Webアクセシビリティとは?Web制作においてWebデザイナーが意識すべきこと
 Webアクセシビリティとは、高齢者や障害者など心身の機能に制約のある人を含め、Webを利用する「すべての人」がWebで提供されている情報を取得し、さまざまな環境でサービスや機能を利用できることを意味します。使いやすいWebサイト制作に取り組んでいるWebデザイナーなら一度は耳にしたことがある言葉ではないでしょうか。
Webアクセシビリティとは、高齢者や障害者など心身の機能に制約のある人を含め、Webを利用する「すべての人」がWebで提供されている情報を取得し、さまざまな環境でサービスや機能を利用できることを意味します。使いやすいWebサイト制作に取り組んでいるWebデザイナーなら一度は耳にしたことがある言葉ではないでしょうか。
このWebアクセシビリティへの配慮は緩やかながらも発展し、2016年(平成28年)には「障害による差別を解消し、誰もが分け隔てなく共生する社会を実現すること」を目的に「障害を理由とする差別の解消の推進に関する法律」(障害者差別解消法)が施行されました。また2021年(令和3年)には、この法律が一部改正され、民間企業においても障害者や高齢者にとって障壁となりうるものを合理的な範囲でなくしていく、いわゆる「合理的配慮の提供」が義務化。2024年(令和6年)4月1日に施行となりました。
本記事では、今、Webデザイナーが、Webアクセシビリティにおいて意識すべきことは何なのか、これまでの背景や意義を踏まえつつ紹介していきます。
Webアクセシビリティとは
 まず、アクセシビリティとは「アクセスしやすいこと」、「利用しやすいこと」といった意味合いがあります。つまりWebアクセシビリティとは、年齢や身体的条件に関わらず、誰もが不自由なくWebを利用できること、使いやすいことを示す品質の基準でもあるのです。
まず、アクセシビリティとは「アクセスしやすいこと」、「利用しやすいこと」といった意味合いがあります。つまりWebアクセシビリティとは、年齢や身体的条件に関わらず、誰もが不自由なくWebを利用できること、使いやすいことを示す品質の基準でもあるのです。
インターネット上で使用される技術の開発や標準化を推進する非営利団体であるWorld Wide Web Consortium(W3C)のサイト内では、Webアクセシビリティについて、以下のように記されています。
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.Webアクセシビリティとは、Web サイト、ツール、およびテクノロジーが、障害を持つ人々が使用できるように設計および開発されていることを意味します。
WebアクセシビリティとWebユーザビリティの違い
使いやすい、といった意味で、Webアクセシビリティとよく混同されるのがWebユーザビリティです。
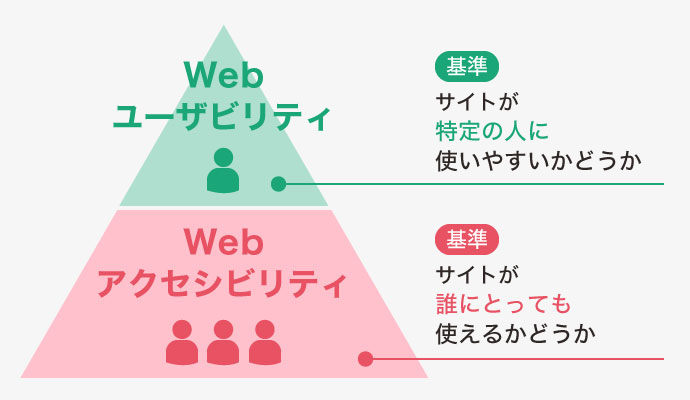
Webアクセシビリティが「誰にとっても使えるかかどうか」が基準になっているのに対して、Webユーザビリティは「特定の人にとって使いやすいかどうか」が基準になっている点が大きな違いでしょう。そのサイトを使うのは誰なのか、その視点が重要になってきます。
ユーザビリティはISO規格・ISO 9241-11として、以下のように定義づけられています。
