本エントリではwebview_flutterの使用方法を説明する。
webview_flutterとは
webview_flutterとはFlutterアプリ内でWebviewを表示するためのパッケージ。
内部的には各プラットフォームごとに以下の仕組みを利用してWebviewを動作させている。
Webviewとは
WebviewはHTMLで記述されたファイルをパース(解析)して表示する仕組み。 つまり簡易的なブラウザをウィジェットとして扱えるというイメージ。
ちなみにWebviewと併せて説明される「ネイティブ」との違いは、「HTMLで記述されているか?」という点。
使用方法
インストール
サードパーティのパッケージなのでpubspec.yamlファイルにパッケージ名を記述する。
デフォルト表示
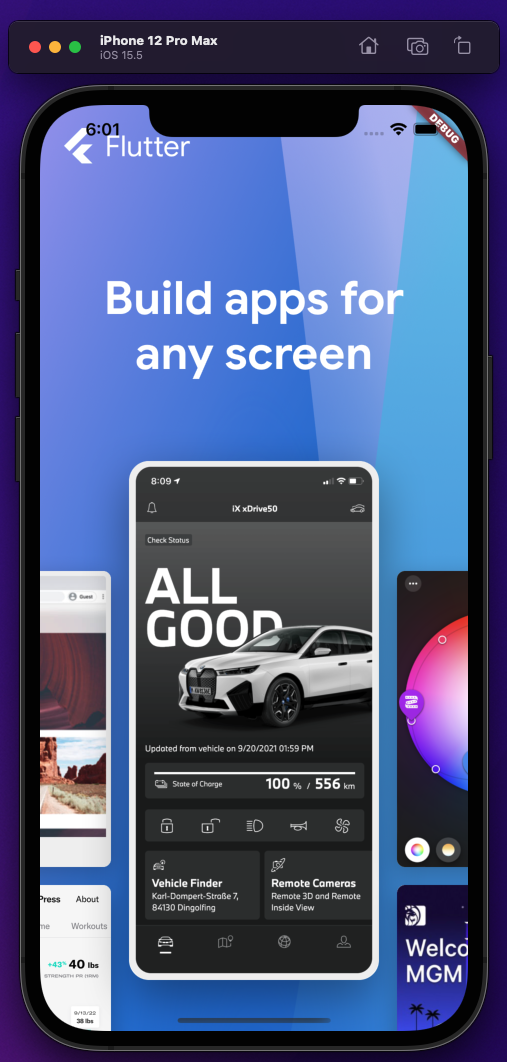
WebViewウィジェットでWebviewを表示することができる。
例として https://flutter.dev を起動時URLとして設定する。

サイズ設定
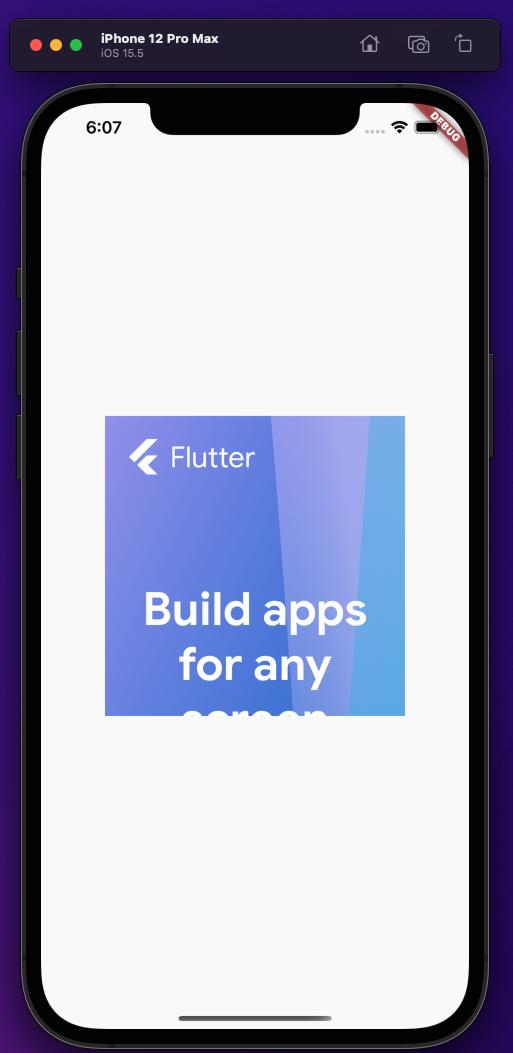
サイズはSizedBoxなどでラップすることで設定できる。 例としてWebViewを縦x横が300x300サイズに設定する。

背景色指定
背景色はbackgroundColorプロパティで指定する。
背景色が表示されるのは下すワイプをした際や、Webviewがロード中の時など。
イベントハンドラ系設定
Webview内のリンクをタップした際など、ユーザーの操作に応じてさまざまな処理を実行することができる。 以下で各タイミングごとにイベントハンドラを設定する方法を説明する。
ページの表示を開始した時
onPageStartedプロパティにイベントハンドラを設定する。 引数には表示するurlがString型で渡される。
上記のコードを実行した場合、初回は以下のようなアウトプットがコンソールに表示される。
flutter: open : https://flutter.dev/
ページの表示が完了した時
onPageFinishedプロパティにイベントハンドラを設定する。 引数には表示するurlがString型で渡される。
上記のコードを実行した場合、初回は以下のようなアウトプットがコンソールに表示される。
flutter: open : https://flutter.dev/ flutter: finish : https://flutter.dev/
ページをロードしている時
ページをロードしている最中はonProgressにイベントハンドラを渡すことで処理を指定できる。 引数にはロードしたデータのパーセンテージがint型で渡される。
例として https://bleacherreport.com/nba をinitialUrlに設定して以下のコードを実行する。
以下のようなアウトプットがコンソールに表示される。
flutter: progress : 10 flutter: progress : 28 flutter: progress : 50 flutter: progress : 86 flutter: progress : 100
上記のようにパーセンテージを取得できていることがわかる。 1ずつ来るわけではない点に注意。
Webview初回起動時
onWebViewCreatedプロパティにイベントハンドラを渡す。 引数にはWebViewController型が渡される。このコントローラーでキャッシュをクリアしたりなどの初回起動時に実行したい処理を行える。
上記のコードではWebview起動時にキャッシュをクリアしている。
Javascriptの有効化設定
デフォルトではWebviewはJavascriptが無効化されている。 有効にするにはjavascriptModeプロパティにJavascriptMode.unrestrictedを指定すれば良い。