morishitaです。
今回は社内でプライベートに運用している Webpagetest について紹介します。
日経新聞やDev.toなど爆速を実現している Web サイトが度々話題となります。
それは Web サイトにとってページの表示速度が非常に重要で関心が高いからだと思います。
サーバサイドの速度も重要ですが、近年、クライアントサイドの描画スピードのチューニングにも注目が集まっています。
残念ながら爆速といえる状態は実現できてはいませんが、 いこーよやいこレポでもページの表示速度は重要だと考えていて絶えず改善を続けています。
速度改善は計測から始まります。
まず現状を計測してボトルネックを把握し、改善施策を実施してまた計測、そして前後を比較する。
それにより施策の効果を測ることができます。
その計測、皆さんどうしているでしょうか?
手っ取り早いツールとしては Chrome のデベロッパツールに組み込まれている Lighthouse を使うことです。
Web エンジニアならば Chrome はすでにインストール済みだと思いますので、すぐに利用できます。結果だけでなくどう改善すればよいかアドバイスもくれます。
最新の Chrome68 からは Lighthouse3 にアップデートされ、計測速度も機能も改善されているようです。
PageSpeed Insightsも同様のツールです。
ただ、これらのツールはワンショットの測定を行うには手軽で便利ですが、定期的、継続的に測定するのは大変です。
そこで、アクトインディでは WebPagetest を利用しています。
Webpagetest とは
サイト にアクセスしてみると「Test a website's performance」と書かれています。そのとおりウェブサイトのパフォーマンスを計測できるツールです。 Google を中心にオープンソースで開発されており、無料で利用できます。
