はてなブログでは、記事編集画面(PC版)の編集サイドバーにある「写真を投稿」タブから写真を貼り付ける際に、キャプション(写真の内容を説明する文章)を付けられるようにしました。旅先での風景や、料理の工程などで何の写真なのかを説明したいときに、簡単な手順で挿入できます。どうぞご利用ください。
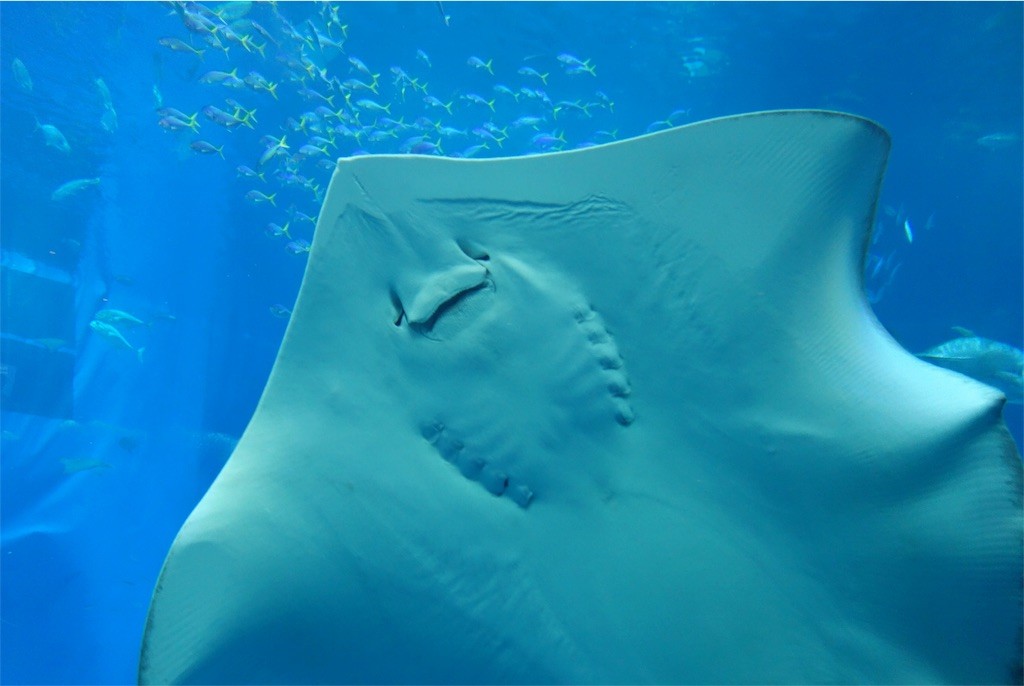
次のように写真の下にキャプションを表示できます。

キャプションを付けるには
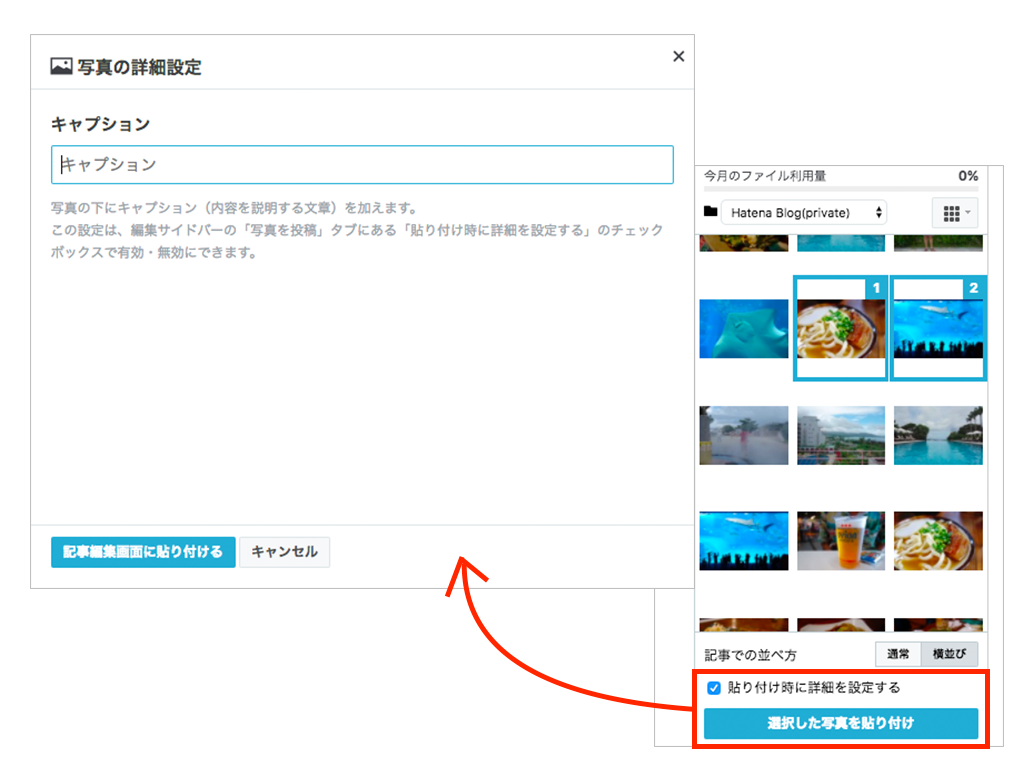
編集サイドバーにある「写真を投稿」タブから写真を貼り付ける際、「貼り付け時に詳細を設定する」にチェックが入っている状態で「選択した写真を貼り付け」をクリックします。「写真の詳細設定」ウィンドウが開くので、キャプションを入力して、「記事編集画面に貼り付ける」をクリックしてください。

※キャプションを入力する際に、改行することはできません。また、HTMLタグなども入力できません。
キャプションや横並びを使用して「写真を投稿」する際の注意点
編集サイドバーの「写真を投稿」では、キャプションや横並びの機能を追加したことにより使い勝手がこれまでと変わっているところがあります。次の点に注意してください。
- 編集モードが「見たまま」のとき、「見たまま編集」タブでは、キャプションや横並び順を再編集できません
- 「貼り付け時に詳細を設定する」にはデフォルトでチェックが入っています。いったんオフにすると、以降は必要があってチェックを入れるまで、外れた状態になります
- 写真のキャプションや横並びは、「選択した写真を貼り付け」ボタンをクリックするときに有効です。写真をダブルクリックしたときには、従来通りクリックした写真が単独で貼り付けられます
- 「+写真を投稿」ボタンを押したり、編集画面にドラッグ&ドロップして新規に画像を投稿する際には、従来通りそのまま画像が編集画面に貼り付けられます。キャプションや横並びを指定するには、いったん画像を記事編集画面から削除して、編集サイドバーから選択し直してください
関連機能
これまでにリリースした以下の関連機能と組み合わせると、よりカスタマイズ性が高く、写真の見せ方を工夫した、わかりやすい記事を書くことができます。ぜひご活用ください。
複数の写真を横一列に並べて貼り付けられるようにしました
複数の写真を貼り付ける際に、編集サイドバーから選択した順番に貼り付けるようにしました
はてなフォトライフの画像を貼り付けるときに、フォトライフ記法でaltとtitleを指定できるようにしました(はてな記法モード、Markdownモード)




