
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
最近はJavaScriptの開発環境を提供してくれるWebサービスが増えており、なかにはスマホからでも気軽にプログラミングできるように最適化されているモノも少なくありません。
そこで今回は、PC・スマホのブラウザ(もしくはアプリ)から手軽にJavaScriptの開発環境を利用できるサービスを厳選してみましたのでご紹介しようと思います!
ちなみにスマホの場合はBluetoothキーボードを併用すると、さらに快適な環境が整えられますよ。
なお、JavaScriptはpaizaラーニングの「JavaScript入門編」(完全無料)で学ぶことができます。そちらも合わせてチェックしてみてください。
■スマホでも気軽にJavaScriptプログラミングを楽しめるエディタ!
【 Spck Editor 】

気軽にプログラミングを楽しめるという点では「Plunker」や「JS Bin」などとよく似たエディタとも言えるのがこちらの「Spck Editor」です。
ただし、画面UIはこちらの方が洗練されているので非常に扱いやすく、コードのサジェスト機能やシンタックスハイライトなどはもちろんのこと、クリック1発でZIPファイルに圧縮できるほか、GitHubとの連携機能も標準で搭載されています。
HTML / CSS / JavaScriptによる複数のファイルを階層構造で構築することも可能で、プレビューもエディタ内に分割表示したり新規タブに表示することもできます。
特徴的なのは、スマホのブラウザにも最適化された画面で扱えるという点です!

スマホで使う場合はコードエディタが全画面表示となり、標準のスマホキーボードの上にプログラミングでよく使う「記号キー」も配置されているので便利です。
基本的にPCブラウザと同じ感覚で利用できますが、よりスマホでプログラミングしやすいように専用のアプリまで提供されています。
また、あらかじめ複数のサンプルプロジェクトも用意されており、どんなプログラムを作れるのかを確認するにはちょうどいいと思います。

Angular / React / Vueなどのフレームワークを使ったコードをすぐに書けるテンプレートも用意されているのは助かります。
とにかく、ちょこっとJavaScriptを書いて実行してみたいようなカジュアルな使い方を試したい場合には最適なエディタといえるでしょう。
<参考リンク>
■プログラムのロジックやアルゴリズムも学習できるエディタ!
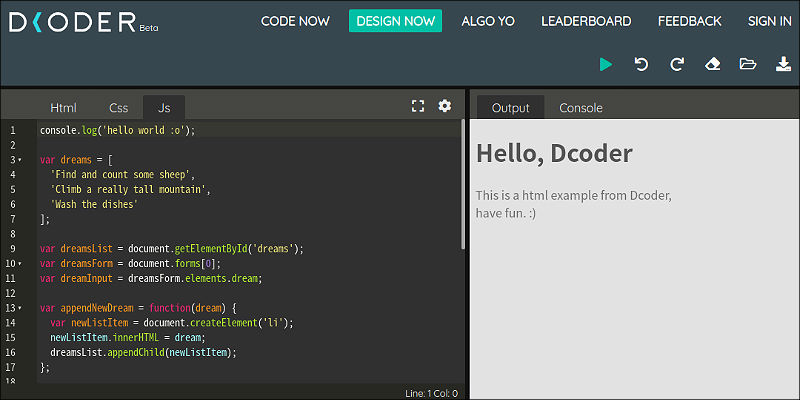
【 Dcoder 】

JavaScript以外にも、Java / Python / Ruby / PHP…など複数の言語をプログラミングして実行できる環境を整えられるエディタが「Dcoder」です。
HTML / CSS / JavaScriptによるWebプログラミングも可能で、独自の形式でコードを書き出したり読み込んだりすることもできます。
特徴的なのは、初心者から上級者まで楽しめるプログラミングの問題集みたいな機能が搭載されている点です。
さまざまな問題を解決するためのコードを書いて正解するとポイントが獲得できるようになっており、ユーザー同士でランキングを競うゲーミフィケーションのようなシステムとなっています。

これらの問題を解いていくことで、計算処理のロジックや文字列操作からソートや探索処理まで幅広いアルゴリズムを学んでいけるのも大きな魅力です。
また、「Dcoder」もスマホのブラウザに最適化されているだけでなく、正式にアプリとしてもリリースされています。

PCブラウザと同様にさまざまな問題にチャレンジできるので、いつでもどこでも腕試しができるのはいいかもしれませんね。
<参考リンク>
■Project機能の追加で生まれ変わった人気のコードエディタ!
【 CodePen 】

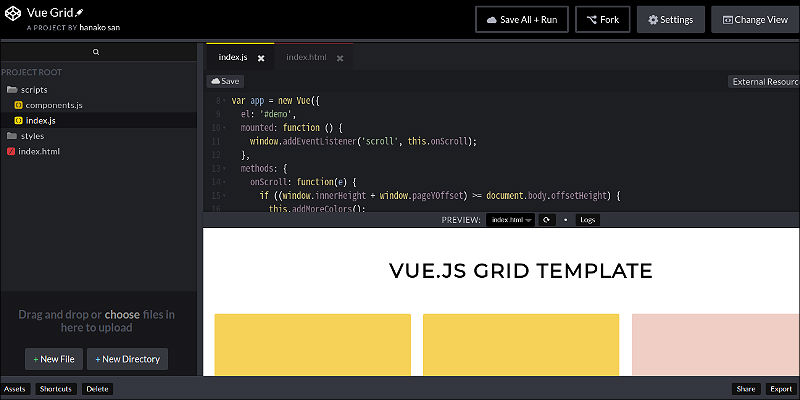
以前からHTML / CSS / JavaScriptのプレイグラウンドとして知られている「CodePen」ですが、2017年に実装されたProject機能によって本格的なWebプログラミングが楽しめるようになりました。
複数のファイルやフォルダを構築できるだけでなく、例えばファイル名の拡張子を「scss」のように書くだけで自動的にコンパイルしてくれます。
また、WebpackやBabelも搭載されているので、最新のJavaScript環境を利用できますし、ファイルを1つにまとめられるのも魅力的です。
これらの機能や挙動については、オプションから自分好みに調整することができるので便利です。

例えば、CSSファイルへ自動的にベンダープレフィックスを付与してくれる機能が不要であれば設定を「オフ」にするだけでOKです。
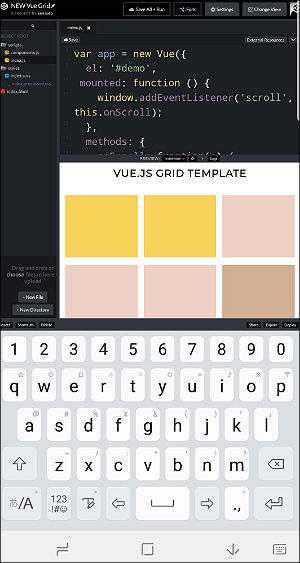
スマホのブラウザは完全対応というわけではありませんが、コードをいじって遊ぶ程度には利用できる範囲だと思います。

よく使われる「Penモード」の場合は、スマホからだと制御しづらいのでProjectを使ったプログラミングをぜひ試してみてください。
ちなみに「フォーク機能」が用意されているので、他のユーザーが作った作品をフォークして自分好みにカスタマイズしたり、どのような構造になっているのかをチェックするような使い方もできます。
<参考リンク>
■本格的なWebプログラミングを試したい硬派向けエディタ!
【 Codeanywhere 】

JavaScriptをはじめ、Python / Ruby / PHP / GO / Java...など各種プログラミング言語に対応した開発環境が用意されており、1クリックで起動できるのが特徴です。
柔軟な画面レイアウトを構築できるうえ、ターミナルも完備しているのでコンソールからコマンドを実行することも可能です。
また、起動しているサーバーのOSを「CentOS」「Ubuntu」から選択できたり、共有リンクをシェアするだけですぐにコラボ連携できるなどの機能もサポートされています。
使い方も簡単で、最初に目的のプログラミング言語をベースにしたコンテナ(開発環境)を選択するだけですぐに始められます!

また、Git / GitHubとの連携やFTP / SFTP / FTPSによる通信、DropboxやGoogleドライブなどのストレージサービスとの接続、Amazon S3との連携など…多彩なサービスを活用できるのも大きな魅力でしょう。
これだけ多機能なエディタでありながら、スマホでも同じように利用できるアプリが提供されているのは面白いところです。

スマホからターミナルの操作をしたり、リポジトリをcloneしてコードをいじってみたりできるのはユニークだと思います。
<参考リンク>
■気軽にJavaScriptプログラミングを楽しんでシェアできる国産エディタ!
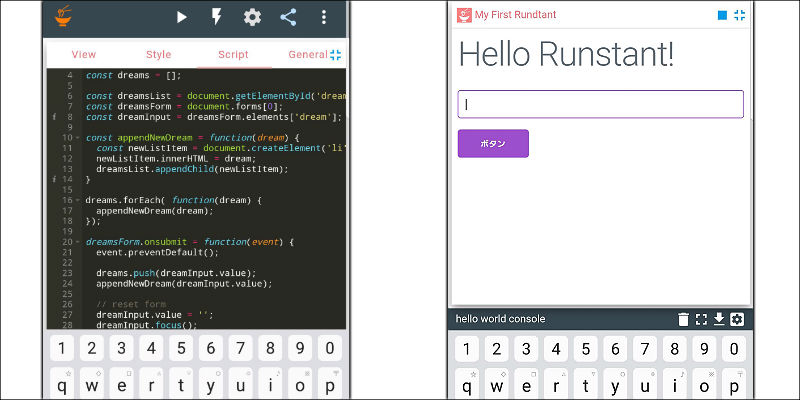
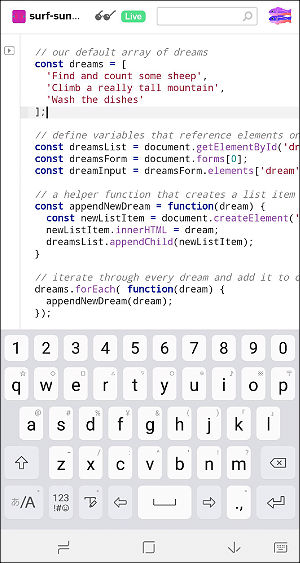
【 Runstant 】

HTML / CSS / JavaScriptによるWebプログラミングを気軽に楽しめるように工夫されており、ユーザー同士をフォローし合う機能や「タグ付け」によるプロジェクトの検索機能なども提供されている国産エディタが「Runstant」です。
jadeやMarkdown、Stylus / Less / Sass、CoffeeScript / Typescriptなどの言語も利用できるように設計されており、コード補完やフォーク機能といった便利機能もあります。
シェア機能も充実しており、リンクやSNSボタンから簡単にプロジェクトをシェアできるのはもちろんのこと、QRコードの生成もできるようになっています。
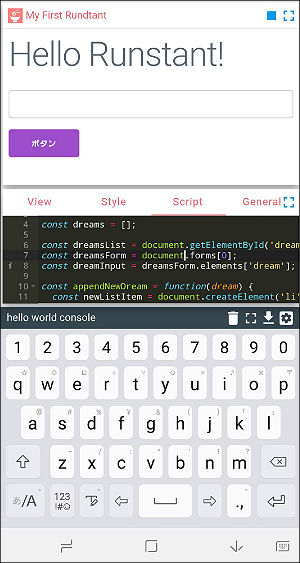
また、スマホのブラウザにも最適化されているのでとても軽快に動作します!

スマホでも見やすいように、コードエディタをフルサイズにしたり実行結果だけを表示するようなレイアウトも自由に設定できるので便利です。

デバッグなどで使うコンソールログも常時表示されているのでプログラミングがしやすいうえ、エディタのカラーテーマやキーバインディングなども変更可能なので便利です。
<参考リンク>
■JavaScriptを混在した高機能ノートブックが作れるエディタ!
【 Observable 】

これまでご紹介したエディタとは少し毛色が違うのですが、マークダウンやHTMLなどを記述することでブログのような記事を書くことができ、JavaScriptでコードを記述して実行結果を挿入できるというのが大きな特徴です。
つまり、ブログのような記事を書けるエディタにJavaScriptの実行環境も搭載されていると考えると分かりやすいでしょう。
JavaScriptやHTMLが使えることで、記事の中にインタラクティブなUI部品を挿入することもできるのでユニークな可視化やマッピングなども簡単にできます。

また、Node.js向けのモジュールも「require()」を記述するだけですぐに利用できる設計になっているので便利です。
スマホのブラウザに画面が最適化されている点も非常に使いやすくて好印象です!

1クリックで作成したノートブックを公開したり、他のユーザーが作成したノートを読み込んで再利用したりする仕組みなども提供されています。
この「Observable」の基本的な使い方については次の記事で詳しくまとめているので、ご興味ある方はぜひ参考にしてみてください!
<参考リンク>
■人気のフレームワークを手軽に試せる高機能エディタ!
【 CodeSandbox 】

JavaScript / Node.jsを手軽にプログラミングできるだけでなく、Angular / React / Vueのような人気のフレームワークもクリック1発ですぐに始められるのが大きな特徴のエディタが「CodeSandbox」です。
JavaScriptのES2015(ES6)を完全にサポートしており、ESLintによるコード検証やEmmetなどで効率化も実現しています。
また、GitHub連携や複数人とのコラボなども簡単で、エディタ自体を別のサイトに埋め込むためのタグを生成する機能もあるので便利です。
さらに、Node.js向けのパッケージをキーワードから検索して1クリックで導入できる機能も提供されています。

自動的に「package.json」へ追記してくれるので、コマンドラインから実行する必要がなくて簡単です。
スマホのブラウザから利用すると、自動的にシンプルな画面構成に切り替わるので操作しやすいのが特徴です!

画面レイアウトは好きなように調整できるうえ、PCブラウザと同じ画面表示に切り替えることも可能です。
フレームワークを利用しないで、完全にゼロから自分でプログラミングしていくこともできるのでプロトタイプ作りにも最適なエディタと言えるでしょう。
<参考リンク>
■約30種の言語に対応したコード学習に最適な国産エディタ!
【 paiza.IO 】

ブラウザにアクセスすればログイン不要ですぐにでもプログラミングを始められるのが特徴で、Python / Ruby / PHP / GO / Java / C++ / Kotlin / Swift...など約30種類のプログラミング言語を実行可能な環境を整えることができます。
無料のログインをすることで、URLだけですぐにコラボ連携してペアプログラミングしたり、コードを定期的に実行するなどの機能も利用できるようになります。

GitHubとの連携も可能で、ユーザーのPC環境に影響を受けにくいため勉強会や学習目的にも最適なエディタといえるでしょう。
スマホのブラウザにも最適化されており、PCブラウザと同様に複数のプログラミング言語を実行することができます。

また、埋め込みタグを生成することでブログなどにもコードを貼り付けられます。
面白いのはエディタ自体をそのまま貼り付けられるので、自分のWebサイトやブログ内で自由にコードを編集して実行することができます。
<参考リンク>
■初心者でも使える本格的なJavaScript統合開発エディタ!
【 Glitch 】

ブラウザからアクセスするだけでサーバーサイドを「Node.js」で開発し、フロントサイドも「HTML / CSS / JavaScript」でプログラミングができてそのままホスティングまでして公開できる統合型のエディタが「Glitch」です!
同じエディタの画面内で、サーバー側とフロント側を一緒にプログラミングできるのが面白い点で、Node.js向けのパッケージもクリック1発で導入できるので非常に扱いやすいエディタと言えます。
また、ターミナルも実装していてコマンドラインからの実行もサポートしています。

例えば、GulpやWebpackなどの実行やリポジトリのcloneなどもCLIで簡単に実行できます。
スマホのブラウザからも同じようにプログラミングできる工夫がされているのも特徴です。

また、コミュニティページが非常に充実しており、他のユーザーが作成したコードやプロジェクトなどを参照できる仕組みが搭載されています。
自分の作った作品をポートフォリオのように表示できるユーザーページも作れたり、複数人でコラボしてコードを書くことも可能です。
<参考リンク>
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「JavaScript入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、PC・スマホで利用可能なJavaScriptの開発環境を構築できるサービスを厳選してご紹介しました!
いずれのサービスも無料で利用できるうえ、活発にバージョンアップが行われているので今後もさらに使いやすいサービスへと変化していくと思います。
PCやスマホで利用できることで、場所や時間を気にしなくてもプログラミングできるので、ぜひみなさんも楽しいコーディング環境を整えてみてください!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




