こんにちは、新卒のますだです。※あだ名は絶賛募集中です![]()
本記事は弥生 Advent Calendar 2020の12日目の記事になります。
12/12とバランスが良かったのでこの日を選びました。
一か月ちょっとでTodoアプリを作成しました。
「どういった流れで新しい技術を学び、成果物を作成したのか」
について当時のますだの心情と共に、簡潔に書いていきたいと思います。
温かい目で見て頂けると幸いです。
#簡単な自己紹介
-
2020年に弥生に新卒として入社
-
基本的なjavaの知識はある
-
楽観的でポジティブ
mgramでは「異常に怖いもの知らず」という診断結果がでました。
また、mgramは入社直後と入社半年後で二回診断したのですが、
運命の人と出会う確率が1/3188から1/10235に下がったので、結婚願望が強い人は仕事をしない方が良いと思いました。
#上司からの依頼(トレーニング内容)
-
Next.jsだけを使ってTodoアプリを作成せよ!(Visual Studio Codeで作成)
-
ASP.NET Coreでバックエンドサービスを作成せよ!!(Visual Studioで作成)
-
1と2で作成した成果物を繋げよ!!!
-
3で作成した成果物をDockerでコンテナ化せよ!!!!(Visual Studio Codeで作成)
要件:
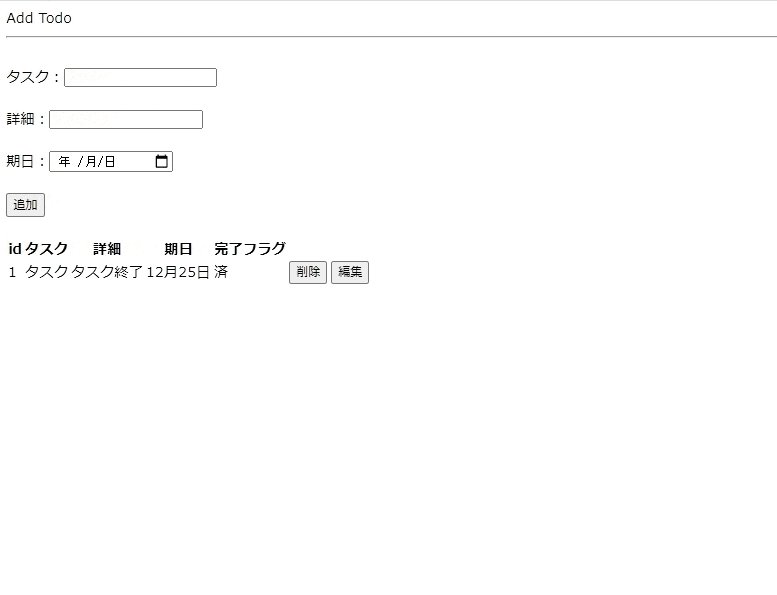
・タスク一覧が見られること
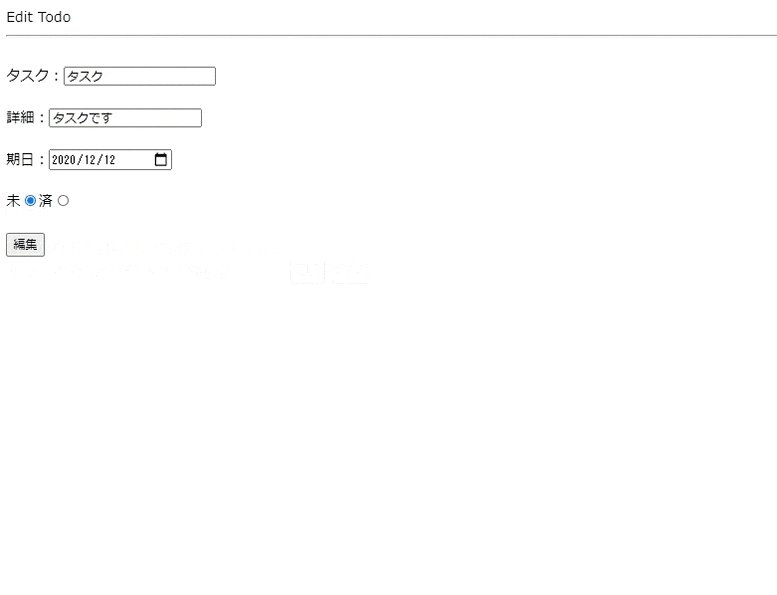
・タスクが追加・編集・削除できること
・タスクは以下の項目を持つこと。タスク名・詳細・期日・完了フラグ
・作成した成果物はgitLabにあげよ。
##ますだの心情
-
gitってどう使うんだっけ...
-
Next.js...?
-
ASP.NET Core...??
-
繋げる...???
-
Docker...????
「??????????????????????」と脳内は?だらけでした。
#Next.jsとASP.NET Coreとdockerを簡単に説明
-
Next.js
-
ZEIT社によって開発されたJavascriptのフレームワーク
-
ReactのSSR・SSGを実現。簡単にいうと、ブラウザ上ではなくサーバー側でデータをレンダリングし、HTMLファイルを表示する。
-
メリット
-
サーバー側でレンダリングするためコンテンツの表示が早い
-
SEOの向上
-
ルーティングが楽 など
-
-
ASP.NET Core
-
マイクロソフト社が提供しているWebアプリケーション開発フレームワーク
-
マルチプラットフォーム(Windows,Linux,Mac)で動作する.NET環境
-
メリット
-
OSに依存せず開発できる
-
WEBブラウザで表示できるためデバッグが楽 など
-
-
docker
-
Docker社によって開発されたコンテナ型の仮想環境を作成、配布、実行できるプラットフォーム
-
ユーザーが作成した環境やソースコードなどをパッケージ化(コンテナ化)することができる。
コンテナ化したものは他のパソコンで実行することが可能 -
メリット:
- ユーザーが開発したアプリケーションを環境構築せずに実行できる
- メモリやディスクの消費量を少なく抑えた状態で仮想化するため、立ち上げるスピードが速い
#作成した成果物
-
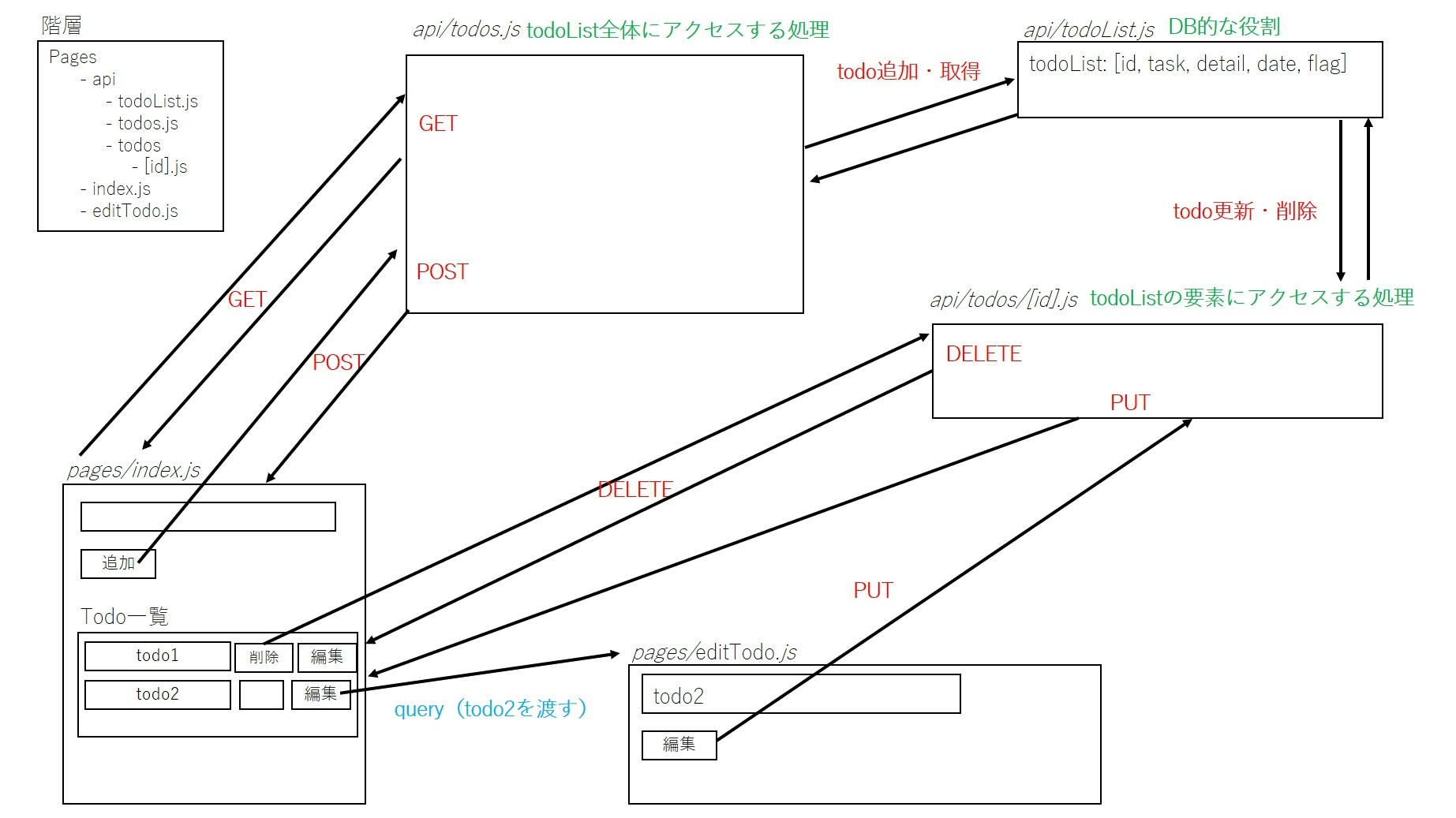
