[2021/08/12追記] ついにGithub Team / Github Enterprise Cloudで正式リリースとなりました!無料ティアはなかったのですが、まだ個人向けが発表されていないので引き続きプレビュー版が有効になっている個人プランのユーザは無料で使い続けることができます。
以前、Visual Studio Onlineが登場したときに一通り遊んでみた記事を書きましたが、今回はそのVisual Studio Onlineが統合されたGithub Codespacesのベータ版が有効になっていたので使ってみることにしました。
リモートワークがずっと続いていることもあり、最近のメイン開発環境はWindowsのデスクトップ機+WSL2の環境を使っています。時々困るのがたまに家から出ると開発ができないという点です。VPNを張って自宅とつないでもいいのですが回線速度によっては快適じゃなかったので、今回のCodespacesを使って出先とメイン環境で継続して開発ができるかチャレンジしてみようと思います。結論:iPad Proからも使えてめっちゃ快適でした
まずはサインアップ
Github Codespacesは現在ベータ版ですが、申し込むと割と使えるようです。僕のアカウントもすでに使えるようになっていました。

ここから申し込むとすでに有効になっていました。
リポジトリを選択してスタート
Codespacesを開始するには何らかのリポジトリを選ぶ必要があります。これから作成するプロジェクトで試してみたい場合は、事前にリポジトリを作成しておきましょう。今回は手元のPHP(Docker)プロジェクトで試してみます。
こんなかんじでサクッとCodespacesが立ち上がります。普段黒いテーマにしているのでテーマが変えられるか試します。ついでに日本語環境もできるか試してみましょう。
カラーテーマは設定から変更できて(Github Dark defaultはだめだったけど、普通のDarkはできた)日本語拡張もあるのですが・・・
Install in browserになってますね。インストールはできましたがまだConfigure display languageメニューがなかったので日本語UIは対応していないようです。
ちなみに、結構動作速度が速いな、と思ったのですが、今回割り当てられているインスタンスは、vCPU 4コア、メモリ8GBのインスタンスのようでした。リージョンはシンガポールでした。そりゃ快適ですね。なおマシンタイプは将来的に選べるようです。
さっそくDockerを起動
さて、気を取り直して開発していきましょう。まずはDockerを起動して動作確認です。
# codespace ➜ /workspaces/docswell (dev ✗)
$ docker-compose build
$ docker-compose up -d
$ docker-compose exec web composer install
標準でDockerもdocker composeもインストール済みなのでスムーズに起動しました。あれ、そういえばどこで動作確認するんだろう、と思いきや右下のパネルで教えてくれます。
動作確認には専用のサブドメインを用いることで起動したコンテナのforwarded portと接続可能になるようです。すごーい
https://{username}-{reponame}-{codespaceid}-{PORT}.githubpreview.dev/
というドメインです。-{PORT}.githubpreview.dev以外の部分はエディタと同じなので覚えやすいですね。
ほかのリポジトリからコードを取得する
CSSが当たってないなと思い確認すると、yarnがこけてました。フロントは別リポジトリになっていたので取得できなかったようです。
調べてみたところ、Codespacesで他のプライベートリポジトリにアクセスするには2つの方法があるようです。
HTTP経由で取得する(かんたん)
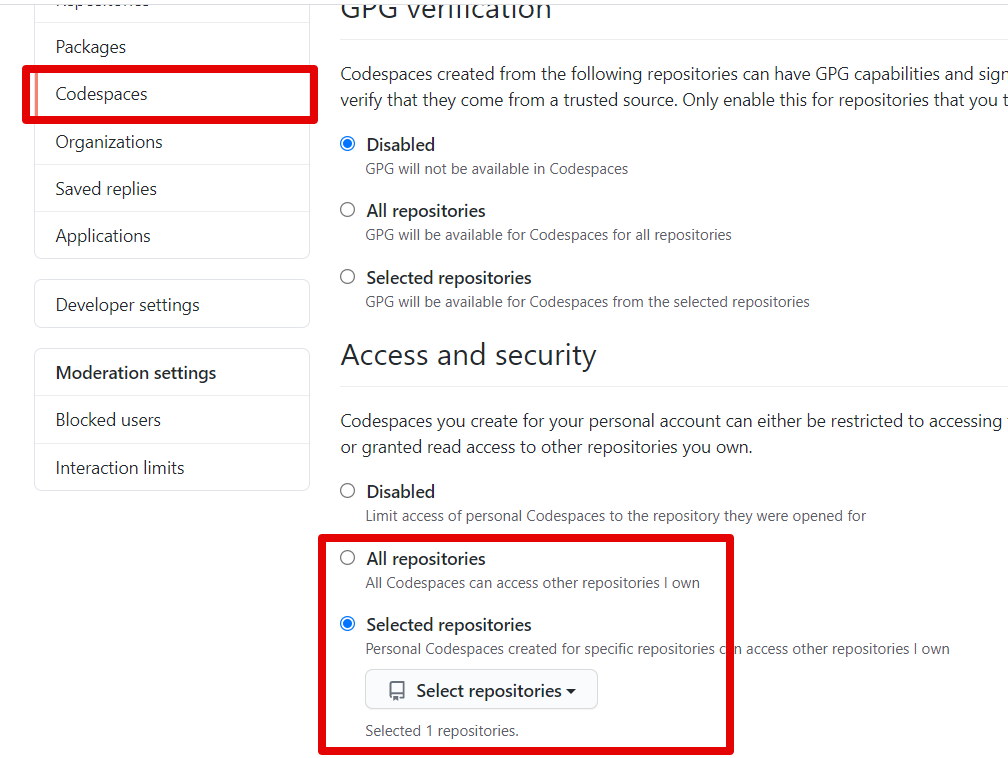
GithubのSettingsにいって、リポジトリに許可を与えるだけです。すべてに与えることも選択することも可能です。
https://github.com/settings/codespaces
そのままだと反映されないようなので、いちど左下のCodespaceボタンからコマンドパレットを呼び出しし「現在のCodespacesを中断する」で停止し、その後再度Startすれば反映されます。
SSH経由で取得する
SSHキーを生成して登録してみます。Codespaces上のファイルは、Githubによって認証された自分しかアクセスできない場所なので、個人利用においてはリポジトリアクセスの秘密鍵を置いても安全と考えてよいでしょう。ただし、ベータ期間中いつストレージがクリアされるかわからないので、必要に応じてバックアップを取りましょう。
$ ssh-keygen -t rsa -b 4096 -C "ku-suke@example.com"
$ ssh-add ~/.ssh/id_rsa
Identity added: /home/codespace/.ssh/id_rsa (ku-suke@example.com)
$ cat ~/.ssh/id_rsa.pub
# この公開鍵をgithubにセットする
# ためしにcloneしてgithubのfingerprintを受け入れる
$ git clone ssh://git@github.com/ku-suke/docswell-player.git
略
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
これでyarnも動きました。
ブラウザではなくデスクトップのVSCodeからつないでみる
ここからは今回のGithub Codespacesの便利さを生かして、デスクトップ機のVSCodeで開いてみようと思います。左下のCodespacesボタンを押すと、うえのパレットからメニューが表示されます。
VSCodeで開くメニューを選びます
VSCodeが立ち上がって、拡張機能を入れよと指示が出るので入れます。

その後、再度ウィンドウをひらくと、今度はGithubにログインするよう求められるので、ログインします。
無事開けました。拍子抜けするほど簡単です。
左下がCodespacesになっていたり、ターミナルがローカルではなくCodespacesのコンテナ上にいることから、確かにつながっていることが分かります。
ここで、デスクトップ側でファイルを作成してみましょう
スクショだとわかりづらいのですが、ブラウザ側にも即座に反映されていました!内容の編集に関しても、保存するたび反映されるようです。
![testfile.txt - docswell [Codespaces] - Visual Studio Code - Codespaces - Google Chrome 2021-08-04 21.34.29.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2Ff70b234a-d60d-2b30-358c-9a61de3ce247.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=6bda0a7ef2edce651642b5452754432b)
iPad Proでもためしてみる。
ばっちり同期できてます。こちらはChromeで試したものですが、Safariで開いた後、「ホーム画面へ追加」すると全画面Webアプリとして起動するので、より画面を広く使うことができました。
ターミナルにカーソルが最初合わなかったのですが、タブを切り替えると利用できるようになりました。以前code-serverという製品を自分のLinuxにサーバとしてインストールしたときよりもかなり完成度が高いといえます。前も書いたけどたぶんこういう感じでつながってるんだと思います。
現状では、VS Onlineにあったオンプレ環境含むself-hostedなVMは利用できないようですが、要望が上がっていたのでいつかロードマップに乗るのではないかと思います。
まとめ
- UIの完成度、速度、安定性など、以前Visual Studio Onlineが初めて出た時より格段に上が
ってる - 今回は省略したけど、Secretsやdotfileなど便利な仕組みが用意されている
- 今はベータ期間中で完全無料で、希望としてはGithub Actionのように月160時間分くらい無料枠で提供されると嬉しい、マイクロソフトさんお願いします!
追記:正式版のPricingをみると、CPU 4 core 16GB ramで160時間でストレージ込み月額6500円くらいでしょうか。割と安い。
というわけで、Githubで開発している人は一度試してみると良さそうです!
本記事はQiitaエンジニアフェスタ2021参加記事です。

![docswell [Codespaces] - Visual Studio Code - Codespaces - Google Chrome 2021-08-04 19.37.05.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2Fd6916c7e-91b3-451d-3030-324795dfbf39.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=fb8c719ddd1cd1b96ccbfe690f46d9ef)
![docswell [Codespaces] - Visual Studio Code - Codespaces - Google Chrome 2021-08-04 19.40.34.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2Fbd8bb682-3bdf-a14b-7bb3-f06029812885.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=f4f17cc7450c98c4374a7ec60235fd1d)
![Extension_ Japanese Language Pack for Visual Studio Code - docswell [Codespaces] - Visual Studio Code - Codespaces - Google Chrome 2021-08-04 19.41.28.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2Fd4f65b61-35c9-fc9f-6fde-e283fa2fb7ad.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=5b64368af599678701862daff6a40588)


![.env - docswell [Codespaces] - Visual Studio Code - Codespaces - Google Chrome 2021-08-04 21.20.44.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2F0e01af61-3671-48db-94b7-b5c9d777c183.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=0d5a93202b3318e10a8d938aa99b8451)
![.env - docswell [Codespaces] - Visual Studio Code - Codespaces - Google Chrome 2021-08-04 21.22.03.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2F718411c8-f0df-ea8b-cfcb-7d50be21f479.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=e3204a99d7f040d3fa9671744368f642)
![.env - docswell [WSL_ Ubuntu] - Visual Studio Code 2021-08-04 21.24.33.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2F313cda12-7621-1481-971b-05bd50b625d0.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=5a4689bd1ddb52793b7c5d9b12661f19)
![docswell [Codespaces] - Visual Studio Code 2021-08-04 21.27.32.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2Fece216fa-2d97-c61c-9b2f-c020431fd218.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=37e86a8733ef694586d24d5d6688ae00)
![docswell [Codespaces] - Visual Studio Code 2021-08-04 21.32.03.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2F027e9597-0bf0-7571-c544-fd37adf42a53.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=31e412ee0e91c517e8d0699cc0489c2a)

