Adobeが先日発表した、画像生成AIのAdobe Firefly(ファイアーフライ)。
現在はリクエストが通ったひとから、ベータ版を利用できるようになりますが、今回リクエストが通ったため、どのようなことができるのか、実際に見ていきます。
※ Adobe IDに関連付けされたメールアドレスでリクエストした、すべてのユーザーが3月30日より、Adobe Fireflyを利用できるようになりました。
「Adobe Fireflyってなに?」というひとは、以前の記事で詳しく紹介しています。
画像生成AIサービスAdobe Fireflyが登場 著作権問題をクリアに
言葉で画像生成する「Text to Image」
現時点ではAdobe Fireflyベータ版で利用できる機能は、入力した文字から画像を生成する「Text to Image」と、テキストに効果をつける「Text effects」の2つ。
まずは「Text to Image」をクリックすると、実際にAIが生成した画像をまとめたギャラリーを確認できます。

各画像にカーソルを合わせると、どのような文字(プロンプト)を入力したのか確認でき、気に入った作品は実際に試すこともできます。

また同時に「コンテンツ認証情報」も記載されており、どのようなAIモデルで生成されたのか確認できるようになっているのも特長。
Fireflyの大きなポイントでもある、商用利用を前提としているため、著作権などの権利を侵害するような画像は生成されない仕組み。

実際にプロンプトを試してみたところ。
現状では英語のみの対応ですが、日本語含む多言語対応も予定されています。
ここでは、「Island at the middle of the ocean with an extremely luxurious glass and pastel walled villa surrounding a huge jungle at night」(夜の巨大なジャングルを囲むように、ガラスとパステルカラーの壁の超豪華なヴィラがある、海の真ん中にある島)と入力。

数秒待つと、美しい画像が生成されました。
画像の縦横比も調整可能
さらにAdobe Fireflyのすごいところが、オプション設定が手軽に行なえる点です。
Aspect Ratioでは、縦横比を変更することができます。

ここでは、Widescreen(16:9)に変更してみました。

コンテンツタイプで画風が変わる
Content Typeでは、どのような写真に仕上げたいのか決めることができるのも、他のジェネレーティブAIツールにない機能のひとつ。
「Photo」にすることで、よりリアルな写真っぽい仕上がりに。

「Art」にすることで、アーティスティックな仕上がり。

「Graphic」では、ベクターデザインのようなグラフィックスタイルで生成されました。

他の言葉でも試してみます。
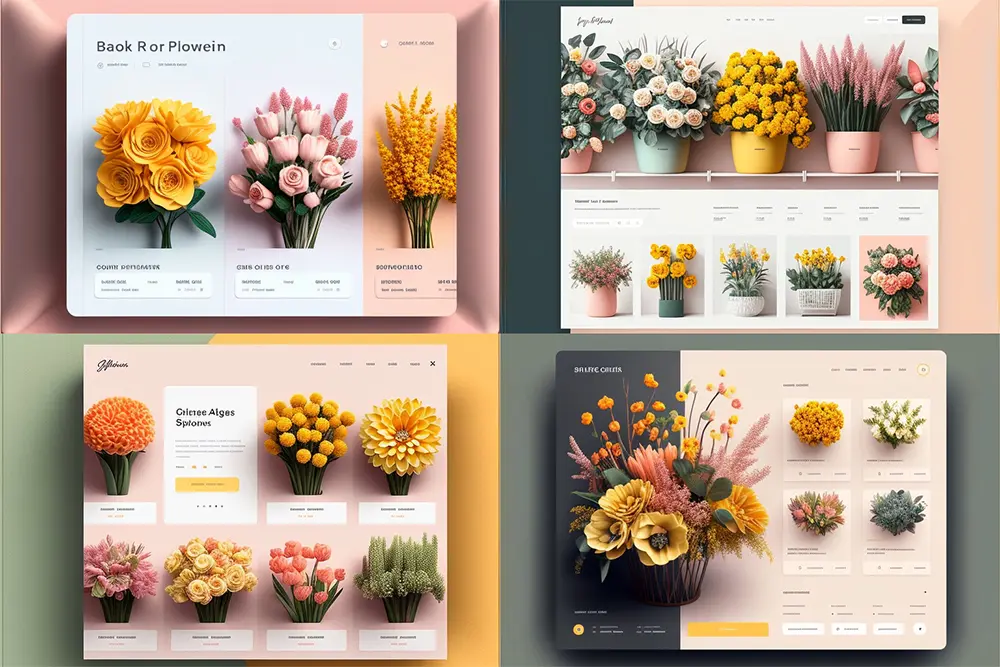
「interior design living room with a lot of plants」(植物がたくさんあるインテリアデザイン)と入力したところ。
「Photo」にすると、まるで実際に撮影した写真と見間違うレベル。