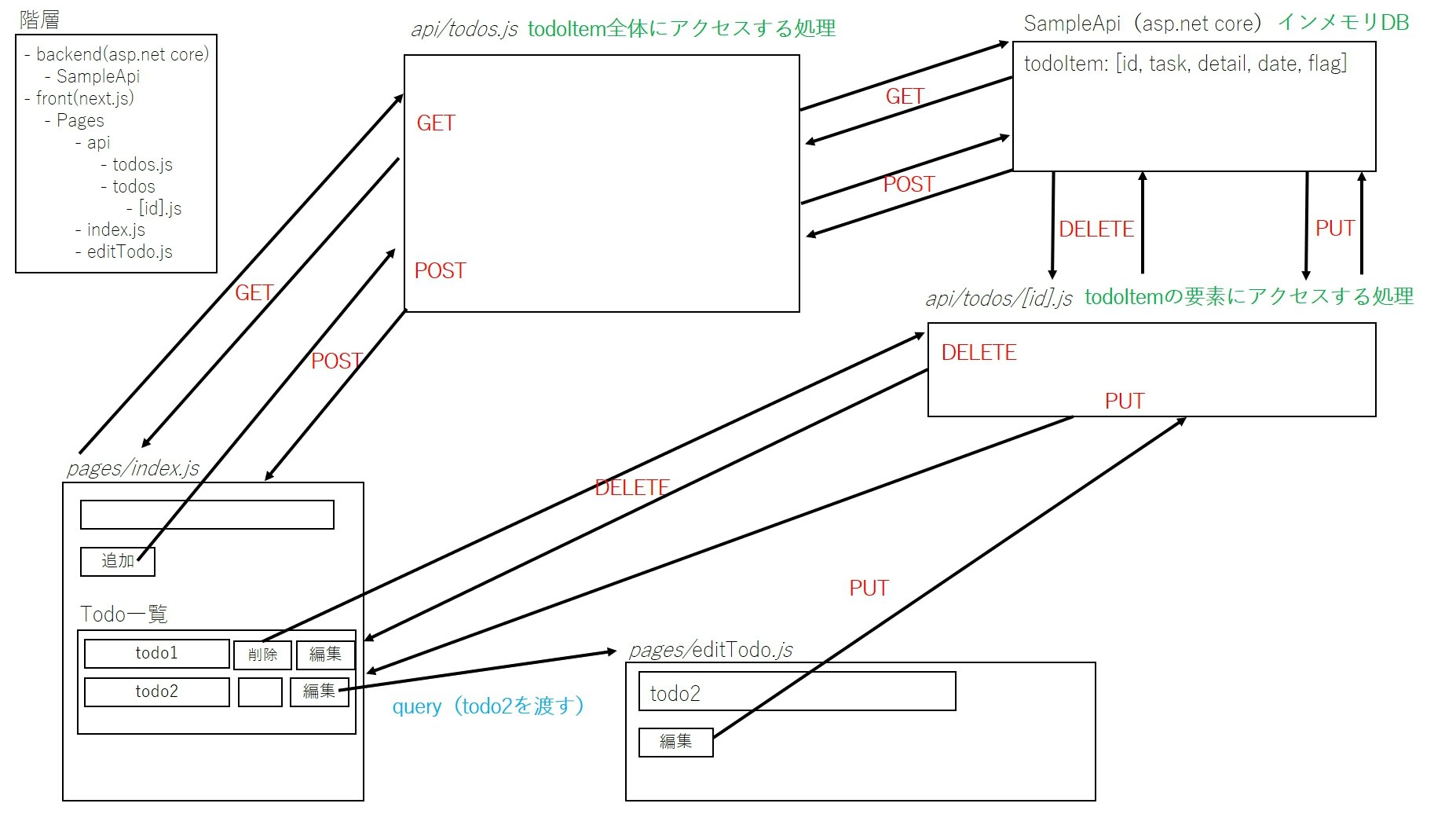
以下の画像はTodoアプリの繋がりを示しています。
-
成果物を作成した基本的な手順は
- 公式チュートリアルをプレイ
- パワーポイントで実装のイメージを書きだし検証
- 検証した内容を上司に見せる
- 実装
- レビュー
です。
※手順や検証は我流です
##トレーニング1. Next.jsだけを使ってTodoアプリを作成せよ!
- まずはNext.jsの公式チュートリアル(英語が読めないため日本語訳サイト)をプレイ
ますだ「なるほど、こういう動きをするのか。」(体感進捗率:10%) - 次は実装する前にtodoアプリの検証
ますだ「一文字も書けん 」(体感進捗率:5%)
」(体感進捗率:5%) - 一文字も書けなかったため、Next.jsでtodoアプリを作成しているサイトのコードを理解
ますだ「todoアプリを作成できそうだ 」(体感進捗率:10%)
」(体感進捗率:10%) - 再度todoアプリの検証
ますだ「DB的な役割を持つファイル(todoList.js)はどうやって作成すればいいんだ... 」(体感進捗率:5%)
」(体感進捗率:5%) - 上司の方に相談
Uさん「API Routesを使用し、サーバー側でtodoの値を保持しよう!API Routesを使えばトレーニング3. にも活かせるはず」
ますだ「API Routesを使うのか。よし勉強だ!! 」(体感進捗率:10%)
」(体感進捗率:10%) - API Routesの基本的な動きが分かったため再度todoアプリの検証 ※[1]ここでのの検証内容
