
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単にマップ上へマーカーを配置して、自作のマイマップを作成&公開できる無料のWebサービスをご紹介します!
オープンソースとして開発が進められており、面倒な初期設定などは一切ありません。サイトにアクセスすれば、すぐにでもマップを編集できるというシンプルな構成が大きな特徴と言えるでしょう。
マップの作成にご興味ある方はぜひ参考にしてください!
【 Cartes.io 】

■「Cartes.io」の使い方!
それでは、「Cartes.io」をどのように使えばいいのか詳しく見ていきましょう!
利用するだけならログインなどの初期設定は不要です。
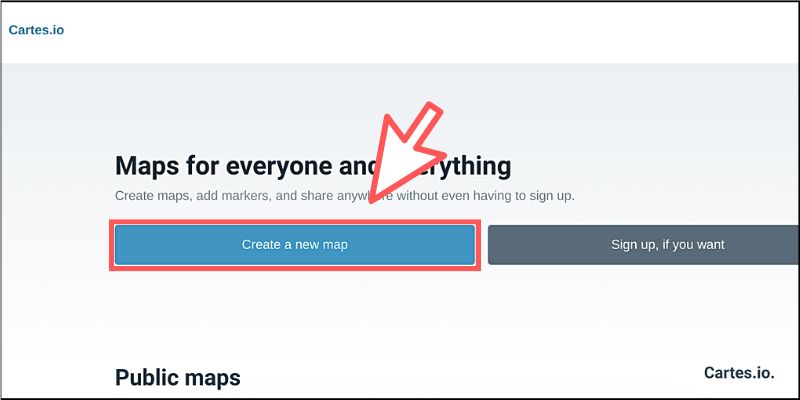
サイトにアクセスしたら「Create a new map」ボタンをクリックして新規プロジェクトを作成しましょう。

マップの編集エディタが表示されます。

この画面から自由にマーカーを配置したり、さまざまなオプションの設定や共有などができるようになります。
■マーカーを配置してみよう!
ここからは、地図上の好きな箇所へマーカーを配置して自作のマイマップを作る手順についてご紹介します。
さきほどのマップ編集エディタで、地図上の好きな箇所を右クリックしてみてください。

マーカーを作成するための設定パネルが表示されます。

「タイトル(英数字)」と「概要」を入力して、最後にボタンをクリックしましょう。

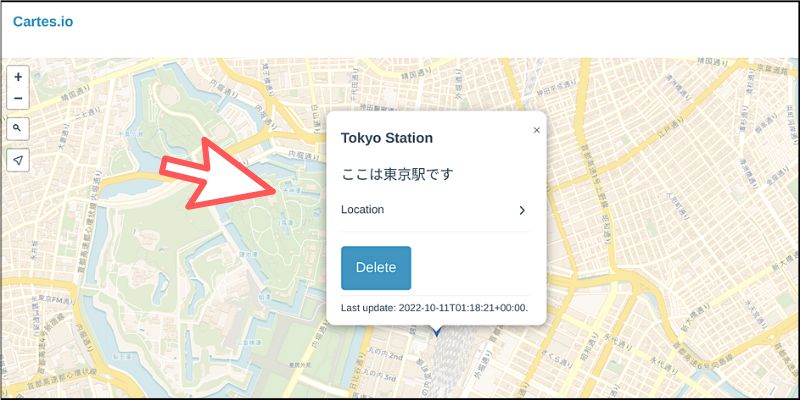
これでマップ上にマーカーが配置されました!

マーカーをクリックすると、さきほど入力したデータが表示されます。

「Location」の部分をクリックすると、詳細な緯度経度も確認可能です(Deleteボタンをクリックすると削除できます)。
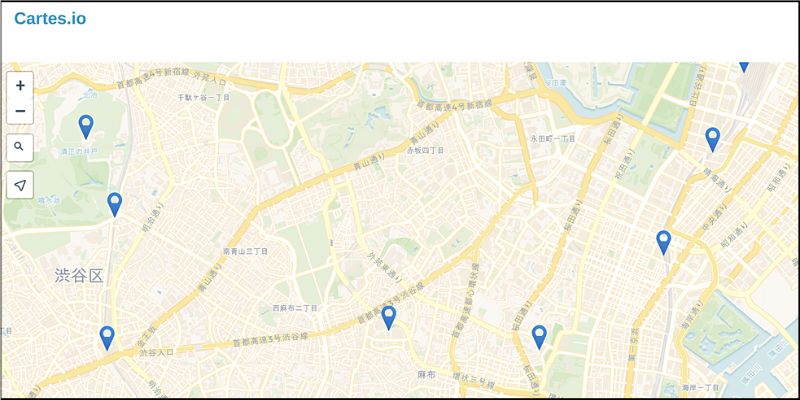
他にも、同様の手順でいくつかマーカーを配置してみました。

