね。
今までのUIの実装はなんかジェンガをやっている感じでなんとか崩さないように、みたいな印象でしたがコンポーネントで管理できるようになったので、他のコンポーネントに気を使うことが殆どなくなってよかったですね。
またJSXのお陰でそのコンポーネントがどういう見た目・DOMで、何を行うものなのかがわかりやすくなったのでよかったです。
つらかったこと
Reactはまだわかりやすいかと思うのですが、Reduxが関わってきた瞬間にわけがわからなくなってしまいつらかったです。 とくに最初はよくわからず、connectを大量に行ってしまいそのまま進めてしまっていて、再描画があらゆるところで発生してパフォーマンスが相当悪くなっていたりしてました。
またアニメーションを行おうとすると簡単にはできず厳しいことが多々ありました。
これを使うといい感じにアニメーションさせることができるのですが、CSSの命名規則にBEMとかをつかっていると上手くマッチせずこのためにそこだけ特例で命名規則を捻じ曲げる必要があったりしてちょっと気持ち悪い感じがあります。
まとめ
Reactをつかうことで、jQuery等でやってたDOM操作地獄が無くなるのはとてもいい感じでした。
とはいえ天国かというとそういうわけではないので、世の中難しいなぁという感じです。
今回はざっくり書いたのですが、上のイベントでもう少し詳しい話をしようと思いますので是非いらしてください!
採用
MisocaではReactでナウいWebアプリケーションを作っていくぞ〜!というメンバーを募集しています!