
Webサイトやブログのデザインは、Photoshopテクニックなどの向上によって、どんどん進化しています。
言われなければ気付かないほど、細部までこだわってデザインされているサイトをよく見かけるようになりました。
海外デザインブログDesignM.agで、Webレイアウトの作成方法をステップごとに解説しているチュートリアル44個をまとめたエントリー「44 Photoshop Web Design Layout Tutorials」が公開されていたので、今回はご紹介します。
いくつかのチュートリアルでは、サンプル用PSDファイルをダウンロード可能となっています。デザイン制作の参考にしてみてはいかがでしょう。
詳細は以下から。
質感ばっちり、プロ級Webレイアウト用チュートリアルまとめ
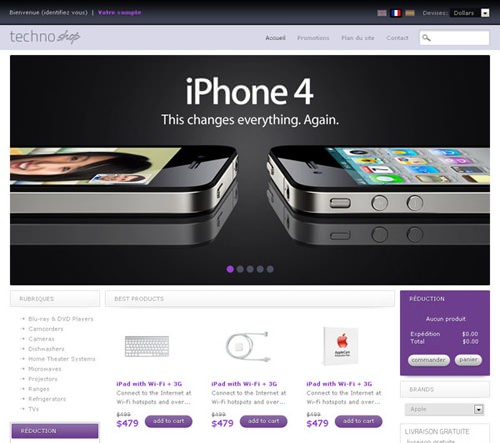
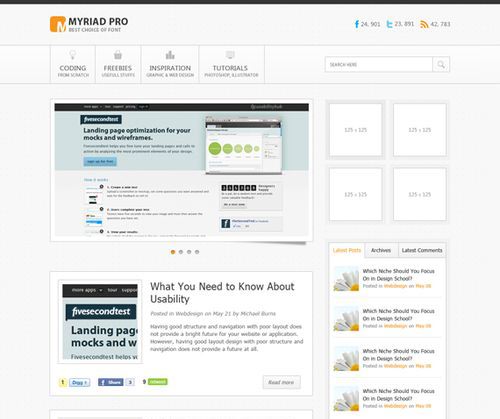
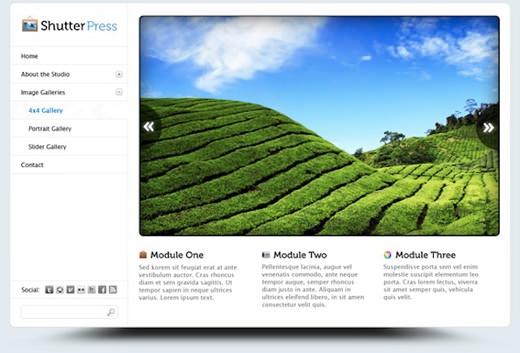
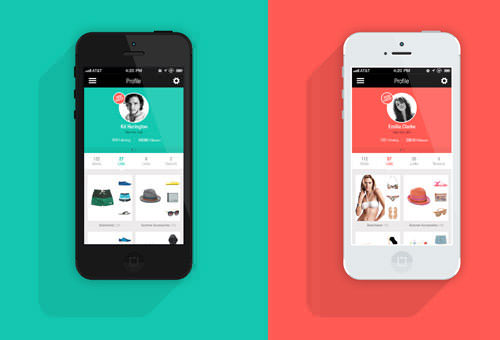
使いやすさなどの実用性なども考えてデザインされた、ショッピングサイト作成チュートリアル。
スッキリとしたレイアウトに、むらさき色がよいアクセントになっています。
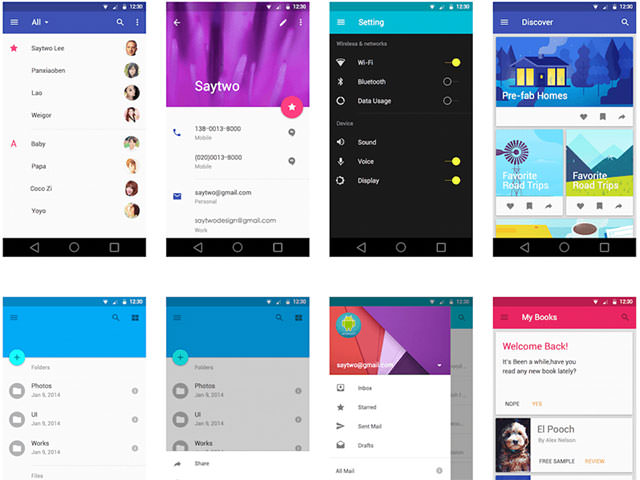
1px単位でこだわり抜いた、高品質なデザインレイアウトが印象的なチュートリアル。
参照元ではこのファイルを使った、HTML/CSSコーディングの解説もありますよ。
ライティングエフェクトを使った、プロフェッショナルなWebレイアウトの作り方
ロゴを強調するライティングエフェクトや淡いシャドウを利用したデザインなど、テクニックを学びたいときに参考になるチュートリアルです。
[button_square color=”purple” url=”photoshoptutorials.ws/downloads/psd/Website%20Template.zip”] サンプルPSDダウンロード [/button_square]
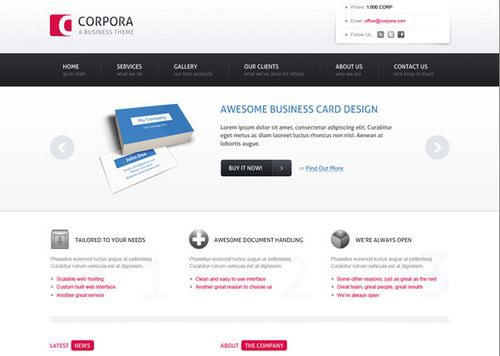
淡いテクスチャ素材やグラデーションを使った、シンプルでモダンなレイアウト用チュートリアル。
ナビゲーションメニューの作成方法は、個人的にメモとして。
[button_square color=”purple” url=”webdesigntutsplus.s3.amazonaws.com/124_Corpora_Design/CorporaPSDFiles.zip”] サンプルPSDダウンロード [/button_square]
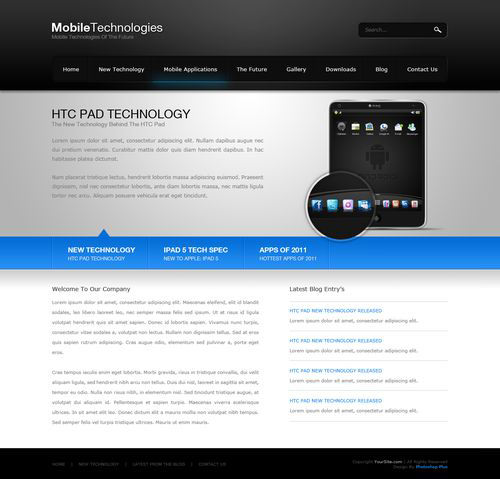
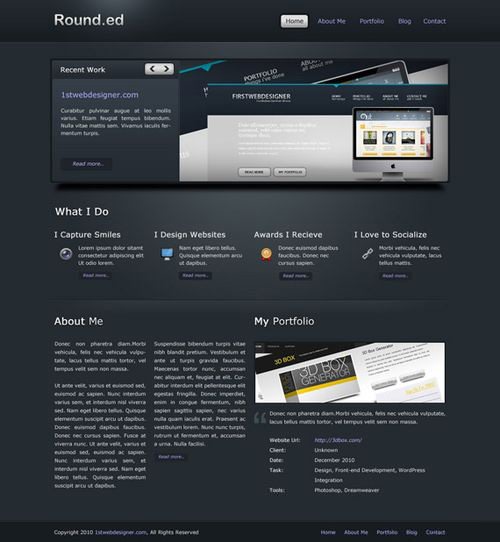
ぼんやりと光るナビゲーションや立体感のあるボタンなど、高級感のある仕上がりが魅力的なレイアウトデザイン。
[button_square color=”purple” url=”www.photoshop-plus.co.uk/content/freebies/apps_layout.zip”] サンプルPSDダウンロード [/button_square]
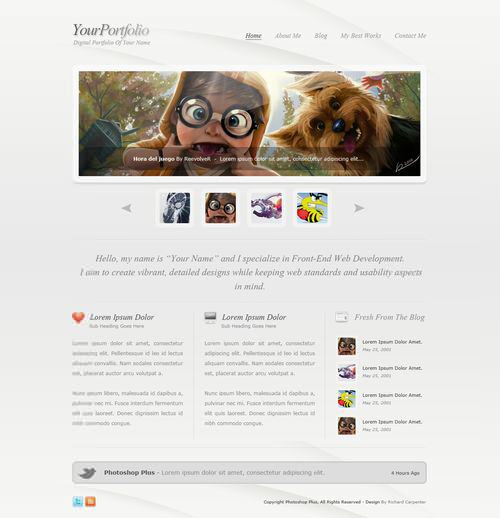
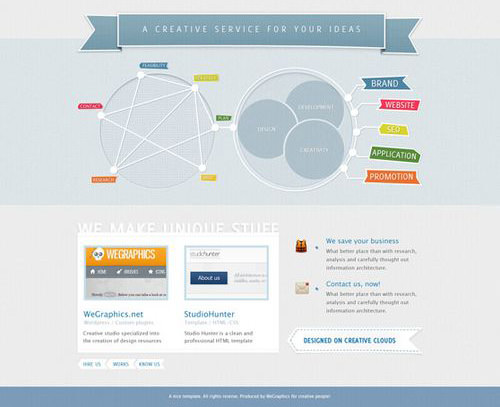
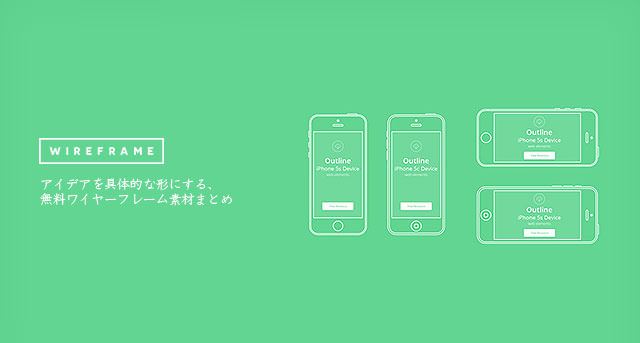
余白スペースをたっぷりと使った、すっきりとしたレイアウトを完成させるチュートリアル。
配色や利用されているテクスチャなども参考にいかがでしょう。
[button_square color=”purple” url=”www.photoshop-plus.co.uk/content/freebies/clean_portfolio.zip”] サンプルPSDダウンロード [/button_square]
