
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ブラウザ上で電子回路を組み立てたりプログラミングしたりできる無料のWebサービスをご紹介します。
Arduino、Raspberry Pi Pico、ESP32などのボードを使い、さまざまな電子部品を組み合わせて自由に回路を設計して動作確認もできる便利なWebエディタを提供しています。
ブラウザさえあればいつでも手軽に試せるので、ご興味ある方はぜひ参考にしてください!
【 Wokwi 】

■「Wokwi」の使い方!
それでは、「Wokwi」をどのように使えばいいのか詳しく見ていきましょう!
利用するだけならログインは不要です。まずは、サンプルのプロジェクトを試しに使ってみましょう。
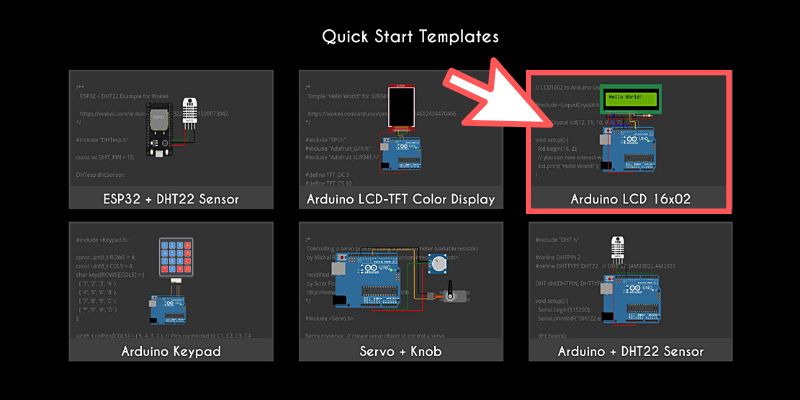
サイトのトップページにはサンプル例がいくつか表示されているので、好きなものを1つ選んでみます。今回は「Arduino LCD 16x02」を選択してみました。

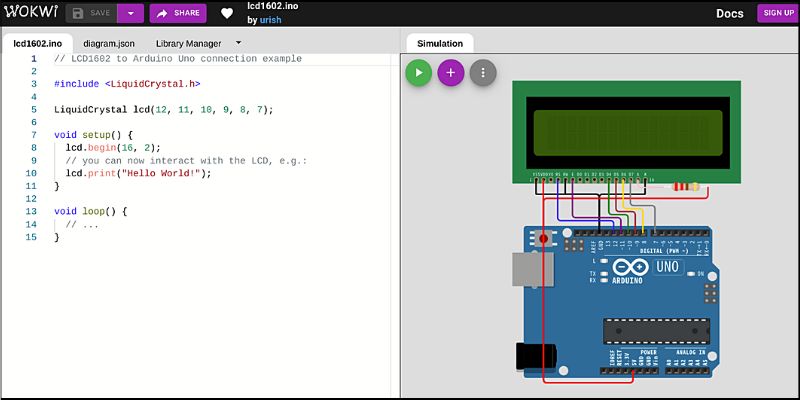
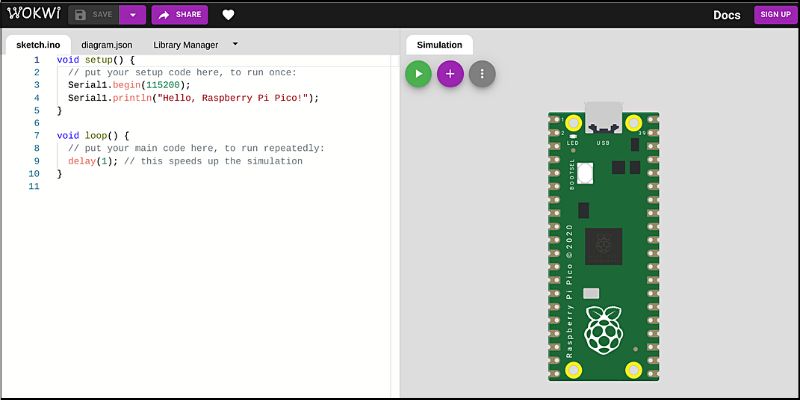
専用の編集エディタが表示されます。