「Art」では、よりイラストっぽい仕上がりになっています。

「Graphic」は、まるでIllustratorで作成したようなベクター風のリビングルームになりました。

「None」にすることで、なにも加えない写真っぽいつくりに。
生成された画像があまり気に入らないときは、「Referesh」ボタンをクリックすれば、違った雰囲気の完成です。

スタイルオプションを追加しよう
Styleでは、たくさんのフィルターやキーワードを追加することができます。

追加されたスタイルは、入力フォームにまとめて表示され、不要なスタイルはクリックで削除することも可能です。

「サイバーパンク」や「水彩画」、「デジタルアート」などのスタイルを追加し、生成した画像がこちら。
見事に水彩ペイントのような仕上がりとなりました。
ここまでかかった時間は、1分もかかりません。
経験やスキルに関係なく、高品質な画像生成ができる、まさに未来のAIツールの登場です。

この他にも「Color and Tone」で配色やトーンといった色味を調整することもできます。
「Black and white」のモノクロイメージにした様子がこちら。

さらに「Lighting」では照明の当たり方なども、ワンクリックで調整できます。
ここでは「Golden Hour」(ゴールデンアワー)という、夕焼け空のような仕上がりをチョイス。

生成する画像のアングルを変更するのも一発です。
「Compositon」で「Shot from Above」(真上からの撮影)モードに変更すると、ドローンで空撮したような構図に仕上がりました。

文字テキストに効果をつける「Text Effects」
Adobe Fireflyベータ版で利用できる、もうひとつの機能「Text Effects」。
入力したプロンプトで、文字テキストにスタイルやテクスチャを適用することができます。

こちらも実際に試してみましょう。
「Floral Hawaii, Plumeria, Palm」(花柄ハワイ、プルメリア、ヤシの木)と入力したところ。
数秒待つと、4つの素敵なバリエーションが生成されました。
ハワイを代表する花、プルメリアとヤシの木をうまく組み合わせているのがわかります。

もちろんお好みの文字テキストに変更することも可能。ここでは「Aloha」と入力してみました。
ハロウィンや結婚式といった、イベントやパーティなどで活躍しそうな機能です。

オプション機能も豊富に揃っており、フォントを変更することも可能。
現時点では、限定的なフォントのみとなっていますが、将来的にはAdobe Fontsでも利用できるようになるでしょう。

「Color」では、背景色と文字色を選ぶことができます。

クリエイターをサポートする“副操縦士”的な存在に
この記事で紹介したこれらの機能を、ゼロから作成するには、時間もスキルも必要です。
デザインアイデアや、クリエイティブなインスピレーションを得るのにも、適していると言えるでしょう。
今後はPhotoshopやIllustratorなど、Adobe Creative Cloudとの統合も予定されています。
現在はベータ版のため、生成した画像は個人利用のみとなっているのでご注意ください。
なおAdobe Fireflyの最新情報やアップデートは、Discordコミュニティーより確認できます。
先日V5になったMidjourneyも、もうすぐV6リリース予定と、ますますAIゲームが加速しそう。