※本記事はアソビュー!Advent Calendar 2024の1日目の記事です。
自己紹介
こんにちは!
アソビューでバックエンドエンジニアを担当しています森と申します。
現在は大阪からフルリモートで働いています。
今回は普段の業務とは違う、運用改善の話をしようと思います。
今回の内容
現在アソビューではLP(ランディングページ)を公開する際に、ある程度定常的な作業が必要とされていたので、その部分を改善した話を書きたいと思います。
現在の運用
前提:
1:LPはHTML/CSS/js/画像 で構成されており、それをS3においてサーバーから静的ページとして配信する様になっています。
2:アソビューではマーケティング部門の担当者の方がLP運用を担ってます。
現状の運用フロー
1. (マーケティング担当 -> 開発者)LP公開をSlackで依頼
2. (開発者)ステージング環境にアップロード
3. (開発者 -> マーケティング担当)ステージング環境にアップロードしたことを連絡してチェックしてもらう (問題あればやり取り多数)
4. (開発者) 問題なければ本番環境にアップロード
5. (開発者 -> マーケティング担当) 本番環境にアップロードしたことを連絡してチェックしてもらう
上記フローの様に、公開には多くの手順が必要です。
改善のきっかけ
上記のようにマーケティング担当と開発者の間で複数回コミュニケーションが発生するため、双方にコミュニケーションコストがかかっていました。
そこで運用をシステム化することで、
- マーケティング担当
- 開発者
両者が楽に、しかも安全に運用できる方法がないかと以前から考えていました。
そんな中、今回開発部内から「通常の業務範囲外からは外れますが、誰かやりませんか?」という募集があった際に手を挙げたのですがその時私以外も手を挙げられており、他にも改善したい人が居たんだなと嬉しくなりました。
※改善活動に関しては通常の業務とは別途でやる形になるので有志でやりたい人がいたらやる感じで募集していました。
改善方針の設定
改善にあたって意識したポイントは以下の通りです。
- 早めにリリースして小さく改善していく
- マーケティング担当と開発者のコミュニケーションを削減
- システム化しても最低限の品質を保証する
中でも、最大のコストは マーケティング担当と開発者間のコミュニケーションです。
これを解決することでかなりの改善が可能だと見込み、このやり取りを無くすことを目指し、まずは限られた範囲で実装しました。
実装方針の詳細
今回は本当にシンプルな作りにしましたが、これまで開発者側で実施していた確認が必要な点に関しては、自動的に品質を保証する機能を追加し、以下の最小限の機能だけを実装しました。
これによりマーケティング担当が自由にLPをアップロードできるようにしました。
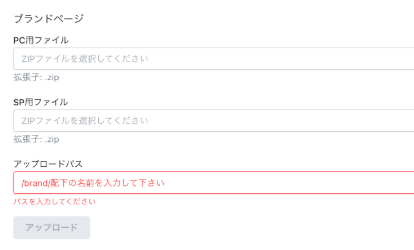
- ファイルを選択してアップロードする画面
画面はMantineというライブラリを使用し、作成しました。
Mantineは普段はフロントエンドを触らない方でも理解しやすく想定よりもかなり早く画面が完成しました。
実装画面 ファイルサーバーへのアップロード処理
こちらはAWSから提供されているS3Clientの標準機能を使用し、特別なことはしないようにしながら実装しました。アップロードするファイルの検証処理
弊社ではセキュリティ上の問題を事前に検知する為の仕組みの一つとしてアップロードするhtmlの<script>タグにホワイトリスト以外の外部ソースが設定されていないか等もみていますがそういった検証処理を組み込み人力を通さずとも質を担保出来るようにしました。
※下記は<script>タグが読み込むsrcがホワイトリストに登録されているかの検証コードの一部サンプル
private boolean checkForJsWhitelist(String content) { // 外部から読み込んでいる <script> タグを探す(http または https で始まる src) Pattern scriptPattern = Pattern.compile("<script[^>]*src=\"(https?://.*?)\"[^>]*>", Pattern.CASE_INSENSITIVE); Matcher matcher = scriptPattern.matcher(content); // <script> タグが一つも見つからない場合、true を返す if (!matcher.find()) { return true; } // 全ての <script> タグをチェックし、ホワイトリストに含まれていないものがあれば false を返す return scriptPattern.matcher(content) .results() .map(match -> getDomain(match.group(1))) .allMatch(domain -> domain != null && ALLOWED_DOMAINS.contains(domain)); }
改善効果
この記事を書いている時点ではまだリリースされておらず、現在進行形で頑張っています。
リリースされれば、月に数件発生していた依頼が無くなり、マーケティング担当が好きなタイミングでアップロードできるようになることで、みんなハッピーになるはずです!(期待)
改善活動の感想
今回は有志で集まった改善活動でしたが、普段のタスクのように得意分野だけを担当するのではなく、苦手な分野にも挑戦したことで、これまで以上に学びが多くありました。ただし、いくつかの課題もありました。
期日の設定
当初、有志で行っている活動のため期日は設けていませんでした。
しかし、実際には通常のタスクが優先されることが多くこちらの優先度が下がってしまうことがありました。
そのため、最終的には進捗状況を考慮し逆算して期日を設定することにしました。
期日を設定することで全員が意識的に優先度を調整でき、結果的にスムーズに進行できたと思います。
今回のプロジェクトは比較的小規模であったため、早めに終わらせるという目標を持つことが良い方向に働きました。
自分の得意分野でどこまで手を出すか
今回、各メンバーが自分の不得意分野(私の場合は資料作成や調整業務など、実装以外の作業)を担当しましたが、自分の得意分野についてどこまで助言すべきか悩みました。
「詰まっているのをどうしよう…」「先に調べて伝えたほうがいいのかな…」などと考えましたが、それは相手の成長機会を奪うかもしれないとも思い、結局「う〜ん」と悩むこともありました。
しかし、これは杞憂に終わりました。
皆さんが素早くプロトタイプを実装し、わからないところは「ペアプロしてください」と声をかけてくれたので、スムーズに進めることができました。結局、コミュニケーションさえしっかり取れれば、不得意分野でも問題なく進められると感じました。
最後に
今回は有志で集まって現在で大体2か月ほど(実際の作業時間的には1週間くらいかもしれませんが)実施していますが、個人的にはそれだけの期間でも多くの学びを得ているのでとても有意義な活動だと感じています。
ぜひ皆さんも気軽に、自分の見える範囲から改善活動を始めてみませんか?
アソビューでは共に働く仲間を募集しています。ぜひお気軽にお問い合わせください!