Usability:
Extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.ある製品が、特定のユーザーによって、特定された利用状況下で、特定された目標を達成するために用いられる際の、有効さ、効率及び利用者の満足度の度合い。
Webアクセシビリティが障害を持つ人々を含めた"誰にとっても"と定義づけられることに対し、Webユーザビリティは、"特定のユーザーが、特定の利用状況下で"と条件付きで定義づけられることが一般的です。
言い換えると、WebユーザビリティはすでにWebサイトにリーチできるユーザーに対する「使いやすいか否か」という意味合い・尺度であるのに対して、Webアクセシビリティは「そもそも使えるか否か」という意味合い・尺度で語られるもの。つまりWebユーザビリティはWebアクセシビリティを前提としたうえで、成り立っているとも言えるでしょう。
 では、実際にWebデザイナーの現場での肌感覚はどうでしょうか。「ユーザビリティほど、Webアクセシビリティはクライアントから求められない」という声も、よく耳にします。しかし、後述する理由から、Webアクセシビリティへの配慮は今後ますます求められてくると予測できます。
では、実際にWebデザイナーの現場での肌感覚はどうでしょうか。「ユーザビリティほど、Webアクセシビリティはクライアントから求められない」という声も、よく耳にします。しかし、後述する理由から、Webアクセシビリティへの配慮は今後ますます求められてくると予測できます。
障害者差別解消法が変わり、「合理的配慮の提供」は義務化へ
 Webアクセシビリティのルーツをたどると、1980年代に提唱されたユニバーサルデザインの思想に行き着きます。ご存じのとおり、ユニバーサルデザインとは文化や言語・国籍はもとより、年齢や性別、障害や能力にかかわらず、多様な人々が利用することができる施設や製品・サービスのデザインを指すものです。
Webアクセシビリティのルーツをたどると、1980年代に提唱されたユニバーサルデザインの思想に行き着きます。ご存じのとおり、ユニバーサルデザインとは文化や言語・国籍はもとより、年齢や性別、障害や能力にかかわらず、多様な人々が利用することができる施設や製品・サービスのデザインを指すものです。
元来、ユニバーサルデザインは交通機関などで主に普及していきました。その一方で、当初は障害を持つ方々に向けて開発されたものの、その利便性の高さから一般に広く普及した温水洗浄便座などの例もあります。つまり、「高齢者や障害者にとって便利なものは、"誰にとっても"便利なものである」と考えることもできるわけです。これはWebの世界においても同じこと。WebデザイナーがWebアクセシビリティを配慮したサイト構築をすることで、健常者にとっても使いやすく、利便性が高いものとなるわけです。
ユニバーサルデザインに端を発したWebアクセシビリティは、現在に至るまでさまざまな議論がなされ、標準化に向けて進化を遂げてきました。その歩みは以下のとおりです。
Webアクセシビリティの歩み
| 2004年 | 「高齢者・障害者等配慮設計指針」として「JIS X 8341-3:2004」が初めて制定 |
| 2008年 | 「WCAG(Web Content Accessibility Guidelines)2.0」がW3C勧告となる |