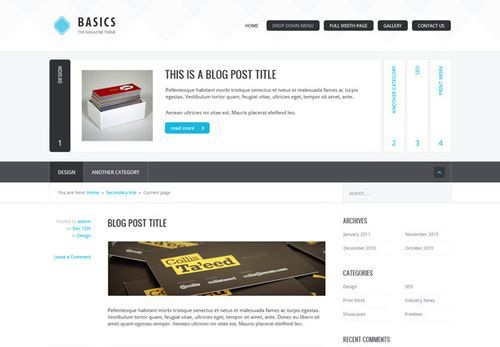
シンプルで見やすいレイアウトが印象的な、エレガントなレイアウトの作り方をご紹介しています。
[button_square color=”purple” url=”webdesigntutsplus.s3.amazonaws.com/139_Basics_MagazineTheme/BasicsPSD.zip”] サンプルPSDダウンロード [/button_square]
パッと見るとスタンダードなレイアウトですが、背景パターン素材から作成する、テクニック満載なコンプリートチュトリアル。
Photoshopでコミュニティーブログサイトをデザインする方法
シンプルで、スッキリとしたデザインのブログサイトをデザインします。ヘッダーデザインは個人的にメモとしてエントリー。
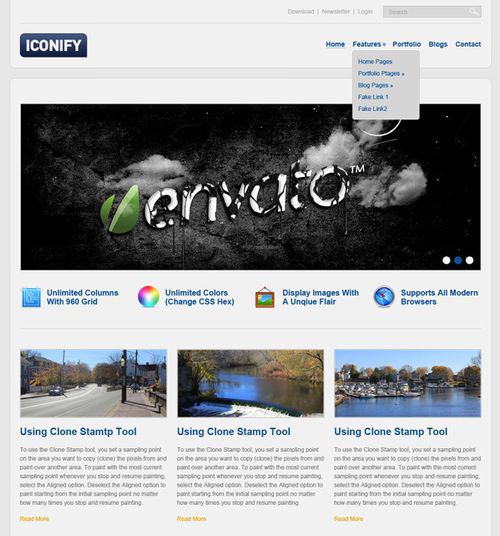
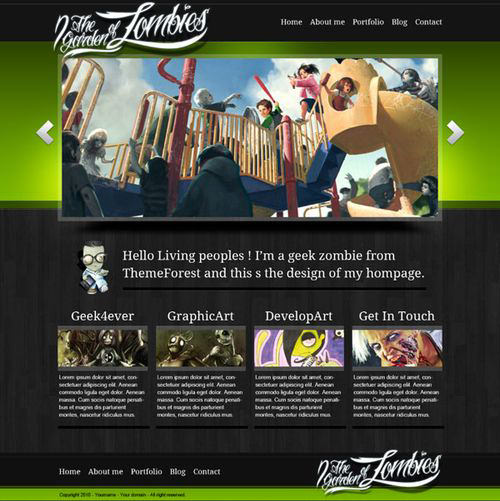
ウッドパネルと鮮やかなキミドリ色グラデーション のコントラストがクールなデザインチュートリアル。
[button_square color=”purple” url=”webdesigntutsplus.s3.amazonaws.com/044_Dark_Design_Tutorial/Dark_Design.zip”] サンプルPSDダウンロード [/button_square]
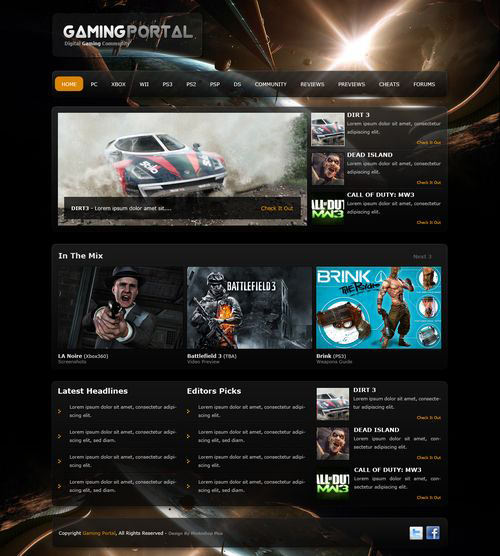
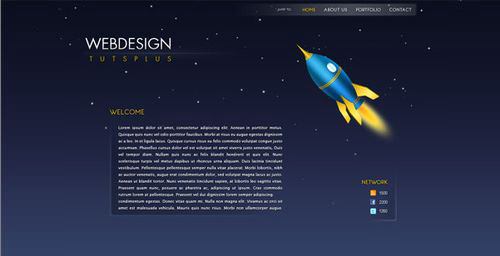
背景にダイナミックなイメージ画像を利用した、レイアウト用チュートリアル。半透明パーツの作り方、参考になりました。
