この記事は クラスター Advent Calendar 2023 の12/5の分です。
昨日は @so1_ さんのCluster Lobby - もっとも多くの人が行き交うメタバースを目指してでした。安心できる場を作るロビー運営の考え方、興味深かったですね。
ポーズが作りたいんじゃあ~
Cluster Creator Kit ScriptのBeta APIにはHumanoid Animationが存在し、これを使うと例えばアバターを特定のポーズに設定することができます。このAPIの使い方はCreators Guideにも記事【ベータ機能】アバターをアニメーションで動かしてみようがあります。
ここで「アセットとしてのHumanoid Animationを作るにはどうすればいいんだろう?」という疑問があります。記事にあるようにMixamoなどから既存のアニメーションを取り込む方法もありますが、任意のポーズを作りたい時にどうすればよいのでしょうか。
今回はBlenderを用いて自分でHumanoid Animation、特に1フレーム分の姿勢を作る方法を調べてみました。自分はBlender初心者なので、同じ初心者の方にもわかりやすいようスクリーンショット多めでお送りします。
Blenderをインストール
Blender 4.0を使いました。
Rigifyを有効化する
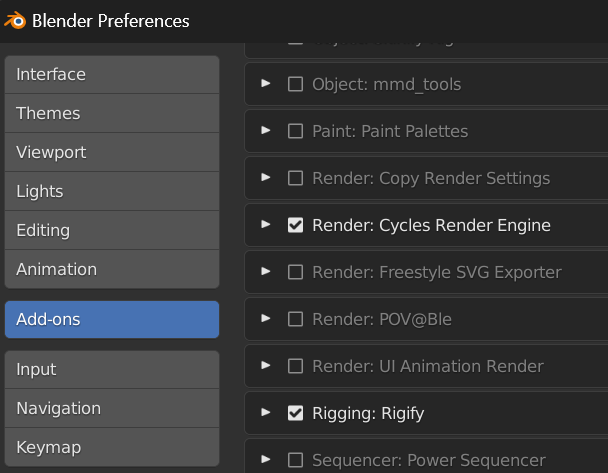
Preferenceの画面から、「Rigging: Rigify」を有効化します