画面左側にプログラムを書くためのコードエディタがあり、右側はボードや電子部品などを実際に組み立てられるエディタになります。
ちなみにプログラムはArduinoのスケッチと同じような記述が可能です。
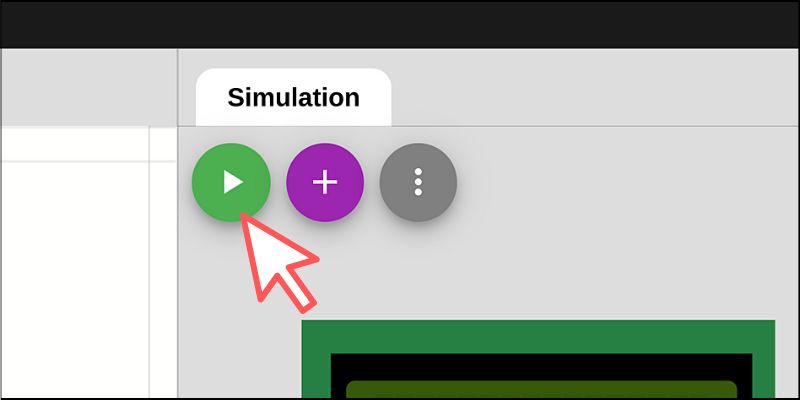
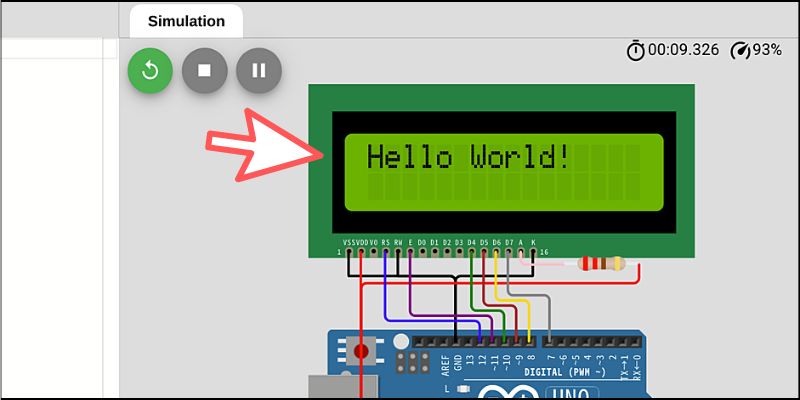
ひとまず再生ボタンをクリックしてみましょう!

するとArduinoに接続されたディスプレイに「Hello World!」という表示が出力されます。

プログラムを見てみると、このサンプル例では単純なテキストをディスプレイに出力する内容であることが分かります。
「Wokwi」は、こんな感じで自分が組み立てた電子回路にプログラムを書いて手軽にシミュレーションができるサービスになります。手元に電子部品やボードが無くても、ブラウザにアクセスするだけで楽しめるので非常に便利ですね。
■「Lチカ」をやってみよう!
だいたいの概要を確認したところで、今度は最初からプロジェクトを作成して簡単なプログラムを書いてみましょう。
今回は電子工作の基本である「Lチカ」を試してみます。つまり、プログラムでLEDを制御して点滅させることができます。
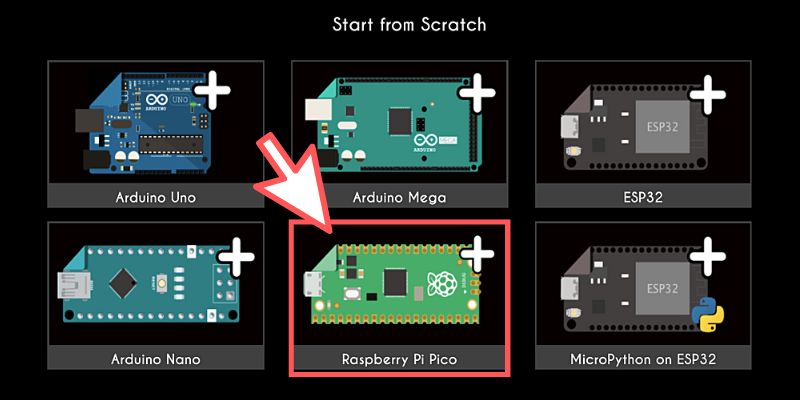
サイトのトップページ下部に「Wokwi」が扱えるボードの一覧があります。
自分の好きなボードを選択できますが、今回は「Raspberry Pi Pico」を選んでみましょう。

基本となるサンプルコードと一緒に、Raspberry Pi Picoを使った編集エディタが起動します。

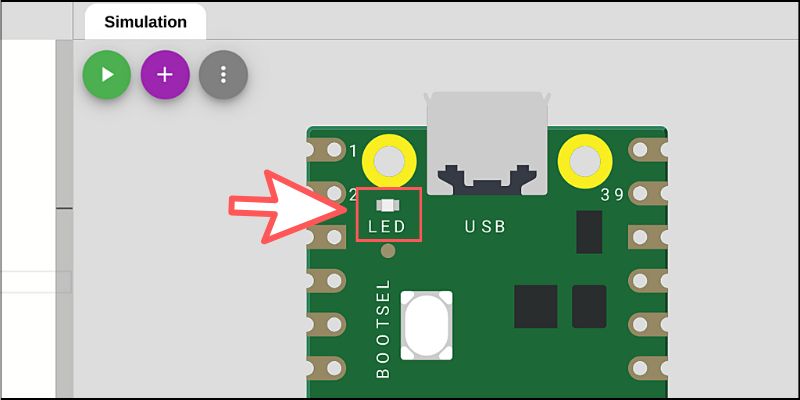
Raspberry Pi Picoは最初からボードにLEDが搭載されています。

そのため、プログラムを書くだけで簡単な「Lチカ」を実現できるわけです。
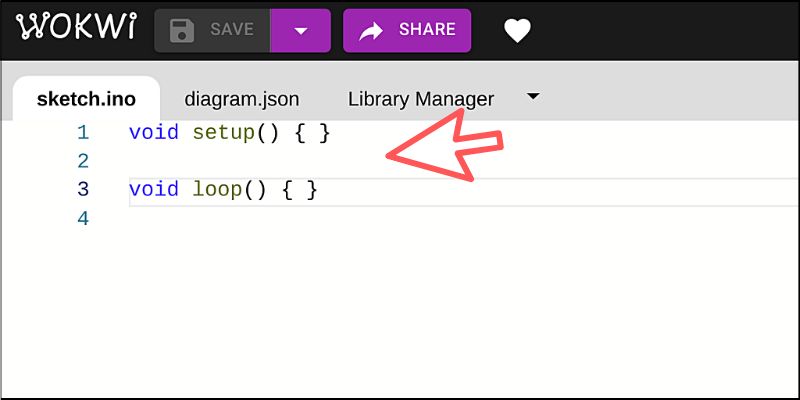
コードエディタにはあらかじめサンプルコードが表示されていますが、すべて削除して空っぽの関数を2つ作りましょう。
void setup() { } void loop() { }

setup()は最初に1回だけ実行される関数で、loop()は繰り返し実行される関数になるので覚えておきましょう。
「Lチカ」の前に、まずはRaspberry Pi Picoに搭載されているLEDを点灯させてみます。
LEDは「pin 25」に設定されているので、次のように記述すると使用できる状態になります。
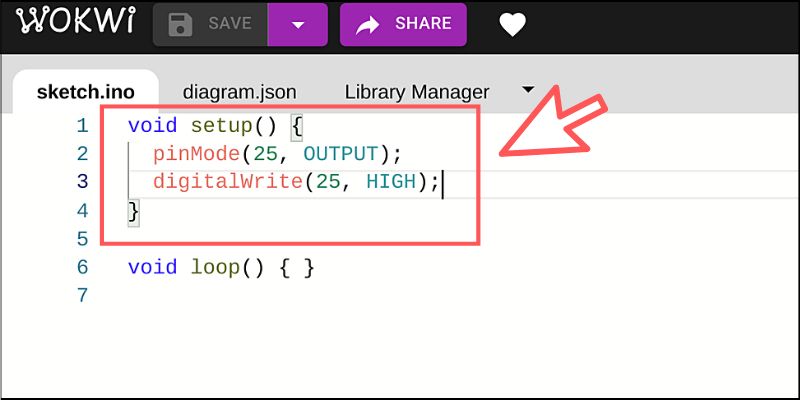
pinMode(25, OUTPUT);
そして、点灯させるにはdigitalWrite()を「HIGH」に設定すればOKです!
pinMode(25, OUTPUT); digitalWrite(25, HIGH);
上記のプログラムをsetup()内に記述しましょう。