[button_square color=”purple” url=”www.photoshop-plus.co.uk/content/freebies/gaming_layout.zip”] サンプルPSDダウンロード [/button_square]
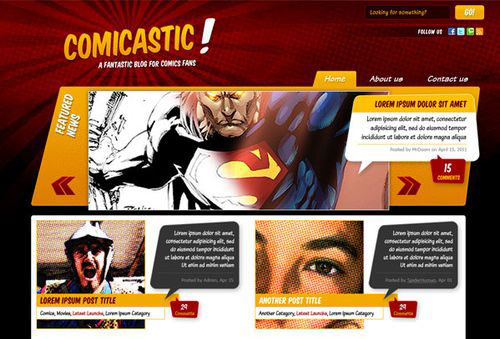
一般的なWebデザインとは異なる、テクスチャや素材パーツをたくさんデザインしたユニークなチュートリアル。
HTML/CSSコーディングも続編で公開されています。
[button_square color=”purple” url=”webdesigntutsplus.s3.amazonaws.com/109_Comcastic/comicastic.zip”] サンプルPSDダウンロード [/button_square]
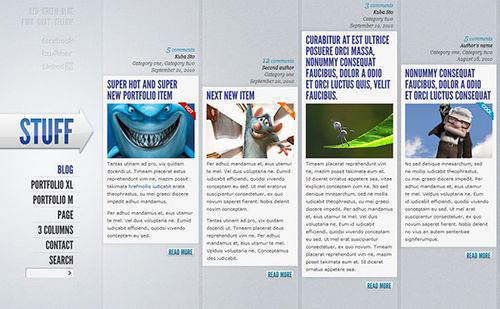
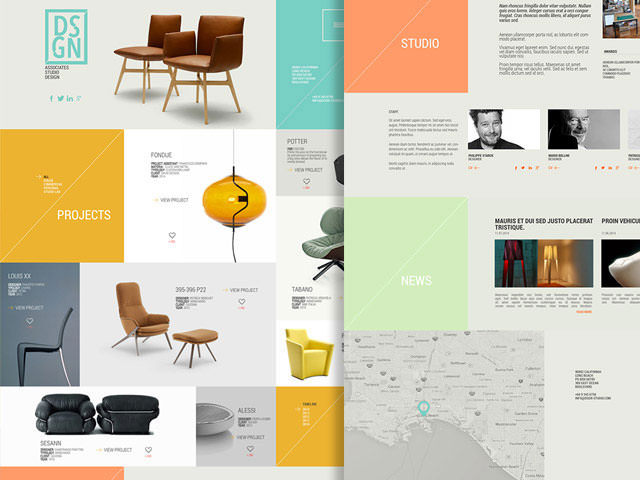
通常とは異なり水平方向にコンテンツを移動する場合、グリッドレイアウトを利用することですっきりします。
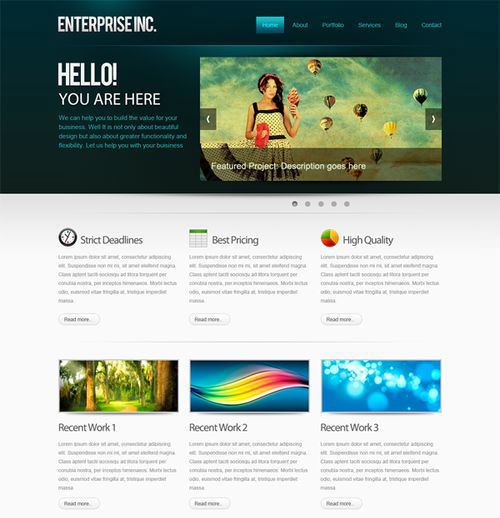
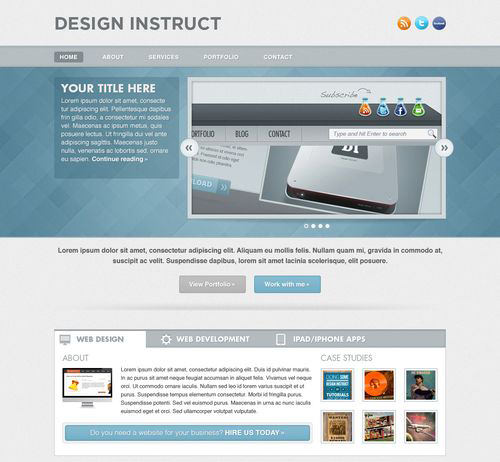
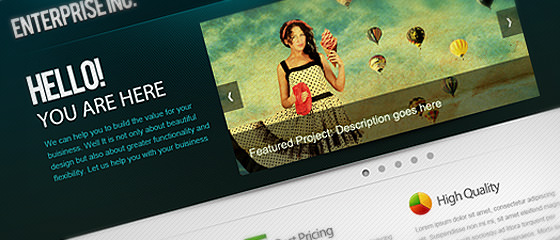
こちらもグリッドレイアウトを利用してデザインされた、企業用Webレイアウトチュートリアルです。
ノイズテクスチャを利用したヘッダーデザインが◎。
[button_square color=”purple” url=”cdn.designinstruct.com/files/266-light_textured_web_design/light_textured_web_design.zip”] サンプルPSDダウンロード [/button_square]