ますだ「いけそうかも 」(体感進捗率:50%)
」(体感進捗率:50%) - todoアプリを実装
ますだ「うごいたぞ! 」(体感進捗率:80%)
」(体感進捗率:80%) - ここで上司の方にレビュー依頼
Uさん「CRUDのDELETEにbodyはNG。queryを使用しよう!」
ますだ「 」(体感進捗率:20%)
」(体感進捗率:20%) - DELETEにbodyではなくqueryを持たせるためにダイナミックルーティングを使用して再度実装※[2]ここでのの検証内容
ますだ「できだ 」(体感進捗率:100%)
」(体感進捗率:100%)
##トレーニング2. ASP.NET Coreでバックエンドサービスを作成せよ!!
- まずは公式のチュートリアル(日本語版の公式チュートリアルはコードが載っていない部分が多いため英語版を推奨)
ますだ「チュートリアルの内容がtodoアプリの作成だと...ありがてぇ 」
」
ますだ「Visual Studioが自動で色々と作成してくれる...賢けぇ 」(体感進捗率:30%)
」(体感進捗率:30%) - 大体の流れは掴めたため検証に入る
ますだ「公式チュートリアルの内容を少し変えるだけで動きそうだ 」(体感進捗率:50%)
」(体感進捗率:50%) - いざ実装。動作の確認はPostmanを使用
ますだ「動いた...Postmanすごく便利 」
」
ますだ「Visual Studioが勝手にコードを書いてくれたから達成感が無い 」(体感進捗率:100%)
」(体感進捗率:100%)
##トレーニング3. 1と2で作成した成果物を繋げよ!!!
- まずは公式のチュートリアルをプレイ
ますだ「Visual Studioを使用し、Javascript(front)とASP.NET Core(backend)を繋げる方法は分かった 」
」
ますだ「が、Next.js(front)はVScodeを使用している...どうすればいいんだ 」(体感進捗率:10%)
」(体感進捗率:10%) - ますだの力ではGoogle先生だけで解決することができなかったため、Uさんに相談
Uさん「Next.jsはVScode、ASP.NET CoreはVisual Studioで動かせます。」
ますだ「そんなことできるのか... 」(体感進捗率:30%)
」(体感進捗率:30%) - Visual Studioでbackend(ASP.NET Core)を起動し、起動したURIにリクエストを投げれば動いた
//todoを追加する処理
const uri = "<Visual Studioで起動したuri>";
case "POST":
await fetch(uri, {
method: "POST",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
body: todoJson,//追加したいtodo
}).catch((error) => console.error("Unable to add item.", error));
res.status(200).json(todoJson);
- 無事Next.jsとASP.NET Coreを繋げることができたが、期日が未入力の時だけうまく動かない
ますだ「エラーもでねぇ...デバッグしまくるしかねぇ... 」(体感進捗率:30%)
」(体感進捗率:30%) - デバッグした結果、C#(ASP.NET Core)が期待通りに動いていないことが分かった。原因はC#のdate型
ますだ「どうやらC#は特殊な宣言(Null許容型)をしないとdate型にnullが入らないらしい 」(体感進捗率:80%)
」(体感進捗率:80%)
//型の後ろに?を付けるとNull許容型になるらしい
public DateTime? Date { get; set; }
- 数多の困難を乗り越え無事に実装完了
ますだ「 」(体感進捗率:100%)
」(体感進捗率:100%)
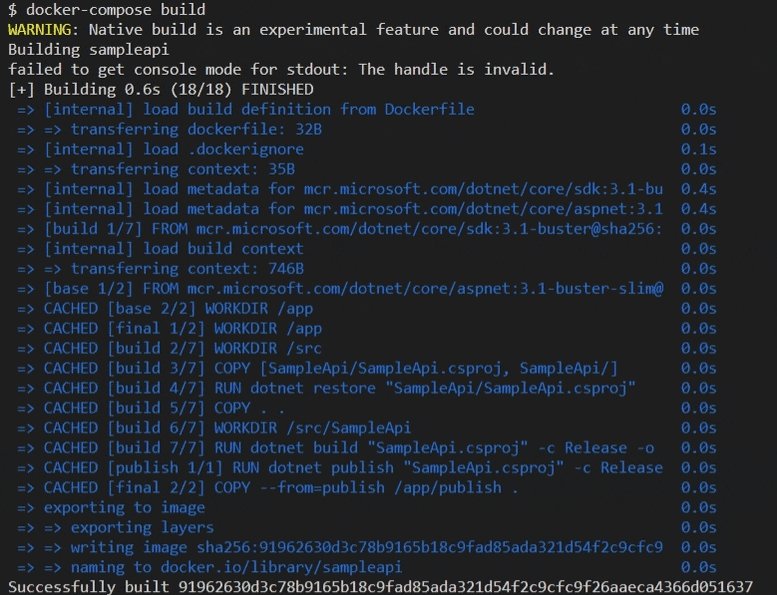
##トレーニング4. 3で作成した成果物をDockerでコンテナ化せよ!!!!
- いよいよ最後のトレーニング。まずは恒例の公式チュートリアル(日本語翻訳)を読む
ますだ「いや、まったく分からん 」(体感進捗率:0%)
」(体感進捗率:0%) - とりあえずマイクロソフトのドキュメントを参考にコンテナ化を試みる
ますだ「Visual Studioが賢すぎて勝手にコンテナ化できてしまった... 」(体感進捗率:3%)
」(体感進捗率:3%) - 仮想化の概念も分からないため噛み砕いて説明してる動画をyoutubeで視聴
ますだ「これが...無料!? 」(体感進捗率:20%)
」(体感進捗率:20%) - Dockerを抽象的に理解したため検証に入る
ますだ「... 」(体感進捗率:2%)
」(体感進捗率:2%) - ここで相談役のKさんに自分の理解を伝えた。Kさんと話す中でDockerの理解がどんどんと深まった
ますだ「お忙しい中何度も助けて頂き、感謝感激雨霰です 」(体感進捗率:50%)
」(体感進捗率:50%) - 今度こそDockerをそこそこ理解できたため検証し、実装に入る
ますだ「書ける、書けるぞ!! 」(体感進捗率:80%)
」(体感進捗率:80%) - VScodeでNext.jsとASP.NET Coreをコンテナ化(docker-compose)しようと試みたが期待通りに動かない。
どうやらASP.NET Core側でエラーが起きている。
ますだ「Visual Studioに自動で作成して頂いた箇所がうまく動かない...Visual Studioに頼りすぎは良くない 」
」
(体感進捗率:50%)
- Kさんのお力添えもあり、なんとかエラーの原因を突き止めた。どうやらbuildするときの階層が違ったらしい。
ますだ「Visual StudioでDockerを実行すると自動で階層を指定してくれるらしい... 」(体感進捗率:70%)
」(体感進捗率:70%)
//VScodeではDockerfileがある階層をしっかりと指定してあげる
build:
context: backend/SampleApi
- うまくビルドできた!!が、todoアプリがうまく動かない。色々と調査し、
backend(ASP.NET Core)のコンテナとfront(Next.js)のコンテナを繋ぐネットワークの作成が必要と考えた
ますだ「世の中うまく進まねぇ... 」(体感進捗率:50%)
」(体感進捗率:50%) - 自分で実装する前に、Kさんに自分の理解を伝えた
ますだ「ネットワークを作成する必要がありますよね?? 」
」
Kさん「host.Docker.internalを使えばそんなことしなくてもいけるはず」
ますだ「 」(体感進捗率:80%)
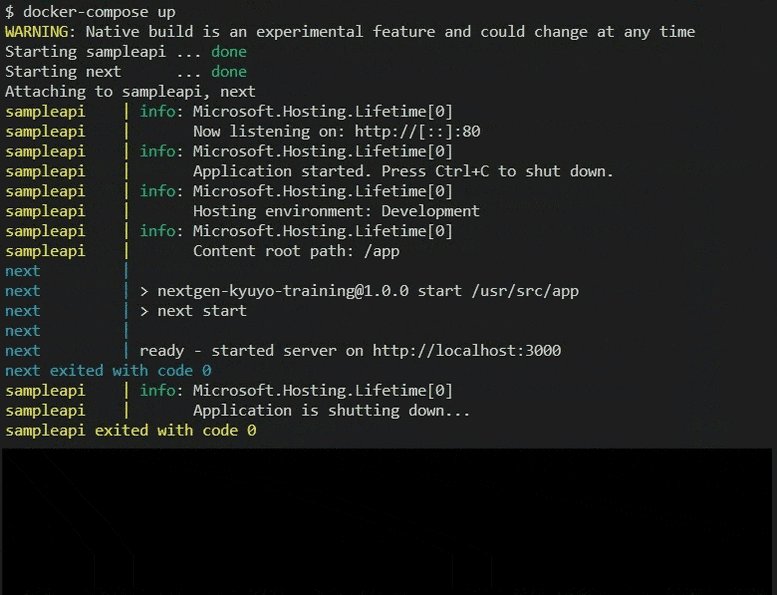
」(体感進捗率:80%) - host.Docker.internalを使用し、いざ実行!
ますだ「う、うごいた 」(体感進捗率:100%)
」(体感進捗率:100%)
#さいごに
ここまで読んで頂きありがとうございました。
これがますだの一か月ちょっとの奮闘記でした。
ITリテラシーが低く苦労した点はたくさんありましたが、
周りの方に支えられ、なんとか動くものを作り上げることができました。
お忙しい中、質問に答えて頂きありがとうございました。特にUさんとKさんにはとてもお世話になりました!
今後はこの経験を活かし、新しい技術をどんどん取得していきたいと考えています!
明日の記事はnaoya_kimuraさんの「Visual Studioのパフォーマンスプロファイラーを使ってみた」です。私のフレッシュな記事とは違い、とても綺麗でわかり易い文章になってました!
お楽しみに!



![[1].jpg](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F887561%2F13b90cd5-76a8-2512-7a5e-6bd1c9913667.jpeg?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=cc5422a22dd45e8915be0c6298a370d9)
![[2].jpg](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F887561%2Fd7521218-469c-e9c9-0e50-bc99045758f1.jpeg?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=a9a3a21eb9db99e56e3050ce46b6f938)