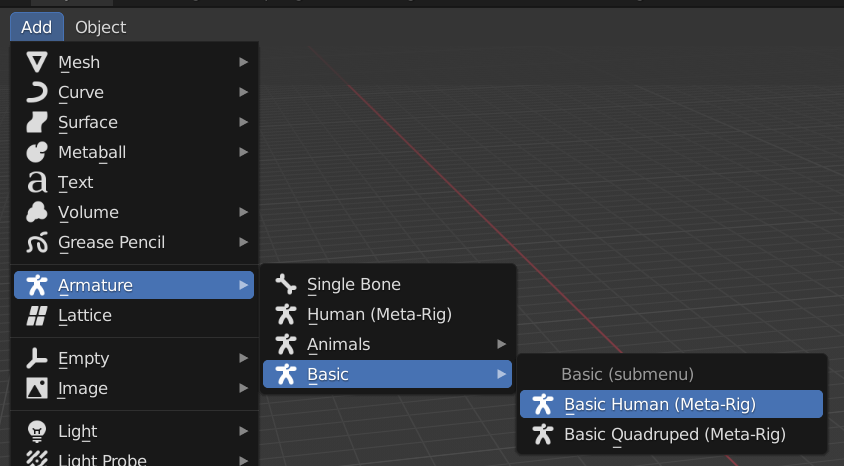
Basic HumanをAdd
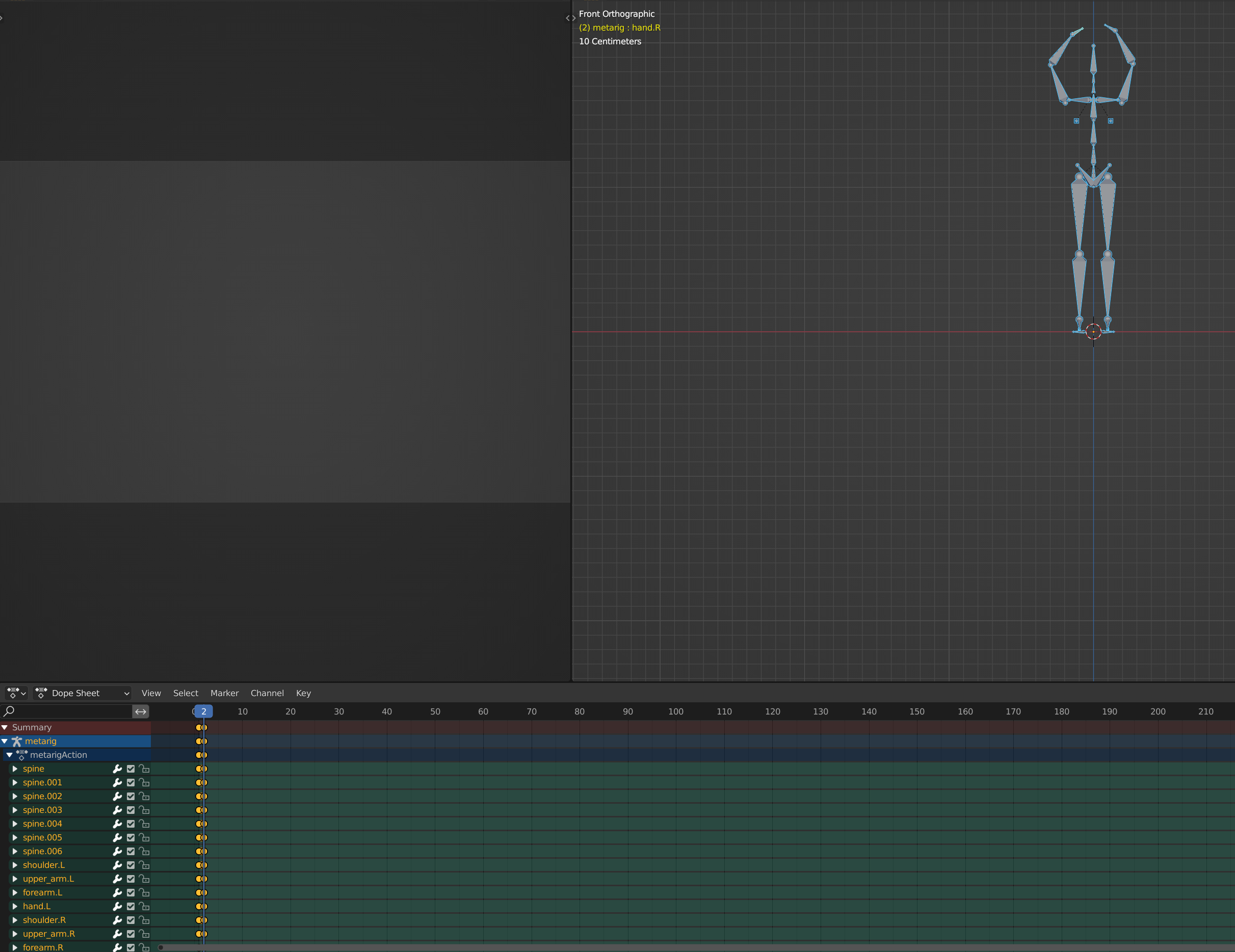
キーフレームの追加
画面上部のAnimationをクリックしてワークスペースをアニメーションに切り替えます。
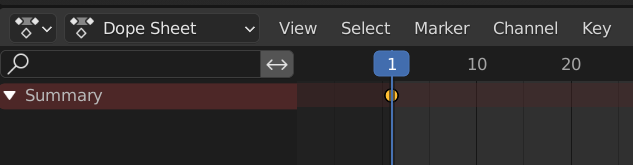
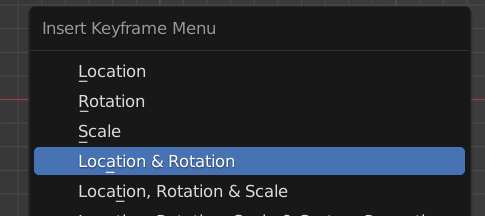
その後「a」「i」キーを押して、初期状態でキーフレームを追加します。

この時「Location & Rotation」を選択します。
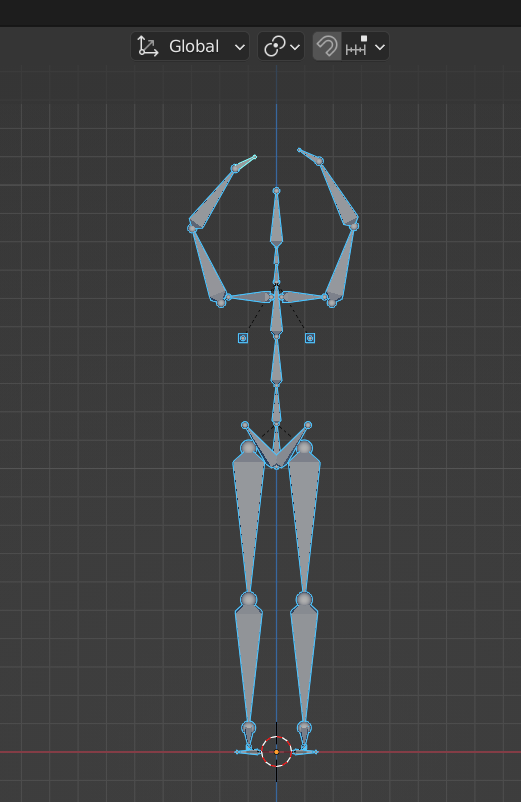
ボーンをクリック、「r」、角度を変更してクリック、を繰り返して、任意のポーズを作ります。

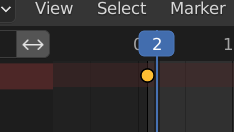
その後「a」「i」キーを押してキーフレームを追加します。

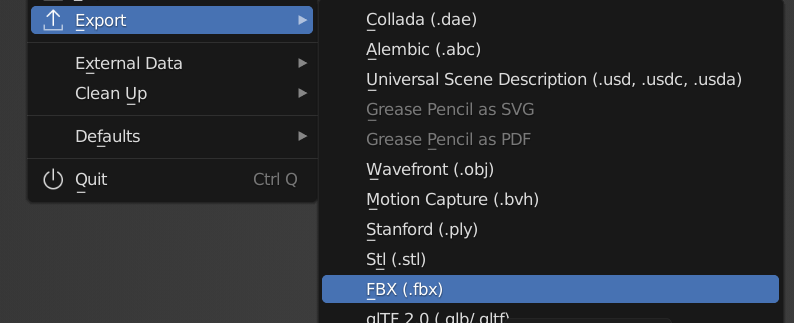
fbxファイルのexport
UnityへFBXファイルの取り込み
ここからはUnityを操作します。今回はCluster Creator Kitが対応しているUnity 2021.3.4を使用しました。
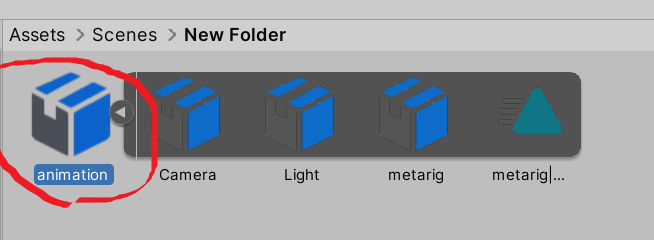
exportしたファイルをUnityのProjectウィンドウにドラッグ&ドロップすると、FBXファイルが取り込まれます。
ただしインポート設定をデフォルトから一部変更する必要があるため、まず一番左の箱をクリックします。

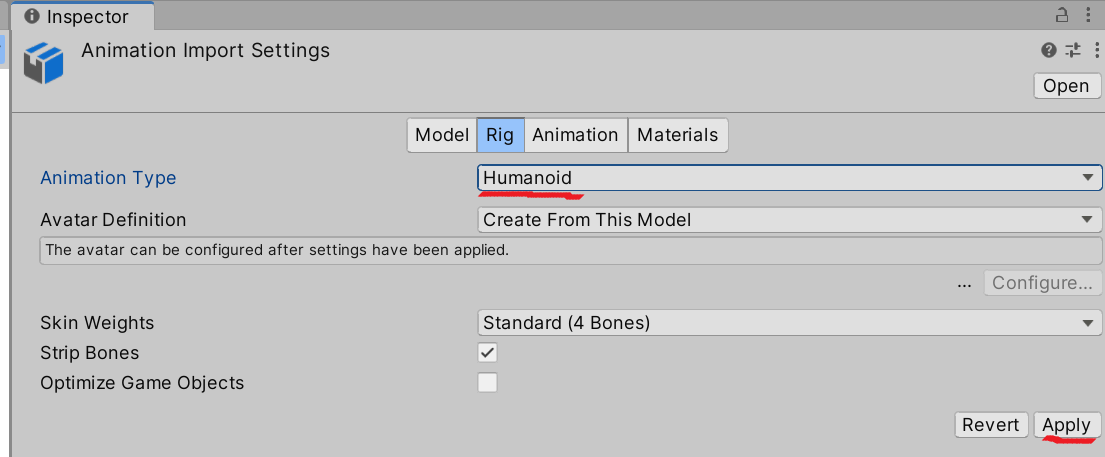
Inspectorウィンドウをみて、RigのAnimation TypeをHumanoidにし、Applyします。

