
1. 今週の予定
以下の内容を勉強します。
2. 映像作品としてのLevelの作成
先週、色々考えたんですが、3D Gaussian Splattingの勉強はしばらくお休みする事にしました。
そして今週からPCGの勉強を復活させる事にします。
2.1 PCGの勉強
2.1.1 今までの勉強を復習する
PCGに関しては、一応基礎は勉強しました。
Blogを遡ってどんな勉強をしたのか確認します。
このBlogの「Houdiniの勉強」の項で、PCGが初めて紹介されていました。
Unreal Sensei氏の「Why Unreal Engine 5.2 is a BIG Deal」を見てPCGというものがUE5に存在している事を知りました。
Free Time Coder氏の「Unreal PCG Tutorial」を強力に推薦している日本人の人がいたのでこのTutorialで勉強する事にしました。
ああ、そうだこのTutorialで勉強したんですが、なんか全部を勉強したけど?って感じで終わったんでした。
最初のTutorialである「Jungle Tools - Procedural Content Generation (PCG, Unreal 5.2 Preview)」を勉強しています。
この時期はまだPCG自体のTutorialが無かったので、これで勉強するしかなかったですが、まああんまり理解出来たとは言えないです。
もっと良いTutorialが今ならある気がします。
その確認からしますか。
2.1.2 PCGのTutorialを確認する
以下のTutorialがあったんですが、

よくよく考えたら、PCGで作成したいのは建物なんです。
こういうのを勉強するのも良いかもしれません。
何と、Pwnisher氏が8時間前にPCGのTutorialを上げていました。

以下のTutorialは全部で14分です。

基礎だけ勉強するにはこれが一番かもしれません。
決めました。
まずこれを勉強します。
その後で、去年勉強したFree Time Coder氏の「Unreal PCG Tutorial」を復習します。
そしてPwnisher氏のPCGのTutorialを勉強します。
そしてBuildingを生成するためのPCGの勉強をします。
以下に整理します。
- How to Make a Forest in Minutes with PCG in Unreal Engine 5 [1]を勉強する
- 去年勉強したFree Time Coder氏の「Unreal PCG Tutorial」を復習する
- Pwnisher氏のPCGのTutorialを勉強する
- Buildingを生成するためのPCGする
これでやって行きます。
2.1.3 How to Make a Forest in Minutes with PCG in Unreal Engine 5 [1]を勉強する
<Intro>
以下のようなForestを作成していました。

これが10分位で生成出来るなら凄いです。
<Enabling PCG>
PCG用のPluginをEnableしています。

<Setting up PCG>
新しいLevelをOpen Worldから作成しました。

Open Worldを敢えて使用する必要があるのか?
PCG Graphを作成しました。

名前をPCG_Forestに変更しました。
開くと以下のようになっていました。

Inputノードを開いてLandscape HeightにSurface Samplerノードを繋げました。

Surface SamplerノードはInputされたSurfaceにRandumなPointを生成するNodeだそうです。
SurfaceノードにDebugをセットし、

この状態でPCG_ForestをLevel上に配置すると
以下のように生成されたPointが表示されます。

お。
これは覚えています。
成程。まずAssetを生成する場所を指定するためのPointを生成するのか。
<Randomize Points>
次にPointの位置などをRandumにします。
そのためにはTransform Pointsノードを使用します。

Transform Pointsノードの設定は以下に示したRotationだけ変化させていました。

結果です。

Offsetの値も変更しました。

Z軸の値だけMaxも-10です。
木が地面から浮かないためです。
結果です。

はい。
<Add Static Meshes>
この生成したPointsにMeshを追加します。
そのためには以下に示したStatic Mesh Spawnerノードを使用します。

Static Mesh Spawnerノードを選択し以下の場所に生成したいMeshを追加していきます。

なんとTutorialでは以下に示した様に8種類のTreeのMeshを追加していました。

<Add More Trees>
結果です。

これだけでこんな結果が得られるのか。
Sizeを大きくしました。

結果です。

これはForestが濃すぎです。
<Density Filter>
Forestが濃すぎる問題を修正するために以下のDensity Filterノードを追加します。

以下のDensityを持つPointだけ残るように設定しました。

おお。
このNodeの機能は覚えています。
PCGの勉強で学んだことは全部忘れてしまったと思ったんですが、結構覚えていました。
<Adding More Things>
更に別なMeshを追加します。
やり方ですが、今作成した実装をDuplicateしただけでした。

変更したのは、
Surface SamplerノードのSeedと
Static Mesh SpawnerノードのMeshだけです。
結果です。

<Adding Landscapes>
ここはLandscapeを追加しているだけなのでSkipします。
最後にPost Process Volumeを追加して光の設定を変更していました。
そこだけ記録しておきます。

とします。
結果です。

ほぼ真っ暗です。
そしてDirectional LightのIntensityの値を変更しました。

結果です。

おお、凄い。
<Outro>
Commentを追加していました。
2.1.4 How to Make a Forest in Minutes with PCG in Unreal Engine 5 [1]を勉強した感想
今回のこのTutorialで勉強した内容は全部知ってる事でした。
こうやって目的を絞って勉強したら今のPCGの知識でもそれなりのLandscapeが作れる事が判明しました。
あんまり沢山の知識を一度に入れると脳がパンクしてしまいます。
それで混乱してしまったようです。
来週は、今まで勉強したPCGの知識を整理する事にします。
2.2 動画の作成ための勉強
背景は写真で代用しても良い気がしています。
こっちも調べる事にします。
How to Add Background Image in Unreal Engine 5.4 | How to Import Background Image in UE 5.4 [2]がありました。
2.2.1 How to Add Background Image in Unreal Engine 5.4 | How to Import Background Image in UE 5.4 [2]を勉強する
Poly HavenからHDRIをDownloadして、それをBackground Imageに使用しています。

