
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、GitHubのリポジトリをWebベースのRSSリーダーに変えることができるユニークなツールをご紹介します。
専門的な知識は一切不要で、マークダウンファイルに好きなフィードを追加していくだけですぐに自分だけのRSSリーダーを作って管理できるようになります。
すべて無料で利用可能なので、ご興味ある方はぜひ参考にしてみてください!
【 osmos::feed 】

■「osmos::feed」の使い方
それでは、「osmos::feed」をどのように使えばいいのか詳しく見ていきましょう!
基本的な使い方としては、公式のリポジトリにテンプレートが公開されているので、これを自分のGitHubリポジトリとしてコピーするところから始めます。
テンプレートは以下のURLからアクセスできるようになっています。
<テンプレートURL>
https://github.com/osmoscraft/osmosfeed-template

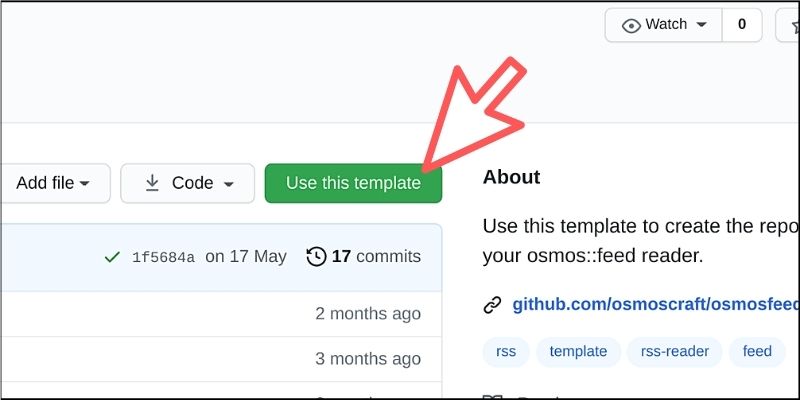
【Use this template】ボタンをクリックしてください。

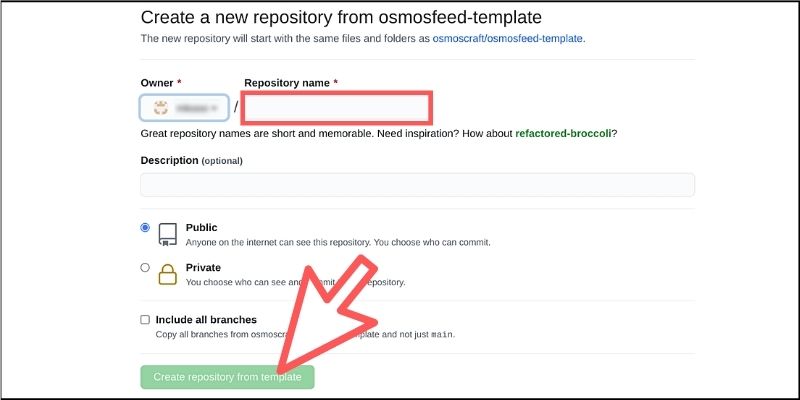
リポジトリの作成画面が表示されるので、好きなリポジトリ名を設定してから画面下部にある緑色のボタンをクリックします。