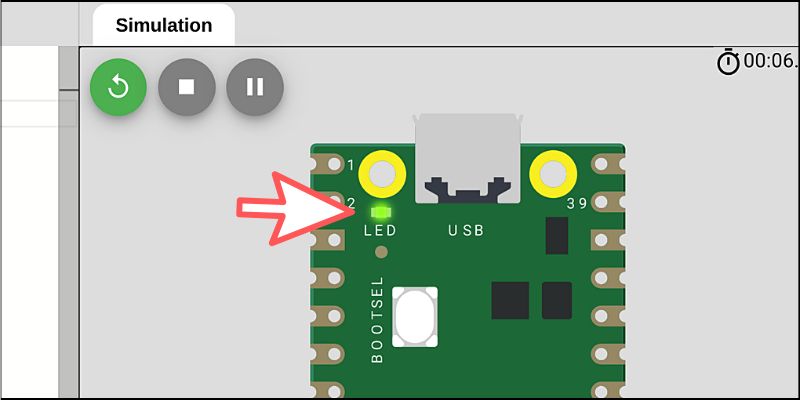
エディタの再生ボタンをクリックするとLEDが点灯します。

次にLEDを点滅させて「Lチカ」を完成させてみましょう!
点滅を実現するには「点灯」と「消灯」を繰り返せばいいですね。このような繰り返し処理はloop()に記述するわけです。
さきほどのdigitalWrite()は「LOW」を設定すると消灯させることができます。また、delay()を使うと指定した時間だけ処理を待機させることができます。
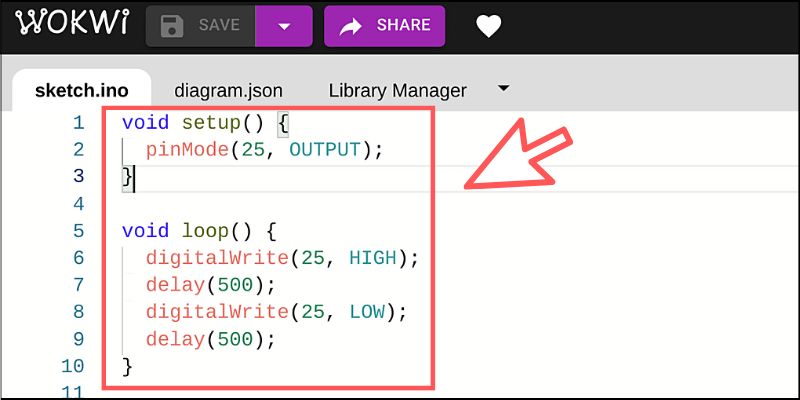
これらを踏まえると、プログラムは以下のようになります。
void setup() { pinMode(25, OUTPUT); } void loop() { digitalWrite(25, HIGH); // LEDを点灯 delay(500); // 500ms処理を待機 digitalWrite(25, LOW); // LEDを消灯 delay(500); // 500ms処理を待機 }

(※プログラムは「Ctrl + S」で保存ができます)
再生ボタンをクリックするとLEDが点滅します!

このプログラムでは500ms間隔で点灯と消灯を繰り返していますが、delay()の値を変えながらどのように変化するかをぜひ試してみてください。
■簡単な電子回路を作ってみよう!
今度はRaspberry Pi Picoに搭載されているLEDではなく、電子部品としてLEDと抵抗を使って簡単な回路を作ってみましょう。
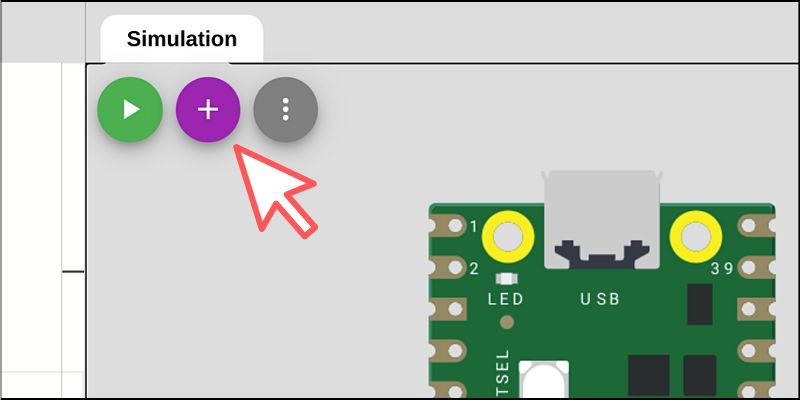
エディタの「+」アイコンをクリックしてください。

