Webエンジニアの仕事とは - 仕事内容・年収・スキル・キャリアについて知る
 Webサイト、Webサービスの開発・構築・運用に関わる多種多様なエンジニアをまとめて「Webエンジニア」と呼びます。
Webサイト、Webサービスの開発・構築・運用に関わる多種多様なエンジニアをまとめて「Webエンジニア」と呼びます。
このページではWebエンジニアを担当領域に細かく分類し、それぞれの領域の仕事内容や必要なスキル、年収について解説しています。これからWebエンジニアになりたい人、Webエンジニアの仕事を改めて理解し、キャリアを伸ばしていきたい人はぜひご覧ください。
目次
Webエンジニアとはどんな仕事?どんな種類がある?

Webエンジニアとは、WebサイトやWebサービス、Webアプリケーションの開発、構築、運用に携わるエンジニアの総称です。主にフロントエンド(ユーザーが直接触れる部分)、バックエンド(サーバー側の処理)、およびWebアプリケーション全体に関わります。
フロントエンドでは、HTML、CSS、JavaScriptなどを使用してインターフェースを構築し、バックエンドでは、PHP、Ruby、Pythonなどのプログラミング言語を用いてデータベースやサーバーとの連携を行い、アプリケーションのロジックを実装します。Webエンジニアは、デザインや機能性を考慮しながら、効率的で安全なシステムを提供する役割を担っているのです。
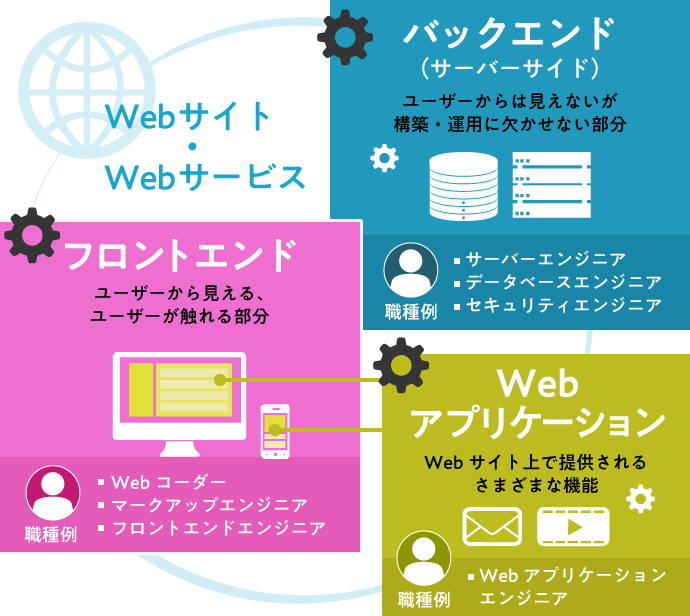
Webエンジニアの分類と各領域の主なエンジニア職種

WebサイトやWebサービスの開発・構築・運用においてエンジニアリングが必要な領域を大きく、「フロントエンド」「バックエンド(サーバーサイド)」「Webアプリケーション」の3つに分類し、それぞれの領域に対応するエンジニア職種を当てはめると上の図のようになります。
つまり、図に記載されている「Webコーダー」も「サーバーエンジニア」も「Webアプリケーションエンジニア」も、異なる領域を担当してはいるものの、広い意味でいうとWebエンジニアであるということです。
Webエンジニアの仕事内容・必要なスキル

Webエンジニアという言葉は非常に広い意味を持つ言葉です。エンジニア未経験の人にとっては、どのような業務を担当するのか具体的にイメージするのが難しいでしょう。そこで以降では、「フロントエンド」「バックエンド(サーバーサイド)」「Webアプリケーション」の3領域に分け、さらに各領域に属するエンジニア職種の仕事内容や求められるスキルについて紹介していきます。
Webエンジニアという言葉は非常に広い意味を持つ言葉です。エンジニア未経験の人にとっては、どのような業務を担当するのか具体的にイメージするのが難しいでしょう。
そこで以降では、「フロントエンド」「バックエンド(サーバーサイド)」「Webアプリケーション」の3領域に分け、さらに各領域に属するエンジニア職種の仕事内容や求められるスキルについて紹介していきます。
フロントエンド領域のエンジニア職種と仕事内容
フロントエンドとは、ボタンのクリックや文字入力といった「Webサイトのうち、ユーザーから見える、ユーザーとの接触が発生する部分」を指す言葉です。PCやスマートフォンに表示される部分と考えるのがわかりやすいでしょう。この領域を担当するエンジニア職種の代表例が「Webコーダー」「マークアップエンジニア」「フロントエンドエンジニア」です。
フロントエンドとは、ボタンのクリックや文字入力といった「Webサイトのうち、ユーザーから見える、ユーザーとの接触が発生する部分」を指す言葉です。PCやスマートフォンに表示される部分と考えるのがわかりやすいでしょう。
この領域を担当するエンジニア職種の代表例が「Webコーダー」「マークアップエンジニア」「フロントエンドエンジニア」です。
フロントエンド領域を担当する主なエンジニア職種と仕事内容
-
Webコーダー
HTMLやCSSを用いて、Webデザイナーが設計した画面のデザインをWebページとして忠実に再現する(コーディング)。求められるスキルは他のエンジニアに比べてやや限定的で、HTMLとCSSの扱いに熟知していればスムーズに業務をこなすことができる。
▼主に使用する言語
HTML/CSS -
マークアップエンジニア
画面デザインをHTMLやCSSによって再現するだけでなく、ユーザービリティやSEO(検索エンジン最適化)、LPO(ランディングページ最適化)、運用性といったマーケティング要件も意識してコーディングを行う。Webコーダーの上位職種と位置付けられることが多く、HTML・CSSによるコーディングスキルに加えて、マーケティングに関わる知見が必要となる。リッチなデザインを実現するためにJavaScriptを用いたコーディングが求められることも。
▼主に使用する言語
HTML/CSS/JavaScript/PHP -
フロントエンドエンジニア
ユーザーから見え、触れられる部分のすべてを担当し、コーディングだけでなくWebデザインやUI/UXの設計を行うこともある。また、バックエンドやWebアプリケーション領域との連携業務を担当することから、サーバーやアプリケーションに関する知識も必要。近年はCMSに関するノウハウや「React」「Vue.js」などのJavaScriptフレームワークへの知見が強く求められている。
▼主に使用する言語
HTML/CSS/JavaScript/TypeScript/PHP
バックエンド(サーバーサイド)領域のエンジニア職種と仕事内容
バックエンド(サーバーサイド)とは、「Webサイトのうち、ユーザーからは見えないが、構築・運用に欠かせない部分」を指す言葉です。具体的には、Webサイトを表示するための各種ファイルを保存するWebサーバー、ユーザーや商品、Webページの情報を保存・管理するデータベース、安全な通信を実現するためのセキュリティシステムなどが挙げられます。
これらを一貫して担当するエンジニアは「バックエンド(サーバーサイド)エンジニア」と呼ばれ、個別に担当するエンジニアは「サーバーエンジニア」「データベースエンジニア」などと呼ばれるのが通常です。
バックエンド(サーバーサイド)領域を担当する主なエンジニア職種と仕事内容
-
サーバーエンジニア
Webサイトの表示に必要なファイルを保存・配信している「Webサーバー」、メール配信に使用する「メールサーバー」などの構築、運用を担当する。ハードウェアとしてのサーバーそのもの、クラウドサーバー、ミドルウェアと呼ばれるサーバーOSに対する知見だけでなく、フロントエンドとの円滑な連携を実現するために、一定のフロントエンドエンジニアリングに関するノウハウも求められる。
▼主に使用する言語
PHP/Ruby/Peal/Python/Go/Java/JavaScript -
データベースエンジニア
大量の情報を一定のルールにのっとって一元的に管理するデータベースの構築・管理・運用を担当するエンジニア。大量の商品情報との連携が必要となるECサイトやユーザー情報との連携によって表示を切り替える機能を持ったWebサイトを構築・運用する際に活躍する。「MySQL」「Microsoft SQL Server」などのデータベース管理システム対する知見が求められる。
▼主に使用する言語
SQL -
セキュリティエンジニア
Webサイトを外部の脅威から守ることを専門とするエンジニア。リスクの洗い出しやセキュリティシステムの選定や提案を担当する。基本的にセキュリティが完全に保証されたシステムは存在せず、リスクは日々増大するもの。また、法令・規格が変更することも珍しくない。最新の情報に触れ、知識をアップデートし続けるスキルが重要となる。
▼主に使用する言語
携わるシステムやサービスに使用されている言語
Webアプリケーション領域のエンジニア職種と仕事内容
近年のWebサイトは一方的に情報を表示するだけでなく、ユーザーの操作によってさまざまな機能を提供するようになっています。Webブラウザ上で動作する多様な機能やサービスをWebアプリケーションと呼び、これらを開発するのがWebアプリケーションエンジニアという職種です。
ECサイトが搭載している決済や受注管理機能、予約機能、Web上でのeメール送信機能、動画配信機能などがWebアプリケーションの代表例。SaaS企業が提供するWebブラウザ上で機能するさまざまなツールもWebアプリケーションの一種です。
Webアプリケーションはフロントエンドとバックエンド両方の領域と連携しながら開発を進めなければならないほか、Webサイト、Webサービスごとに使用される技術が異なるため、携わるプロジェクト、所属する企業によって必要とされるスキルや言語には大きな差があります。
Webアプリケーションエンジニアの仕事内容
-
Webアプリケーションエンジニア
Webブラウザ上で動作する機能やサービスの開発・運用に携わるエンジニア。フロントエンド、バックエンドとの連携が必要になるため、両者に対する一定の知見やノウハウが求められる。開発環境はプロジェクトや所属企業によって大きく異なる。
▼主に使用する言語
HTML/CSS/JavaScript/TypeScript/PHP/Python/Ruby/Go
Webエンジニアの年収

ここまではWebエンジニアの仕事内容について解説してきましたが、働く以上、その報酬が気になるのが自然です。そこでWebエンジニアの代表的な職種である、フロントエンドエンジニアの年収にも触れておきましょう。
マイナビクリエイターの調べでは、フロントエンドエンジニアの平均年収は575万円(2024年10月時点)となっています。これは、前述したWebコーダー、マークアップエンジニア、フロントエンドエンジニアが混在した数値となっており、フロントエンド領域で働くエンジニアの平均年収とほぼ同様と考えていいでしょう。
一方、バックエンド領域のエンジニアの平均年収は600万円前後といわれており、フロントエンド領域と比べるとやや高い傾向が見受けられます。フロントエンド領域と比較して人材の数が相対的に少ないこと、セキュリティエンジニアなどのより新しく、専門的なスキルを求められるエンジニア職種が多いことが要因かもしれません。
とはいえ、フロントエンド領域であっても年収700万円以上をうたう求人は珍しくありません。エンジニアは個人の能力が試される専門職。年収の高そうな職種を探すのではなく、自身のスキルを磨き、あるいは担当できる領域を広げることで、市場価値を高めていくことが年収アップの近道になるはずです。
合わせて読みたい | フロントエンドエンジニアの年収に関する記事
Webエンジニアのキャリアアップと身に付けるべきスキル

現在、Webエンジニアとして働いている人にとっても、これからWebエンジニアを目指す人にとっても、仕事について考えるうえで非常に重要なのが、「今後どんなキャリアを積んでいけるのか」という点です。ここからはWebエンジニアの代表的なキャリアアップの方向性について紹介します。
マネジメント型のキャリアアップ
企業に属している場合、最も一般的といえるのが、「マネジメント型」のキャリアアップ。現場のいちスタッフからチームやプロジェクトのリーダーへ、そして組織を率いる管理職層、さらには経営層へと進んでいく道です。所属する企業によって異なりますが、近年は下の図のようなキャリアパスが主流になってきています。
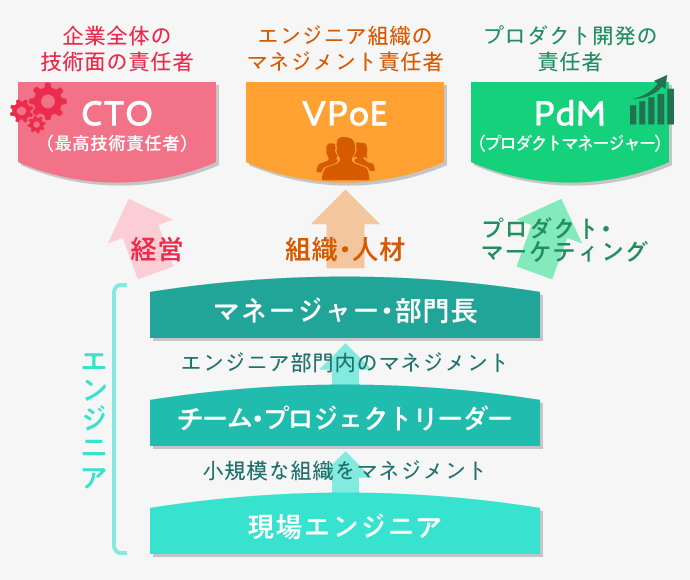
Webエンジニアのマネジメント型キャリアアップイメージ

