
こんにちは。管理人のりんです。ご訪問ありがとうございます。
見やすい文字と背景色の組み合わせでお悩みではありませんか。
例えば、仕事でポカミスが起きないように文字と背景色を分けて識別表示をする場合などがありますよね。
今回は仕事などで日ごろから使っておられるであろうエクセルを使った文字色と背景色の調整についての解説です。
この記事の目次
実例より
中国のある工場で品質管理の仕事をしていますが、先月お客様の定期監査を受けた際に識別表示について以下のような指摘事項がありました。
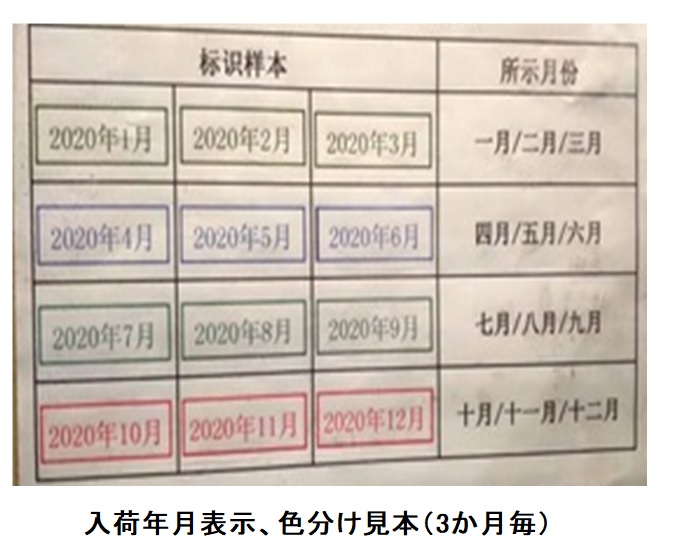
倉庫で材料(プラスチック製品を作るペレット粒:一袋25㎏)を入荷した後、入荷した年・月が分かるようにを棚の表示を色分け表示しているが、色調が似ていて紛らわしい。一目で見て判別できるように色分けを工夫すること。

下が実際に指摘された識別の見本ですが、確かに1段目と3段目などほとんど差がないですね。色あせしたらほぼ同じ色になってしまいます。一目で区別はつかないです。

材料の入出庫は倉庫が担当なので、倉庫のある課が表示の改善を行いました。
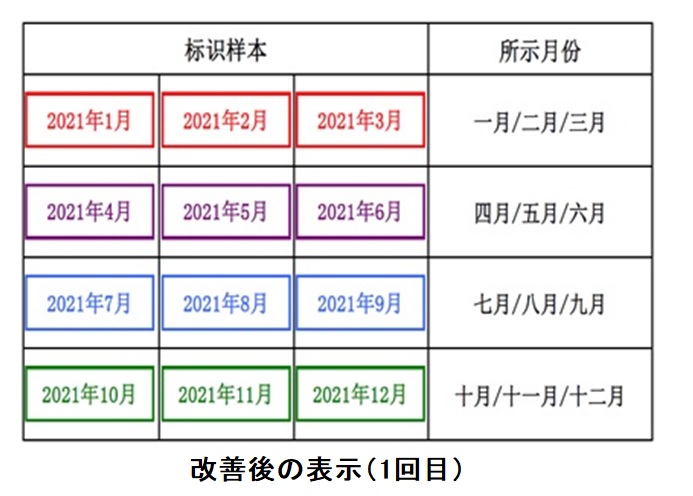
下が改善後の識別表示です。

最初に比べればだいぶ良くなっていますね。
これでお客様に提出しましたが、結果はNGでした。(まだ分かりにくい)
上の2段(赤と紫が似ている)下の2段(青と緑が似ている)ということです。
どうする
じゃあどうする
ということで皆で会議を開いたところ、背景に色を付けたり、文字の色を抜いたり工夫したら良いのではということで、また倉庫の課に改善の指令がでました。
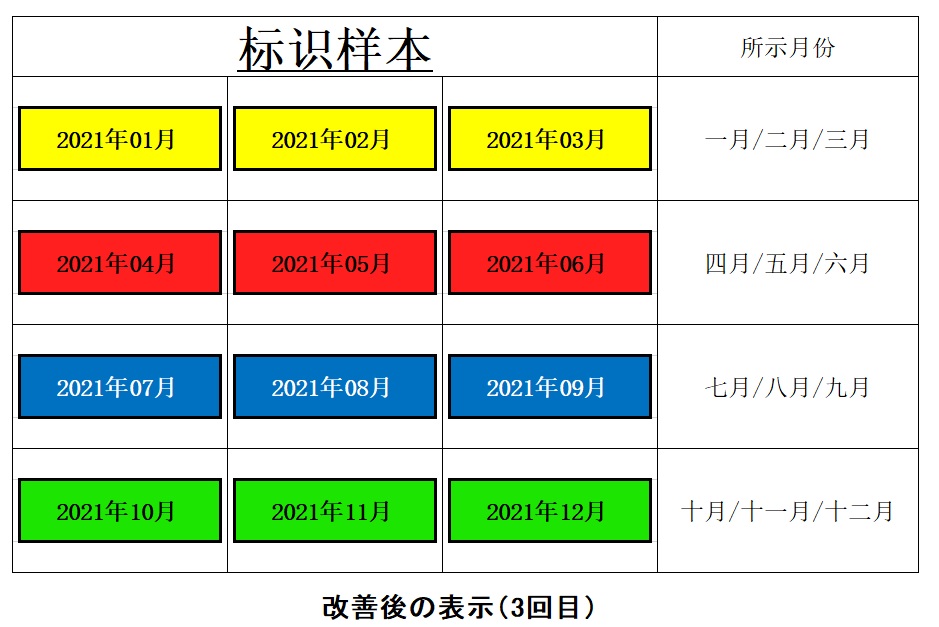
そこで出来たのが下の識別表示です。

お客様に提出する前に、りんさん見て下さいとメールで送ってきたのがこれですが、うーん(なんやこれ)ということで手直しすることに決めました。
かなり落ち着きがない奇抜な色使いになっていました。
これほど不調和な色はそうそう出来るものではないです。
こうしたら
そこで、エクセルのデータをこちらで手直しをしたのが下の画像です。
この配色にするまでの方法を解説します。

枠線の調整
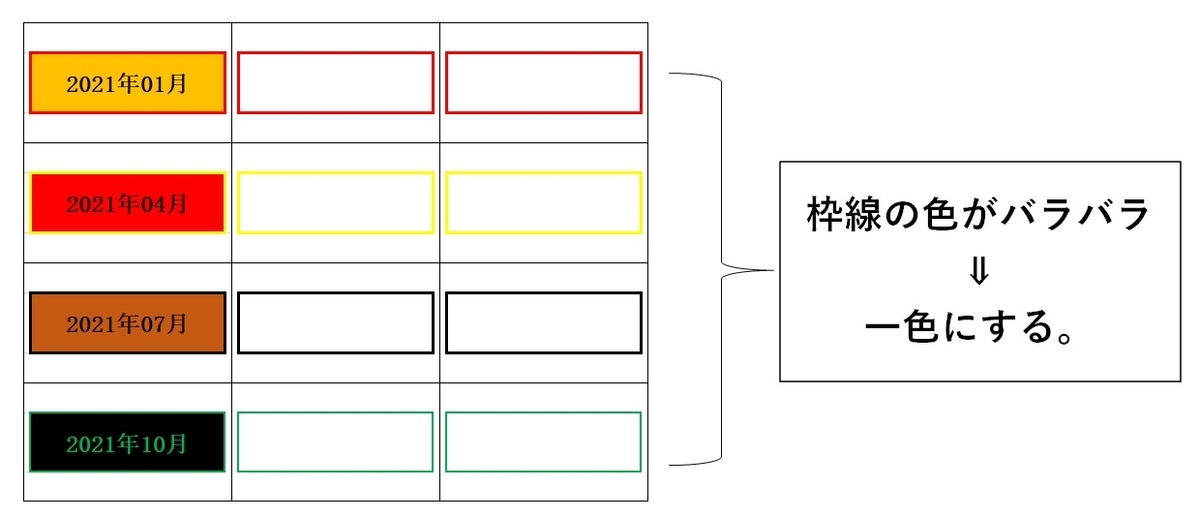
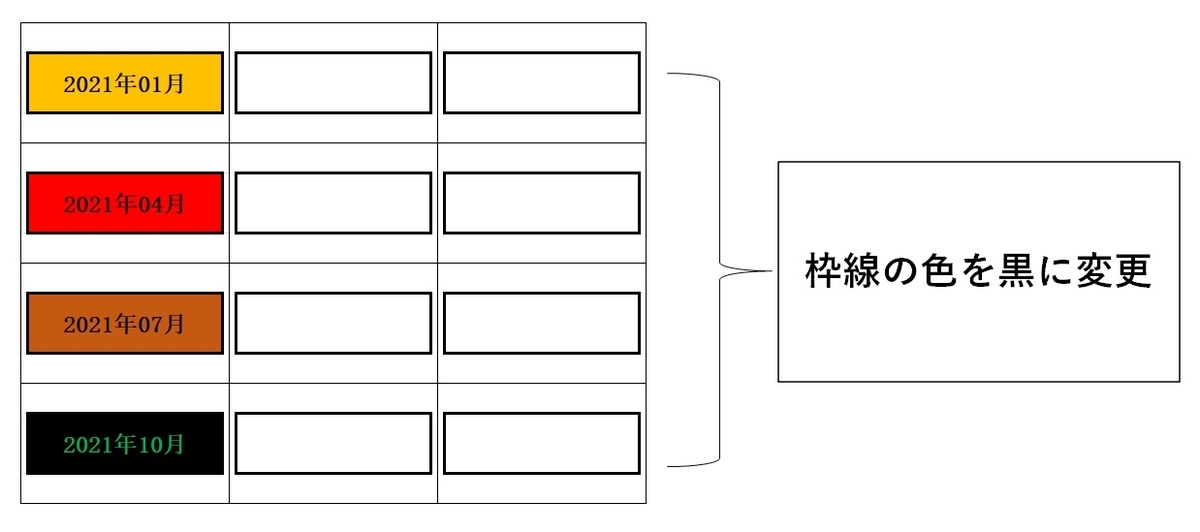
まず元のデータの枠線に注目しました。
文字と背景色を削除して枠線だけにすると、様々な色が使われていました。
また、枠線は輪郭となる線ですが、明度の高い黄色や緑が使われることで輪郭がぼやけていました。