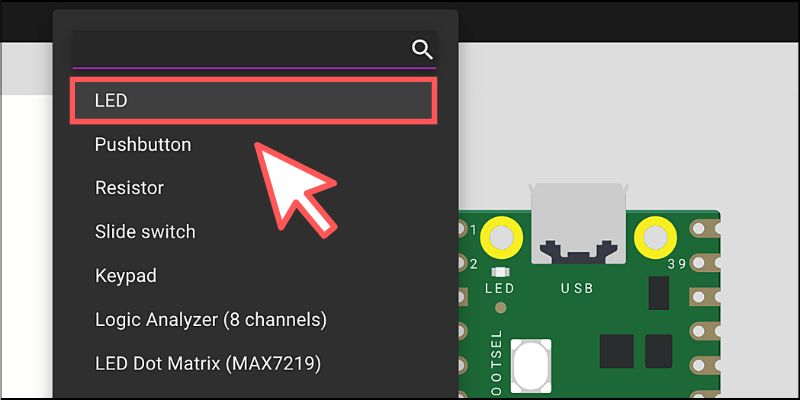
「Wokwi」のエディタで利用可能な電子部品のリストが表示されます。
今回は「LED」を選択してください。

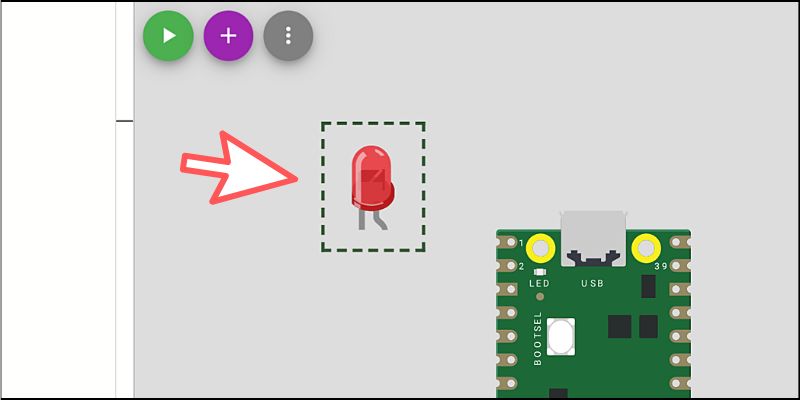
エディタ画面に「LED」が配置されました。

続けて「抵抗」も追加したいので、同じ手順で「Resistor」を選択します。

これで画面に「抵抗」が配置されます。

ちなみにエディタはショートカットキーが用意されており、よく使うものとしては以下のようなものがあります。
- Dキー:部品の複製
- Rキー:部品の回転
- Gキー:グリッド表示
※マウスのスクロールで拡大・縮小も可
詳細は公式のドキュメントでも紹介されています。
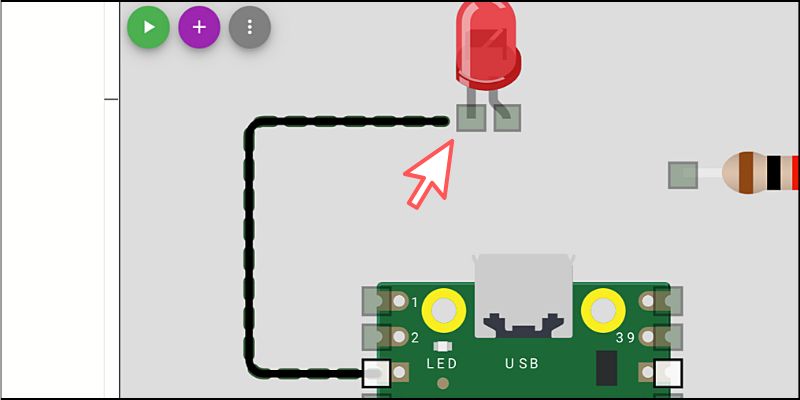
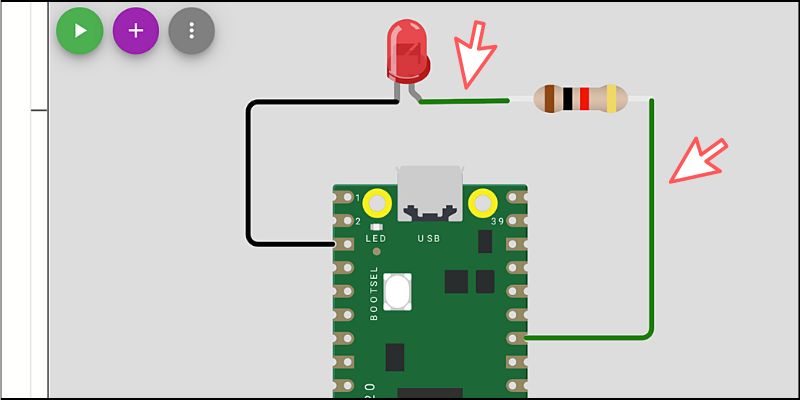
必要な電子部品が揃ったので、まずは「LED」のマイナス側(カソード)をRaspberry Pi Picoの「GND」に接続しましょう。

GNDの部分をクリックすると線が描画されるので、そのままLEDのマイナス側に接続します。(途中でクリックすると線を曲げることができます)

LEDのプラス側ですが、今回は「pin 28」に接続してみます。

ただし、直接LEDへ電流を流すと危ないので途中に抵抗を挟みましょう。

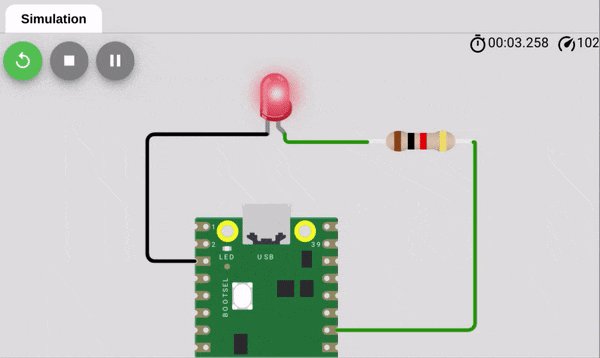
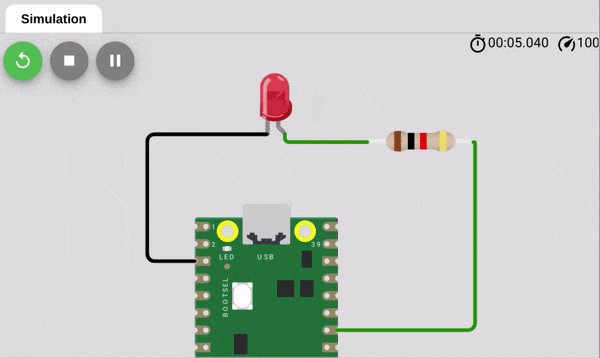
これで電子回路は完成です。
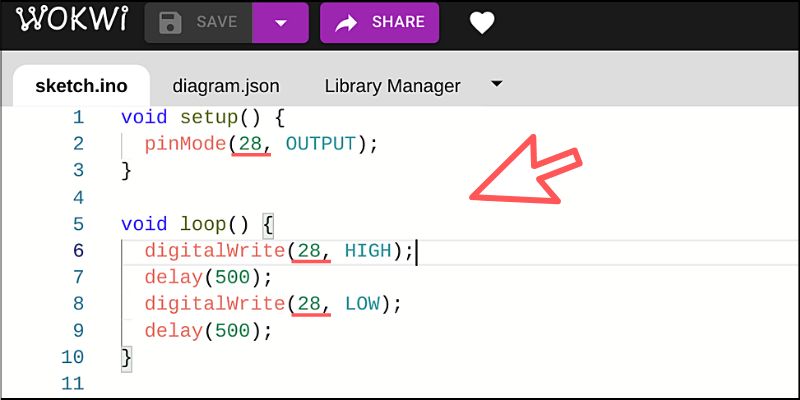
プログラムについては、さきほど作ったコードで構いませんが「pin 28」に変更しておくことを忘れないようにしましょう。