| 2010年 | 「WCAG2.0」の内容を踏まえて「JIS X 8341-3:2010」に改正。「WCAG2.0」と同一の達成基準が採用される。並行して、基準を満たしているか否かの試験方法や企画・設計から運用まで、各プロセスにおけるガイドライン等が明記される |
| 2012年 | 「WCAG 2.0」が、ISO/IECの国際規格である「ISO/IEC 40500:2012」となる |
| 2016年 | 「WCAG 2.0」の国際規格化を受け、一致規格となるよう「JIS X 8341-3:2016」に改正。「WCAG 2.0」の日本語訳が改めて精査され、タイトルや用語に反映される。 例)「等級A」⇒「レベルA」など また「JIS X 8341-3:2010」で加わった試験方法等が「附属書(参考)」扱いとなる。 |
※「WCAG2.0」...インターネット上で使用される技術の開発、標準化を推進するWorld Wide Web Consortium(W3C)が、Webアクセシビリティ確立を目的として達成基準等を定めたガイドライン。
ご覧いただいたように、日本では「JIS X 8341-3:2004」の制定以降、世界の動向と足並みをそろえるかたちで改定がなされてきました。各国共通の基準と同一をはかることで、グローバル企業などはWebサイト運用の負担が軽減され、ツールなどのローカライズもスムーズになったといえます。
また、現行の「JIS X 8341-3:2016」に改正された背景には、2016年4月1日に施行された「障害を理由とする差別の解消の推進に関する法律」(障害者差別解消法)があります。不当な差別を禁じるこの法律は、いまや日常生活と密接な関わりを持つWebの世界もテリトリーに含まれます。
なお、この法律は2021年に改正法が成立し、これまで障害者や高齢者への「合理的配慮の提供」が「努力義務」だった民間企業においても、行政機関や地方公共団体と同様に「法的義務」へと変更になりました。そして2024年4月1日に、改正障害者差別解消法として施行されたのです。
今後ますます整備がなされ、Webサイトの担い手であるWebデザイナーにもWebアクセシビリティに関するスキルが求められることは容易に想像できるでしょう。
ちなみに、デバイス側にWebアクセシビリティへの配慮が備わっているケースもあります。わかりやすい例だと、iPhoneなどのApple社製品です。「設定」>「アクセシビリティ」の順に選択していくと、「VoiceOver」や「ズーム」機能などの視覚サポートや、「タッチ」調整や「スイッチコントロール」などの操作に関するアクセシビリティ、「ヒアリングデバイス」などの聴覚サポートなども設定できるようになっています。
デバイスに依存しないことも、誰もが利用できる環境づくりを目指すWebアクセシビリティの一環です。Webデザイナーが手がけるWebサイトと、デバイスやOS側、双方の歩み寄りも、Webアクセシビリティが普及するうえで欠かせない要素となってくることでしょう。
Webアクセシビリティを高めるためにWebデザイナーが押さえておきたいポイント
 時代の緩やかな潮流としてWebアクセシビリティの需要が高まる中、Webデザイナーにもそのスキルが求められつつあります。しかし、一方でいえるのは「Webアクセシビリティの配慮は、一から覚えなければならない、まったく新しい技術」ではないということ。Webアクセシビリティには適合レベルに応じて3つのレベル(A/AA/AAA)がありますが、Webアクセシビリティを今までまったく意識したことがないWebデザイナーの仕事であっても、知らず知らずのうちに"部分的に"Webアクセシビリティへの配慮が実装され、すでに「レベルA」の基準は満たしているといったことも考えられます。
時代の緩やかな潮流としてWebアクセシビリティの需要が高まる中、Webデザイナーにもそのスキルが求められつつあります。しかし、一方でいえるのは「Webアクセシビリティの配慮は、一から覚えなければならない、まったく新しい技術」ではないということ。Webアクセシビリティには適合レベルに応じて3つのレベル(A/AA/AAA)がありますが、Webアクセシビリティを今までまったく意識したことがないWebデザイナーの仕事であっても、知らず知らずのうちに"部分的に"Webアクセシビリティへの配慮が実装され、すでに「レベルA」の基準は満たしているといったことも考えられます。
しかし、そこに甘んじていては、Webアクセシビリティの需要が高まって、いざ発注が来たときに戸惑うもの。だからこそ日々の業務をこなしつつ、何をなせばそれぞれの等級の標準に達することができるのか、Webアクセシビリティを踏まえながら制作にあたる姿勢が大切になってくることでしょう。
あらためて踏まえるべき要素を紐解くと、文書構造は、W3Cの定める仕様に準拠し、明快であることが求められます。視覚障害の方がWebサイトを訪れ、音声ブラウザやスクリーンリーダーなどを利用することを想定すると、画像には代替テキストを入れ込み、その画像がどんな情報を持っているのかがわかるようにすべきです。そのほか、踏まえたい点を以下にまとめました。
W3Cの定めるWebアクセシビリティについての仕様
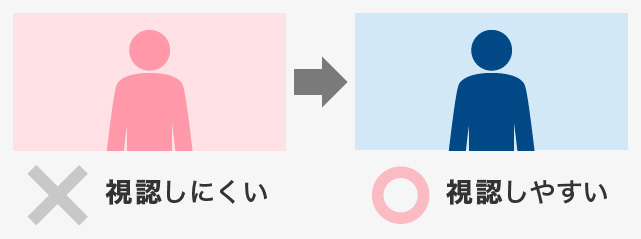
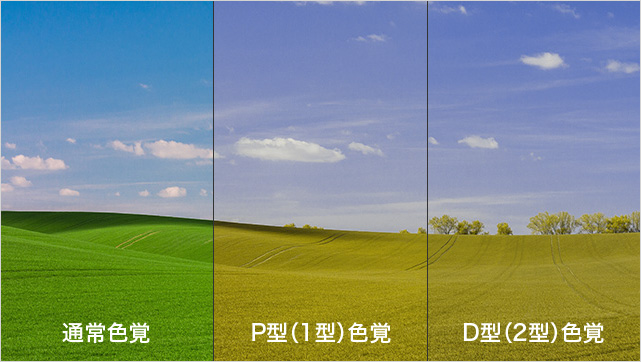
色味について
色覚障がいの方を想定してコントラストをはっきりさせ、色に依存したデザインを避ける。

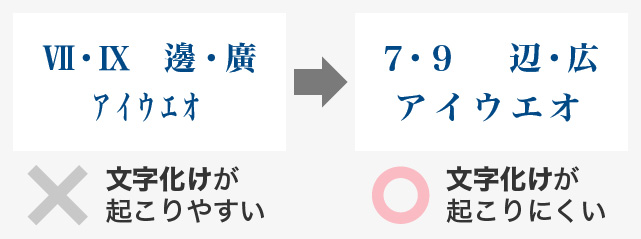
使用文字について
機種依存文字や半角カタカナを使用せず、外字(旧漢字、常用漢字に含まれない文字、入力ソフトに登録されていない文字、単位記号など)に該当するものは、ほかの文字に置き換えるなどの措置をとる。

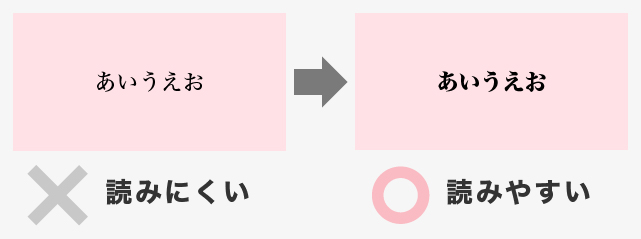
文字サイズについて
ユーザーの必要に応じて文字の拡大/縮小ができるようにする。基本的に16px以下の場合は太字にしたり、背景とのコントラストを明確にする。

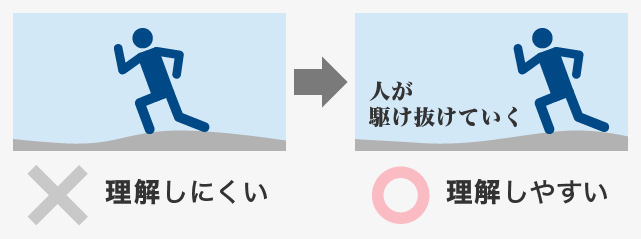
画像について
内容を理解するために必要な情報は、文字による説明を併記する。

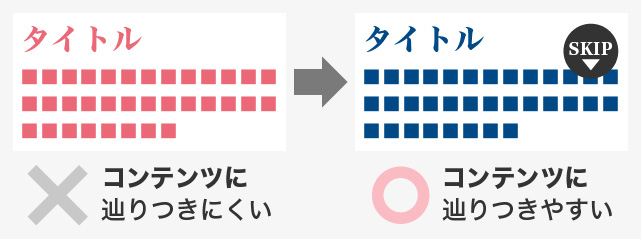
動作について
Webサイトの先頭からメインコンテンツが表示される位置まで、ブロックをスキップできる機能を実装する。

Webアクセシビリティを意識して制作する際に活用できるツール
また、WebデザイナーがWebアクセシビリティを意識して制作するうえで活用できるツールもあります。
Photoshopの校正設定