取りあえずはこれから試しますか。
HDRI Backdropを追加しています。

これはPluginにあるActorで以下のPluginを先に起動させる必要があるそうです。

Level上に追加しました。

Sizeを1000倍にしました。

位置も調整していました。

Intensityの値を0.5に下げました。

結果です。

うーん。
どう変化したのか分からない。
これで終わりです。
これは自分で試すしかないですね。
2.2.2 How to Add Background Image in Unreal Engine 5.4 | How to Import Background Image in UE 5.4 [2]を試す
まずEmptyなLevelに空を追加しました。

ここにBackground Imageを追加していきます。
HDRI BackdropをEnableしました。

HDRI BackdropをLevel上に配置しました。

結果です。

この時点で結構良いですね。
DownloadしたHDRIに変更します。

歪んでいますね。
Scaleを変更してみますか。
10倍にしました。

一寸はましになりました。
20倍にしてみます。

結構良い感じになりました。
後側の画像です。

Pool用のTableは結構歪んでいます。
でもこれはBackground Imageとして使用するので問題ないでしょう。
少し下がってScaleの値を30倍にしました。

これはかなり良いです。
何かAssetを追加してみます。

うーん。違和感ないです。
<追記>

HDRIに使用するImageを外の風景に変更して試しました。
こっちの方が良い感じです。
2.2.3 HDRIについての調査
HDRIを自分で作成したいです。特に近所の公園の周りの風景をHDRIにしたいです。
調べます。
<HDRIの作成方法>
まずHDRIについてCopilotに聞いていました。

Environment Mapに使用されていると書いてありました。

作成方法についても簡単に説明されていました。

うーん。
これだけでは具体的なやり方は不明です。
Easy HDRI Creation with just a Phone! [3]にやり方が紹介されていました。
これは以下のAppを使用してHDRIを作成していました。

作成したHDRIが全世界に公開されてしまいます。
Copilotに質問したらHDReyeというAppでもHDRIを生成出来るみたいです。

こっちも調べてみます。
HDReye app: Creating HDRI with your phone [4]に詳しいやり方が説明されていました。
欠点についても詳しい解説がされていました。
うーん。
こっちもSilver Bulletとまでは行かないようです。
HDRIでBackgroundを作成する方法については来週も引き続き調査する事にします。
3. AIの勉強
今週もJeremy Howard氏のTutorialを勉強していきます。
3.1 Lesson 2: Practical Deep Learning for Coders 2022 [5]を勉強する
残ってる部分を勉強します。
<Hugging Face API>
実際の予測をするためのModelはHugging Face SpacesのGradio内で扱われます。
ここにJavaScriptでApplicationを作成する事が出来ます。
つまりJavaScriptが書けるのでどんなAppを作成する事も可能という事です。
しかしほとんどのData ScientistはJavaScriptでAppを作成した経験が無いので簡単にやり方を説明するそうです。
ここでやっと以下の画面の説明が始まりました。

まずEndpointの説明です。

このURL上でModelが実行されています。
このURL上に以下の関数でImageをPassすると

以下のOutputが返ってきます。

つまり以下のUIがやっているのと全く同じ事をやっています。

ああ、分かりました。
ここはGradioのAPIの読み方を説明しているんです。
Minimalで実際の使用方法を解説しています。

APIの下の方に移動すると以下に示した様なSample Codeがあります。


TerminalにPasteします。

実行したら以下のようなErrorが返って来ました。

以下のように直してもう一回実行しました。
![]()
以下の返事が返って来ました。

うん。
これErrorじゃん。
Tutorialを見直したら、最初の例もErrorではなくて、正しく実行出来ているですが、Hello Worldが例としてふさわしくないから変更した。って言っていました。
そう言う事だったのか。
PythonもJavaScriptも理解出来ますが、cURLは初めて聞きました。
Terminalで使用する言語なんでしょうか?

だそうです。
DataのやりとりをServerとするためのCommand Lineなのか。
これでこのAPIに書かれている内容は理解出来たので、Testingに戻ります。
今度はJavaScriptを選択しました。

<Jeremy's deployed website example – tinypets>
以下のSiteに移動して

TinypetsのGithubに移動します。

赤線で囲った部分に示されたURLに移動します。

このWebpageは先程紹介されたJavaScriptを使用して作成したみたいですね。
Single Fileを選択します。

以下のPageに移動しました。

Choose FileをClickして以下のImageを選択しました。

以下のように選択したImageが追加されました。

更にBasset_HoundというLabelも追加されています。
このWebpageを作成しているHTMLのCodeを見てみます。

これだけです。
うーん。
これHTMLじゃなくてJavaScriptじゃね。
Codeの簡単な説明をしています。

PhotoのInputを作成しました。

EventLinstenerを作成しました。
これでPhotoが変更したらRead Functionを実行するように設定しています。
Read Functionです。

Read Functionの中にもEvent Listenerがありました。

ここではLoadというEventが発動したらLoaded関数を呼ぶように設定されています。
Loaded関数です。

Asyncな関数ですね。
ここで紹介されている以下のURLですが

以下のSiteで紹介されたEndpointです。

ここでTutorialはこの部分のCodeは以下のJavaScriptのCodeをそのままCopyしただけだと言っています。

うーん。
全然違うような。
そしてLoaded関数の残りの部分を解説しています。

これはJsonとLabelの値を得てそれをHTMLで表示しているだけです。
今度はMulti-Fileについての解説です。

まずはWebpageに移動してWebの使用方法を説明しています。

Choose Filesを選択して以下の4つのImageを追加しました。

端が切れていますが、選択した4つのImageとそれぞれのImageのLabelが表示されています。

Multi-FileのCodeです。

こっちはあんまり詳しく解説しませんでした。
<Get to know your pet example by aabdalla>
以下のSampleを説明しています。

何とこのSampleはModelとLabelを表示した後で、以下の箇所から質問出来るようになっています。

見にくいですが、以下の場所で質問に回答しています。

うーん。
凄い。
<Source code explanation>
Source Codeです。

うん。
Single Fileと同じじゃん。
どこで質問に回答しているんでしょうか?
と思ったらSingle Fileって書いてありました。
このCodeをSaveしてVisual Studio Codeで開きました。

SaveしたHtmlのFileをDouble ClickしてBrowserで表示します。

以下のように表示されています。

何が目的でこれをやっているのか???だったんですが、
Htmlを使った事が無い人向けにHTMLでCodeを書くとCompileとかしなくてもこのようにBrowserから表示出来る事を教えているみたいです。
はあ。
そんなやつもいるのか。
<Github Pages>
ここまででHtmlのCodeは完成しました。
後はこれをWebにどうやって貼り付けるかを勉強するだけです。
まず以下のSiteに移動します。

ここにPageを作成するんですが、一番簡単に作成するのは
以下のFastpagesから作成する方法だそうです。

以下のIntroducing fastpagesをClickします。

以下のPageに移動します。

あれ?
てっきりHugging Face Spaceに貼るのかと思っていました。
あっちはAppを作成するまでだったのかな。
ちょっと混乱しています。
この辺は後で復習する時に確認します。
Set up FastpagesをClickし以下のPageに移動します。

今度はThe setup processをClickします。
すると以下のようにSetupするためのInstructionsが紹介されていました。

On this linkをClickします。
以下のように記載します。

Create repository form templateを押します。
この後もずっとやり方を説明しているのかと思ったら時間がないので完成したのを紹介します。と言っていました。

これってさっきから見てるWebsiteじゃないですか。
まあこれをそこで作成したのか。
GitHubから見ると以下のようになっていました。

これってGithubの自分のAccountに入っておかないと出来ないんじゃないの?
うーん。
よく分からん。
Tutorialによると先程の手順に沿って全部行うと、これと同じ結果になるそうです。
当然ですが、以下の箇所からWebsiteを開く事が出来ます。

以下の箇所からWebpageの見た目を変える事も出来るそうです。

以下の箇所からThemeを選択しています。

Index Fileを開くと以下のようにそれぞれのFileが指定されています。

今度はForkの使い方についての解説です。

Forkを押しました。
今度は自分のAccountに今まで作成したのと同じものが生成されました。

?
あ、今まで作成していたのは自分のAccountじゃなくてFastaiのAccountだったのか。
成程。やっと意味が分かった。
Forkした方のConfig.ymlを開き
以下の箇所だけ変更しました。

そしてSettingsに移動し

Pagesを選択して

Sourceの設定を以下のように変更する必要があるそうです。

そうして以下の箇所からWebsiteを開くと

以下のHomepageが表示されました。

確かにThemeが変更されています。
これでLectureが終わっています。
3.2 Lesson 2: Practical Deep Learning for Coders 2022 [5]を勉強した感想
長かった。
いや、勉強する体力が落ちているのか、これだけの講義を一気に見るのは不可能になってしまいました。
この後、この授業でやった内容を実装していたらこの講義を見終わるまでに一年以上かかってしまいます。
講義だけ勉強する事にします。
その後で、この講義で教わった内容を実装するかどうかを考える事にします。
4. Nvidia Omniverseの勉強
4.1 「2 - Importing URDF to NVIDIA Isaac Sim - MuSHR RC Car - Ackermann Tutorial [6]」を実装する
先週勉強した2 - Importing URDF to NVIDIA Isaac Sim - MuSHR RC Car - Ackermann Tutorial [6]を実装します。
Terminalの部分がどうやってるのかよく分からなかったんですが、出来る所まではやります。
その後でどうするか検討します。
まずはMusher.ioのSiteを見てみます。
Spellが間違っていました。
でした。

色々興味深い内容が書かれていますが、時間がないので先に進みます。
今度はGitHubのMuSHRのPageを見ます。

これか

開くと以下のようになっていました。

Tutorialと同じですね。
Descriptionを開きました。

更にRobots Fileを開きました。

全部UrdfがFile名についていますね。FileのタイプはXacroです。
ここからTerminalを使用して作業しているんですが、このTerminalってCommand Promptで良いんでしょうか。そこが分かりません。
それについて調べます。
4.2 GitHubのCloneのやり方について
Copilot先生に質問したら以下の返事が返って来ました。

Git BashってCommand Promptの事でしょうか。それとも別にInstallする必要があるんでしょうか?
これもCopilotに聞いてしまいましょう。

Installしないと駄目みたいです。
以下の動画を見たらInstallのやり方が逐一説明されていました。
How to install Git Bash on Windows ?
うーん。
これは簡単ですが、前回のLesson 2: Practical Deep Learning for Coders 2022 [5]で勉強したやり方とは一寸違う気がします。
こっちも確認してみます。
前回ではなく2024-09-15のBlogで勉強していました。
以下の事をしていました。
Windows TerminalというAppをinstallします。
そしてPowerShellをAdministratorで開きWindows Subsystem for LinuxをInstallします。
この後でWindow Terminalを開くとUbuntuがここから使用出来るようになるそうです。
何となく分かって来ました。
Command PromptにはUNIX系の言語とWindows系の言語があるんです。
Bash ShellはそのUNIX系の言語なんです。そこから作成されたGithubの言語はWindowsのTerminalからは動かないんです。
でWindowsでGitHubからCloneをDownloadするにはGit BashをInstallするか、Lesson 2: Practical Deep Learning for Coders 2022 [5]でやったようにUbuntuをSub SystemでWindowに入れてしまうとかする必要がある訳です。
はい。
納得しました。
で肝心な事は2 - Importing URDF to NVIDIA Isaac Sim - MuSHR RC Car - Ackermann Tutorial [6]で使用している以下のTerminalはどっちなのかという事です。

このTerminalでXacro FileをURDFに変換する必要があります。
Git BashかWindows Subsystem for LinuxをInstallしたWindow TerminalでこのCommandを実行出来るんでしょうか?

うーん。
Copilot先生に聞いてみます。
以下のCommandをどうやって実行するのかについて
rosrun xacro xaxro -o mushr_nano.urdf mushr_nano.urdf.xacro
回答です。

何とこの回答の2番で

と言っています。
となるとLesson 2: Practical Deep Learning for Coders 2022 [5]で勉強したやり方でやるのが一番良いとなりますね。
一寸短いですがキリが良いので、今週の「Nvidia Omniverseの勉強」はここで終わりにします。
来週Windows TerminalをInstallします。
<追記>
Windows TerminalとPowerShellの関係が分かりました。
Windows TerminalはTerminalを複数開いたときにTabとして一括に管理出来る機能があります。それぞれのTabで開いたそれぞれのTerminalはCommand Promptとして機能したり、WSLとして機能したりする事が出来ます。
Windows PowerShellはPowerShellのWindows版でWSLをInstallする時に使用します。それだけです。
のでLesson 2: Practical Deep Learning for Coders 2022 [5]で勉強したやり方でやるのが一番簡単です。
これでWindows TerminalからUbuntuを起動させ、そこにGitHubのURLを貼り付ければそのFileがDownload出来るはずです。
次にXacro FileをURDFに変換する以下のCommandです。
rosrun xacro xaxro -o mushr_nano.urdf mushr_nano.urdf.xacro
このCommandを実行するには更にROSをInstallする必要がありそうです。
これについてはまだ調査中です。
<追記2>
やっぱりROSもInstallする必要があるみたいです。
ros.orgに行くとROSについての詳しい解説が載っています。

何とROSはUbuntuしかSupportしていません。

WSLからROSをInstallする事は出来ないんでしょうか?
調べたら以下の動画でWSLからROS2をInstallする方法が紹介されていました。
Install ROS2 Jazzy in Windows by Using WSL - Windows Subsystem for Linux
この動画は来週見る事にします。
5. Gaeaの勉強
今週はUE5.5の発表があったのでそっちの動画の内容をまとめます。
といってもUnreal Festの内容をそのまま見てまとめるのは作業量が多すぎます。
Unreal Festの内容をまとめた動画を見てその情報を以下にまとめる事にします。
5.1 Unreal Festの内容まとめ
まずUE5.5がReleaseされました。
新しい機能としてMega Lightが紹介されました。

どこか新しい技術なのかはまだ理解していません。
ぱっと見た感じは凄い綺麗です。
次の新しい機能です。

Level Sequence上でMeshのDeformationが出来るようになりました。
これがSkeletal Meshだから凄いのかそれともLevel Sequence上で出来るからすごいのかは分かりません。
Mobile上の技術の進歩もあるみたいです。

今年の始めにMobile用のGameを一個作成しましたが、はっきり言って労多くて益なしです。
しばらくMobileは無視します。
Motion DesignもいろいろUpdateされたみたいです。

ぱっと検索して得られたUE5.5の情報はこれぐらいです。
後は、UE5.5以外の情報です。特にFabについての新情報を聞きたいです。
以下の条件でGameを販売すると5%のRoyaltyが3.5%になるそうです。

Fabについては新しい情報は見つからなかったです。
UEFNについての新しい情報もあるみたいです。
うーん。
後はまだよく分からないです。
今週判明した情報はこれぐらいです。
6. Houdiniの勉強
今週からHoudiniの勉強は以下の2つに分ける事にします。
- VEX Isn't Scaryの勉強
- 2024-08-04のBlogの勉強の続き
この2つ勉強をやる事にします。
6.1 VEX Isn't Scaryの勉強
6.1.1 VEX Isn't Scary - Part 1: Basics [7]の実装
先週勉強した VEX Isn't Scary - Part 1: Basics [7]の実装を行います。
まずGeometryノードを配置しました。

Geo1ノードを開きSphereノードとScatterノードを繋げて配置しました。

Layerを見ると以下のようになっていました。

Viewport上の画像です。

ここで先週のBlogでは以下のような説明が書かれていました。

がNodeの名前はWangleでは無くてWrangleです。
Wrangleでもう一回調べる事にします。

と出て来ました。
要は口論って意味です。
うーん。
これってWrangleと意味で使用してるのかな。
Attribute Wrangleノードを追加しました。

ここにVEXを書いていきます。
因みにVEXはVector Expression Languageの略だそうです。
次の節で勉強するのはVFXで、Visual Effectの略です。
先週のBlogで以下のように書いたんですが

Alt Eを押してもWindowは開きません。
何で?
Attribute WrangleノードのPropertyである以下のVEXpression内を選択した状態で

Alt Eを押したら
先程のWindowが開きました。

やっぱりこういうのは一個ずつ確認しないと駄目ですね。
Float型の変数であるxを作成し24.5をAssignしました。

更にint型、vector型、string型の変数も作成しました。

Attribute Wangleノードを超えて使用出来る変数を作成するためにAttributeを作成します。

Run Overの設定はPointsになっています。

Geometry Spreadsheetを開くと以下のようになっていました。

PointsのAttributeが表示されています。
先程VEXpression内で作成したAttributeであるMyFirstAttributeが表示されていました。
しかも設定した通り値が5.0になっています。
他のTypeのAttributeも作成してみます。

結果です。

うん。出来てますね。
今度はScatterの色を変えます。
Attribute Cdの値を以下のように設定しました。

結果です。

Scatterの色が赤くなりました。
出来てます。
以上で終わりでした。
<実装した感想>
勉強した内容はほぼ完全に理解していたので、こんな簡単な事は試さなくても良いかなと思ったんですが、一応やったら結構出来ない事がありました。
やっぱり実際に試さないと駄目な事っていっぱいありますね。
6.1.2 VEX Isn't Scary - Part 2: Conditionals [8]の勉強をする
流石にこれしか勉強しないと物足りないので次のTutorialも勉強します。
<Intro>
Introなんで特に重要な内容なんか無いと思っていたら、かなり濃い説明していました。
最初に前回のTutorialで勉強した内容を簡単に復習して、その後でConditionalについて以下の種類がある事を解説しています。

以下の内容のCodeを実装するそうです。

一応VEXのCodeも紹介されていました。

Curly Bracketの位置に非常に不満のある表記ですね。
<Coding>
ここから実習に入ります。
まずGeometryノードを配置しました。

Geometryノード内に入りCubeノードを配置しました。

Primitive Typeの値をPolygon Meshに変更しました。

うん。何でだ?
Boxの表示が以下のように変化しました。

更にAxis Divisionの値を8に変更しました。

結果です。

あ、分かった。Pointの数を増やすためにPrimitive Typeの設定をPolygon Meshにしたんだ。
Attribute Wrangleノードを追加しました。

まずそれぞれのPointのYの値を得るための実装を書きます。

次に先程作成した変数、yPosの値が0より大きかったら青くなる実装を追加しました。

Attribute Cdは色を管理するAttributeです。
これは前回のTutorialで使用したのでよく覚えています。
結果です。

あれ?
Pointじゃなくて全体が青くなっています。
ここから何が目的なのか分からないですが、以下の事をやっています。
まずBox1ノードのAxis Divisionの値を15に増やしました。

結果です。

そして2つのTransformノードをAttribute Wrangleノードの前後に追加しました。

一体何をするんでしょうか?
Attribute Wrangleノードの前にあるTransformノードの値を弄ってBoxの位置をY軸方向に移動させました。

あ、分かった。
Attribute Wrangleノードの前でBoxを移動させたら色が変わるけど、Attribute Wrangleノードの後でBoxを移動させたら色は変化しない事を見せるんだ。
Tutorialの続きを見てみます。
やっぱりそうでした。
これを見せたらTransformノードは外してしまいました。
はい。
またAttribute WrangleノードのVExpressionに戻ります。
以下のCodeを追加しました。

Else節を追加しています。
IfのConditionで指定した条件以外はすべてElseになるってProgrammingを書いてる人には常識ですが、初めてここでProgrammingを習う人達にとっては結構訳分からない定義な気がします。
確かComputer Scienceの最初のClassを取った時にこういう定義の確認をかなりしっかり勉強した記憶があります。
Designの勉強しかしてこなかった人達が初めてHoudiniのVEXを勉強した場合、こういう所で挫折しそうです。
結果です。

<Operator>
Operatorの確認です。

こういうのも一個一個テストして確認しないと初心者は理解出来ないと思います。
次にPointのyの値が0より大きくて、更にxの値も0より大きかったらGreenにする事にします。
以下の実装を追加しました。

これはAndの使用方法を実際に見せてるだけですね。
結果です。

<Functions>
今度はFunctionを勉強します。
VEXにもFunctionが有るんですね。
どうやって作成するんでしょうか?
以下のようにCodeを書き換えていました。

あれ、自分でFunctionを作るんじゃなくてDefaultで用意されているFunctionの使用方法を勉強するのか。
ここではSet()関数を使用してFunctionの使用方法を勉強していました。
更にSet()関数のDocumentationの説明もしていました。

この後はTransformノードをAttribute Wrangleノードの前に追加して以下のようにCubeを回転させていました。

因みに設定は以下のようにやっていました。

これ単純なDemonstrationですが、商業的な価値がある位綺麗です。
こういうのをUE5のMotion Designでも取り入れるべきでしょう。
ここでTutorialは終わっていました。
6.1.3 VEX Isn't Scary - Part 2: Conditionals [8]の勉強をした感想
Lectureを聞いた限りでは特に理解出来ない部分は無いです。
ただProgrammingを全くした事がないDesignerの人がこれだけ勉強して理解出来るとは思えません。
そう言う意味ではハードルは徐々に高くなってますね。
6.2 「2024-08-04のBlogの勉強」の続き
6.2.1 前回の勉強の復習
前回はTextureの追加方法についての手順をまとめたはずです。
Blogを読み直して確認します。
2024-09-23のBlogで勉強していました。
2024-06-10のBlogでTextureの使用方法をHoudini 19 - Wall Tool 13から勉強しているんですが、Houdini 19 - Wall Tool 13ではDigital AssetのParameter Systemを作りながらTextureの追加を行っています。
これは大変複雑で、しかもDigital Assetについてはまだ復習して無いので、Textureの追加だけ出来ないか検討したんです。
その結果、

となりました。
ここでまとめたやり方を実際に試してみます。
6.2.2 Textureを追加する
まず新しいProjectを立ち上げました。このTextureのテスト用のProjectです。
当然まずGeometryノードを追加しました。

開いてCubeノードを追加しました。

このそれぞれの面にTextureを貼り付けてみましょう。

Material Networkノードを配置します。

あれ?
Material NetworkノードってBoxノードと繋がらないじゃん。
あ。
これ駄目なやつだ。
うーん。
困った。
Copilot先生に聞いてみました。


だそうです。
ここで紹介されている動画を見たらMaterial Networkノードのつなぎ方が紹介されていました。
やってみます。
凄い苦労しましたが以下のようにTextureを貼る事は出来ました。

やり方はあってたんですが、このBoxにはDefaultではUVが指定されてなかったようで、そのせいでTextureが全く表示されませんでした。
以下にどのようにやったのかを説明します。
まずMaterial Networkノードを生成します。

Material Networkノードを開きPrincipled Shaderノードを追加します。

Principle ShaderノードのParameter PaneからTextures Tabを選択しUse TextureをEnableし、更にTextureに使用するTextureをセットします。

この辺は先週、考えたやり方と全く同じです。
次にMaterialノードを追加しBox1ノードと繋ぎます。

このMaterialノードにある以下のPropertyにMaterial Networkノード内で作成したPrincipleShaderを指定します。
![]()
ここが分からなかったんです。
Principle Shaderそのものを繋ぐ必要があります。
でこれで完成だと思ったら以下のようにTextureが全く表示されない結果になりました。

透明にはなっているので、とんでもない位置に設定されているだけでUVはあるのかもしれません。
しかし最初にこれを試した時は、何が起きたのか全く理解出来ず、他の設定を色々変えたりして試していました。
結果的に以下に示したuvTextureノードを追加したら

以下のように指定したTextureが表示されました。

まあ、本当に表示されただけで、BoxのUVの調整などをこれからする必要がありますが。
BoxのUVの調整は当然、UVTextureノードで行うはずです。
うーん。
これは来週やる事にします。
今週はここまでとします。
7. VFXの勉強
7.1 Houdini is HIP - Part 3: Geometry and Objects [9]を勉強する
先週勉強したTutorialは特に実習する内容では無かったので次のTutorialを勉強する事にします。
なんと次のTutorialは40分もある大作です。
気合を入れて勉強する事にします。
<00:00 Intro>
まあ、他愛もない話をしていますが、Donutsに関しての話は結構面白いです。
South Africaでは以下のようなDonutsを作成するそうです。

このDonutsをここで作成するそうです。
<01:43 The Geometry Node>
Object LayerにGeometryノードを配置しました。

名前をDonutsに変更しています。
<03:33 Level 1 - Basic Donut>
ここではIntroで紹介したDonutsの簡単な形状の方を作成するそうです。
PointとPrimitiveについて説明しています。
Primitiveの定義は私もよく分かってないのでここの解説はありがたいと思ったんですが、この説明を聞いたらもっと混乱する結果になりました。
まずSphereノードを配置しました。

結果です。

Primitive Typeの値をPolygonに変更します。

結果です。

Meshの形状が変化しました。
こちらの形状を採用する事でSphereを変形した時の歪みを均等に分散出来るようになります。
Frequencyの値を8に上げました。

結果です。

Meshが細かくなっています。
今度はRadiusの値を0.75にしました。

結果です。

細長くなりました。
何とHoudiniにもGaeaと同じようなParameterの値を操作するための補助のIconがありました。

これは後で実際に試してみます。
この後、Attributeの説明をずっとしています。
そうかこのTutorialは「VEX Isn't Scary」とは別ものだったんだ。
だからAttributeの説明も別にしてるのか。
今度はMountainノードを追加しました。

結果です。

表面が凸凹になりました。
少し凹凸が大きすぎますね。
Amplitudeの値を小さくました。

結果です。

おおこれはかなり先程のDonutsの形に近づきました。
次にColorノードを追加しました。

Donutsの色を選択しました。
結果です。

うう。これは…。
ここでColorノードの説明がありました。
なんとColorノードはCd Attributeを追加しているそうです。

ほう。
段々Houdiniの中身が見えて来ました。
今度はNullノードを追加しました。

名前をDonut_Outに変更しました。
NullノードはReferenceするために使用されるそうです。
<12:10 Coconut Generator>
Object Layerに戻り、新たなGeometryノードを追加しました。

名前はCOCONUT_GENERATORとしています。
COCONUT_GENERATORノードの中に入ります。
すると以下に示した様に

Donutは半透明になりました。
これは以下のIconでそうなるように設定されているからだそうです。

Object Mergeノードを配置しました。

Object Mergeノードは他のObjectのGeometryをImportするそうです。
これでDonutノードのNullノードの結果をImportするんですね。
Object MergeノードのParameterであるObject1に先程のNullノードをセットしました。

結果です。

おお、DonutがImportされました。
Scatterノードを追加しました。

結果です。

Viewport上にCursorを合わせた状態でDを押すと以下のWindowが開くそうです。

Geometryに移動してPoint Sizeを大きくしました。

結果です。

今度はScatterノードのParameterであるForce Total CountをOffにしてDensity Scaleを200にしました。

結果です。

あんまり変ってない気がします。
ここでCopyToPointノードに繋ぎます。

CopyToPointノードって指定したPointにCopyを作成するはずです。
ここではまだ最初のInputは指定してないですね。
今度は最初のInputにPassするためのCoconutを作成します。
まずTubeノードを配置しました。

結果です。

Radiusの値を小さくしました。


更にEnd CapsにCheckを入れました。

結果です。

更にRowの値を6に変更しました。

結果です。

この結果を先程のCopyToPointノードに繋ぎます。

結果です。

これは、一体どうなってるの?
まずそれぞれのScatterノードのPointにTubeがCopyされたはずです。
でも何で茶色になってるの?
Tutorialの説明を聞いてみます。
まずTubeの大きさとDonutの表面に対して並行にTubeが並ぶように設定をこれから変更するそうです。
更に何故、Tubeが茶色になっているのかの説明もありました。
以下に示したようにScatterノードでそれぞれのPointのColorが茶色に設定されているからだそうです。

うーん。
そう言う事か。
以下のようにScatterノードの後でColorノードを追加してTubeの色を変更する事が出来ます。

以下のように色を変更しました。

Copy To Pointノードの結果です。

茶色ではないけど灰色です。
今度はNormalノードをObject_MergeノードとScatterノードの間に追加しました。

Normalノードは当然Normalを追加するためのノードです。
Add Normals toにPointsを指定して

それぞれのPointにNormalを追加します。
以下のIconでNormalを表示する事が出来ます。

Normalを表示させました。

更にNormalノードのMiddle Mouse Buttonを押して以下のWindowを開くと

AttributeにNormalが追加されているのが分かります。

Scatterノードの結果を可視化すると

それぞれのPointがNormalを持っている事が分かります。
Copy To Pointノードの結果です。

Normalが出来たことによって生成されるTubeの向きが変化した事が確認出来ます。
ここで役に立つTipです。
Nodeの一番左の部分を選択するとそのNodeの機能はPassされて計算されるそうです。

ここではNormalノードの機能を一時的にPassするようにしています。
今度はTubeの大きさを調整します。
ColorノードとCopyToPointノードの間にAttribute Createノードを追加しました。

Attribute Createノードは初めて使用するNodeです。
Tutorialの説明によるとこのNodeは新しいAttributeを作成するためのNodeだそうです。
今回は以下のPscaleを追加するそうです。

もう理解しました。
Attributeには2種類あって、ある指定された名前のAttributeを作成したものと適当な名前をつけて作成したものです。
適当な名前をつけて作成したAttributeは値を保持するだけですが、指定された名前(例えばCdとか)を付けたAttributeはその名前が持つ特殊な機能を行使する事が出来ます。
今回使用するpscaleはPointのSizeを指定する機能を持っています。
Attribute CreateノードのParameterにあるNameの値をpscaleに変更します。

これでpscaleと言う名前のAttributeが生成されました。
そして値を0.08にセットしました。

Copy To Pointノードの結果です。

おお、TubeがNonutの表面に並んでいます。
更にTubeのSizeを小さくしました。

ここまで来てやっとCoconutの意味が分かりました。
Donutの上に振りかけてあるTube上の粒粒の事です。
今度はこのTubeの向きをRandom化します。
Attribute RandomizeノードをAttribute CreateノードとCopy to Pointノードの間に追加しました。

結果です。

なんとTubeの色がRandom化しています。
これはこれで良いですね。
しかし今回はTubeの色を変えたいのではなくてTubeの向きを変えたいので、以下のAttribute Nameの値をCdからupに変更します。

Attribute upは以下の機能を持つAttributeだそうです。

Tubeの向きを指定するAttributeという事でしょうか。
結果です。

ここでDonutノードの中のSphereノードの代わりにPigheadノードを使用しても以下に示した様に他のNodeは普通に機能する事を示しています。

Houdiniの非破壊で3D Modelを生成出来る事をAppealしてるみたいですね。この部分は。
最後にNullノードを追加しました。

これで完成だそうです。
MaterialとかTextureの設定はここではしないみたいですね。
<27:32 Level 2 - Spiral Donut>
今度はネジった形状のDonutを作成します。
またGeometryノードを追加しました。

名前はSPIRAL_DONUTです.
このTutorialでは名前をCapitalにしたりしなかったりしていますが、なんか法則があるんでしょうか?
Geometryノードの中に入って
Spiral Labノードを追加しました。

結果です。

Heightの値を0.5に変更しました。

結果です。

うーん。
こっからどうやってDonutの形状を生成するのかまったくわかりません。
Loopの値を3にしました。

結果です。

HelixのCountを2にしました。

結果です。

今度はRadiusの値を変更しました。

結果です。

今気が付いたんですが、この形状のDonutって日本で言う所のねじりパンの事ですね。
これだと回転が多すぎるので以下の値を変更しました。

結果です。

たしかにねじりパンってこんな感じです。
Pointの数を10に変更しました。

結果です。

当然ですがカクカクになっています。
今度はFuseノードを追加しました。

このNodeは近くにあるPointsを一つのPointに結合させる機能を持っているそうです。
この機能を利用して以下の2つのPointを一つにするそうです。

これはねじりパンの端っこは一つになっているからだそうです。
うーん。
憶えてない。
なってるんでしょうか?
Spiralノードの結果をFuseノードに繋げました。

FuseノードのParameterにあるGroupのArrowを選択します。

上2つのPointを選択しました。

Enterを押すと以下に示した様にGroupに数字が追加されました。

Snap DistanceをOffにします。

結果です。

選択した2つのPointが一つになりました。
なりましたが、なんか形状も変な形になってしまった気がします。
Space + Fを押しました。

すると以下のように表示が変化しました。

Space + Fは選択しているObjectにFocusで画面の位置を変更する機能だそうです。
このように一本のRopeに変化させましたがPrimitiveを表示するとまだ2個のPrimitiveで形成されている事が分かります。

今度はこの2つのPrimitiveを1つにするそうです。
PolyPathノードを追加しました。

TutorialではこのNodeの機能を以下のように説明していました。

LineをPathに変更するって言う意味が不明ですが、
Primitiveは全部で一つになりました。

今度はPolywireノードを使用します。

これは何をするNodeなんでしょうか?

だそうです。
Wire Geometryが何を指すのか不明ですが、PathからWire Geometryに変換する必要があるみたいです。
結果です。

おお。
成程Geometryになるのか。
これはびっくりです。
PolyWireノードのWire Radiusの値を0.02に変更します。

結果です。

かなりねじりパンになりました。
今度はSubDivideノードを追加しました。

このNodeの機能は以下のようになってるそうです。

Tutorialの説明によると、簡単に言えば表面をSmoothにする機能だそうです。
結果です。

おお。
形状的には、ほぼねじりパンです。
UVのIconをDisableして

見やすくしました。

もしこのようなLineやGeometryが見えない場合は、
以下のIconの設定をSmooth Wire Shadedに変更して下さい。

もう少しSmoothさを増すために、
SubDivideノードのParameterであるDepthの値を3に増やします。

結果です。

ねじりパンにしては一寸だけ細いです。
PolywireノードのWire Radiusの値を0.025に増やしました。

結果です。

最終的にはWire Radiusの値は0.03になりました。

Colorノードを追加しました。

結果です。

最後にNullノードを追加しました。

これはGaeaで言う所のFxノードですね。
更に以下の箇所にTransformノードを追加して

ねじりパンの大きさを変化させていました。
大きさを変化させたParameterは以下のUniform Scaleです。

Coconut GeneratorノードのObject Mergeノードの

Object1の値をSpiral Donut Outに変更すると

以下のようになりました。

これじゃ、うんこに虫が湧いているみたいです。
やっぱりMaterialを追加するは大切ですね。
最後に以下の箇所にAttribute Noiseノードを追加しました。

Attribute Noiseノードの機能は以下のようになっています。

あれ、このNode、このTutorialで既に使用したかな?
してないみたいですね。
流石に頭がぼっとして来ました。
後一寸なので、頑張って終わらします。
まずNoiseを追加するParameterをPointにします。

結果ですがなんかとんでもない事になっています。

Range ValueをZero Centeredに変換しました。

更にAmplitudeの値を0.05に増やしました。

結果です。

お、形状がまともに戻りました。
Element Sizeを0.05に変更しました。

結果です。

あれ?
CoconutってホントのCoconutの実の事だったの?
Coconutの実を細かくしたのってこんな感じです。
Tutorialでは更に細かく調整しています。
Amplitudeの値を今度は0.02にしました。