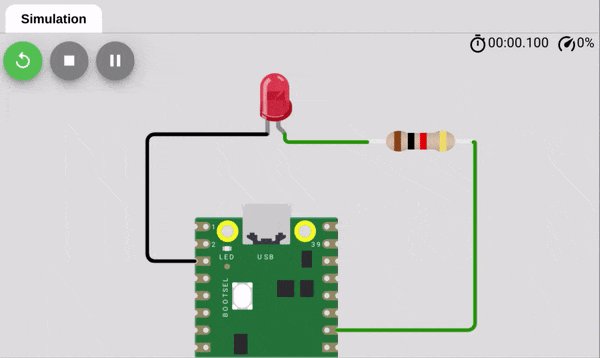
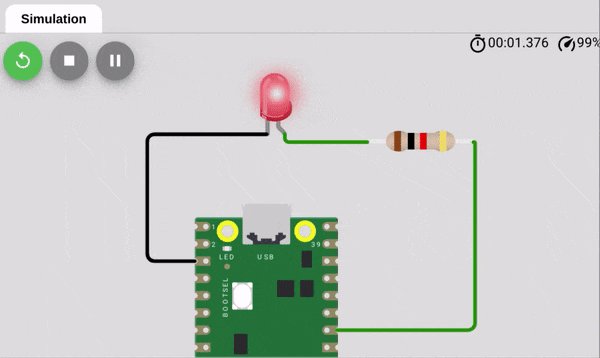
再生ボタンをクリックするとLEDが点滅します。

このように簡単な操作で電子回路を組み立てて、実際に動作するかをインタラクティブに確認できるのが「Wokwi」の大きな魅力と言えるでしょう。
■そのほか便利な機能について!
「Wokwi」には、いくつか便利な機能が搭載されているので合わせてご紹介しておきます。
たとえば、電子部品を選択するとカスタマイズできるメニューバーが表示されます。LEDの場合だと、カラーが変更可能です。

さまざまな色で点灯させることが可能で、部品を左右反転させる機能もあります。
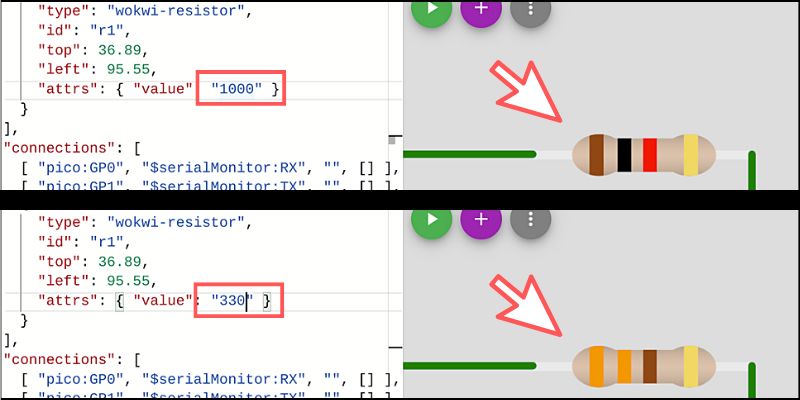
また、抵抗の場合はコードエディタの「diagram.json」ファイルを開いて、値の数値を変えることで抵抗値を変更できます。もちろん抵抗のカラー表示も同時に変わります。

(※現時点では抵抗値を変えてもLEDの明るさまでは変化しません)
同じくコードエディタで「Library Manager」を開くと、「+」アイコンからArduinoライブラリを追加できます。

ライブラリを活用したプログラミングもできるので便利だと思います。
さらに「SHARE」ボタンをクリックしてみてください。

シェア用のURLが表示されます。

このURLをSNSなどでシェアすれば、自分の作った電子回路を誰でも閲覧したり実行できるようになるわけです。
(※編集も可能ですが、その場合はURLが自動的に変わります)
■エンジニア騎士とクエリの魔女公開中
paizaは先日「エンジニア騎士とクエリの魔女」を公開しました。
異世界に勇者パーティーとして召喚された新人ITエンジニアの男女。
目覚めるとそこは、剣(コード)と魔法(SQL)が支配する世界だった。
騎士と魔法使いの冒険が、今始まる――
Python、PHP、JavaScript、C言語、Javaなど28言語で遊べるプログラミングゲームです。
あなたのプログラミング&SQLのスキルを解き放って異世界に平和をもたらしてください!!
■まとめ
今回はブラウザ上で簡単に電子回路やプログラミングを楽しめる無料のWebサービスをご紹介しました!
「Wokwi」は積極的にアップデートや改善をおこなっている最中であり、今後もさまざまな機能追加が予定されています。
IoT関連の実験なども含めて、手元にボードや部品などが無くてもさまざまな実験ができるのは非常に便利だと思います。無料で使えるのも魅力的なので、ぜひみなさんもさまざまな実験を楽しんでみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら






