
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、JavaScriptで簡単にExcelのようなスプレッドシートを作成できるライブラリをご紹介します!
基本的な操作はすべてJavaScriptから制御可能であり、自分の好きなようにカスタマイズできる強力な機能が多数提供されています。また、簡単なプログラムだけでファイルの書き出し機能が利用できるなど便利なメソッドも多く含まれています。
自作のWebアプリなどにも手軽に組み込めるので、ご興味ある方はぜひ参考にしてみてください。
なお、JavaScriptの基本はpaizaラーニングの「JavaScript入門編」で学ぶことができますので合わせてチェックしてみてください。
【 jExcel 】

■「jExcel」の使い方
それでは、まず最初に「jExcel」の導入方法から見ていきましょう!
全部で3通りの方法が以下のように提供されています。
- ①GitHubからファイルを取得する
- ②npmを利用してインストール
- ③CDN経由で利用
①は「jExcel」のGitHubリポジトリからライブラリのファイルをダウンロードして利用する方法です。
②はNode.jsの環境が必要ですが、以下のコマンドから簡単にインストールできます。
$ npm install jexcel
③に関してはもっとも手軽に利用できる方法で、HTMLの「scriptタグ」と「linkタグ」へ以下のURLを記述するだけですぐに利用できます。
<script src="https://bossanova.uk/jexcel/v4/jexcel.js"></script> <script src="https://bossanova.uk/jsuites/v2/jsuites.js"></script> <link rel="stylesheet" href="https://bossanova.uk/jexcel/v4/jexcel.css" /> <link rel="stylesheet" href="https://bossanova.uk/jsuites/v2/jsuites.css" />
いずれの方法もできることは同じなので、自分の環境に合った方法を選択するようにしましょう。
本記事では、手軽に利用できる③の方法を利用して「jExcel」の使い方をご紹介していきます!
■「jExcel」の基本操作
「jExcel」を利用して、まずは簡単なスプレッドシートを画面に表示してみましょう!
最初に、HTMLへ表を挿入するための「divタグ」を配置してください。
<div id="mytable"></div>
次に、何か適当なデータを配列で作っておきましょう。
const data = [ [100,200,300,400,500], [300,400,500,600,700] ];
今回は上記のように数値だけのデータを作ってみました。
このデータを読み込んでスプレッドシートを作成するには次のように記述します。
const table = document.getElementById('mytable'); jexcel(table, { data: data })
jexcel()の第1引数にはスプレッドシートを挿入するHTML要素を設定します。(今回の場合はdivタグになります)
第2引数はオプションを設定するのですが、上記の例だと「dataプロパティ」にあらかじめ用意した配列データを指定しています。
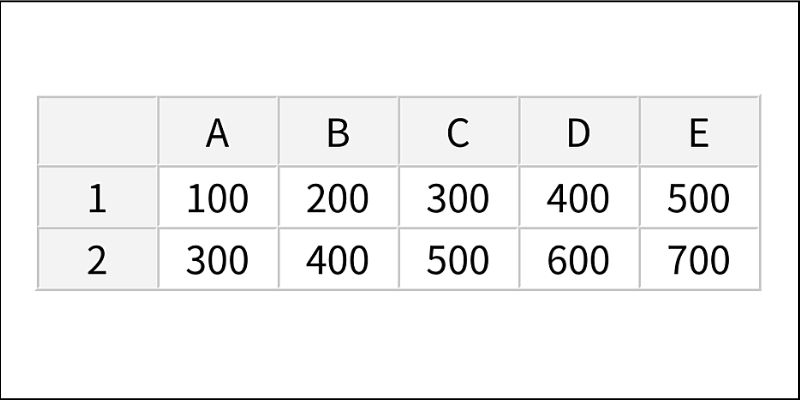
これで実行すると以下のようなスプレッドシートが表示されます!

この時点でセルに文字入力したり編集もできるのですが、すでにさまざまな機能が搭載されているので、一般的な表計算アプリのように利用できるのが特徴です。
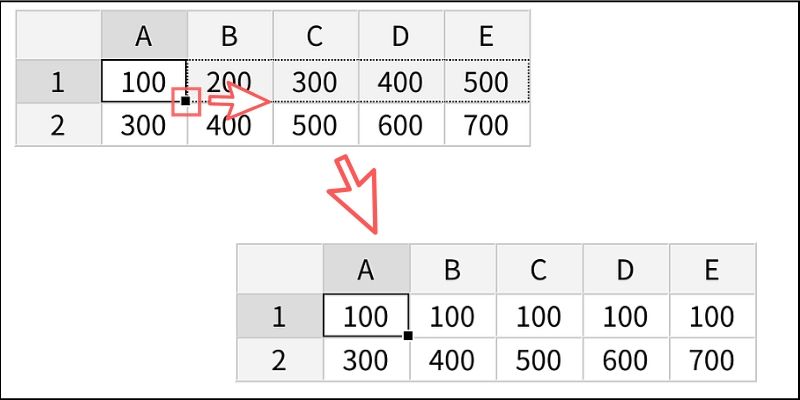
たとえば、セルを選択して右下のマークをドラッグすることで値をコピーするような使い方ができます。

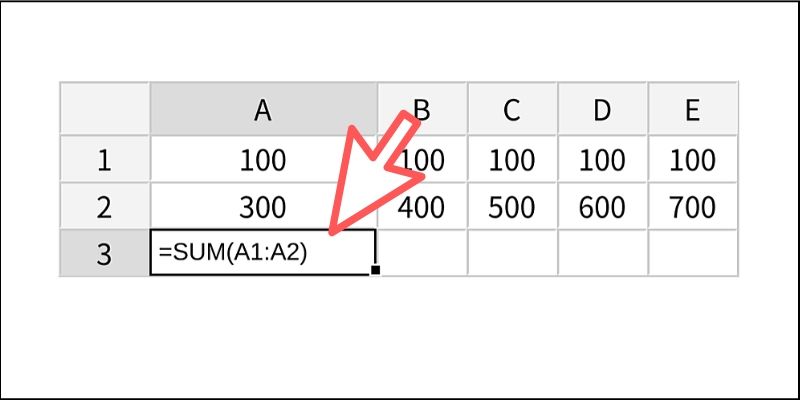
一般的な表計算用の関数も利用可能で、数式を直接入力することで適用できます。

右クリックによる「コンテキストメニュー」も表示できるので、列・行の追加や削除に加えて並べ替えなどもおこなえます。

もちろんショートカットキーも提供されているので、一般的な「Ctrl + C」「Ctrl + V」によるコピペや「Ctrl + Z」で直前の操作を元に戻すことも可能です。
このようにわずかなJavaScriptプログラムだけで、一般的なスプレッドシートを即座に作成してブラウザ上で利用できるのは大きな魅力と言えるでしょう。
■列のタイプを設定する
「jExcel」ではスプレッドシートの列にタイプを設定することで、あらかじめ入力できる値を指定できる機能があります。
これにより意図しないデータが混入するのを防いだり、利用者側も手軽にデータを登録できるのでユーザービリティの向上にも役立ちます。
タイプの設定方法としては、jexcel()へオプションを設定するときに「columns」プロパティに以下のように記述します。
jexcel(table, { data: [['']], // 列のタイプを指定 columns: [ { type: 'text' }, { type: 'dropdown' }, { type: 'calendar' }, { type: 'image' }, { type: 'checkbox' }, { type: 'color' } ] });
上記のように、ドロップダウン・画像・チェックボックス…など、さまざまなタイプが提供されているので利用したいものを指定するだけです。
ただし、どこの列にどんなタイプが設定されているのか分かりづらいので、列のタイトルも一緒に設定しておきましょう。(今回は幅も設定しています)
jexcel(table, { data: [['']], columns: [ { type: 'text', title:'テキスト', width:120 }, { type: 'dropdown', title:'ドロップダウン', width:160 }, { type: 'calendar', title:'カレンダー', width:120 }, { type: 'image', title:'写真', width:120 }, { type: 'checkbox', title:'チェック', width:80 }, { type: 'color', title:'カラー', width:120 } ] });
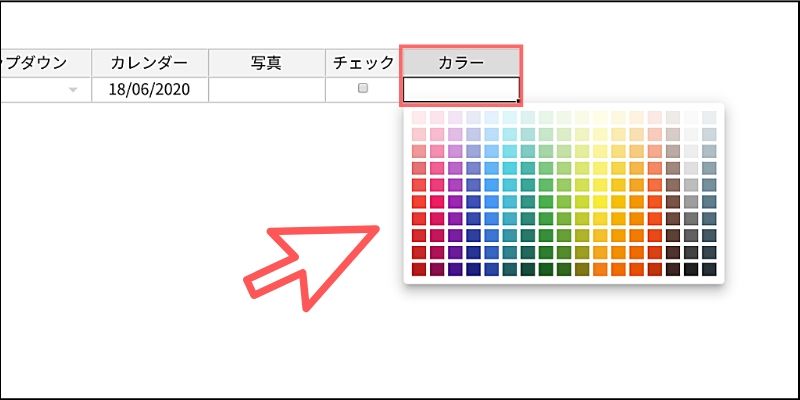
実行すると、スプレッドシートが以下のように表示されます。

例えば、カレンダーの列で入力をしようとすれば、以下のようにGUIで操作できるカレンダーウィジェットが表示されます。

これにより日付の入力が簡単になりますね。
カラーの列だと、色を入力するためのパレットが表示されるようになります。

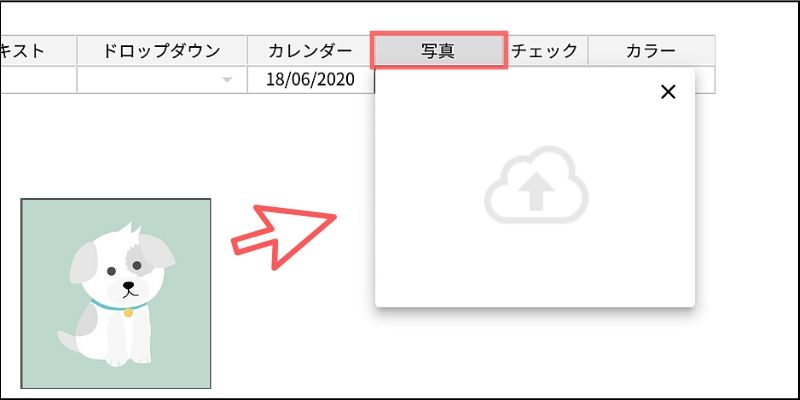
写真の列では、手持ちの画像をドラッグ&ドロップで登録できます。

画像を登録すると以下のような表示になります。

ドロップダウンの列に関しては、あらかじめ設定しておいた選択肢から1つ選ぶことができるようになります。
そこで、オプションの設定を以下のように変更してみましょう。
{ type: 'dropdown', title:'ドロップダウン', width:200, source:['項目1','項目2','項目3','項目4'] }
新しく「source」プロパティを追加しており、選択肢となる項目を配列で設定します。
すると、スプレッドシートで入力するときに選択肢が表示されるようになるわけです。

また、セルへ入力するときに「リッチテキストエディタ」を利用できるタイプ(html)も提供されています。
{ type: 'html', title: 'HTML', width:400 }
このオプションを追加すると、以下のようなテキストエディタが表示されて文字入力ができるようになるのです。

このように、「jExcel」ではさまざまなタイプを指定するだけで簡単にデータを入力できるので非常に便利です。さらに独自のタイプも自作できるように拡張も可能なので、より使いやすくカスタマイズもできるわけです。
■データの保存と読み込みについて
「jExcel」で作成したスプレッドシートのデータは、簡単な記述でファイルに書き出したり読み込んだりできるようになっているので合わせて解説をしておきます。
まずはCSVファイルとして書き出す機能を追加してみましょう!
そこで、HTMLにCSVファイルをダウンロードするためのボタンを配置します。
<button id="download">ダウンロード</button><br/> <div id="mytable"></div>
次に、jExcelオブジェクトを取得するため以下のように記述を変えておきます。
const jexcelData = jexcel(table, { data: [['']], columns: [ ・ ・ ・ ] });
これで変数「jexcelData」に、jExcelオブジェクトが格納されます。あとは、この変数にdownload()メソッドを実行するだけでCSVファイルとして書き出すことが可能になります。
以下のようにダウンロードボタンのイベント処理を作成してみましょう!
const download = document.getElementById('download'); download.addEventListener('click', () => { jexcelData.download(); })
スプレッドシートに適当なデータを入力したあと、「ダウンロード」ボタンをクリックしてみてください!

デフォルトだと「jexcel.csv」という名称でCSVファイルがダウンロードできるはずです。
そこで、今度はダウンロードしたCSVファイルをインポート機能を使ってスプレッドシートに反映させてみましょう!
まずは「インポート」ボタンをHTMLに配置します。
<button id="download">ダウンロード</button> <button id="load">インポート</button><br/> <div id="mytable"></div>
あとはボタンのイベント処理を記述するだけなのですが、jexcel()のオプション設定で「csv」「csvHeaders」プロパティを新しく追記します。
const load = document.getElementById('load'); load.addEventListener('click', () => { jexcel(table, { csv: '/jexcel.csv', csvHeaders: false, columns: [ ・ ・ ・ ] }); })
「csv」プロパティにはさきほどダウンロードしたCSVファイルのパスを指定します。
「csvHeaders」プロパティは、CSVファイルにヘッダーが含まれている場合は「true」に設定します。今回は含まれていないので「false」にしているわけです。
この状態で実行したら、ボタンだけが表示されるはずです。そこで「インポート」ボタンをクリックしてみましょう!

すると、CSVファイルを読み込んでさきほど作成したスプレッドシートが表示されます!

「jExcel」で作成したデータの保存・読み込み方法さえ覚えていれば、スプレッドシートのデータを永続化できるのでさまざまな使い方ができるようになるでしょう。
■「jExcel」の利用シーン
ここまでご紹介した内容で、「jExcel」がどのように使えるかだいたいの概要が分かってきたのではないでしょうか。
そこで、公式ドキュメントにも掲載されている「jExcel」の利用シーンについていくつかご紹介しておきます。
たとえば、以下のサンプル例は「jExcel」のスプレッドシートにグラフ機能を追加した例です。

このグラフはインタラクティブなチャートを手軽に作れるライブラリ「HighCharts」を利用していますが、他にもさまざまなグラフ用ライブラリが利用できるのも「jExcel」の特徴です。
もちろんスプレッドシートのデータを変えれば、リアルタイムにグラフも変化してくれます。
こちらはチームにおけるタスク管理の例です。

個別の状況を確認しやすいように「進捗バー」を表示できる関数を組み合わせているのが特徴です。
同じように評価用のレーティング関数を利用したリストなどにも使えるでしょう。

雰囲気をガラッと変えて「ダークテーマ」風のカラーにカスタマイズしてみるのもおもしろいです。

「jExcel」は一般的な操作をすべてJavaScriptから制御可能なので、細かい調整や管理もプログラムから実現できるのは魅力的です。
また、素のJavaScriptで開発されているため依存関係がなく、さまざまなJavaScriptフレームワークに組み込めるのも特徴です。ReactやVue.jsなどを活用した使い方については以下のドキュメントが参考になるので、ご興味ある方はぜひチェックしてみてください!
<参考ドキュメント>
今回作成したサンプル例のソースコードは、以下のリンクからすべて閲覧できますので合わせて参考にしてみてください!
<参考リンク>
■動画&ゲームでプログラミングが学べるpaizaラーニング
動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
本記事で扱った、JavaScriptとHTMLの入門講座は以下からごらんください。
また、「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座は完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、JavaScriptで簡単にExcel風の高機能なスプレッドシートを開発できるライブラリについてご紹介しました!
「jExcel」は非常に多機能であり、さまざまな便利メソッドが提供されているので自分の使いやすいようにどこまでもカスタマイズできる強力なライブラリです。単体で使ってもよいですし、Webアプリなどに組み込んで利用するのもよいでしょう。
ぜひみなさんもオリジナルのスプレッドシートを作成して、ネット上に公開してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら