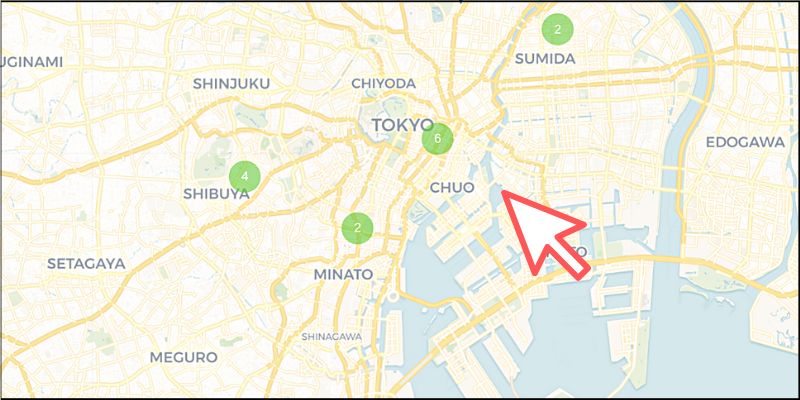
複数のマーカーがある場合は、地図を縮小したときに自動で任意のエリアをまとめて表示してくれる機能もあります。

エリアごとにマーカーの数だけが表示されるので、マップもすっきりして見やすくなります(緑色の部分をクリックすると全マーカーを確認できます)。
また、エディタ下部の「Live feed」には、最近追加されたマーカーがリストアップされています。

リストをクリックすると、ダイレクトにそのマーカーが配置された場所に遷移する機能もあります。

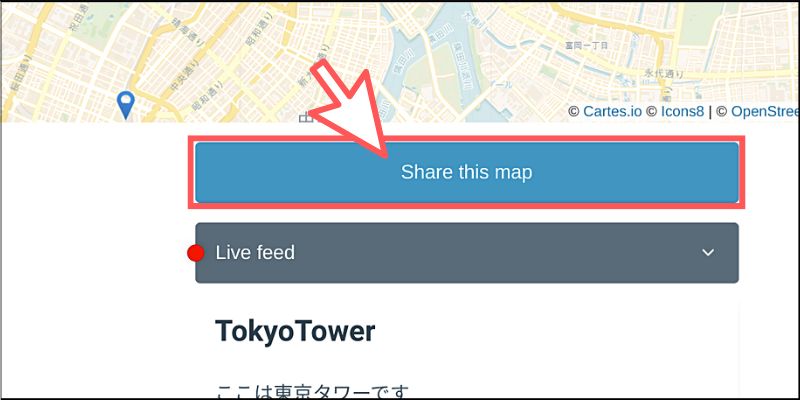
最後に【Share this map】ボタンをクリックして、URLをシェアすれば誰でもこのマップを閲覧できるようになります。

基本的な編集方法はこれだけなので、簡単にマップを作成して公開できるわけです。
過去に行った旅行マップや、お気に入りのカフェマップ…など、地図上にマーカーを配置してちょっとしたマイマップを簡単に作ってシェアできるのが大きな魅力と言えるでしょう。
■マップの設定について!
「Cartes.io」には自作のマイマップをシェアするにあたり、便利な設定項目がいくつかあるので合わせてご紹介しておきます。
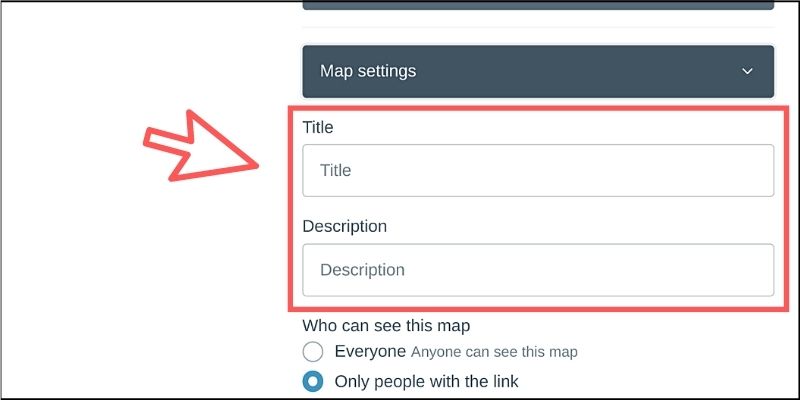
【Map settings】をクリックするといくつかの設定項目が表示されるので、まずはマップのタイトル・概要を入力しておきましょう。