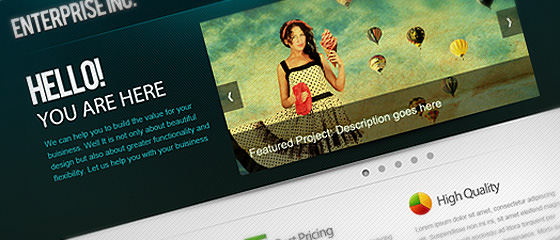
ライティングエフェクトとテクスチャ素材を利用したヘッダーがインパクトのある、幻想的な色使いです。
透明感のあるデザインを作成したいときに活用できそうです。
[button_square color=”purple” url=”www.photoshop-plus.co.uk/content/freebies/wordpress_layout.zip”] サンプルPSDダウンロード [/button_square]
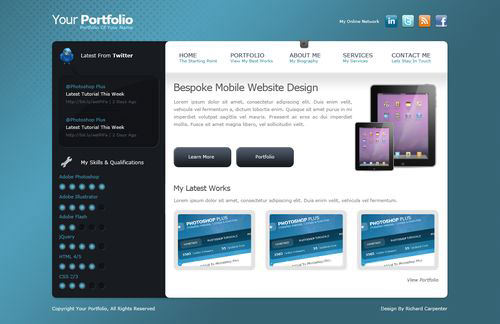
テキストの読みやすさなども考えた、青を基調とした色使いが印象的なレイアウト用チュートリアル。
グリッドレイアウトを利用することで、すっきりとまとめています。
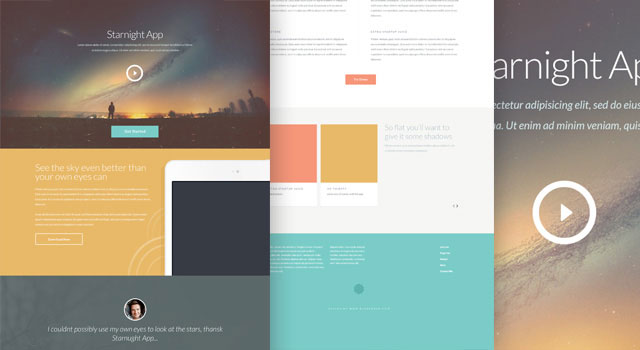
イラストを使った、ストーリー性のあるシングルページをレイアウトする方法
ページをスクロールしていくことで、デザインが変化していく、遊び心のあるレイアウト用チュートリアルとなっています。
[button_square color=”purple” url=”webdesigntutsplus.s3.amazonaws.com/030_IllustrativeOnePage/source_files.zip”] サンプルPSDダウンロード [/button_square]
「グラデーションオーバーレイ」や「ドロップシャドウ」などレイヤースタイルのみを利用した、簡単デザインとなっています。
ノイズテクスチャ、光沢感のあるボタンの作り方なども参考にどうぞ。
[button_square color=”purple” url=”http://www.mediafire.com/?beyu217b91baky9″] サンプルPSDダウンロード [/button_square]
立体感のあるボタンなどのデザインパーツを利用した、スタイリッシュなデザインを作成するチュートリアルです。
[button_square color=”purple” url=”www.photoshop-plus.co.uk/content/freebies/portfolio_layout.zip”] サンプルPSDファイル [/button_square]
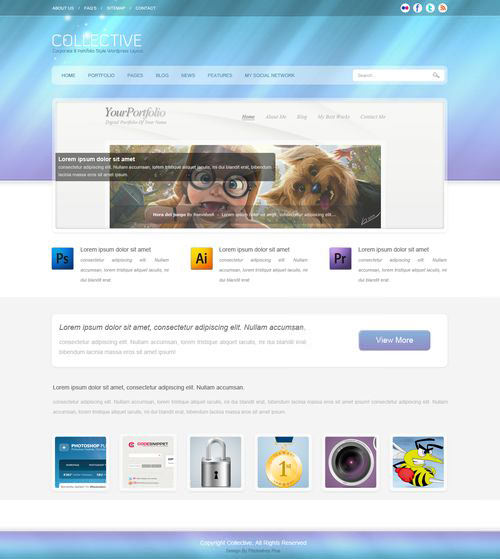
筆記体ロゴが印象的な、エレガントデザインのWebレイアウトを作成する方法
グリッドレイアウトを利用して、すっきりとまとめられたWebデザイン。水色のオーナメントデザインがオシャレなチュートリアルです。
[button_square color=”purple” url=”www.visualswirl.com/wp-content/uploads/2011/01/clean-minimal-layout.psd_.zip”] サンプルPSDダウンロード [/button_square]
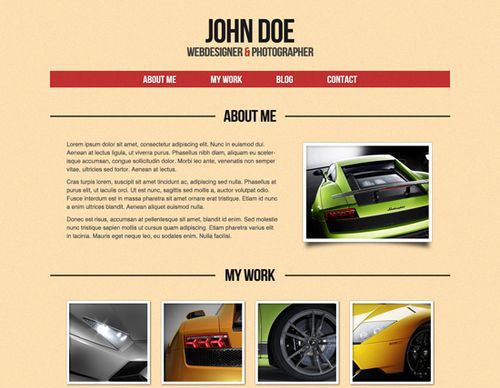
レトロスタイルのシングルページ完結型レイアウトを作成する方法
1ページにすべての情報をまとめた、ユニークなレイアウトとなっており、ビンテージテイストの配色も参考にいかがでしょう。
[button_square color=”purple” url=”blog.szaboka.hu/wp-content/downloads/One-Page-Website-Design.psd”] サンプルPSDダウンロード [/button_square]
Webレイアウトデザインの参考にしたいPhotoshopチュートリアル25個まとめ(+サンプルPSD素材)
去年まとめたエントリーとなりますが、こちらにもサンプルPSDダウンロード可能な、チュートリアルまとめています。
[参照元 : 44 Photoshop Web Design Layout Tutorials – DesignM.ag]