最後にねじりパンと合成して表示しました。

これで終わりだと思ったらまだ調整しています。
Coconut_GeneratorにあるScatterノードの

Density Scaleの値を増やして

もっとCoconutを振りかけた感じにしました。

ねじりパンと合成した結果です。

<39:25 Outro>
簡単にこのTutorialで学んだ内容の復習をしていました。
以上でした。
7.2 Houdini is HIP - Part 3: Geometry and Objects [9]を勉強した感想
長かったです。
しかしこのTutorial Seriesは良いです。
一番最初に勉強した公式のTutorialであるFOUNDATIONS | OVERVIEW は最悪でした。
2023-01-08のBlogから勉強を始めていますが、何の役にも立たなかったですし、何にも覚えていません。

うーん。でも今になって見直すとそれなりに大切な内容が並んでいますね。
やっぱりこの勉強も必要だったのかもしれません。
8. DirectX12の勉強
8.1 Lötwig Fusel氏のD3D12 Beginners Tutorial [D3D12Ez]を勉強する
8.1.1 Resizing the SwapChain | D3D12 Beginners Tutorial [D3D12Ez] [1]を実装する
先週勉強した内容を実装します。
まずm_shouldResizeの値をFalseに変更します。

あれ、既にFalseになっています。
2024-09-08のBlogを見たら

m_shouldResizeの値をFalseにするところまではやっていました。
次にMain()関数内でWindowのResizeを実装します。

Testします。
WindowのSizeを変更したら以下の場所のErrorになりました。

以下のCommentが表示されています。

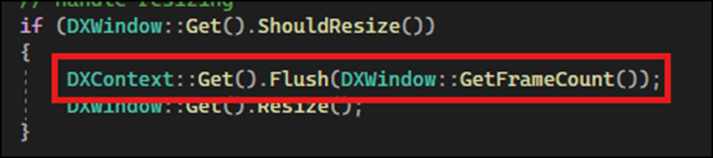
解決策ですがResize()関数を呼ぶ前にFlush()関数を呼ぶようにします。

Testします。
今度はWindowのSizeを変更してもErrorになりませんでした。
次なんですが、Tutorialだと以下のWarningが出てるのでそれを直せと言っていますが、

このWarningは出ていません。
一応、Codeだけ直しておきます。
Tutorialでは以下のように述べられていたので

WindowのSizeをMinimizeした状態でDebugしたら以下のようになっていました。

一応m_widthとm_heightの値は0になっているのは確認出来ました。
のでTutorialの直しをやります。
まず以下の部分の実装を直しました。

個々の部分の実装がSample Codeと違うんです。
のでTutorialの流れを一応確認したら最後はSample Codeと同じに直す事にします。
次は、WindowのSizeを0にしてそれからMaximizeした場合にも対応するように実装を変更します。
以下のようになりました。

おお、これでSample Codeと同じになりました。
もともとErrorは表示されませんが、Testして確認します。
今度は以下のWarningが表示されました。

更に停止させた後も以下のWarningが表示されました。

あれ?
何回か試してみたんですがこの警告が出ない時と出る時があります。
Sample Codeの方を実行して確認してみたら、ものすごい沢山のWarningが表示されていました。
このWarningは取りあえずは無視する事にします。
8.2 「DirectX 12の魔導書」を勉強する
8.2.1「5.5 Texture Buffer」を実装する
今週は先週勉強した内容を実装します。
8.2.2「5.5.1 Texture Bufferの作成」を勉強する
CreateCommittedResource()関数のArgumentに使用するHeapを作成します。

Sample CodeをそのままCopyしました。
更にCreateCommittedResource()関数のArgumentに使用するResourceの設定をD3D12_RESOURCE_DESC型のStructを使用して作成します。

Sample CodeをそのままCopyしたらmetadataがErrorになってしまいました。
教科書のCodeを確認します。
全然違っていた。
直しました。

Texture用のBufferをID3D12Resource型のObjectで作成します。
これらを使用してCreateCommittedResource()関数でTexBuffを初期化します。

以上でした。
もう少し勉強しないといけない気はしてますが、なんかやる気が起きません。
無理するのも良くないので今週のDirectX12の勉強はここまでとします。
9. まとめと感想
特になし
10. 参照(Reference)
[1] Gorka Games. (2024, March 16). How to Make a Forest in Minutes with PCG in Unreal Engine 5 [Video]. YouTube. https://www.youtube.com/watch?v=cD7Q-tu1DgU
[2] Any Motion Pro. (2024, September 19). How to add background image in Unreal Engine 5.4 | How to import background image in UE 5.4 [Video]. YouTube. https://www.youtube.com/watch?v=2kFCV_TBkMU
[3] Nik Kottmann. (2021, January 9). Easy HDRI Creation with just a Phone! [Video]. YouTube. https://www.youtube.com/watch?v=Aco0UDxL6rA
[4] Dimitris Katsafouros. (2021, September 11). HDReye app: Creating HDRI with your phone [Video]. YouTube. https://www.youtube.com/watch?v=TbtQaInGMh0
[5] Jeremy Howard. (2022, July 21). Lesson 2: Practical Deep Learning for Coders 2022 [Video]. YouTube. https://www.youtube.com/watch?v=F4tvM4Vb3A0
[6] Berk Tepebağ. (2024, August 20). 2 - Importing URDF to NVIDIA Isaac SIM - MUSHR RC Car - Ackermann Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=fbgJAwI5iYY
[7] Nine Between. (2021, February 4). VEX isn’t scary - Part 1: Basics [Video]. YouTube. https://www.youtube.com/watch?v=k4q1UQp4x6U
[8] Nine Between. (2021, February 5). VEX isn’t scary - Part 2: Conditionals [Video]. YouTube. https://www.youtube.com/watch?v=qXqmm_aSqEU
[9] Nine Between. (2023, March 6). Houdini is HIP - Part 3: Geometry and Objects [Video]. YouTube. https://www.youtube.com/watch?v=eRss0DqxMnk