この記事では、基本操作から制作時間を短縮するテクニックまで、Illustratorを実践的に学ぶ最新デザインチュートリアル、つくり方レシピをまとめてご紹介します。
実際に手を動かし、手順どおり進めることで、Illustratorのツールや機能の実践的な使い方が、自然と身につきます。
Illustratorを本気でモノにする最新デザインレシピ、つくり方まとめ
シェイプツールを使って基本的なデザインを作成し、トレンディーで鮮やかなグラデーションをつかって立体的なロゴに仕上げます。
手描きしたパスに沿って立体感のある3Dスタイルを表現し、さらに「ラフ」効果をつかってモコモコ感のあるデザインに仕上げます。
フリーフォームグラデーションとメッシュグラデーションを活用した、よりオリジナル性の高い色の組み合わせを表現できるテクニックを学びましょう。
美しいグラデーションを描くのに必要なフリーフォームグラデーションを使えば、光の反射やよりなめらかなグラデーション効果を作成できます。
Affinity Designerでフラットイラストを作成する方法
新しいベクターグラフィックツールとして話題のAffinitity Designerの基本的なツールを学ぶ初心者向けチュートリアル。
Affinity Designerでスタイリッシュな絵文字アイコンをデザインする方法
3つの特長のある絵文字アイコンをデザインしていくチュートリアルで、こちらもAffinityの基本ツールの使い方を学ぶのに最適です。

レトロフォントとデコレーション素材を活用することで、制作時間を短縮できるデザインの進め方を紹介したチュートリアル。
点描(Stipple)エフェクトを表現できるIllustratorブラシのつくり方
無数の点の集まりで陰影をつける点描法を再現したブラシを作成することで、いつでも点描エフェクトを適用できるようにします。
Illustratorでオススメの質感をアップするテクスチャ3種類のつくり方
つぶつぶ感のあるGrainyエフェクト、Stipple(点描)エフェクト、パターンスウォッチをつかったテクスチャの作成方法がそれぞれ紹介されています。
古いコミック漫画でロゴとして使われていた、太いアウトラインが特長の鮮やかな3Dテキストエフェクトを、Illustratorで再現します。ザラッとした質感は、Photoshopアクション素材で表現しています。
文字テキストに長ーい影をつける、簡単で効果的なチュートリアル。アピアランスパネルの使い方を学びながら、編集可能なテキストエフェクトを作成していきます。
Illustratorに収録されたパターンの使い方から、パターンのつくり方、パターンの適用方法、パターンツールの使い方など基本的な使い方を網羅したガイド集。
3種類の異なる矢印デザインのつくり方を学ぶチュートリアルで、デザインの幅が広がる応用の効くテクニック。
ライブコーナーをつかった方法の他に、アンカーポイント機能や変換ボタンによる角の丸め方がまとめて紹介されています。需要の高いデザイン編集のひとつなので、覚えておくと良いでしょう。
シンプルな6つのステップで完成の基本的なハート型のつくり方は、初心者のひとにもオススメしたい内容。
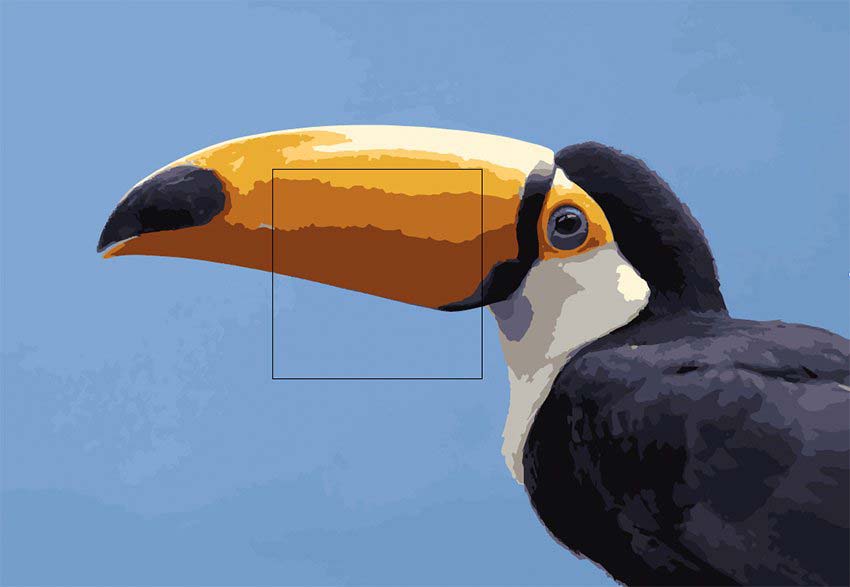
トレースツールを使って画像をベクター形式に変換する方法と一緒に、ロゴのトレース方法についても一緒に紹介されています。
シェイプツールを使ってゼロからヤシの木をデザインしていき、マスキングツールの使い方などIllustratorの使い方を実践的に学びます。
設定したグリッドに合わせた簡単な図形を作成したり、文字テキストの追加方法、配色の適用方法などIllustratorでまず覚えておきたい基本の操作を学びます。
グラデーションメッシュと描画モードの組み合わせで、本当にペイントしたような水彩エフェクトを実現できます。
Illustratorでのワークフローを劇的にスピードアップさせる、あるツールを使うことで、素早く簡単にパターンを作成できます。
4枚の色の異なる紅葉した葉っぱをデザインし、どんな文字にも適用できるエフェクト。アピアランスパネルを利用することで、文字を効果的に葉っぱで埋め尽くすことができますよ。
テキストを入力して、グラフィックスタイルを適用するだけで手軽に3Dテキストを作成できるテクニック。
アイソメトリック・プロジェクトション(英: Isometric Projection)」、日本語で「等角投影法」と呼ばれるデザインスタイルをIllustratorで手軽に表現しましょう。

前回のチュートリルはこちら、およそ3ヶ月ぶりの更新となりました。