次のような機能を持っています。
- 測定対象の Web サイトの URL を指定して測定できる。
- 各ファイルのダウンロード時間、JS の実行時間を計測できる
- ブラウザの表示状態のスクリーンキャプチャを撮ってくれる
- Lighthouse も組み込まれている
- スマホをエミュレートした測定ができる。
- API で計測実行ができる
もっと知りたい方はアカマイさんのブログ記事が詳しいので参考にしてください。
WebPagetest をご存知ですか? - Akamai Japan Blog
Webpagetest はすぐ使えるように無料のパブリックサーバが提供されていますが、プライベートサーバを立てることも可能です。
アクトインディでは次の理由からプライベートサーバを運用しています。
- 混んでると待たされることがある。
- ステージング環境も計測したいけれど Basic 認証のパスワードを入力するのがちょっと...
- 測定結果がいつまで保存されるのかよくわからない。
プライベートサーバを立てる
OSS なのでソースも手に入りますが、Dockerhub に Docker イメージも公開されています。
見ての通り、サーバとエージェントで構成されています。 サーバはエージェントを操って計測してその結果を参照するためのもので、エージェントは実際に計測対象のサイトにアクセスするためのブラウザを実行するモジュールですね。
ソースを取ってきて動かすより、Docker でサクッと動かすほうが楽です。 複数のコンテナが必要なので、Docker Compose を使って動かしています。
計測してみる
いこレポを次の条件で計測してみます。
- 測定対象 URL: https://report.iko-yo.net
- 計測回数: 1
- 画面キャプチャあり