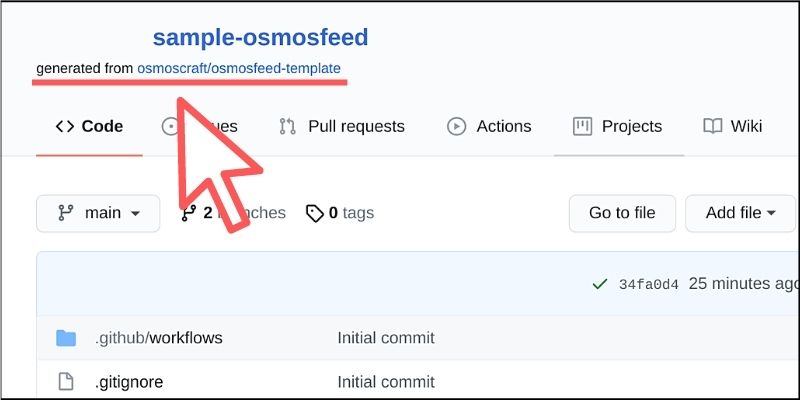
これで、自分のGitHubリポジトリとしてテンプレートがコピーされました。

テンプレートにはデフォルトでいくつかのRSSがすでに登録されているので、まずはこの状態でRSSリーダーとして機能するかを確認してみましょう。
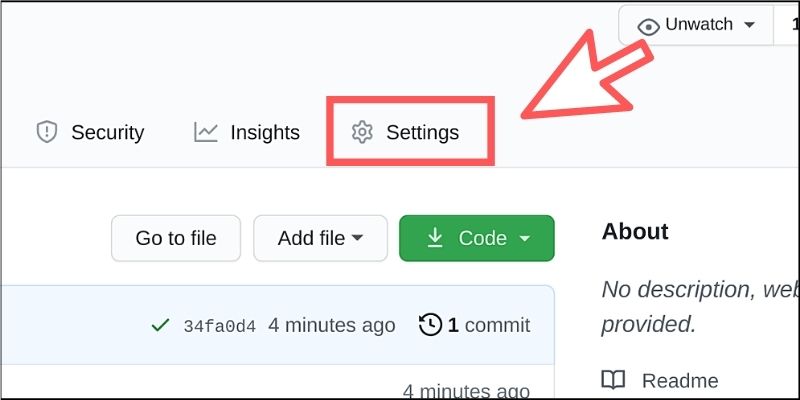
【Settings】タブをクリックしてください。

「Pages」の項目をクリックしてGitHub Pagesの設定画面を開きます。

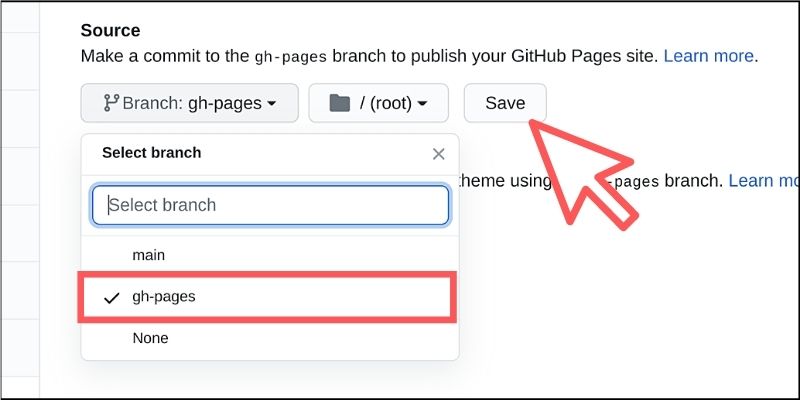
【Source】の項目でブランチを選択するのですが、リストから「gh-pages」を選んでから「Save」ボタンをクリックしてください。

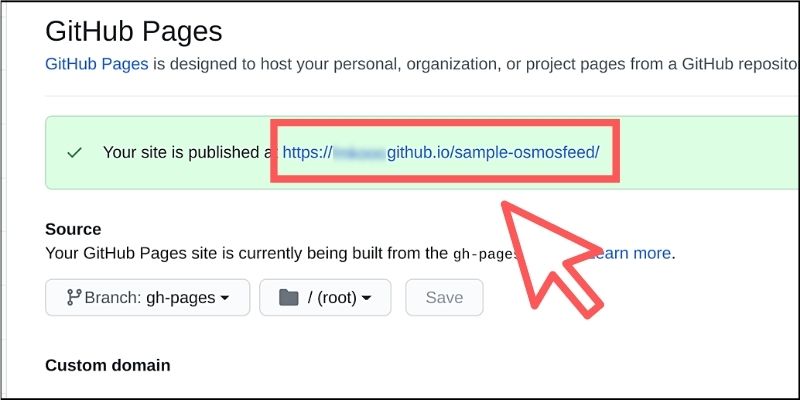
数秒ほど待ってからブラウザを更新すると、以下のようにURLが表示されるのでクリックしてみましょう。

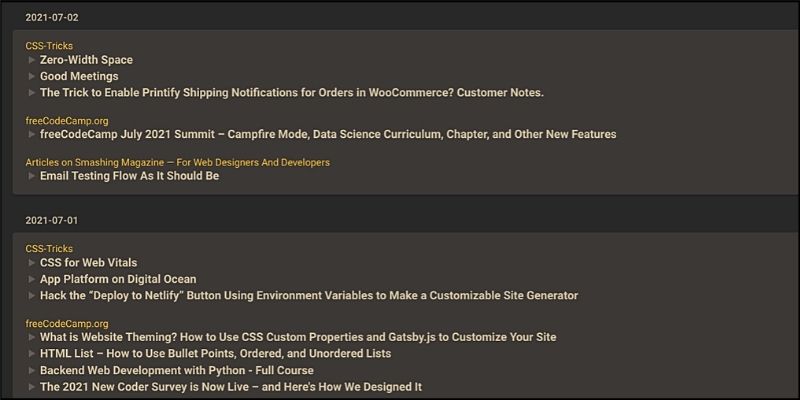
デフォルトで登録されているRSSフィードが表示されました!

ここまでの作業でひとまず自分専用のRSSリーダーが作成できました。あとは、自分の興味があるRSSフィードをどんどん追加していけば情報が自動的に集まるようになります。
■RSSフィードをカスタマイズしよう!
ここからはデフォルトの設定をカスタマイズして、自分の好きなRSSフィードを追加できるようにしてみましょう。
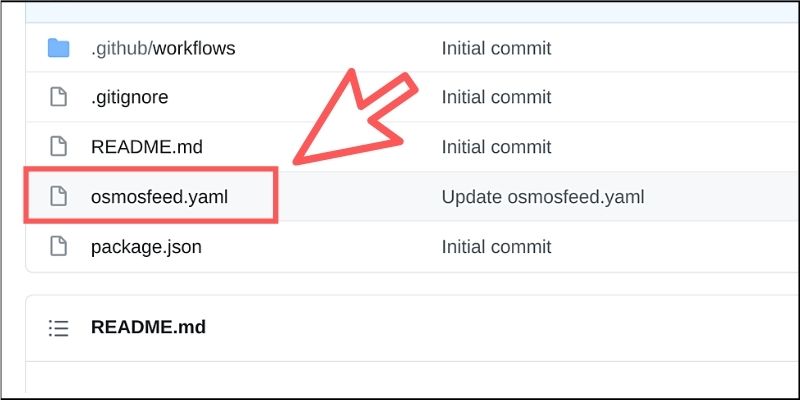
まずはリポジトリのトップページから「osmosfeed.yaml」という設定ファイルをクリックしてください。

このまま編集したいので画面右側にある「鉛筆」アイコンをクリックします。

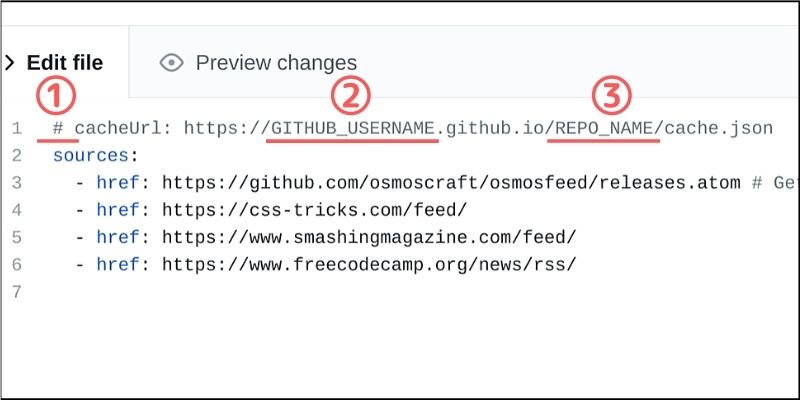
最初に、1行目のコメントアウトされている「cacheUrl」を編集していきます。

編集する内容としては以下のとおりです。
①「#」を削除する
②ユーザー名に置き換える
③リポジトリ名に置き換える
たとえば、ユーザー名が「taro」でリポジトリ名が「sample」の場合は以下のようになります。
cacheUrl: https://taro.github.io/sample/cache.json
この「cacheUrl」を設定することで、過去に取得したフィードのデータを保存できるようになります(何日間保存するかの設定も可)。
次に、好きなRSSフィードを追加してみましょう。
今回はサンプル例として「はてなブックマーク」のホットエントリーのRSSを使ってみます。「- href: 」に続けて以下のURLを記述してみてください。
<ホットエントリーのRSSフィードURL>
https://b.hatena.ne.jp/hotentry.rss

すでに登録されているRSSのURLは不要であればコメントアウトするか、そのまま削除しても問題ありません。
最後に画面下部の【Commit changes】ボタンをクリックします。

しばらく待ってからRSSリーダーのページを開くと、登録したRSSが反映されているはずです。

さらに他のRSSフィードも試してみましょう。
サンプルとして、「osmos::feed」の更新情報、YahooのIT関連ニュース、当ブログ記事、Qiitaの総合記事を追加してみました。
sources: - href: https://github.com/osmoscraft/osmosfeed/releases.atom - href: https://news.yahoo.co.jp/rss/topics/it.xml - href: https://paiza.hatenablog.com/rss - href: https://qiita.com/popular-items/feed

