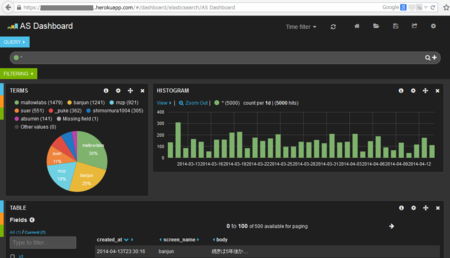
Kibana を Heroku で動かす
Kibana というログビジュアライゼーションツールが話題です。
便利なアプリがあればそれを Heroku で動作させたいと思うのが人間の性です。
ということで Kibana を Heroku で動かしてみました。
ポイントは以下の4つです。
- heroku-buildpack-static ビルドパックを使う
- Searchbox アドオンを使う
- Searchbox は Alternative URL を使う
- Searchbox の kibana-int というインデックスを手で作る
それでは実際の手順です。
$ wget https://download.elasticsearch.org/kibana/kibana/kibana-3.0.1.zip $ unzip kibana-3.0.1.zip $ cd kibana-3.0.1 $ git init $ git add . $ git commit -am "first commit" $ heroku create --stack cedar --buildpack https://github.com/pearkes/heroku-buildpack-static $ heroku addons:add searchbox $ git push heroku master
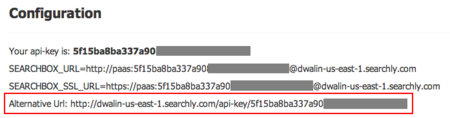
ここまでやったら Heroku にログインし、Searchbox アドオンのページを開きます。
Alternative Url が今回利用する URL です。
config.js に上で確認した URL を記載します(https に変更しておきます)。
diff --git a/config.js b/config.js index 31274ef..450bdfc 100644 --- a/config.js +++ b/config.js @@ -29,7 +29,7 @@ function (Settings) { * +elasticsearch: {server: "http://localhost:9200", withCredentials: true * */ - elasticsearch: "http://"+window.location.hostname+":9200", + elasticsearch: "https://dwalin-us-east-1.searchly.com/api-key/5f15ba8ba337a90xxxxxxxxxxxxxxxxx", /** @scratch /configuration/config.js/5 *
$ git commit -am "changed url" $ git push origin master
ここまでで heroku open すれば Kibana が見られるようになっています。
ただし、Kibana のダッシュボードの保存ができません。
それでは困るので以下の手順で kibana-int というインデックスを作ります。
Heroku の Searchbox アドオンのページから New Index をクリックします。

kibana-int と入力し、Create をクリックします。

以降はダッシュボードの保存も問題なく動作します。
Elasticsearch アドオンについて
2014/05/02 現在、無料で使える Elasticsearch アドオンは2つあります。
- Bonsai Elasticsearch
- analyzer に kuromoji が使える(!)
- /_nodes/ にアクセスできないため、Kibana が使えない
- 無料プランでは 5,000 ドキュメントまで
- Searchbox Elasticsearch
- Alternative URL により、Kibana が使える
- 無料プランではインデックスサイズが 5MB まで
まとめ
- Kibana は Heroku の無料プランで動く
ただし kuromoji は使えないのが残念
2014/05/18 追記
Searchbox も 1.x から kuromoji がデフォルトで使えます。素晴らしい!
中の人(?)からからコメントでご指摘いただきました。ありがとうございます。