- timeliine、Lighithouse計測あり
- Chrome のモバイルエミュレーションを有効にして iPhone6 でエミュレート
- 回線速度のエミュレートなし
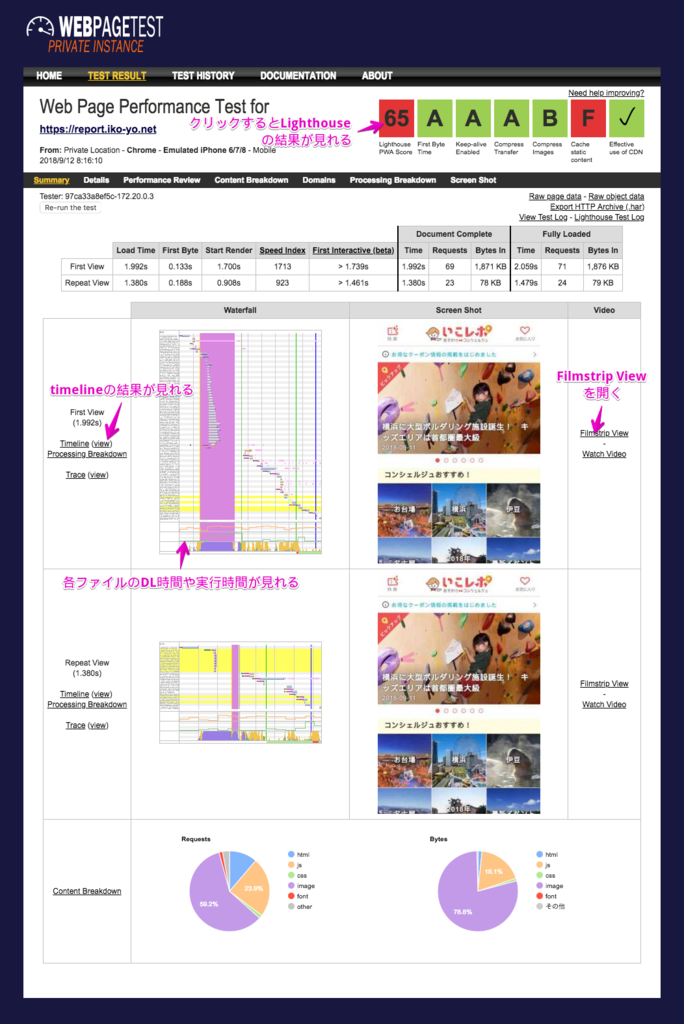
計測が終わると結果は次の様に表示されます。

次の項目が表示されています。
- 各指標のスコア(画面右上に並んだ四角内の数字)
- Waterfallチャート
- 各ファイルのダウンロード時間、実行時間を表示する
- クリックすると拡大表示できる
- スクリーンキャプチャ
サマリーの結果以外にも詳細結果が確認できます。
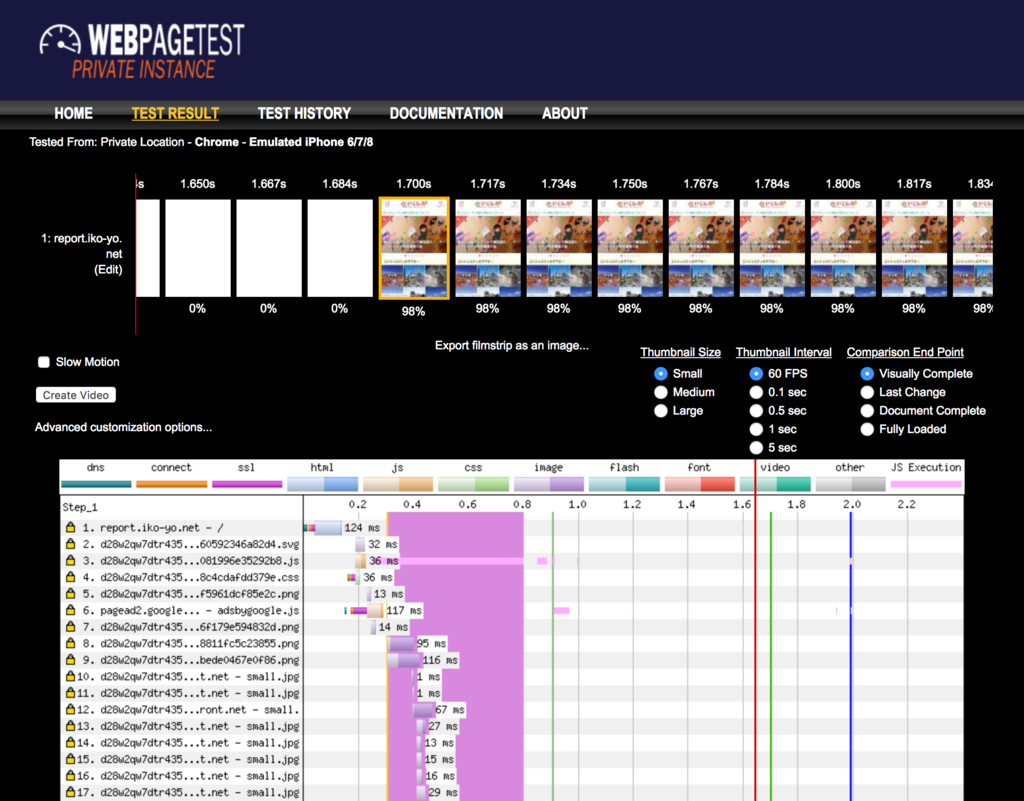
Filmstrip View
どの時点でなにが表示されていたのか時間の経過とともに画面キャプチャを撮ってくれるのでそれを参照する画面です。
最大60FPSの時間解像度で表示できます。
First Meaningful Paintまでどれくらい時間がかかっているのか?どの要素の表示が遅いのか、速いのか?などを視覚的に確認できます。

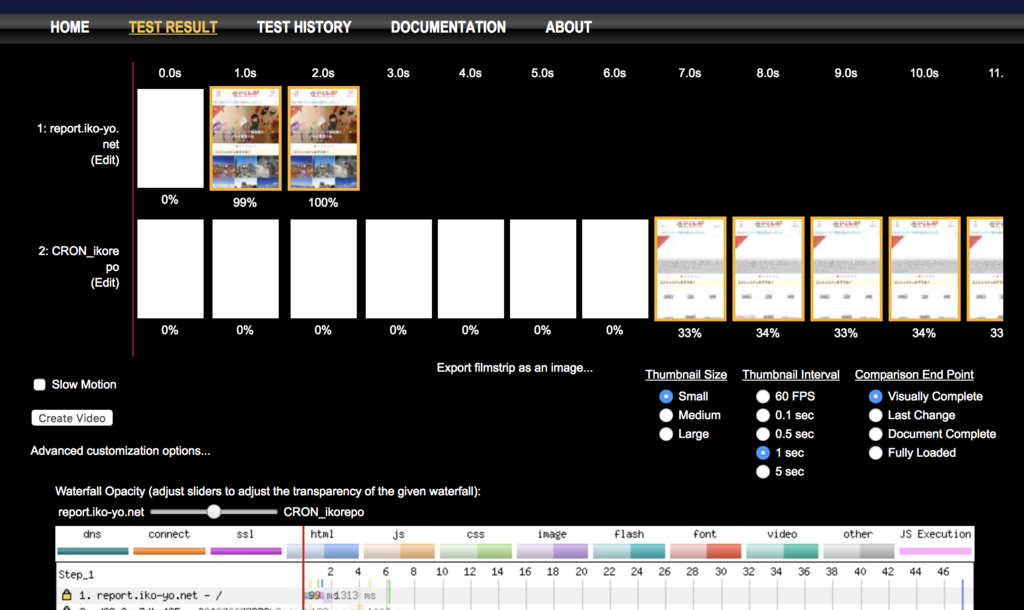
特に便利なのは次の様に複数の結果を比較できることです。 例えば、速度改善を行った前後で思ったように結果が出ているのかを評価できます。

※ この結果の上は回線エミュレートなしの結果、下は3G回線相当の回線速度での結果です。
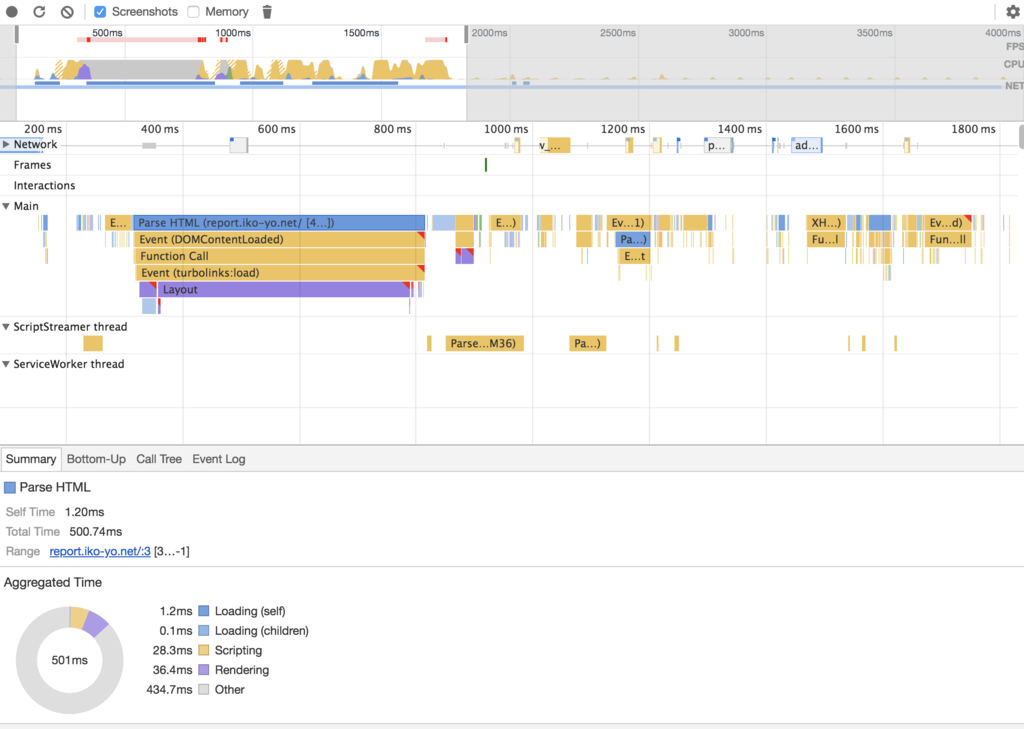
Timeline 表示
Chromeのデベロッパツールのtimelineに慣れている人ならページレンダリングの様子はこちらのほうが見やすいかもしれません。
表示されるものは同じです。ボトルネックになっていそうな部分を開いてドリルダウン可能です。