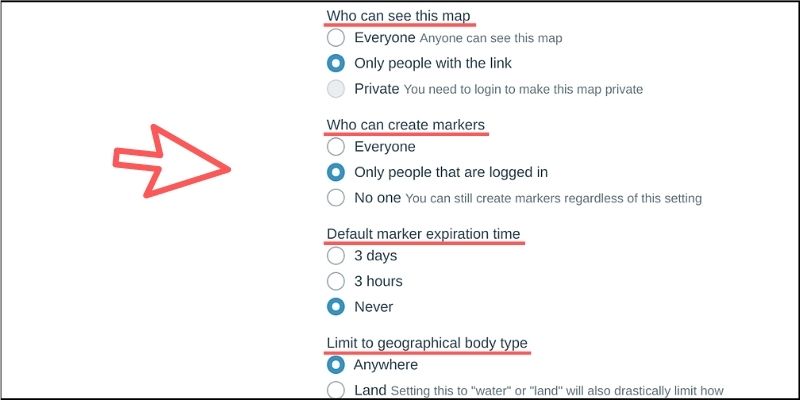
次に、いくつかの権限設定を確認しておきます。

主な設定としては、以下のような項目が提供されています。
- マップを閲覧できるユーザーの制限
- マーカーを作成できるユーザーの制限
- マーカーの有効期限
- マーカー内のリンク可否
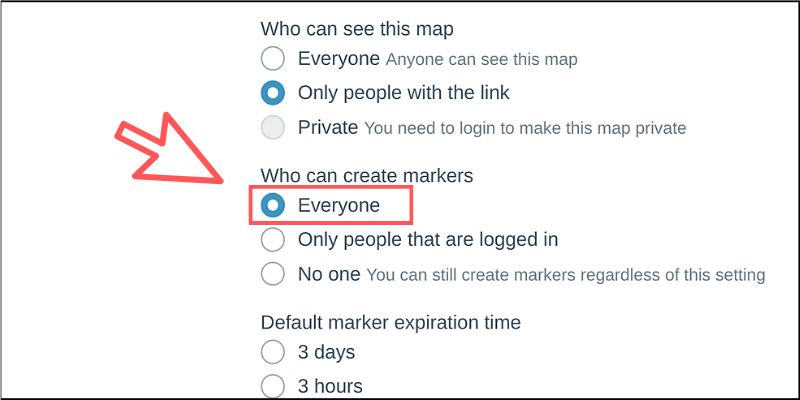
これらの設定を使うことで、たとえばシェアしたマップに誰でもマーカーを作成&配置できる設計にするようなことも可能です。
ちなみに、マップのデザインは現時点で3種類用意されています。

お気に入りのデザインに変更してシェアしてみましょう。
■JavaScriptでマップを制御しよう!
「Cartes.io」で作成したマップは、あらゆる操作をJavaScript(Node.js)から制御可能です。
そのため、マップを独自にカスタマイズしたい方や、自分のWebサイトに連携したいようなケースにも対応できるわけです。
そこで、どのようにプログラムすればいいのか、基本的な部分についてご紹介しておきます。
まず最初に、マップの編集エディタでブラウザのアドレスバーを見てみると、以下のような形式のURLが表示されていると思います。
https://app.cartes.io/maps/**********?lat=****&lng=****&zoom=**
このURLをよく見ると、「...maps/」から「?lat=...」の間に英数字の羅列があります。これがマップのIDになっており、プログラムする際に必要となるのでメモしておいてください。
次にNode.jsの開発環境を用意します。
ご自身で普段からお使いのもので構いませんし、以下のようなクラウドベースの環境でも問題ありません。
paiza.hatenablog.com
環境が整ったら、「Cartes.io」から提供されているAPIを使った通信処理を記述していきます。
今回は「node-fetch」を使ったプログラムを作ってみましょう。
以下のコマンドでインストールができます。
npm install node-fetch
簡単なプログラム例として、「Cartes.io」で作ったマップのデータを取得してみましょう。利用するAPIのエンドポイントは以下のとおりです。
https://cartes.io/api/maps/【マップのID】
【マップのID】はさきほどメモしたURLの英数字です。
「node-fetch」を利用したプログラムは次のようになります。
import fetch from 'node-fetch'; const url = "https://cartes.io/api/maps/********"; fetch(url, { headers: { "Accept": "application/json", "Content-Type": "application/json" } }) .then(data => data.json()) .then(json => console.log(json))
プログラムを実行すると、マップを構成するデータがJSON形式で取得できるのが分かります。
ちなみに、マーカーの情報だけが欲しい場合はURLの末尾に「markers」を付与すればOKです。
https://cartes.io/api/maps/【マップのID】/markers
上記のURLに差し替えてプログラムを実行すると、詳細なマーカー情報だけのJSONが取得できます。
今度は、プログラムからマーカーを作成してみましょう。
コードを簡単にするため、今回はマップの設定から誰でもマーカーを作成できるようにしておきます。

基本的なプログラムはこれまでと同じで、「body」に作成するマーカーの情報を付与するだけなので簡単です。
const url = "https://cartes.io/api/maps/********/markers"; fetch(url, { method: "POST", body: JSON.stringify({ category_name: "sampleMarker", description: "サンプルのマーカーです", lat: 35.690630815332916, lng: 139.81805863263938 }), headers: { "Accept": "application/json", "Content-Type": "application/json" } }) .then(data => data.json()) .then(json => console.log(json))
設定するマーカーの情報は次のようになります。
- category_name:マーカーのタイトル(英数字)
- description:マーカーの概要
- lat:マーカーの緯度
- lng:マーカーの経度
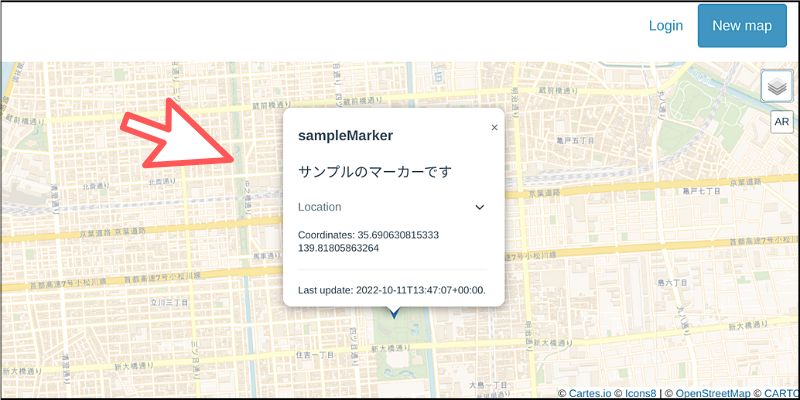
プログラムを実行すると、マップの「Live feed」に新規追加されたのが分かります。

マップ上にもマーカーが配置されているのを確認できます。

もちろん、複数のマーカーをプログラムからまとめて追加したり、情報の更新や削除なども制御可能です。
JavaScriptを活用することで、さらに柔軟な使い方が見つかるかもしれません。ちなみに、APIを使ったプログラムの場合「Cartes.io」の帰属表示が必要になるので注意してください。
APIの詳細については公式のドキュメントにも記載されているので、ぜひ合わせて参考にしてみてください!
■エンジニア騎士とクエリの魔女公開中
paizaは先日「エンジニア騎士とクエリの魔女」を公開しました。
異世界に勇者パーティーとして召喚された新人ITエンジニアの男女。
目覚めるとそこは、剣(コード)と魔法(SQL)が支配する世界だった。
騎士と魔法使いの冒険が、今始まる――
Python、PHP、JavaScript、C言語、Javaなど28言語で遊べるプログラミングゲームです。
あなたのプログラミング&SQLのスキルを解き放って異世界に平和をもたらしてください!!
■まとめ
今回は、誰でも簡単に自作のマイマップを作って公開できるWebサービスをご紹介しました!
「Cartes.io」はシンプルな操作体系でマイマップを作れるのが魅力で、類似サービスと比較してもこれほど手軽に利用できるサービスは少ないと思います。
マップを利用するケースは意外に多いと思うので、選択肢の1つとしてぜひみなさんも試しに自作マップを作ってみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら






