
こんにちは。東京工業大学デジタル創作同好会traP のぷぐまと申します。
普段は部内の SysAd班 というところで Web アプリケーション制作を行っています。
今年4月からは、SysAd班 で新規開発中の traPortfolio のフロントエンドリーダーを務めています。
今回は、X (旧 Twitter) で見かけたウェブフロントエンドのビルドツール「farm」を使ってみたのでこれについてまとめてみました。
ぜひ最後までお付き合いいただければ幸いです。
【目次】
farm とは?
まず、今回取り上げる「farm」について軽く基本情報をまとめておきます。
farm とは、Rust というプログラミング言語で作られ、今年リリースされた新しい Web ビルドツールです。Vue という Web フレームワークに標準で使われている Vite と呼ばれるビルドツールは現時点でかなり高速ですが、farm はこれよりもさらに高速に動作します。
ビルドツールというのは、ざっくりいうと規定の形で書かれたプログラムを別の形に出力し直すプログラムのことを指します。Webアプリケーションは一般的に HTML・CSS・JavaScript の3つの形式で書かれ、実行されます。これはインターネットが登場した初期からほぼ変わらないものであり、現代の複雑なWebサイトやWebアプリケーションを作るにはかなり簡素な構成です。このままで開発を行うことも可能ではありますが、より高度なプログラムを書くためのフレームワークと呼ばれるものが存在します。このようなフレームワークで作られたWebサービスを実際に動かせる状態にするためにあるのが、ビルドツールと呼ばれるものなのです。
farmを実際に使ってみた
今回は、私がフロントエンドのリーダーを務める traPortfolio に farm を導入してみました。
お試しということで fork 先のリポジトリで作業を行いましたが、そのリポジトリの URL を以下に貼っております。気になる方はぜひご覧ください。
※ 開発途中のリポジトリから分岐させたため、最新のものとは大きく異なる状態で移行作業を行っています
ここからは、実際の移行手順をまとめていきます。
1. 公式の移行ガイドを参照して、configファイルを書き換える
farm の公式サイトには、ビルドツールを Vite から farm に移行するためのガイドが用意されています。まずは、この手順に沿って作業を行いました。
具体的には、パッケージを vite から farm に入れ替え、vite.config.ts のファイル名を farm.config.ts に変更しました。
また、package.json にあるコマンドの一部を farm 向けのものに差し替えました。
すると、正常にビルドはできましたが、開発環境では真っ白な画面しか出なくなってしまいました。
2. index.html 内の main.ts へのパスを修正
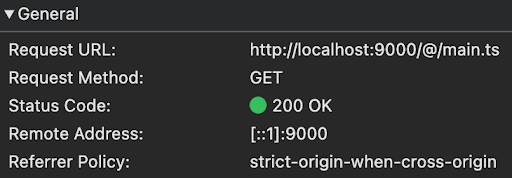
真っ白な画面が出てしまったのは、index.html から main.ts を読み込めていないことが原因でした。

↑ /@/ が残っていて、正常なアクセスができていないことが分かる
![]()
↑ Google Chrome の開発者ウィンドウでも「TypeScriptファイルが読み込めていない」というエラーが出ている
そのため、 index.html 内に書かれた読み込みパスを修正しました。
どうやら静的なファイルに対してはエイリアスが効いていないようです。これについて調べてみましたが、情報が見つからなかったので仕様かバグかは私は分かりませんでした。
3. scss のビルド設定更新
本プロジェクトでは、Figma でデザインする際に作られているカラーパレットの色情報を、一つの scss ファイルでまとめて変数に設定しています。そのため、この変数定義ファイルを他の scss ファイルに読み込めるように設定をしています。
しかし、この scss ファイルが正常に読み込めなかったため、ビルド時にエラーが出てしまいました。ここでは、@farmfe/plugin-sass というこちらも Rust 製のプラグインを導入することにより Vite を使っていたときと同じ設定項目を利用できるようにしています。ただ、ここでも前項で挙げたエイリアス適用ができない症状が発生しました。
ここでもエイリアスを用いない記法に書き換えることで対応しました。
4. 開発環境で起動
ようやくここで開発環境が正常に起動できるようになりました 🎉
やったね。と言いたいところなんですが、ここで画像の読み込みに失敗しています。

↑こちらは画像が表示されていますが、

↑こっちは正常に読み込めていない……
これもエイリアスの不具合ではあると思いますが、画像をモジュール化しているか否かでエイリアスが適用されるかが変わっていました。
この部分を修正することで、正常に画像も含めて表示できるようになりました。
ここまでリファレンスや Rust の内部実装と格闘しておよそ1週間……。結構時間がかかってしまいました。
farm を使ってみての感想
farmを使ってみて感じた長所や短所を以下にまとめてみました。
全体としてプレビューもビルドも高速化がなされており、かなり開発体験はよくなっている印象です。ただ、まだ荒削りだと感じる部分もそこそこあります。Vite と farm では実行環境が同じでビルドが変わるだけなので、現状速さ以外のメリットはあまりないようにも感じました。現時点では移行する必要性が薄そうです。
ただ、Rust の安全性を生かした安定的な開発ができるようになることも開発の目標として挙げられています。これは結構楽しみです。
Vue はネイティブ未対応ですが、現時点でネイティブ対応しているReactをお使いのかたはぜひ試してみてはいかがでしょうか。
長所
圧倒的に動作が高速
ビルドや開発環境への反映が爆速でした。あまりにも速い。
Vite であれば数秒かかるビルドが farm だと 1 秒もかからずにできます。
色がキレイ

ターミナルで farm コマンドを実行したときの出力の文字色が結構好きです。
いい色だ……。
短所
公式ドキュメントの整備が追いついていない
今回の移行で最も感じたのがこれでした。
特に、scss 周りのプラグインは情報がほとんどなく、Rust で書かれたソースコードを直接見ないことにはオプションの存在にすら気づかないこともありました。
エラー出力がそこまで親切ではない
今回は初めて farm を利用したこともあり、かなりビルド時にエラーが出ました。ただ、そこで出てきたエラーがそこまで親切ではなく、原因の特定に長い時間を要したものもありました。
![]()
しまいにはターミナルに Rust のエラーが直接出てきてしまう状態でした……。初見だと結構ツライ感じですね。
Vue がネイティブサポートされていない
今回は Vue で作られたサービスを Vite から farm に移行しましたが、farm の Vue 向けプラグインはまだ開発中であり、Vite の Vue プラグインを流用していました。
最初の手順で vite をパッケージ一覧から削除しましたが、最終的には Vite を完全に使わないようにするのはできませんでした。
そのため、パッケージ数が Vite を使うときよりも増えていて、npm install や npm ci をしたときのインストール時間が Vite を使っていたときよりも伸びていました。
この影響でせっかくビルドが早くなったのに GitHub Actions に要する時間が大きく変わりませんでした。パッケージ周りはうまくキャッシュをきかせればいい感じになりそうではありますが……。
ホットリロード時に画面がガタつく
これはそこまで気にはなりませんでしたが、farm 特有で面白いなと感じたのでここで取り上げておきます。
開発環境で動作確認を行う際、プログラムを書き換えると自動でブラウザ上の表示が再読み込みされます。ここで、VSCode などで編集後即座に保存をする設定をしている場合、文字通り一文字入力する事に画面が読み込み直されます。その影響でブラウザでの表示がガタついているように感じてしまいました。ある程度は遊びをもたせたホットリロードにしておくともう少し使用感は改善されるのかな、と感じました。
パスのエイリアス機能の動作が不安定
これもそこそこの頻度で遭遇しました。
traPortfolio の開発では、相対パスを使っての記述ではなく、エイリアスを用いた読み込みをしています。
具体的には、/@/ を {{ プロジェクトのルートディレクトリ }}/src/ と変換するように設定しています。しかし、この変換がうまく作用しないことがかなりありました。
特に、このパスは vue ファイルでの import 時や <template> タグ内での読み込み時にのみ適用されるようです。それ以外の静的ファイル内や vue ファイル内 <script> タグ内部で直接指定された場合は適用されませんでした。
プラグインがあまり充実していない
これは scss 関連で特に感じたことです。
Rust 製の farm に合わせて Rust 製のプラグインもいくつか存在しますが、これらはどれも開発途中で動作が不安定でした。
@farmfe/plugin-sass だと不具合が起きる挙動も、JavaScript で動く @farmfe/js-plugin-sass に切り替えるとより安定するようになることもありました。
あとがき
記事を書いている中で、高頻度で「エイリアス」について言及したような気がします。こういう細かい使用感がものを言うんだろうなぁ、という気になりました。
東京工業大学デジタル創作同好会traP について
最後に、この場をお借りしてこの記事を書いた「ぷぐま」が所属しているサークル「東京工業大学デジタル創作同好会traP」の紹介をさせていただきます。
traP は Web アプリケーションだけではなく、ゲームや音楽、デジタルイラスト、3DCG の制作や競技プログラミング、機械学習コンペへの参加なども行うデジタル系総合サークルです。
部員 600 人を超える traP には7つの班があり、それぞれで活動したり班どうしで交流したりしています。
(文:ぷぐま)

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら



