マークアップ言語とは - Markup Languageの種類とその歴史
 マークアップ言語とは、文章を構造化するための言語です。「文章を構造化する」というと、なんだか非常に難しそうな印象を受けますが、基本的には「ここはタイトル部分です」「ここから本文が始まります」「ここは非常に重要な部分です」など、人間であれば直感的に理解できる事柄を、タグや記号で表示し、コンピューターに認識させることを指します。
マークアップ言語とは、文章を構造化するための言語です。「文章を構造化する」というと、なんだか非常に難しそうな印象を受けますが、基本的には「ここはタイトル部分です」「ここから本文が始まります」「ここは非常に重要な部分です」など、人間であれば直感的に理解できる事柄を、タグや記号で表示し、コンピューターに認識させることを指します。
Webサイトを制作していくうえで欠かせないマークアップ言語の代表例が「HTML」です。しかし、HTMLだけがマークアップ言語ではありません。そこで、マークアップ言語について学ぶうえで知っておきたい、マークアップ言語の基礎知識や代表的なマークアップ言語の種類とそれぞれの特徴などについて解説していきます。
マークアップ言語とは?
 私たちがPCを利用する際、何らかのプログラミング言語で作成されたソフトウェアの存在が必要不可欠です。このため、「コンピューターで使用する言語」というとすべてプログラミング言語であるかのような誤解をしている人が少なくないようです。
私たちがPCを利用する際、何らかのプログラミング言語で作成されたソフトウェアの存在が必要不可欠です。このため、「コンピューターで使用する言語」というとすべてプログラミング言語であるかのような誤解をしている人が少なくないようです。
プログラミング言語とは、コンピューターに対して一連の計算処理の指示を記述するためのプログラムを作成する言語です。プログラミング言語によって作られたプログラムはコンピューターに連続的・累積的な指示をします。その結果、コンピューターは複雑な計算処理や機器制御などを行うことがでるのです。
しかし、コンピューターで使用される言語のすべてがそのような目的をもったものというわけではありません。例えば、データベースの操作に欠かせないSQLなどは「データ定義言語」「データ操作言語」「データ制御言語」という3種類の言語から構成されています。また、HTMLと並んでWeb制作に欠かせないCSSなどは「スタイルシート」と呼ばれ、構造化された文書の見た目を記述するための役割を果たしています。
こうしてみると、コンピューターで使用される言語にも用途や目的によっていろいろな種類があり、プログラミング言語はそのうちの1つであることが分かると思います。そして、こうしたさまざまなコンピューターの言語のうち、「文章を構造化する」という役目を担っているのがマークアップ言語なのです。
例えば、人間であれば、大きな太文字で周囲が縁でギザギザになった楕円マークなどで囲まれた言葉などは、「ここは特に伝えたい、重要な部分なのだな」ということが直感的に分かります。しかし、直感的判断力を持たないコンピューターにはそのようなことは分かりません。そもそも現在のコンピューターでは、まだ、図形やデザインの違いといった抽象を認識し、それが何を意味するのかを理解することはできないのです。
そのため、「ここは特に注目してもらいたい情報です」「ここからここまでが1つの意味のかたまり=段落です」といった、文書内の一つ一つの要素に対してタグや記号を埋め込み、コンピューターに認識させる作業が必要となります。これらの一連の作業を「文書の構造を定義する」といいます。その作業に必要な言語がマークアップ言語ということになります。
では、なぜコンピューターに文書の構造を理解させなくてはならないのでしょうか。
例えば、Googleなどの検索エンジンを利用すると、特定のキーワードに対して、「あなたが求めている情報はこのページで得られる可能性が高い」として、検索結果ページを表示してくれます。検索エンジンはそれぞれ独自のアルゴリズムによってWebページを評価し、「このキーワードに対して優良な情報を提供しているサイト」を選び、それに順位付けを行っています。
アルゴリズムとは
数学、コンピューティング、言語学、あるいは関連する分野において、問題を解くための手順を定式化した形で表現したものを言う。「算法」と訳されることもある。
参照:Wikipedia参照(2016.11.30時点)
HTMLによってWebページが構造化されていれば、その構造を検索エンジンが正しく理解し、「このページのタイトルは○○、見出しは○○。本文中には○○に関する重要な情報が○個含まれている」という解釈をして、その結果「これは価値の高いページである」「これは価値があまりないと思われるページである」といった評価をして、検索結果の順位付けをするわけです(もちろんキーワードが単に多く含まれているからといって高い評価を得られるわけではありません)。
このため、適正に構造化されたWebページほど、特定のキーワードと合致した内容であれば、検索結果ページの上位に表示されやすくなり、結果的に多くの人の目に触れる可能性が高くなります。このように、文書を構造化することで、コンピューターが文書内の内容を評価しやすくなるのです。
もちろん、文章の構造化はこのような目的のためだけに行われるわけではありませんが、いずれにしてもコンピューターにコンテンツの内容を適正に評価してもらうためには、人間には不要である「構造化=マークアップ作業」が行われなくてはならないのです。
マークアップ言語の種類と特徴
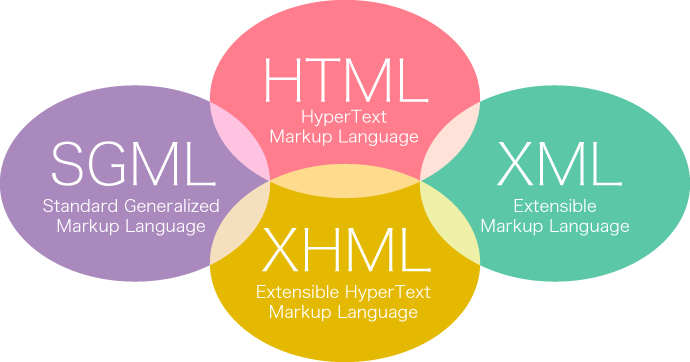
 主要なマークアップ言語には、HTMLのほかにSGML、XHTML、XMLなどがあります。いずれも主にインターネット上で効率的に情報をやり取りするためのマークアップ言語です。ここではこれらのマークアップ言語が生まれた背景と特徴を簡単に説明しましょう。
主要なマークアップ言語には、HTMLのほかにSGML、XHTML、XMLなどがあります。いずれも主にインターネット上で効率的に情報をやり取りするためのマークアップ言語です。ここではこれらのマークアップ言語が生まれた背景と特徴を簡単に説明しましょう。
SGML
SGML(Standard Generalized Markup Language)は、印刷で使用される組版文書のやり取りを便利にするために開発された言語です。SGMLは、マニュアルなどを電子化するのに役立ち、マークアップ言語の基礎を築きました。しかし、構造が複雑であり、またインターネット上でそのまま利用するには不自由な部分も多かったことから、インターネットに特化したマークアップ言語が必要とされるようになりました。その結果誕生したのが後述するHTMLです。
XML
HTMLと並んで、今日世界中で広く利用されているマークアップ言語です。ベースはSGMLですが、インターネットを経由して複数のアプリケーション間でデータをやり取りするのに適した構造を持っています。このため、膨大なコンテンツの中から一定のルールに基づいて情報を抽出したり、複数のWebサービスを組み合わせたアプリを制作したりする際に非常に便利です。
XHTML
「Extensible HyperText Markup Language」の略語です。HTMLとXMLの中間的な性質を持ち、XMLの文法に従うという特徴があります。XMLのメリットであるモジュール化が可能なため、HTMLよりも拡張性が高いというメリットがあります。また、MathMLやSVGといったXML文書を埋め込むことも可能となっています。ただしHTMLに比べて文法が厳密である点で注意が必要です。
多数のバージョンが存在するHTML
 初期のインターネットは世界各国の研究機関や大学を結ぶ学術用途に重点を置いていました。ハイパーテキストや、それを用いたWorld Wide Webの発明により、遠隔地の研究者同士が情報をやり取りするために、異なるプラットフォーム間で文字以外の書式や設定を定義できるマークアップ言語が必要とされるようになりました。そこで開発されたのが「HTML」です。
初期のインターネットは世界各国の研究機関や大学を結ぶ学術用途に重点を置いていました。ハイパーテキストや、それを用いたWorld Wide Webの発明により、遠隔地の研究者同士が情報をやり取りするために、異なるプラットフォーム間で文字以外の書式や設定を定義できるマークアップ言語が必要とされるようになりました。そこで開発されたのが「HTML」です。
最初のHTMLは1989年、スイス・ジュネーブのCERN(欧州原子核研究機構)で誕生しました。1993年、初めてのHTML仕様書がまとめられました。この仕様に準拠したHTMLを一般にHTML1.0と呼びます。ただし正式名称ではありません。
そして、1995年にHTML2.0が、1997年にはHTML3.2が、それぞれ仕様発表されました。HTMLは新しいバージョンが発表されるたびに新機能が盛り込まれ、また機能の統合・整理が行われています。またHTML3.2の前に3.0が策定されましたが、途中で破棄されて3.2の仕様が発表されました。
CSSとの棲み分けを行ったHTML4.01
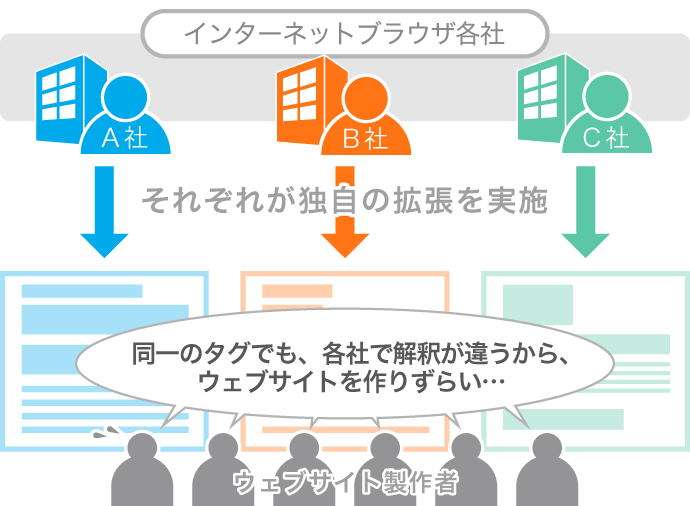
HTMLは1〜4.01までの間に、標準化を続けてきました。これはインターネットブラウザ各社が激しい競争を繰り返し、独自の拡張を続けてきたことにより同じタグでも解釈の違いが起きるなどしてページを作成しづらいという背景があったからです。そして、HTMLのバージョンが進むたびに構造が複雑になりすぎたことも問題視されるようになりました。
 1998年に仕様が改訂されて誕生したHTML4.0です。この仕様にわずかな修正を加えた4.01が1999年にウェブ技術の標準化を進める国際団体「W3C」の勧告となりました。
1998年に仕様が改訂されて誕生したHTML4.0です。この仕様にわずかな修正を加えた4.01が1999年にウェブ技術の標準化を進める国際団体「W3C」の勧告となりました。
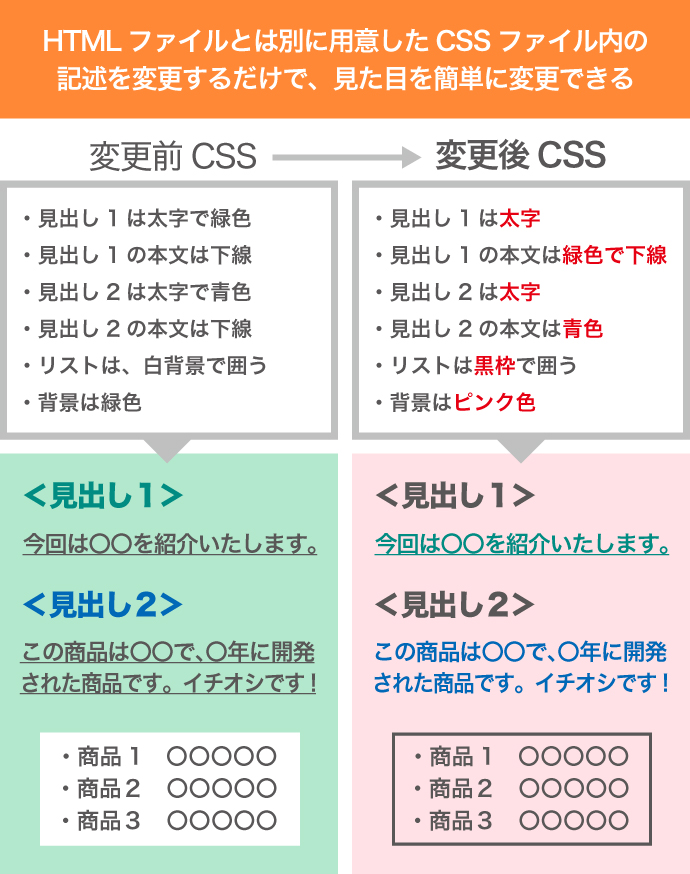
HTML4.01の最大の特徴としては、「文書の内容定義と見栄え定義を分離し、新たにCSSの概念を導入した」という点が挙げられます。このためHTMLの記述がシンプルになり、CSSファイルを別途用意することで、デザインの見た目を変更しやすくなりました。
 HTML4.01は長く標準規格として使用されてきました。実際、次のメジャーバージョンアップが行われ、HTML5と5.1が2014年に登場するまでの14年間、Webの主役であり続けました。また、2000年にはHTML4.01をベースとしてXHTML1.0が策定されました。
HTML4.01は長く標準規格として使用されてきました。実際、次のメジャーバージョンアップが行われ、HTML5と5.1が2014年に登場するまでの14年間、Webの主役であり続けました。また、2000年にはHTML4.01をベースとしてXHTML1.0が策定されました。
HTMLだけでWebシステムが開発できるHTML5
 HTMLで実に14年ぶりの仕様改訂となったのが「HTML5」です。この間、Web技術は長足の進歩を遂げ、インターネットは世界的に欠かせない情報インフラとなりました。インターネットの利用法にも大きな変化がみられ、映像や動画コンテンツ、データベースなどと連動した動的ページなどの需要が高まり、これらの機能をブラウザの拡張機能などに頼らずHTMLのみで供給できる仕組みも必要となりました。
HTMLで実に14年ぶりの仕様改訂となったのが「HTML5」です。この間、Web技術は長足の進歩を遂げ、インターネットは世界的に欠かせない情報インフラとなりました。インターネットの利用法にも大きな変化がみられ、映像や動画コンテンツ、データベースなどと連動した動的ページなどの需要が高まり、これらの機能をブラウザの拡張機能などに頼らずHTMLのみで供給できる仕組みも必要となりました。
このため、HTML5ではマルチメディア要素やCanvas機能(グラフィック描画のための機能)が盛り込まれ、ブラウザのみでさまざまな処理が実行できるWebシステムをHTMLだけで開発できるようになっています。また、HTML4.01よりも体系的な文書構造を持つようになりました。
マークアップ言語の進化の経緯を学ぶことも有益
 IT分野の技術の進歩は非常にスピードが早く、新しい技術もすぐに古くなりやすい傾向があります。一方で、HTMLやXMLなど全世界的に使われるマークアップ言語は、世界中のネットユーザーの使いやすさや情報の共有性に配慮して、W3Cによって厳格に管理されています。そう簡単に仕様が変更されることはありません。
IT分野の技術の進歩は非常にスピードが早く、新しい技術もすぐに古くなりやすい傾向があります。一方で、HTMLやXMLなど全世界的に使われるマークアップ言語は、世界中のネットユーザーの使いやすさや情報の共有性に配慮して、W3Cによって厳格に管理されています。そう簡単に仕様が変更されることはありません。
このため、これらのマークアップ言語を深く学ぶことはマークアップエンジニアにはもちろんWebデザイナーやエンジニアにとっても非常に有益です。将来仕様が改訂されたとしても、マークアップ言語の基礎を身につけておけば、新機能の追加や変更部分だけを学ぶことによって自分のスキルを磨き直すことが可能になります。
また、過去のHTMLで作成されたWebページは、ファイルの更新やサイトの閉鎖などがない限り、Web上に存在し続けます。いまだにHTML3.2で作成されたWebページもネット上に多数存在していますし、もしかすると、HTML2や1で作成されたWebページもどこかに残っているかもしれません。これらのページのリニューアルを依頼された際に備えて、過去の仕様についてもひととおりは理解しておくことも決してムダにはならないでしょう。
こうしたことを考えると、マークアップエンジニアは最新のマークアップ言語だけを学ぶのではなく、現在に至ったマークアップ言語の進化について、その経緯を学び、「なぜこの機能が標準化されたのか」「なぜこの機能の実装が見送られたのか」といったことを理解しておくことで、より高レベルなマークアップエンジニアを目指すことができるといえます。また、その知識はほかのWeb系職種へ転職する際に有利になるかもしれません。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












