
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は純粋なJavaScriptだけであらゆるタイプのスライド資料を手軽に作成できるライブラリをご紹介します!
わずかなコードを記述するだけのシンプルな使い方と、プラグインによる強力な拡張性も備わっているのが大きな特徴です。記事の後半では、プログラミングに慣れていない人のための専用エディタについてもご紹介しています。
これからスライドを作る予定のある方も含めて、ぜひ参考にしてみてください!
なおJavaScriptの基本は、paizaラーニングの「JavaScript入門編」で学ぶことができます。
【 PRESENTA Lib 】

■「PRESENTA Lib」の導入
それでは、「PRESENTA Lib」をどのように使えばいいのか詳しく見ていきましょう!
まずはライブラリの導入方法ですが、主に2種類あります。1つ目はnpmを利用してインストールする方法で、次のコマンドをターミナル上で実行します。
$ npm install @presenta/lib
2つ目はscriptタグを利用する方法です。今回はHTMLファイル1つで完結させたいのでこちらの方法を使ってみましょう。
<script src="https://unpkg.com/@presenta/lib"></script>
導入に関してはこれだけです。
ちなみに、「CodePen」「Glitch」「Repl」といったクラウド開発環境を利用したテンプレートも提供されているので、手っ取り早く試してみたい方は以下のリンクも参考にしてみてください!
<参考リンク>
■「PRESENTA Lib」の基本的な使い方
ライブラリが利用できるようになったところで、さっそくですが簡単なスライドを作ってみましょう!
まずは先述した導入作業も含めて、基本的なHTMLの枠組みを作るところから始めます。
<body> <!-- スライドが表示される場所 --> <div id="app"></div> <script src="https://unpkg.com/@presenta/lib"></script> <script> //ここにJavaScriptを記述します </script> </body>
divタグを1つ配置していますが、ここに「PRESENTA Lib」で生成したスライドが表示されるようになります。
次にJavaScriptの書き方ですが、まずはnew演算子を利用して以下のように記述します。
new Presenta('#app', { scenes: [ ] })
第1引数にはHTMLへ配置したdivタグ(#app)を指定し、第2引数の「scenes」プロパティにデータをオブジェクトで設定します。つまり、「scenes」プロパティの中に複数枚のスライドページを設定していくわけです。
各スライドごとのデータは以下のように「blocks」プロパティの中に設定していくのが基本となります。
new Presenta('#app', { scenes: [{ blocks: [] // 1枚目のスライド },{ blocks: [] // 2枚目のスライド },{ blocks: [] // 3枚目のスライド }] })
「blocks」プロパティの中にはいくつか定義できるプロパティが用意されているのですが、基本的には「type」「text」プロパティを1セットで指定すればOKです。
たとえば、単純な文章を表示するだけのスライドページを作るなら次のような記述になります。
scenes: [{ blocks: [{ type: 'text', text: `<h1>Hello PRESENTA Lib</h1> <p>これはサンプルのスライドです</p>` }] }]
「type」はtextを指定すれば文章を表示できます。そして文章の中身は「text」プロパティに記述するのですが、上記のようにHTMLタグを挿入することもできます。
これをブラウザで実行するとこんな感じに表示されます!

(※Fキーを押すたびにフルスクリーン表示の切り替えが可能)
複数のページを構成する場合も、以下のように書き方は変わりません。
new Presenta('#app', { scenes: [{ blocks: [{ type: 'text', text: `<h1>Hello PRESENTA Lib</h1> <p>これはサンプルのスライドです</p>` }] },{ blocks: [{ type: 'text', text: '<h1>2枚めのスライド</h1>' }] },{ blocks: [{ type: 'text', text: '<h1>3枚めのスライド</h1>' }] }] })
これが「PRESENTA Lib」を利用した基本的なスライドページの作り方です。
また、HTMLファイル1つで作成しているので、このまま「Netlify」や「GitHub Pages」などを利用してネット上へ公開するのも簡単ですね。
ここまでのサンプルコードを以下のリンクからすべて閲覧できますので、合わせて参考にしてみてください!
<参考リンク>
■スライドをカスタマイズしてみよう!
さきほどは文章だけのスライドでしたが、「type」プロパティの値を変更するだけで画像や動画などさまざまなコンテンツにも対応できます。
たとえば、画像を表示したい場合は「type」プロパティの値を「image」にして、「url」プロパティに画像へのパスを以下のように指定します。
new Presenta('#app', { scenes: [{ blocks: [{ type: 'image', url: 'sample.png' }] }] })
ブラウザで確認すると画像が表示されているのが分かります。

さらに「blocks」プロパティ内のオブジェクトデータは複数設定できるため、たとえば以下のように2種類の画像を指定することも可能です。
new Presenta('#app', { scenes: [{ blocks: [{ type: 'image', url: 'sample-1.png' // 1枚目の画像 },{ type: 'image', url: 'sample-2.png' // 2枚目の画像 }] }] })
ブラウザで確認すると2枚の画像が並んだ状態で配置されているのが分かります。

このように複数のコンテンツを自動的に調整して配置できる機能が搭載されているのです。
この機能を応用すれば、「画像」と「テキスト」を同時に配置するのも簡単です。以下のサンプルは2種類の「type」プロパティを設定しています。
new Presenta('#app', { scenes: [{ blocks: [{ type: 'text', // テキストのコンテンツ text: '<h1>動画</h1><p>type属性がvideoの場合</p>' },{ type: 'image', // 画像のコンテンツ url: 'sample.png' }] }] })
ブラウザで確認すると以下のようになります。

スライドの資料を作成する場合に、画像とテキストの組み合わせはよく使われるかと思うので便利な機能と言えるでしょう。
同じように今度は「動画」と「テキスト」の組み合わせも見てみましょう!
new Presenta('#app', { scenes: [{ blocks: [{ type: 'text', text: '<h1>動画</h1><p>type属性がvideoの場合</p>' },{ type: 'video', url: 'sample.mp4' }] }] })
上記のように「type」プロパティの値をvideoにして、「url」プロパティに動画ファイルへのパスを記述すればOKです。
ブラウザで確認すると以下のようになります。

デフォルトの設定では、スライドが表示された時点では動画が再生されません。動画部分をクリックすると再生されます。(※オプションで変更可能)
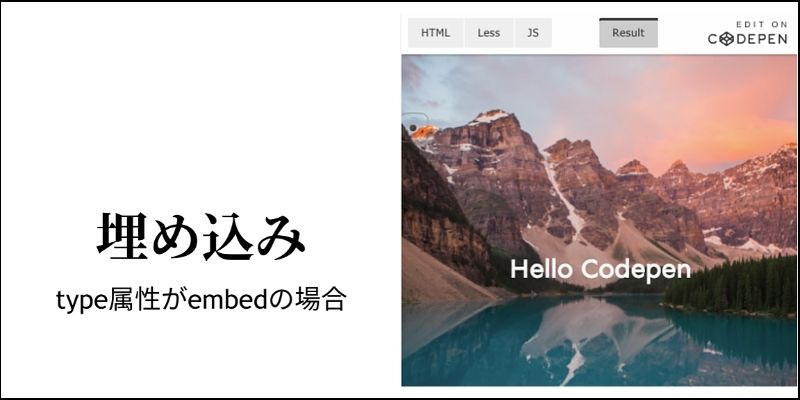
埋め込みコンテンツにも対応しており、この場合は「type」プロパティの値をembedに設定します。
new Presenta('#app', { scenes: [{ blocks: [{ type: 'text', text: '<h1>埋め込み</h1><p>type属性がembedの場合</p>' },{ type: 'embed', url: '埋め込み用のURL' }] }] })
たとえば、CodePenの埋め込みURLを設定すると以下のように表示されます。

さらにテキストコンテンツの表示順序を指定できる機能もあります。
これは「steps」プロパティを追加するだけなのですが、指定する値としてHTML要素を記述します。以下の例を見てください。
steps: 'h1, li, p'
上記のように記述した場合は、スライドをクリックするたびに「h1」→「li」→「p」という順番でテキストが表示されるという意味になります。(id属性なども利用可)
この機能を利用したサンプル例は以下のようになります。
new Presenta('#app', { scenes: [{ blocks: [{ type: 'text', steps: 'h1, li, p', // 表示の順番を設定する text: `<h1>サンプルのタイトル</h1> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> <p data-order="3">data属性でも</p> <p data-order="1">表示する順番を</p> <p data-order="2">変更できます</p>` }] }] })
p要素に注目してください。
data属性を付与しているのですが、「data-order」の値に数値を設定するとその番号順に表示される仕組みも搭載されています。
ブラウザで確認するとこんな感じで表示されます!

これもスライド資料を作成するときによく使う機能と言えるでしょう。
ここまでのサンプルコードを以下のリンクからすべて閲覧できますので、合わせて参考にしてみてください!
<参考リンク>
■プラグインを活用しよう!
「PRESENTA Lib」は開発者が独自の機能を追加できるようにプラグインの仕組みが提供されています。すでにいくつか公開されているので、基本的な使い方についてご紹介しておきます。
サンプル例として、YouTubeの動画をスライドへ簡単に挿入できるプラグインを使ってみましょう。(※GitHubのリポジトリはこちら)
今回のようにHTMLファイル1つで済ませる場合は、最初に以下のようなscriptタグを追加しておきます。
<script src="https://unpkg.com/@presenta/block-youtube"></script>
次に、挿入したいYouTube動画のURLから固有のID部分だけをコピーしておきます。たとえば、以下のURLなら「GR_2IuZiLN8」の部分だけをコピーします。
https://www.youtube.com/watch?v=GR_2IuZiLN8
そして「type」プロパティの値にyoutubeを指定して、「url」プロパティにさきほどコピーした動画IDを記述すればOKです!
new Presenta('#app', {
scenes: [{
blocks: [{
type: 'text',
text: '<h1>YouTube動画</h1><p>プラグイン機能のサンプル例</p>'
},{
type: 'youtube', // プラグインのyoutubeを指定する
url: 'GR_2IuZiLN8'
}]
}]
})
ブラウザで確認するとYouTubeが表示されているのが分かります!

YouTube動画もデフォルトだとクリックして再生する仕組みですが、オプション指定で変更できます。他にも再生タイミング、ループ、コントローラー…などのオプションも提供されています。
他にも、グラフやチャートを簡単に表示できるプラグインなども公開されているので、以下のリンクをぜひ参考にしてみてください!
<参考リンク>
■初期設定の項目について
「PRESENTA Lib」はスライド全体の動作を制御できる設定項目がいくつかあるので補足しておきます。
これは「controllers」プロパティの中にオブジェクトで指定します。
new Presenta('#app', { // 初期設定項目 controllers: { keyboard: true, arrows: true, fullscreen: true, focus: true, progressbar: true, fonts: true, loop: true ・ ・ ・ }, scenes: [{ } })
設定できる項目は豊富に用意されており、たとえば以下のような制御ができるようになっています。
- 【keyboard】キーボード入力の可否
- 【arrows】矢印アイコンナビゲーションの有無
- 【fullscreen】全画面表示の可否
- 【focus】スライドにフォーカスを当てる
- 【progressbar】プログレスバーの有無
- 【fonts】外部フォントの使用可否
- 【loop】スライドのループ表示可否
など
さらに、この「controllers」の制御もプラグインで拡張できるようになっているのが特徴です。
たとえば、スピーカーノートをコンソールログに出力できるプラグインを設定してみましょう!(詳細はこちらから)
まずはscriptタグからプラグインを追加します。
<script src="https://unpkg.com/@presenta/controller-console-notes"></script>
そして「controllers」プロパティ内に設定項目を追記します。
new Presenta('#app', { controllers: { // スピーカーノートを追加する consoleNotes: { clear: true }, }, scenes: [{ }] })
あとはこれまで通りスライドを作っていけばいいのですが、それぞれの「blocks」プロパティと一緒に「notes」プロパティを以下のように設定すればスピーカーノートを挿入できるようになります。
scenes: [{ notes: 'このように好きなテキストを表示できるようになります', blocks: [{ type: 'text', text: '<h1>スピーカーノートのサンプル</h1>' }] }]
ブラウザの開発者ツールを起動してコンソールログを確認すると、スピーカーノートが出力されているのが分かります。

このように設定項目もプラグインで拡張できるようになっており、他にもスマホに対応できるようにタッチ操作を組み込めるプラグインなども提供されています。
ここまでのサンプルコードを以下のリンクからすべて閲覧できますので、合わせて参考にしてみてください!
<参考リンク>
■【おまけ】専用のクラウドエディタ
これまでJavaScriptを利用した「PRESENTA Lib」の使い方をご紹介してきましたが、実はマークダウンで手軽にスライドを作れるクラウドエディタが無償で提供されているので最後にご紹介しておきます。
【 PRESENTA Play! 】

エディタにアクセスするとさまざまなタイプのスライドテンプレートが表示されるので、好きなものを選択してください。
するとマークダウンを記述できるクラウドエディタが起動します。

マークダウンを編集すると右側のプレビューも反映される仕組みになっており、どのような進捗になっているのか分かりやすくなっています。
最終的に画面右上の「fork」ボタンをクリックすると専用のURLを生成できます。

あとはこのURLをシェアするだけで、誰でもスライドを閲覧できるようになります。
このエディタを使えばプログラミングに慣れていない人でも簡単にスライド資料を作成できるようになるので便利ですね。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回はJavaScriptで高度なスライド資料を簡単に作成できるライブラリをご紹介しました!
本記事でご紹介した以外にも多彩な機能や設定項目がまだまだたくさんあるので、基本的な使い方に慣れたらぜひドキュメントを参考に独自のカスタマイズをしてみると楽しいと思います。
これからスライドを作る予定がある人も含めて、ぜひ参考にしてみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