マネージャー・部門長までは、基本的にエンジニア領域に属する役職。自身のエンジニアとしてのスキルを伸ばしつつ、マネジメント能力を身に付けていくことが重要です。部下やメンバーに対する技術指導、リソース管理、プロジェクトの進行管理といった業務が純粋なエンジニア業務にプラスされていくと考えるのがいいでしょう。
ポイントとなるのは「マネージャー・部門長」以上の役職を目指すタイミングです。代表的な役職として「CTO(最高技術責任者)」「VPoE(技術部門のマネジメント責任者)」「PdM(プロダクトマネージャー)」を挙げていますが、これらの役職に就くためにはエンジニアからの脱皮を図らねばなりません。
CTOは経営的な側面から企業の技術・エンジニアリング領域の責任を持つ役職です。ビジネス戦略に基づいた開発投資の判断、採用技術の選定など、重要な意思決定を任されるため、一定の会計知識や将来的な技術トレンドを読む力が求められます。
VPoEは組織・人材の側面から企業のエンジニア領域を統括する役職で、エンジニア領域の人事責任者と言い換えてもいいかもしれません。人材採用から育成、評価、組織運営といったエンジニア職種とはまったく別種のスキルを求められることになります。
PdM(プロダクトマネージャー)になるために重要なのはマーケティングに関するスキル・知見の習得です。自社のプロダクトが市場にどのように認知されているのか、将来的にどのようなポジションを獲得すべきなのかを検討し、開発の意思決定を下さねばなりません。この道を進むのであれば、営業やマーケティングなど、顧客との接点が豊富な部署とのコミュニケーションを密にし、常に市場環境をインプットする環境を作るのがいいでしょう。
スペシャリスト型のキャリアアップ
最近ではスペシャリストとして現場でエンジニア業務を続けたいと考える人も増えています。Webエンジニアがスペシャリストとしてのキャリアアップを目指す場合、第一の選択肢となるのがWeb領域におけるフルスタックエンジニアへの道です。
フルスタックエンジニアとは、複数領域に対するエンジニアリング技術を持ったエンジニアのことで、ここではフロントエンド、バックエンド(サーバーサイド)、Webアプリケーション領域のすべてに精通したエンジニアを指しています。つまり、担当領域を拡張することでエンジニアとしての市場価値を高めていくわけです。
個別エンジニアからフルスタックエンジニアへ

フルスタックエンジニアを目指す際のポイントとなるのが、運用業務だけでなく新規プロダクト、新規事業の開発に積極的にチャレンジすること。プロダクト、事業の新規開発は通常、少ない人員でスタートします。ですから、もしそういった機会に参加できれば、結果的に専門領域ではないエンジニア業務にも仕事として携われる環境に身を置くことができるのです。さまざまな経験を積めるうえ、わからないことがあればもちろん社内のエンジニアからのサポートを受けることもできるので、新規プロダクトや新規事業開発へのチャレンジはスキル拡張に最適なチャンスといえます。
フルスタックエンジニアを目指す際のポイントとなるのが、運用業務だけでなく新規プロダクト、新規事業の開発に積極的にチャレンジすること。プロダクト、事業の新規開発は通常、少ない人員でスタートします。ですから、もしそういった機会に参加できれば、結果的に専門領域ではないエンジニア業務にも仕事として携われる環境に身を置くことができるのです。
さまざまな経験を積めるうえ、わからないことがあればもちろん社内のエンジニアからのサポートを受けることもできるので、新規プロダクトや新規事業開発へのチャレンジはスキル拡張に最適なチャンスといえます。
また、社外との接点をできるだけ多く持つという点も重視したほうがいいでしょう。エンジニアリングのトレンドは猛スピードで変化しています。個人ですべてをキャッチアップし続けることは不可能です。オンライン・オフラインを問わず、エンジニアのコミュニティには積極的に参加し、別の環境、課題の中で活動しているエンジニアからの情報を継続的に取得することをおすすめします。
Webエンジニアとして転職するなら情報収集を第一に

Webエンジニアとして働くなかで、今所属している組織に縛られるのではなく、新しい環境で自分の能力を試したいと考える人もいるかもしれません。そんなとき、多くの人が転職という選択肢を選びます。あらゆるサービスがオンラインで提供される昨今、Webエンジニアに対する需要は非常に高く、転職先は容易に見つかるでしょう。
ただし、もし転職をするのであれば情報収集は絶対に怠らないようにしてください。求人情報に掲載されている年収や業務内容だけを見て転職先を選ぶと、入社後に後悔するリスクが高まるからです。
たとえば、事業会社でWebサイトの開発をしているフロントエンドエンジニアが「もっと多様なWebサイト・サービスの開発に携わりたい」と考えて、制作会社へと転職したとしましょう。しかし、転職先で携われる業務が運用業務ばかりということも考えられます。確かに「多様なWebサイト・サービスに携わる」ことはできるようになりますが、「開発」という視点が失われ、不満の残る転職になってしまうかもしれません。また、受注開発の場合、使用できる技術が限定されるケースもあり、モダンな言語を使えずにスキルアップに行き詰ってしまうことも考えらえます。
情報収集をする際のポイントはふたつ。1つは企業が公開している技術ブログやnoteなどをチェックすること。エンジニア組織の文化や雰囲気、エンジニアのスキル、使用している技術を確認することができ、有益な情報源となるはずです。
もう1つは、エンジニア職種に強みを持つ転職エージェントを活用すること。専属のキャリアアドバイザーから求人情報ではわからない企業の情報を得られるほか、キャリアアドバイザーとの対話によって転職先の企業とのミスマッチを減らすことができます。転職を考えたときにはぜひ利用してみましょう。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