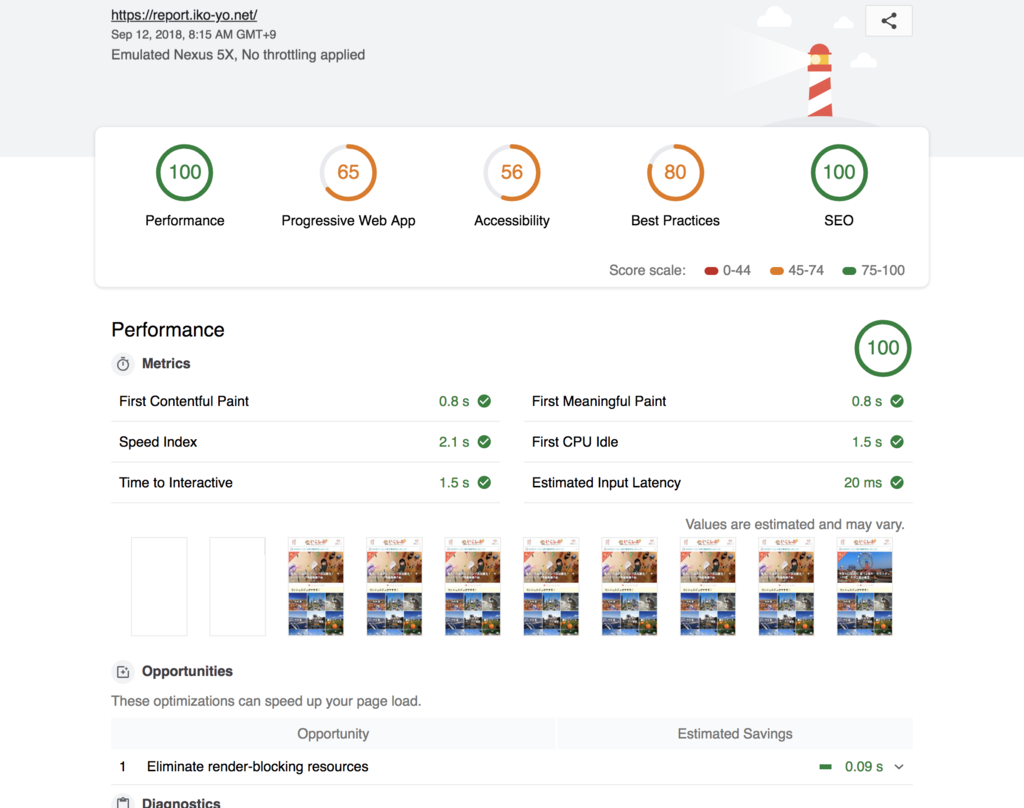
Lighthouse の結果
計測時にLighthouseを有効にしておくと、次の様にローカルのChromeで実行したときと同様の結果を見ることができます。
これもChromeのデベロッパツールで利用した場合と結果の内容は同じです。

※ この結果は回線速度のエミュレートをしていないのでPerformance100を達成できています。アクトインディでは通常、回線エミュレートじて遅いネットワークでの計測で評価しています。
APIで定期計測実行
このような結果が確認できるように、定期的に実行して記録しています。
例えば次の様に API を叩くと上記条件のような計測ができます。
http://localhost:4000/runtest.php?url=https://iko-yo.net/facilities&label=CRON&runs=1&mobile=1&location=Linux:Chrome&f=json&mobileDevice=iPhone6&video=1&lighthouse=1&timeline=1
このようなAPIリクエストを一日数回、cronで実行しています。
docker-compose ファイルを公開します
さて、ざっくりどのような計測ができるのかを説明しましたが、 自分でやってみたいと興味を持たれた方がいれば幸いです。
自分で動かしてみたい方のためにアクトインディで使っている docker-compose の設定一式を公開します。
actindi/compose_files_for_webpagetest: Docker Compose files for private WebPagetest instance.
Linux上なら次のコマンドを実行して http://localhost:4000 にアクセスすれば使えます。
最初の実行はイメージにビルドがあるのでちょっと時間がかかります1。
$ git clone https://github.com/actindi/compose_files_for_webpagetest.git $ cd compose_files_for_webpagetest $ docker-compose up
Mac OS なら次の様にオプションを付けてdocker-composeコマンドを実行してください。
(残念ながら Mac OS では回線速度のエミュレートはできません)。
$ docker-compose -f docker-compose.yml -f docker-compose-macos.yml up
Windowsでは... すみません。手元に環境がなく試していません。
また、ある程度の人数で共用して使うならば、エージェントの数を増やしたほうがいいでしょう。
--scaleオプションを使うことで、エージェントを複数起動できます。
例えば 次のコマンドはエージェントを3つ起動してバックグラウンドで実行します。
docker-compose up --scale wpt_agent=3 -d
ご注意
- ローカルネットワークでの利用のために作ったものなので認証等はありません。必要ならNginx等でリバプロして、Basic認証等を利用してください
- 計測後、ゾンビプロセスができることがあります。その場合、再起動すればゾンビプロセスが消えます。
最後に
アクトインディでは計測に基づいてサイトパフォーマンスをチューニングし続けます。
一緒に爆速を目指したいエンジニアを募集しています。
-
そのまま使えればよかったのですが、日本語フォントが含まれてなかったのでそれを追加するようイメージをビルドしています。↩