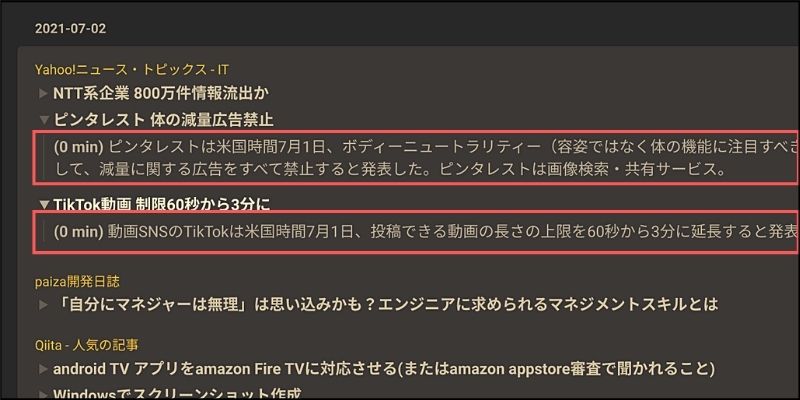
すると、更新のあった記事の一覧が表示されるようになります。

ちなみに、トピックをクリックするとすぐ下に概要が表示されるので便利です。

さらに、その概要をクリックすると提供元のWebサイトに画面遷移するようになっています。
初期状態では毎日0時にフィードの内容が更新される設定なのですが、自分の好きなタイミングに変更することも可能です。
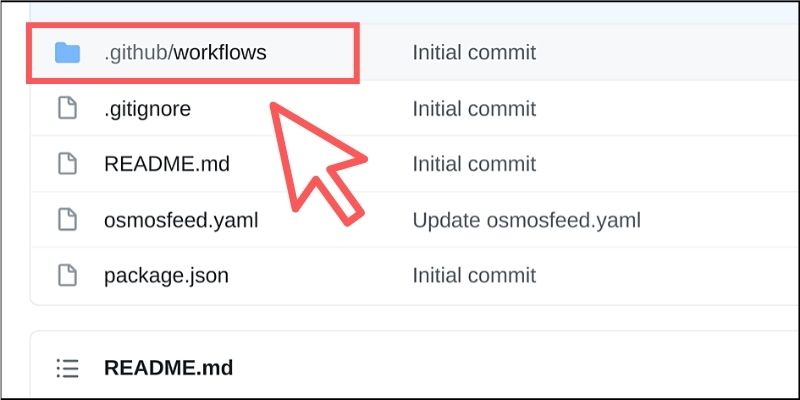
その場合はリポジトリのトップページから「workflows」をクリックします。

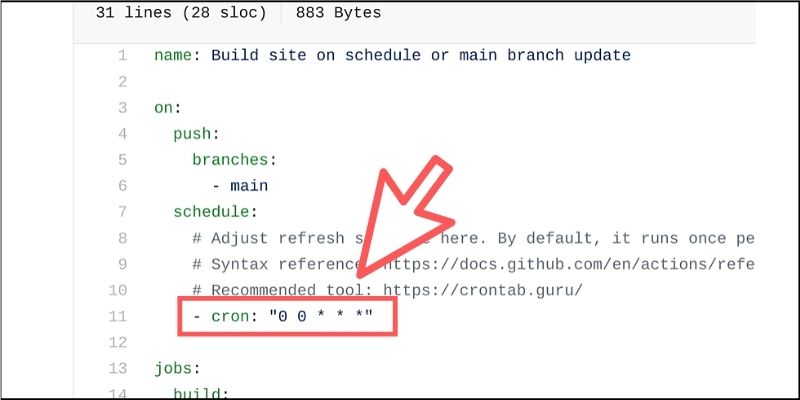
「update-feed.yaml」というファイルをクリックして、その中にある「cron:」の項目を編集するだけです。

cronの詳しい記述方法については以下のリンクを参考にしてみてください。
<cronの記述 | GitHubドキュメント>
https://docs.github.com/ja/actions/reference/events-that-trigger-workflows#schedule
ちなみに、RSSリーダーの外観(テーマ)を自分好みに編集する方法が公式のチュートリアルで公開されています。基本的なHTMLとCSSが分かる方であればカスタマイズできるので、オリジナリティあふれるリーダーを作りたい方はぜひ挑戦してみてください。
■おまけ
実は今回ご紹介した「osmos::feed」は、統合的なプロジェクトとして開発が進められている「osmos:craft」と呼ばれるシステムの1つになります。現時点で、他にも2つのツールが公開されているので少し補足しておきます。
【 osmos::note 】

「osmos::note」も同じようにGitHubリポジトリで管理できるWebベースのノートアプリです。
全文検索やキーボードベースの便利なナビゲーションを搭載しており、日々の学習ノートやナレッジベースなど幅広く活用できるのが特徴です。
【 osmos::memo 】

「osmos::memo」はWebベースのブックマークマネジャーとして動作するツールで、現在はChrome・Firefox・Edge向けのブラウザ拡張機能として提供されています。
タイトルとURLの組み合わせ以外にも、ちょっとした説明やタグによる管理機能なども搭載しており、マークダウンのスニペットも自動生成されるので便利です。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、GitHubのリポジトリを誰でも簡単にRSSリーダーに変えてくれるツールをご紹介しました。
普段から利用しているGitHubで情報収集も可能にしてくれる優れたツールであり、カスタマイズ性も高いのでデザインを細かく調整したい人にも最適です。使い方もそれほど難しくなくて、プログラミングのスキルも不要なのはうれしいポイントと言えます。
ぜひみなさんも自分でカスタマイズできるRSSリーダーを作って楽しんでみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