 表示 > 校正設定から「P型(1型)色覚」または「D型(2型)色覚」での見え方をチェックすることができます。Photoshopのほか、Illustratorなどにも同じ機能があります。
表示 > 校正設定から「P型(1型)色覚」または「D型(2型)色覚」での見え方をチェックすることができます。Photoshopのほか、Illustratorなどにも同じ機能があります。
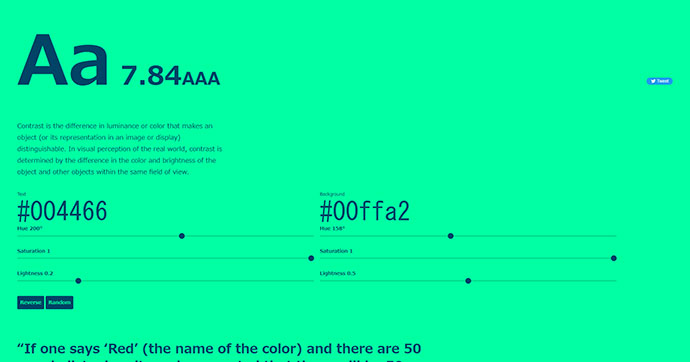
colorable
 背景色と文字色のコントラストを確認できるサイト。最良は「AAA」です。
背景色と文字色のコントラストを確認できるサイト。最良は「AAA」です。
参照:colorable
スクリーンリーダー(NVDA日本語版)
デザイン面においても、たとえばリテラシーの有無にかかわらず、誰が見ても「これはボタンだ」と認識できる処理が有用です。しかし、これら要素をひとつずつ突き詰めていくと、デザインの自由度が損なわれてしまうと考えるWebデザイナーも多いかもしれません。しかし同時に、刻々と変わるWebの世界であっても"誰でも利用できる"ことを目指すのは、Webの黎明期から変わらないポリシーです。制約がある中で、新たなデザインやコンテンツのスタンダードが生まれる可能性も大いにあります。
また、今後はWebサイトを制作する立場から、クライアントにWebアクセシビリティの有用性を説き、導入をすすめるといった動きが顕著になることも考えられます。直接的に顧客と交渉するのはプロジェクトマネージャーや営業担当、Webディレクターが担うことになると思いますが、その際、彼らとWebデザイナーとの間でしっかりと意思疎通を図っておくことが重要となるでしょう。
その意思疎通を欠いてしまうと、「ありえない(ほど低い)予算や短期間で、Webアクセシビリティへの配慮を迫られる」ことにもなりかねません。「これをやるには、これくらいかかる」ということをWebデザイナーの立場からアウトプットして、適正な予算と期日を確保できるよう、備えておくことが大切です。
まとめ
 高齢者や障害者のみを対象にしていると思われがちなWebアクセシビリティですが、その本質は、誰もが多様なデバイスから情報にリーチできるようになることにほかなりません。
高齢者や障害者のみを対象にしていると思われがちなWebアクセシビリティですが、その本質は、誰もが多様なデバイスから情報にリーチできるようになることにほかなりません。
"誰にとってもよいこと"であるがゆえ、Webアクセシビリティは今後、業界のスタンダードになっていくことが十分考えられます。実社会の例を出すと、たとえば駅のホームにある点字ブロック。ひと昔前にはあまり見受けられませんでしたが、今ではどの駅でも導入されているのはご承知のとおり。Webの世界も実社会と同じベクトルに向かっていくことでしょう。
また、文中でも触れましたが、Webアクセシビリティへの配慮は、いずれも現在の技術の延長線上にあるものです。いわば、Webデザイナーの意識次第でWebの世界が変わるといっても過言ではありません。インターネットの世界に新たなフェーズをもたらす、というと大げさかもしれませんが、今のうちからWebアクセシビリティを意識したサイトづくりを心がけてみてはいかがでしょうか。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。