フォトショップを使いこなしたいときは、やってみたいつくり方をまずは真似してみましょう。
手順通り進めることで、あらゆることができるフォトショップの、実践的な使い方を学ぶことができるでしょう。
実際、フォトショップの使い方を紹介したチュートリアルが、毎日世界中で公開されています。
この記事では基本から応用まで、しっかり学ぶことができる最新チュートリアルを、まとめてご紹介します。
2022年の知っておきたいフォトショップのつくり方と一緒にどうぞ。
【総まとめ】2022年公開のすごいPhotoshopチュートリアル、作り方厳選まとめ
フォトショップが楽しくなる最新チュートリアル、つくり方まとめ
エレガントで洗練された雰囲気を演出できるガラスエフェクトは、フォトショップの「置き換え」機能がポイントのチュートリアル。

まるでサーモグラフィーで撮影したような色合いを表現した、レトロな雰囲気の写真加工チュートリアル。

最新よく見かける光り輝くテキストが、熱で溶けたような、サイケデリックな雰囲気を演出できるチュートリアル。

修復ブラシなどを実際に試しながら、写真によって使い分けたいツールを、それぞれ詳しく紹介しているチュートリアル。

修復ブラシをつかった、基本のレタッチテクニックにはじまり、 肌の色味の調整や、自然なコントラストの付け方など、本格的なテクニックまで網羅した動画チュートリアル。

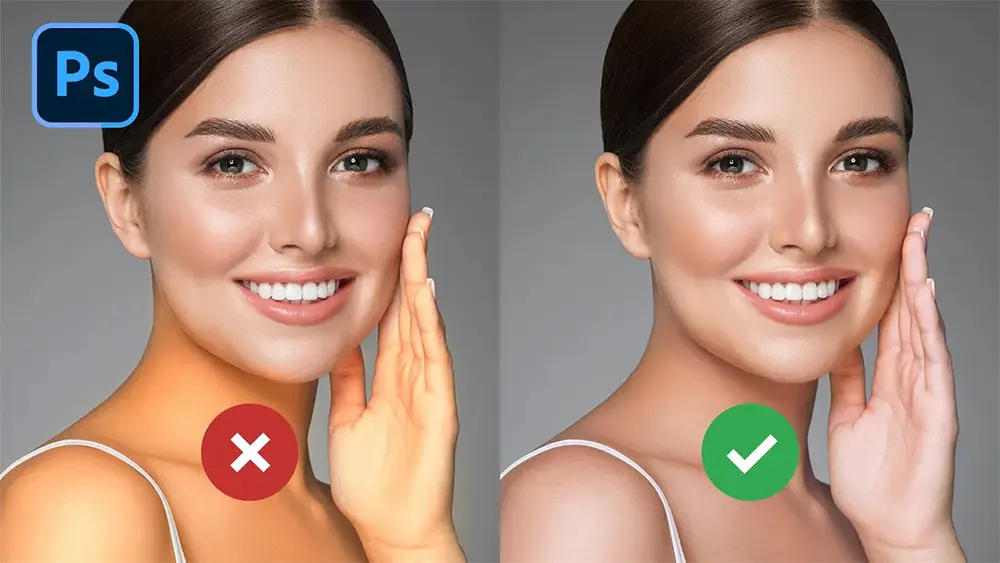
肌色をサンプルリングする方法や、どの色が足りないのか知る方法、そして違和感のない見た目に仕上げる最終ブレンドテクニックまで、全てを網羅した動画チュートリアル。

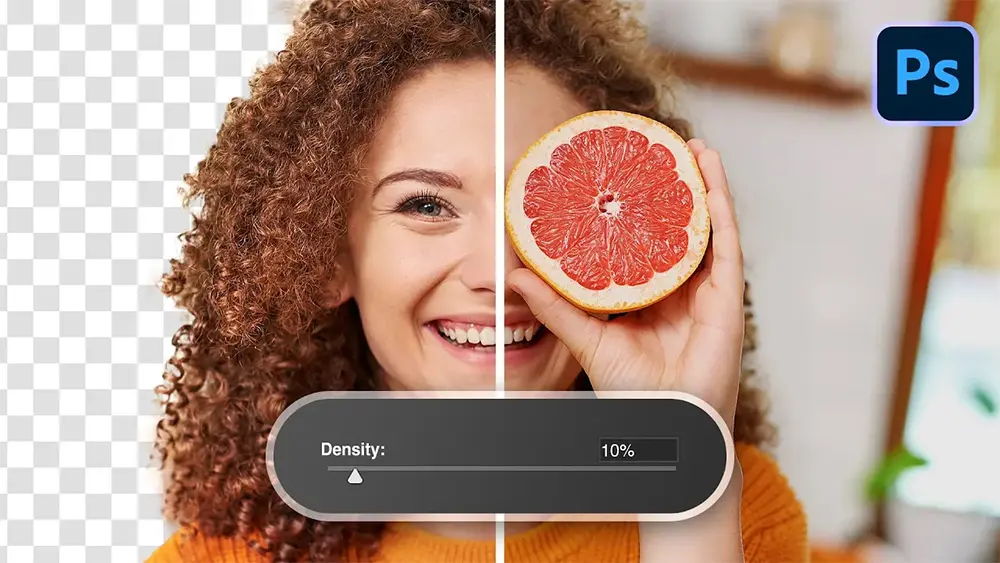
より良いレイヤーマスクの作成方法から、 人工知能による新しい選択範囲の指定方法など、あまり知られていないテクニック10個をまとめて紹介した動画チュートリアル。

フォトショップではさまざまな写真加工が可能ですが、ここではCamera Rawフィルタ機能を利用した、お手軽でどんな写真にも対応できるテクニックをご紹介。

2枚の写真を一枚に合体させ、見た目よく横並びにする、お手軽だけど知っておくと便利なテクニックを紹介。

それぞれ異なる写真をフォトショップで切り抜き、見事に合成するチュートリアルで、実践的なテクニックが随所に。

どんな写真にも追加できる、独自の光ブラシを作成する簡単チュートリアルで、いくつかのフィルタ機能とカラー調整レイヤーのみで実現可能。
写真の光を強調したり、写真合成で光を追加したいときにも便利。

どんな文字でも、まるで印刷した文字のインクがにじんだようなリアルな仕上がりを手軽に表現できるエフェクトで、日本語チュートリアルでも詳しく紹介しています。

ロサンゼルスにあるハリウッドサインをモチーフに、超リアルな見た目をフォトショップでゼロから作成するチュートリアル。

2種類のすりガラスをそれぞれ作成するチュートリアルで、曇ったようなガラスエフェクトは、UIデザインにもオススメしたい、リアルな質感にも注目です。

フォトショップでリアルなTシャツのモックアップを作成する方法
Tシャツだけでなく、あらゆる衣服とアートワークを使用することができるモックアップのつくり方。
フォトショップの時短テクニック集でも、赤のドレスを真っ白にする方法を紹介しています。

あらかじめ用意しておいた複数の写真を切り抜き、違和感なく合成するチュートリアル。全体の色味の調整など、知っておくと便利なテクニック。

レイヤースタイルを利用するだけで表現できるお手軽テキストエフェクトで、ひとつの文字レイヤーのみで作成できるのも特長。

ビンテージ専用のデザインツール Kittl(旧Heritage Designer)をつかって、手軽にレトロなロゴデザインを作成できるチュートリアル。
ツールの使い方は、こちらの記事でまとめています。

レイヤースタイルのみで作成できるので、他のプロジェクトでも再利用でき便利なチュートリアル。
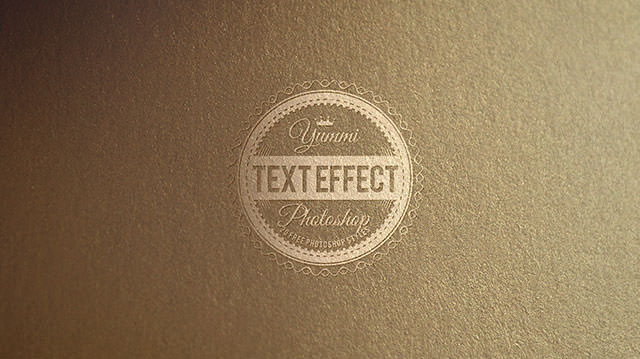
超リアルな黄金文字のつくり方では、写り込んだ反射具合も再現しています。

背景と鹿、スーツの男性、それぞれ異なる写真を組み合わせることで、シュールな合成テクニックを学ぶチュートリアル。
ブラシや調整レイヤーなど、こんな使い方あったんだ的な、目からウロコのテクニック。

メタリックな光沢感が特長で、フォトショップでは定番のテキストエフェクトを、Figmaで再現するデザインチュートリアル。ザラッとした質感を追加した本格派。

オリジナルの混合ブラシツールを作成することで、どんなデザインにも活用できるスタイルを設定します。

Adobe Stockを使いこなそう
フォトショップでのつくり方が分かっても、なかなか実践できないのも事実。
「作ってみたいけど時間が足りない」
「英語で何が書いてあるかよく分からない」
「もう少し手軽に作成できれば、、」
さまざまな理由から、何も手をつけられないという声をよく聞きます。
そんなときに便利なのが、アドビが運営するストックサイトAdobe Stockです。
理由はずばり、商用利用できるフォトショップ用デザイン素材が多数公開されているから。
実際、文字や写真を変更するだけで、短時間でプロのように仕上げることができ、まさに秘密の道具箱のよう。
Adobe Stockはデザインが苦手という人にこそ、まず活用してほしい手段なのです。
まるでハチミツで文字を書いたような、美味しそうなテキストエフェクトは、文字を変更するだけのラクラク編集が魅力です。

Realistic Watercolor Paint Effect Mockup
写真を差し替え、数秒待つだけで、まるで本物そっくりな水彩ペイント風に加工できるテンプレート。

Realistic 3D Gold Text Effect Mockup
立体的で黄金に輝く3Dテキストエフェクトですが、文字を入力だけで完成のシンプルすぎるテンプレートで、日本語にも対応しています。

スマートオブジェクト機能により、独立したレイヤーで編集作業ができ、文字を変更するだけで完成のテキストエフェクト。
Ribbed Glass Distortion Refraction Effect
初心者にはややこしい「置き換え」機能なども不要で、写真を置き換えるだけで完成するモールガラス風エフェクト。

リアルな水滴のついた、アルミ缶のモックアップは、プロダクト商品の紹介やプレゼンなどにも最適な、7000px超えの本格的な素材。

人気の高い写真加工エフェクトのひとつで、写真を置き換えるだけで、油絵のような仕上がりを表現できるテンプレート素材。

日本向けの季節を感じるアイソメトリックなイラストが多いのも、Adobe Stockの特長のひとつと言えるでしょう。
無料イラスト素材と一緒に活用してみてはいかがでしょう。

Adobe Stockは最初のひと月素材10点まで無料で、必要なときにお得に利用でき、使い方に合ったプランが選べます。
無料体験の終了前に解約した場合、料金は請求されないので、まずは気軽に試してみましょう。