そこで、枠線は明度の一番低い黒一色に変更します。

枠線を黒にすることで、表示全体がぐっと引き締まりました。
エクセルでは、
1.直したい枠線のセルをクリックして選ぶ
2.ショートカットキー{CTRL+1}でセルの書式設定を開く
3.罫線というタブを表示する
4.線のスタイルを決める(点線や実線など選べる)
5.線の色を決める(黒色を選びます)
6.枠線をクリックして枠線に色を付ける
7.OKを押して変更完了
という操作になります。

背景色の調整
次に背景色の調整です。
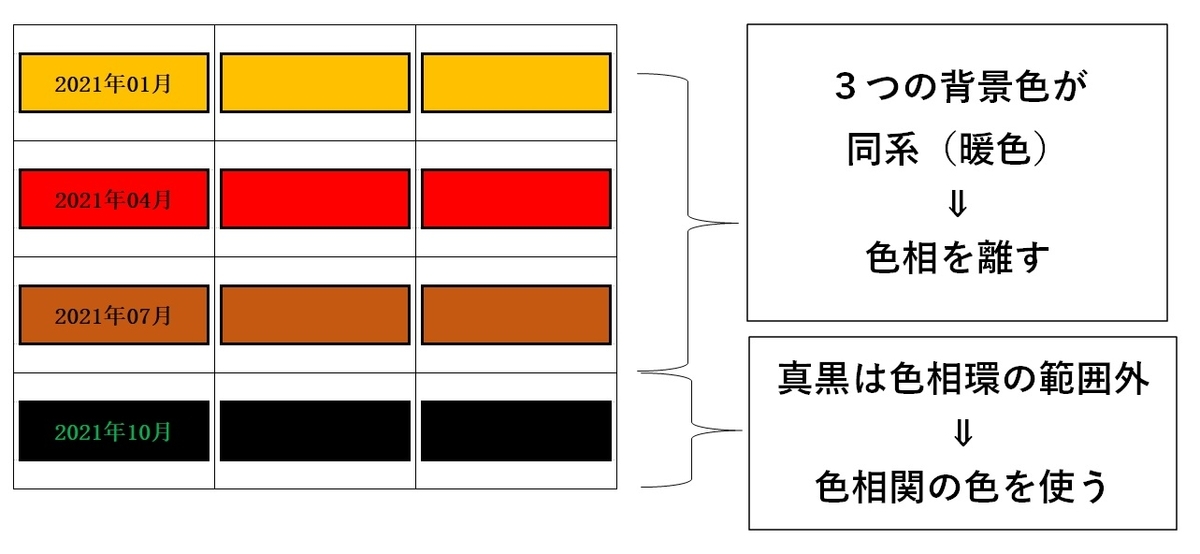
まず文字を削除して、外枠と背景色だけにして観察します。