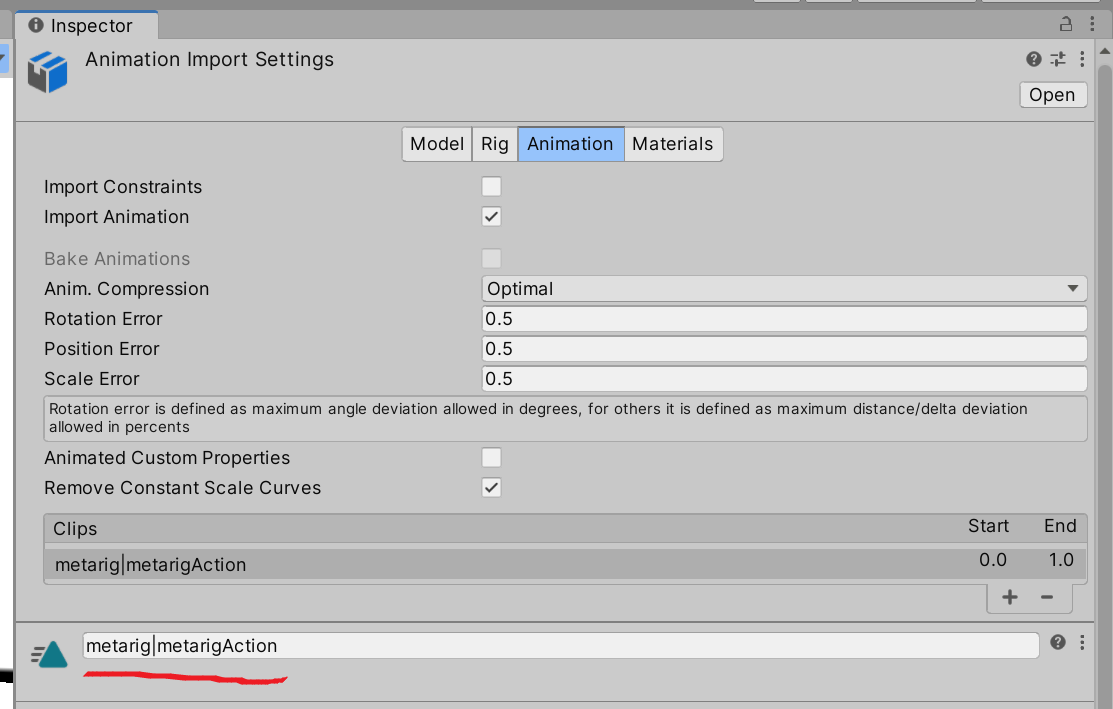
Animationから、Clipの名前を変更できます。デフォルトの「metarig|metarigAction」から変更しておくとわかりやすいでしょう。

デフォルトの姿勢が1フレーム目、変更した姿勢が2フレーム目に入っている状態で取り込めていることが確認できました。

clusterへの組み込み
今回はこちらの記事を参考にして、インタラクトするとポーズを反映するアイテムを作ってみました。
clusterベータ アバターにアニメーションを付けるボタンを作る方法 #cluster #clusterベータ
スクリプトは以下のようにシンプルに書いてみました。
const anim = $.humanoidAnimation("MaruAnim");
$.onInteract((player) => {
var sample = anim.getSample(1);
player.setHumanoidPose(sample);
})
おわりに
整体ワールドもこちらの方法を使って実現しています。
何かしら参考になれば幸いです。整体に行きました#cluster #clusterベータ pic.twitter.com/vLuzxGbnIS
— neguse (@neguse) November 20, 2023
明日は @tsgcpp さんの「何か(多分VRM関連)」です。どんな記事か楽しみですね。