すると、3つの背景色が近似した色相であることが分かります。
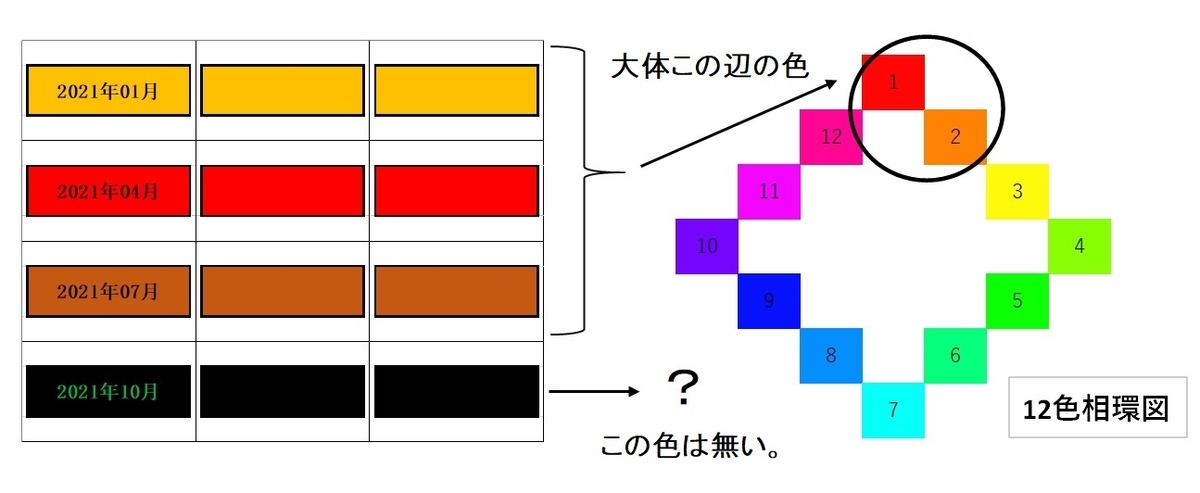
どれくらい色相が近いかは、次の色相環図と比較するとはっきりします。
色相環上で大体1と2の周辺です。
また、真黒は色相環の範囲にないので、異質な感覚を与えます。

そこで、色相環の中ででなるべく位置が離れた4つの色を新しい背景色のターゲットにします。
暖色と寒色を含み、それぞれ色相が離れた色を選びます。
手っ取り早いのは、赤・青・黄・緑といった代表的な原色です。

エクセルでは以下の操作をします。
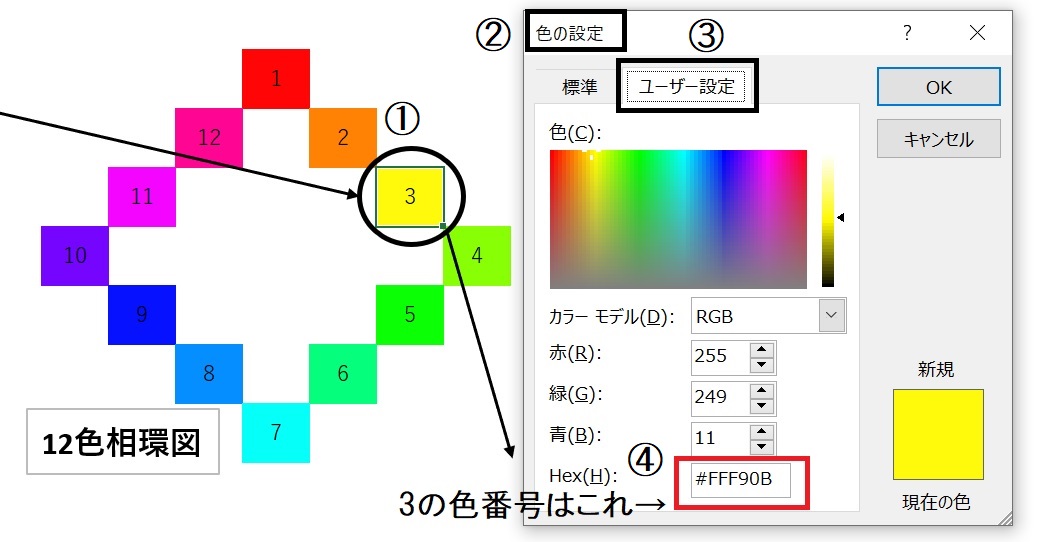
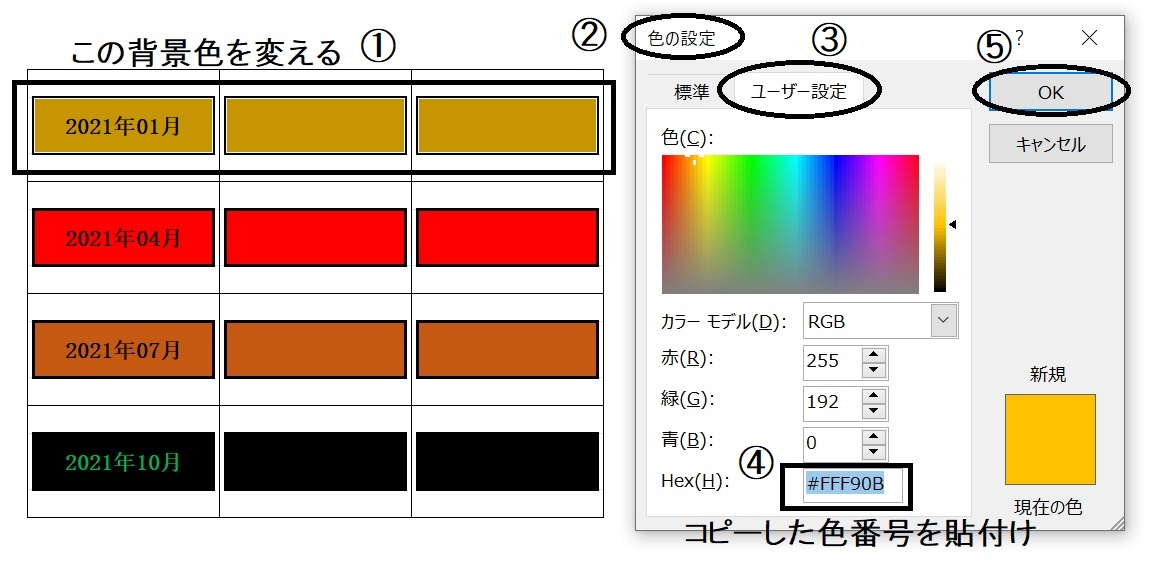
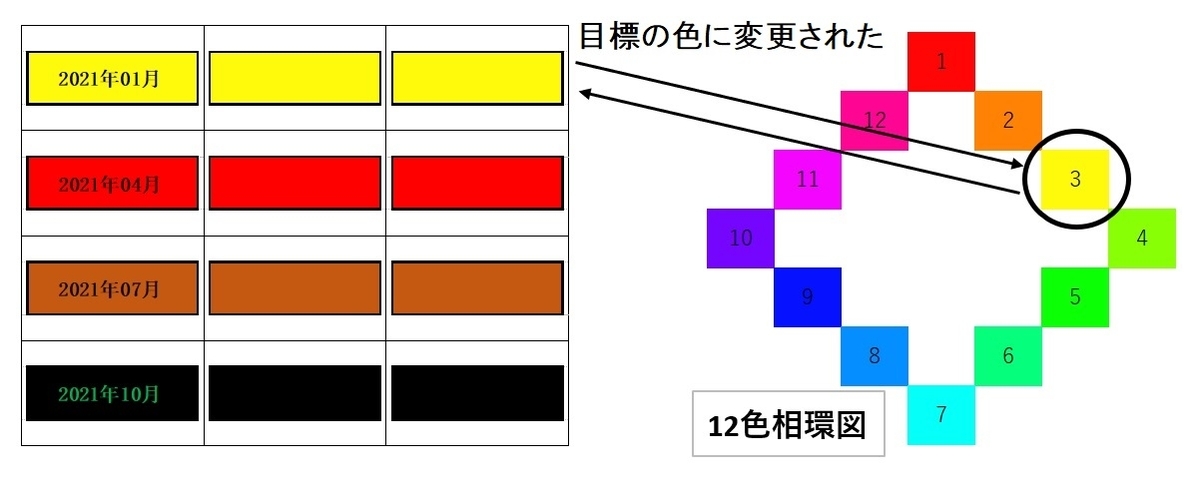
2021年1月の段の色を色相環3の色に変更するために、まず色相環3の色番号を調べます。
1.色相環3のところにカーソルを合わる
2.ショートカット{ALT+H+H+M}を押して、色の設定画面を出す
3.ユーザー設定タブに切替える
4.一番下のHEXという欄に書かれた数字「#FFF90B」をコピーする。
#FFF90Bが色相環3の色番号です。

調べた色番号を以下の手順で貼り付けます。
1.2021年1月の段の背景色のセルを選択
2.ショートカット{ALT+H+H+M}を押して、色の設定画面を出す
3.ユーザー設定タブに切替える
4.HEXという欄に先ほどコピーした色番号を貼り付け
5.OKを押して変更を完了

上記の操作で2021年1月の段の背景色が色相環3の色に変わります。

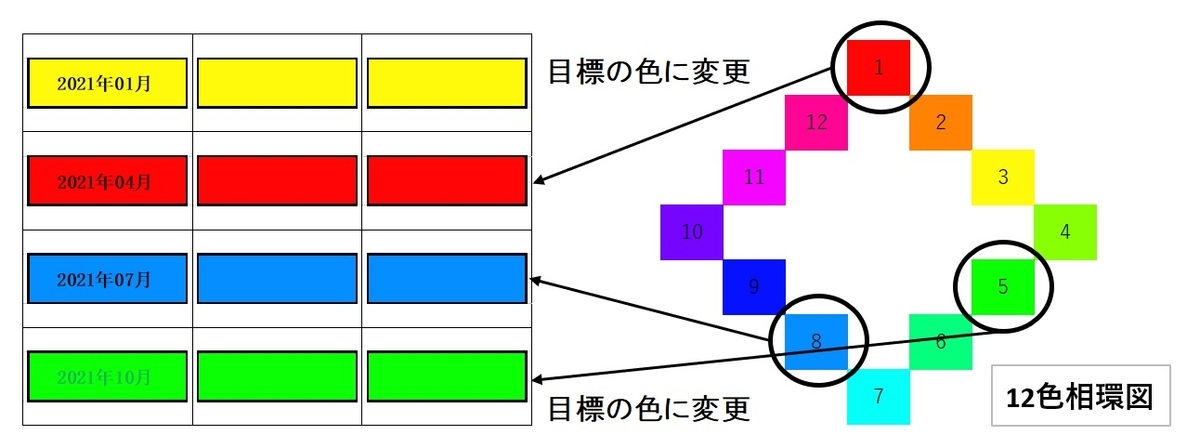
残り下3段も同じ手順で背景色を変更します。
色相環で調べた色番号をコピーして貼付けるだけです。
(2段目の赤はたまたま色相環1と同じ色なので変更なし)
信号機のような単純な色になりましたが、目的が識別なので単純なほど良いです。

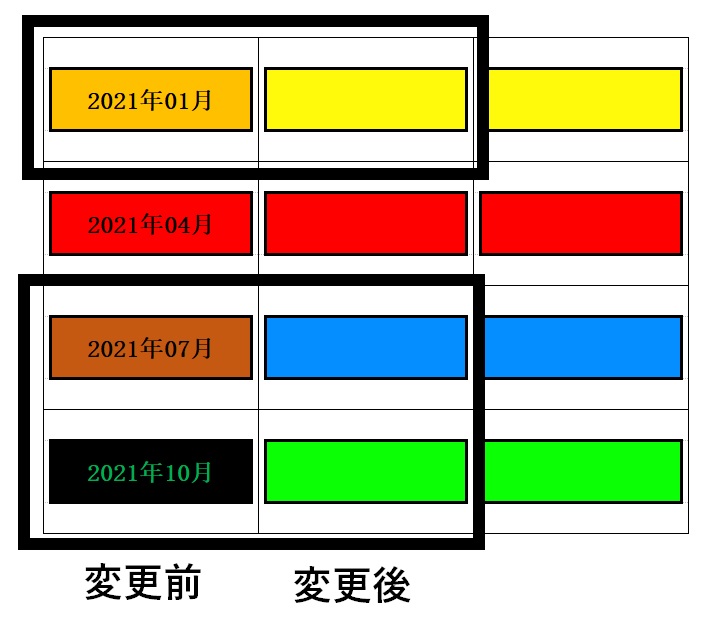
変更前と後の背景色を比較したものが下図です。
背景色が4段とも離れた色相になって容易に区別が出来ます。

ちなみに色相環も以下の手順でエクセルで自作しています。
文字色の調整
次に文字色を調整します。
文字色は最初は外枠と同じ色に設定します。
色の組み合わせは色数が増えるほど難しいです。
そのため、外枠色(文字色)1色+背景色1色で合計2色で一旦考えます。
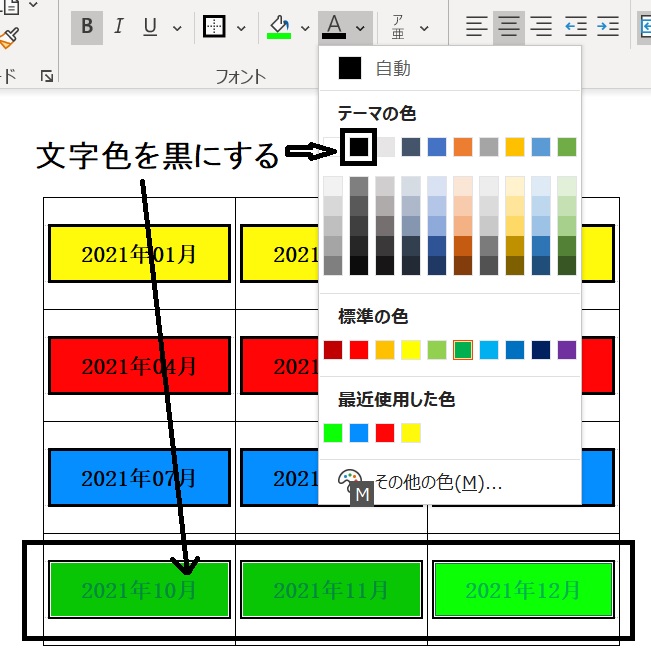
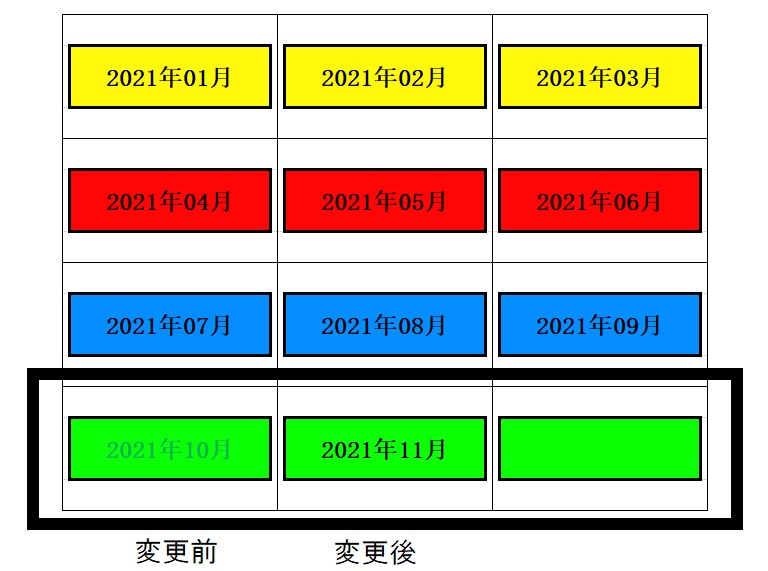
4段目の文字が外枠の黒以外で表示されているので、まず一旦黒に変更します。

4段目の文字色を黒に変更すると、4段目はだいぶ見やすくなります。

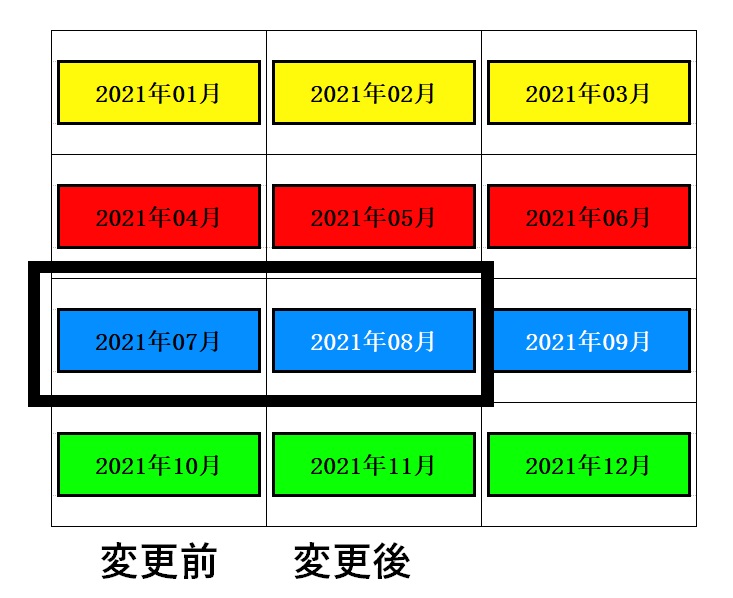
次に3段目を見てみましょう。
背景色(青)の時、黒色の文字はあまり引き立っていないようです。
このような場合、文字色の明度を極端に上げてみて(白くする)、背景色とのコントラストを付けてみます。

文字色が黒の時に比べてだいぶ印象が変わりました。
すっきりした印象です。
背景色の明るさの調整
最後に背景色の明るさの調整をします。
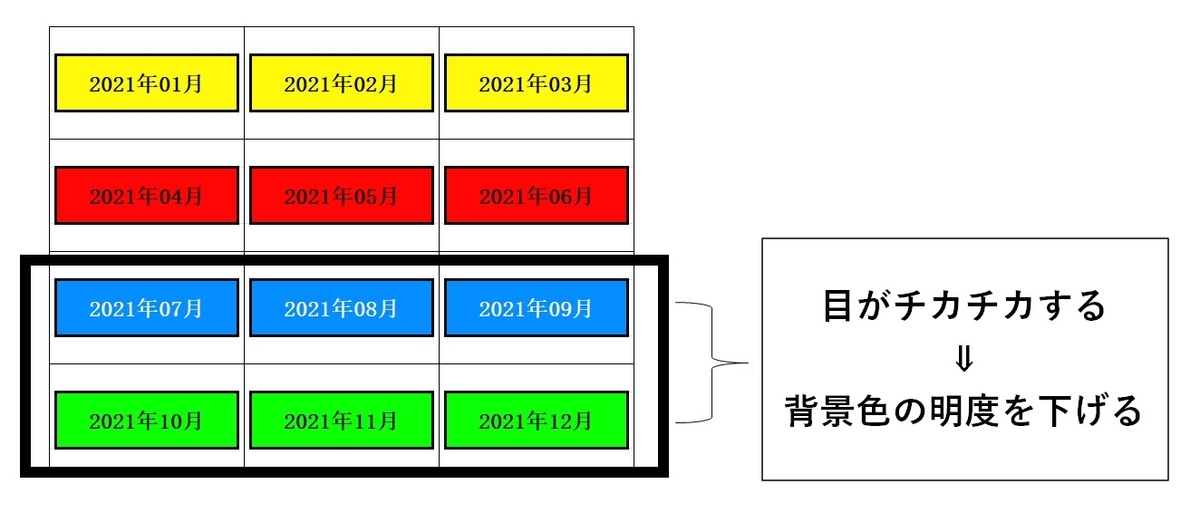
4つの色のなかで、3段目と4段目を見ると目がチカチカします。
4つの背景色を調べてみるとともに、彩度(鮮やかさ)が最大値でした。
また、明るさも中央値より高めの設定でした。(明るめ)
この場合の調整は、少しの調整で変化が出やすい明るさに注目し、明るさを今より少し下げて目がチカチカするのを緩和することにしました。

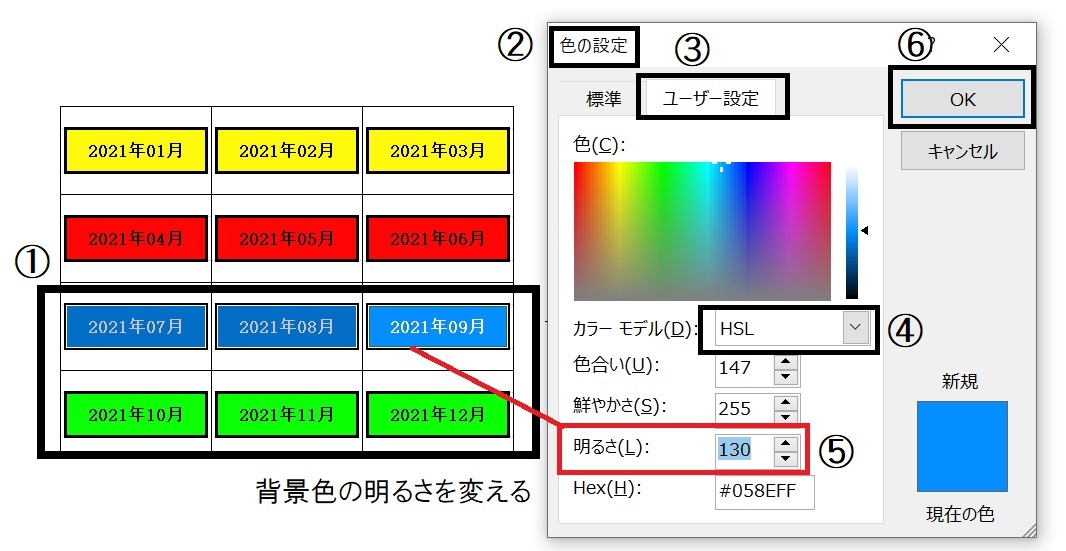
エクセルでは、
1.直したい背景のセルをクリックして選ぶ
2.ショートカットキー{{ALT+H+H+M}で色の設定を開く
3.ユーザー設定というタブを表示する
4.カラーモデルを HSL に変更する(重要)
5.明るさの数値を下げる
6.OKを押して変更完了
という操作になります。

下図は明るさ変更前と変更後です。
変更前に比べて落ち着いた色になります。
背景青の白い文字も、より明瞭になります。

これで完成です。
完成したものを手直しする前と比べてみると、以下のようになりました。

識別のための4つの色が離れており、文字も見やすくなりました。
~終わり~